 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Bagaimanakah Vscode mengubah suai skema warna editor__Kaedah Vscode untuk mengubah suai skema warna editor
Bagaimanakah Vscode mengubah suai skema warna editor__Kaedah Vscode untuk mengubah suai skema warna editor
Bagaimanakah Vscode mengubah suai skema warna editor__Kaedah Vscode untuk mengubah suai skema warna editor
Masalah dengan skema warna lalai editor VSCode? Editor PHP Youzi membawakan anda tutorial terperinci tentang pengubahsuaian warna, membimbing anda langkah demi langkah untuk mencipta antara muka editor yang diperibadikan. Daripada memahami tetapan warna hingga menyesuaikan skema warna, panduan ini akan memberi anda panduan yang komprehensif.
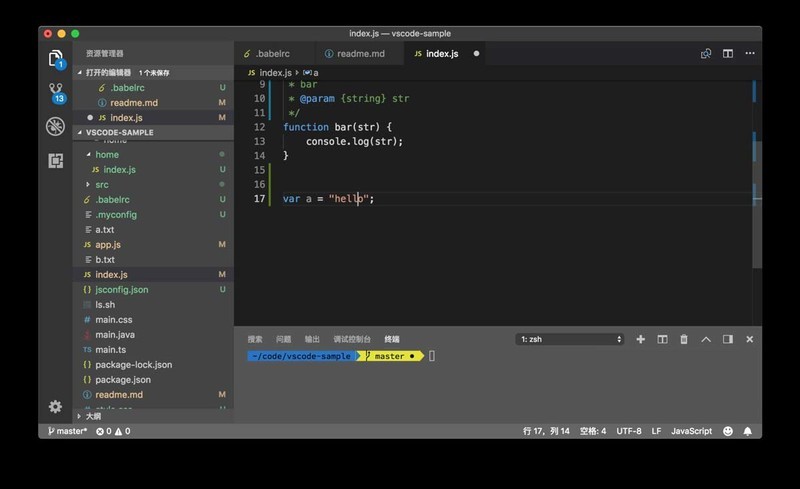
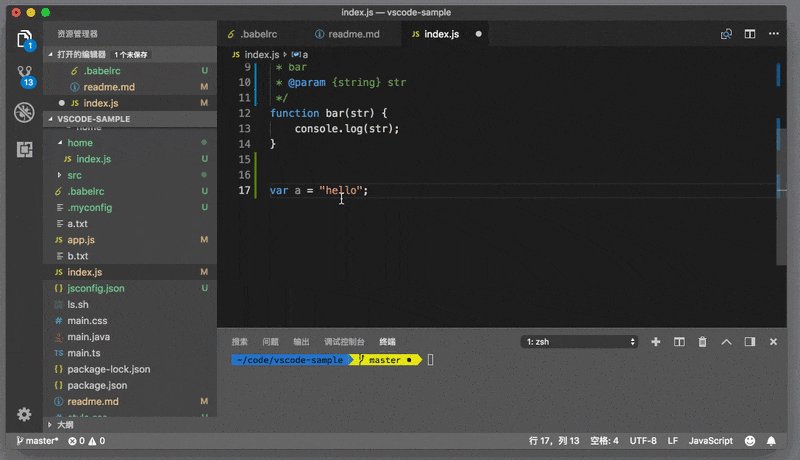
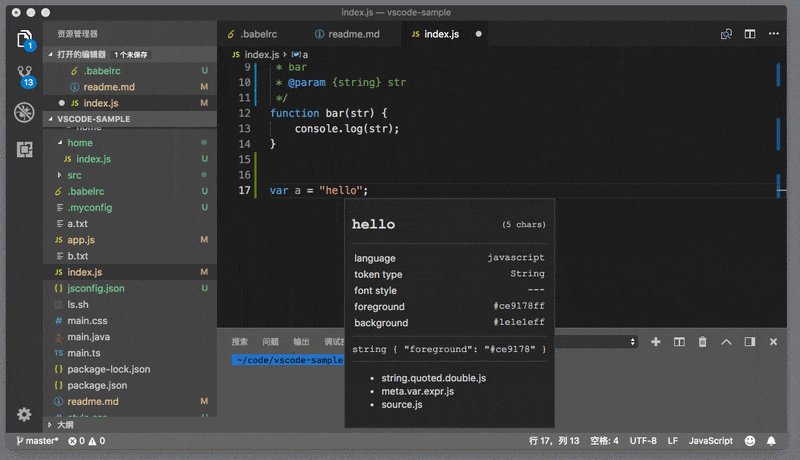
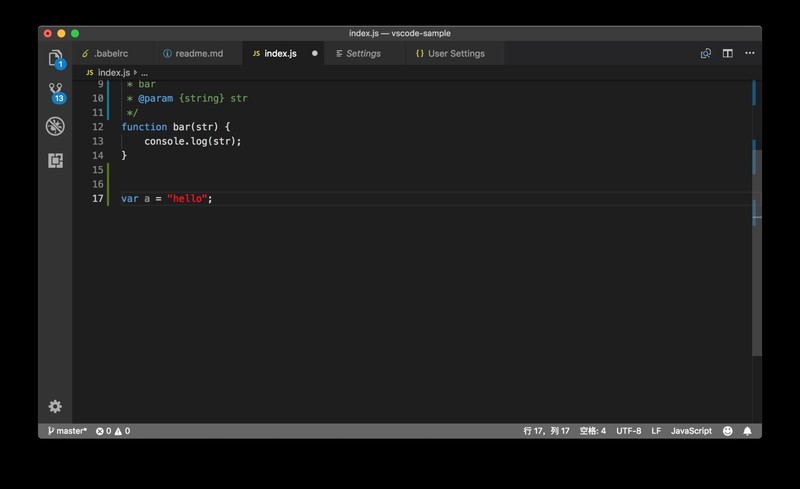
1 Pertama sekali, apa yang anda perlu lakukan ialah mengetahui jenis asas kod yang ingin anda ubah suai. Anda boleh mengalihkan kursor ke sekeping kod yang anda ingin tukar warna, seperti mengalihkan kursor ke rentetan.

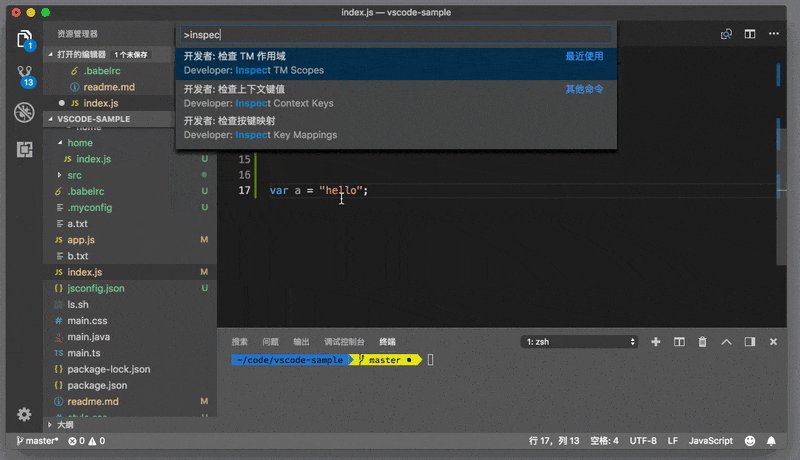
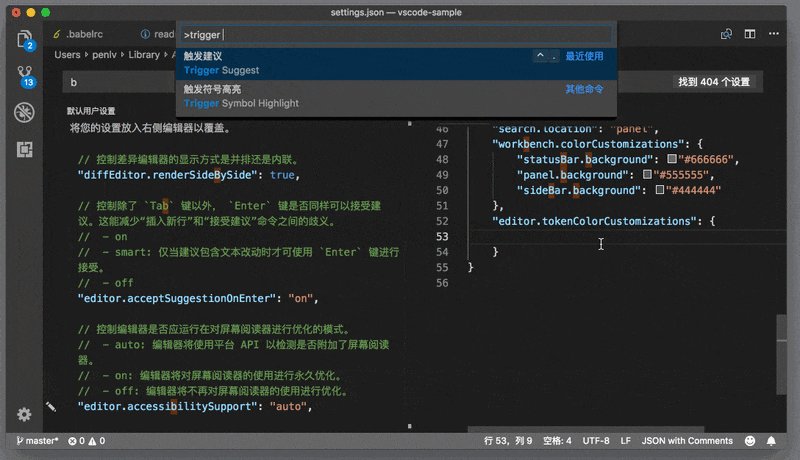
2. Kemudian, jalankan arahan [Inspect TM Scopes] dalam panel arahan.

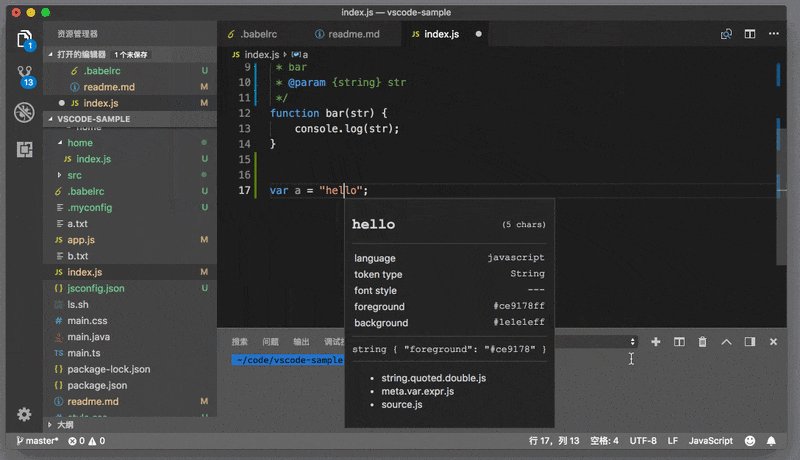
3 Pada masa ini, tetingkap terapung baharu muncul dalam editor. Apa yang dibentangkan dalam tetingkap ini ialah bahasa, jenis sintaks, warna semasa dan warna latar belakang yang sepadan dengan coretan kod semasa.

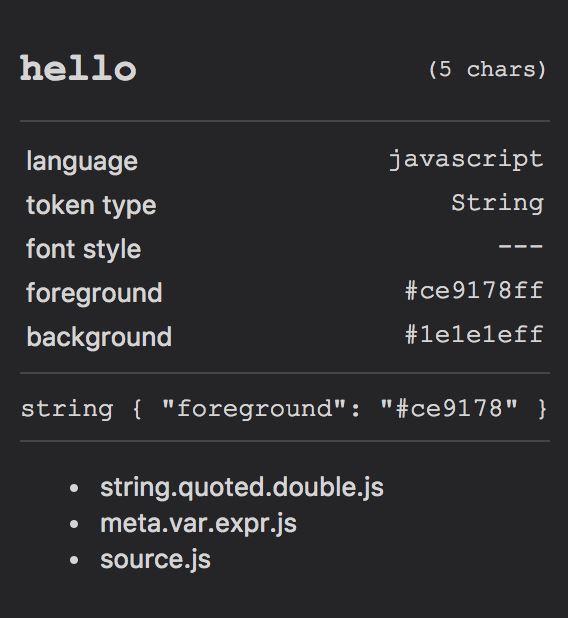
4 Contohnya, dalam gambar di atas, tetingkap ini memaparkan maklumat berikut:
Token semasa ialah helo, dan jenisnya ialah String.
Warnanya ialah #ce9178ff dan warna latar belakang ialah #1e1e1eff.
Skop sintaks yang dimilikinya dari dalam ke luar ialah string.quoted.double.js, meta.var.expr.js dan source.js.
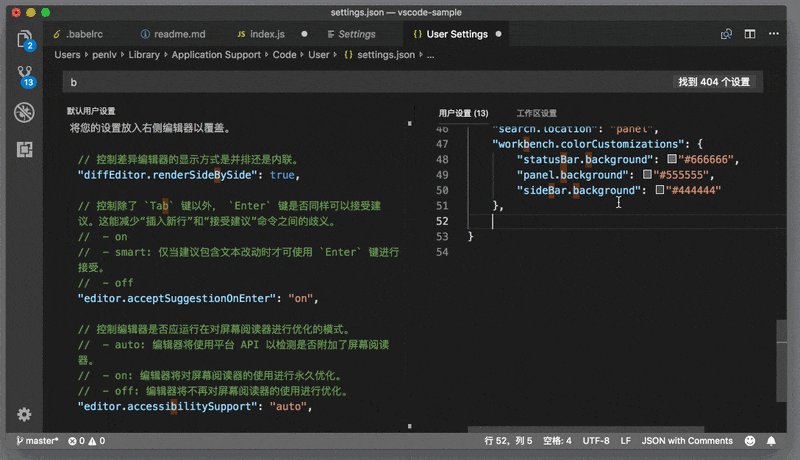
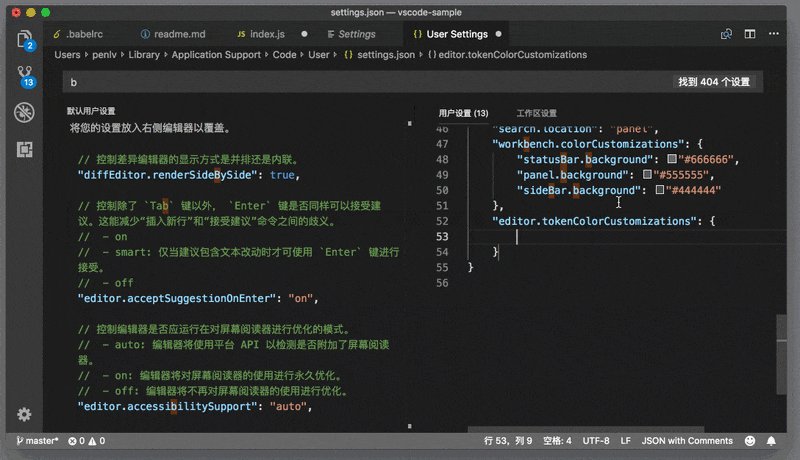
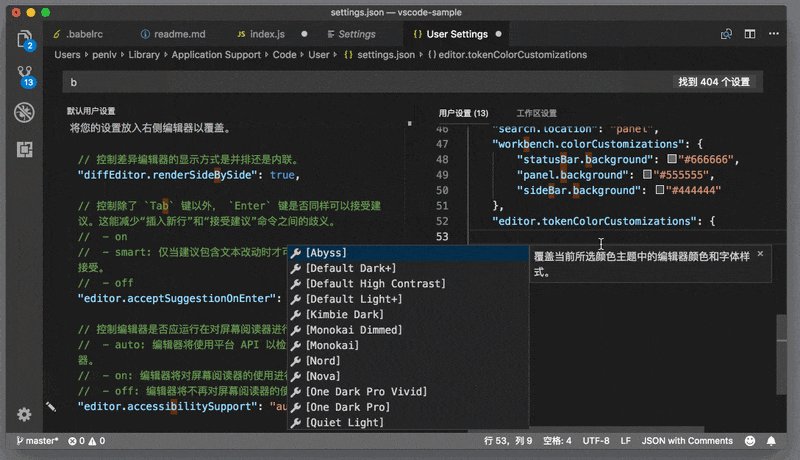
5 Kemudian jika anda ingin menukar semua tali menjadi merah, maka anda perlu mengubah suai warna skop String. Seterusnya, anda boleh membuka tetapan peribadi (JSON) sekali lagi dan masukkan editor.tokenColorCustomizations.

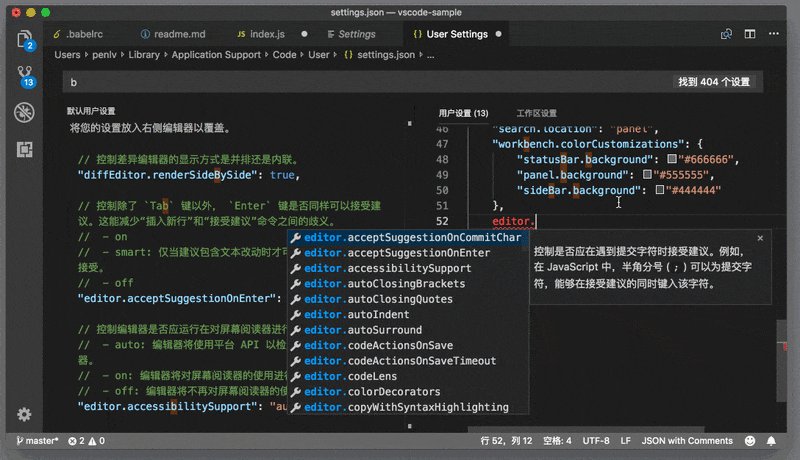
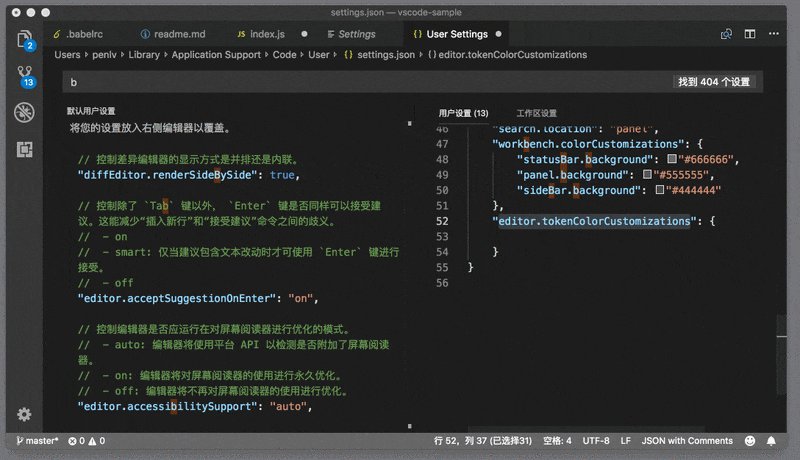
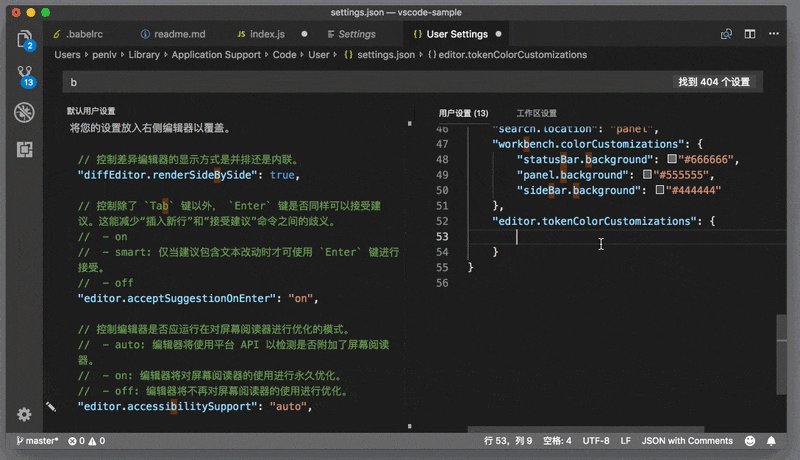
6 Kemudian letakkan kursor ke dalam objek JSON ini, tekan [Ctrl + Space] untuk mencetuskan senarai cadangan, dan anda akan dapat melihat cadangan berikut.

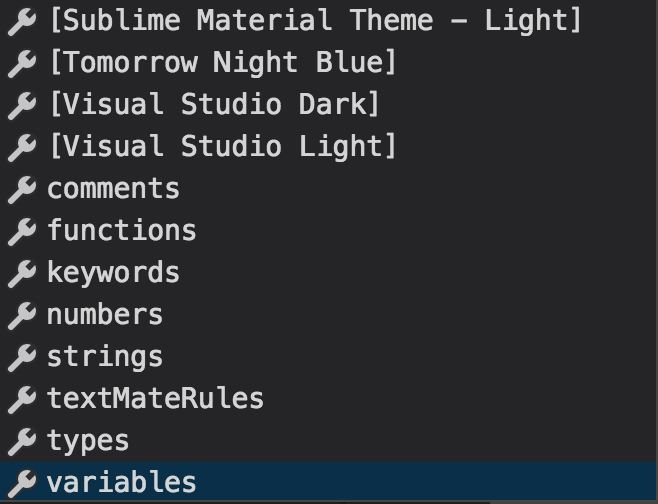
7 Perkara pertama yang muncul dalam senarai cadangan ialah nama semua tema yang boleh anda gunakan dalam Kod VS. Dengan memilihnya, anda boleh mengatasi hanya warna tertentu dalam tema. Di sini anda boleh menatal senarai untuk melihat cadangan lain di bawah.

Anda boleh melihat pilihan berikut:
komen mewakili warna komen.
fungsi mewakili warna sejuk fungsi.
kata kunci mewakili warna kata kunci.
nombor mewakili warna nombor.
tali mewakili warna rentetan.
jenis mewakili warna jenis.
pembolehubah mewakili warna pembolehubah.
textMateRules Saya akan memperkenalkan mereka di bawah.
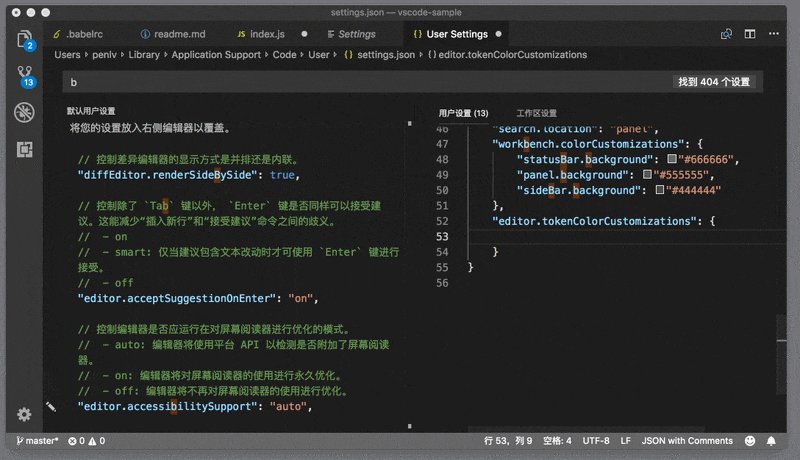
Untuk mengubah suai warna rentetan, anda hanya perlu memilih rentetan dan kemudian menukarnya kepada merah, iaitu:
"editor.tokenColorCustomizations": { "strings": "#FF0000", }
8 , Selepas akhirnya menyimpan tetapan, apabila anda kembali ke fail JavaScript sebentar tadi, anda dapat melihat bahawa warna rentetan telah berubah.

Atas ialah kandungan terperinci Bagaimanakah Vscode mengubah suai skema warna editor__Kaedah Vscode untuk mengubah suai skema warna editor. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Penggunaan typedef struct dalam bahasa c
May 09, 2024 am 10:15 AM
Penggunaan typedef struct dalam bahasa c
May 09, 2024 am 10:15 AM
typedef struct digunakan dalam bahasa C untuk mencipta alias jenis struktur untuk memudahkan penggunaan struktur. Ia alias jenis data baharu kepada struktur sedia ada dengan menentukan alias struktur. Faedah termasuk kebolehbacaan yang dipertingkatkan, penggunaan semula kod dan pemeriksaan jenis. Nota: Struktur mesti ditakrifkan sebelum menggunakan alias itu mestilah unik dalam program dan hanya sah dalam skop di mana ia diisytiharkan.
 Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode
May 09, 2024 am 10:30 AM
Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode
May 09, 2024 am 10:30 AM
1. Mula-mula, buka pilihan tetapan dalam menu tetapan 2. Kemudian, cari lajur terminal dalam halaman yang biasa digunakan 3. Akhir sekali, nyahtanda butang usewslprofiles di sebelah kanan lajur.
 Kelebihan dan kekurangan penutupan dalam js
May 10, 2024 am 04:39 AM
Kelebihan dan kekurangan penutupan dalam js
May 10, 2024 am 04:39 AM
Kelebihan penutupan JavaScript termasuk mengekalkan skop pembolehubah, membolehkan kod modular, pelaksanaan tertunda, dan keburukan pengendalian peristiwa termasuk kebocoran memori, peningkatan kerumitan, overhed prestasi dan kesan rantaian skop.
 Cara membuka kebenaran amanah ruang kerja dalam kaedah Vscode Vscode untuk membuka kebenaran amanah ruang kerja
May 09, 2024 am 10:34 AM
Cara membuka kebenaran amanah ruang kerja dalam kaedah Vscode Vscode untuk membuka kebenaran amanah ruang kerja
May 09, 2024 am 10:34 AM
1. Pertama, selepas membuka tetingkap penyuntingan, klik ikon konfigurasi di sudut kiri bawah 2. Kemudian, klik butang Urus Amanah Ruang Kerja dalam submenu yang terbuka 3. Kemudian, cari halaman dalam tetingkap penyuntingan. Akhir sekali, mengikut pejabat anda Hanya semak arahan yang berkaitan jika diperlukan
 Cara membuka animasi dalam Vscode Pengenalan kepada kaedah membuka animasi dalam Vscode
May 09, 2024 am 10:28 AM
Cara membuka animasi dalam Vscode Pengenalan kepada kaedah membuka animasi dalam Vscode
May 09, 2024 am 10:28 AM
1. Pertama, klik untuk membuka pilihan tetapan dalam menu Lagi 2. Kemudian, cari lajur terminal di bawah bahagian Ciri 3. Akhir sekali, di sebelah kanan lajur, klik butang dayakan animasi dengan tetikus dan simpan tetapan.
 Cara menghidupkan komit pintar dalam vscode Langkah-langkah untuk menghidupkan komit pintar dalam vscode
May 09, 2024 am 10:40 AM
Cara menghidupkan komit pintar dalam vscode Langkah-langkah untuk menghidupkan komit pintar dalam vscode
May 09, 2024 am 10:40 AM
Langkah 1: Selepas membuka antara muka perisian vscode, klik butang tetapan dalam menu tetapan di bawah Langkah 2: Cari pilihan Git di bawah lajur Sambungan Langkah 3: Klik untuk menyemak butang enablesmartcommit.
 Bagaimana untuk menjalankan html dengan vscode Bagaimana untuk menjalankan html dengan vscode
May 09, 2024 pm 12:25 PM
Bagaimana untuk menjalankan html dengan vscode Bagaimana untuk menjalankan html dengan vscode
May 09, 2024 pm 12:25 PM
1. Pertama, gunakan perisian vscode untuk menulis program html. 2. Kemudian, klik butang carian dan masukkan openinbrowser. 3. Selepas pemasangan selesai, anda perlu memulakan semula perisian, kemudian klik kanan pada dokumen HTML dan pilih openindefaultbrowser dalam menu lungsur. 4. Akhirnya, perisian akan dibuka dengan penyemak imbas lalai.
 Bagaimana untuk menutup folder projek dalam vscode_Cara menutup folder projek dalam vscode
May 09, 2024 pm 02:13 PM
Bagaimana untuk menutup folder projek dalam vscode_Cara menutup folder projek dalam vscode
May 09, 2024 pm 02:13 PM
1. Selepas membuka antara muka, klik tetikus untuk memilih item yang perlu dipadamkan 2. Cari pilihan folder tutup dalam menu fail di sudut kiri atas dokumen, dan klik kanan untuk memadamkannya.



