 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Di mana untuk menetapkan animasi kursor tetikus dalam vscode_Pengenalan kepada kaedah menetapkan animasi kursor tetikus dalam vscode
Di mana untuk menetapkan animasi kursor tetikus dalam vscode_Pengenalan kepada kaedah menetapkan animasi kursor tetikus dalam vscode
Di mana untuk menetapkan animasi kursor tetikus dalam vscode_Pengenalan kepada kaedah menetapkan animasi kursor tetikus dalam vscode
Soalan: Bagaimana untuk menetapkan animasi kursor tetikus dalam vscode? Pengenalan: Adakah anda bosan dengan animasi kursor tetikus yang membosankan dalam vscode? Mahu menyemarakkan pengalaman penyuntingan kod anda? Panduan: Untuk menyelesaikan masalah ini, editor PHP Strawberry akan memperkenalkan anda cara menetapkan animasi kursor tetikus dalam vscode. Baca di bawah untuk mendapatkan butiran tentang cara menyesuaikan animasi kursor anda untuk menyemarakkan sesi vscode anda.
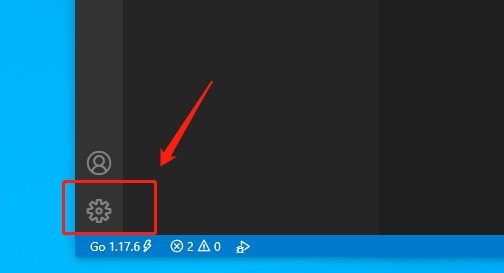
Mula-mula buka vscode, klik butang alat di sudut kiri bawah, seperti yang ditunjukkan dalam gambar:

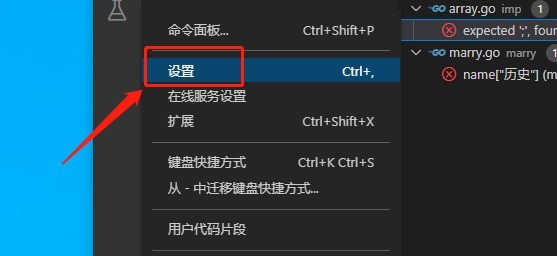
Kemudian dalam menu alat, klik tetapan, seperti yang ditunjukkan dalam gambar:

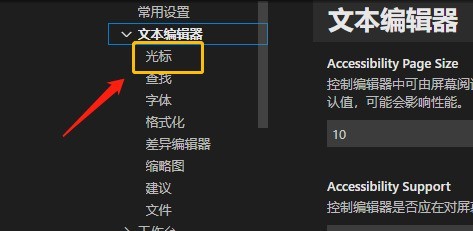
Kemudian pada halaman tetapan , klik kursor, seperti yang ditunjukkan dalam gambar:

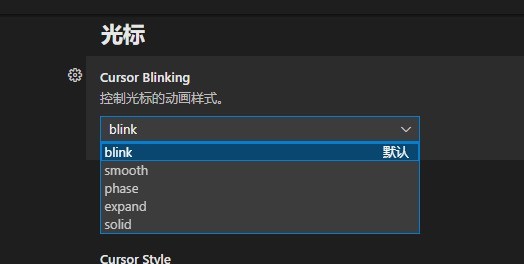
Akhir sekali, apabila mengawal kedudukan gaya animasi kursor, tarik ke bawah untuk memilih gaya, seperti yang ditunjukkan dalam gambar:

Atas ialah kandungan terperinci Di mana untuk menetapkan animasi kursor tetikus dalam vscode_Pengenalan kepada kaedah menetapkan animasi kursor tetikus dalam vscode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →
 Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Terdapat dua cara untuk menubuhkan bahasa Cina dalam Kod Visual Studio: 1. Pasang pakej bahasa Cina; 2. Ubah suai tetapan "locale" dalam fail konfigurasi. Pastikan versi kod Visual Studio adalah 1.17 atau lebih tinggi.
 Cara melaksanakan kod dengan vscode
Apr 15, 2025 pm 09:51 PM
Cara melaksanakan kod dengan vscode
Apr 15, 2025 pm 09:51 PM
Melaksanakan kod dalam kod VS hanya mengambil enam langkah: 1. Buka projek; 2. Buat dan tulis fail kod; 3. Buka terminal; 4. Navigasi ke direktori projek; 5. Melaksanakan kod dengan arahan yang sesuai; 6. Lihat output.
 VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
Perintah untuk memulakan projek front-end di vscode adalah kod. Langkah -langkah khusus termasuk: Buka folder projek. Mula vscode. Buka projek. Masukkan kod arahan permulaan. Dalam panel terminal. Tekan Enter untuk memulakan projek.
 Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
VSCode ditulis dalam TypeScript dan JavaScript. Pertama, asas kod terasnya ditulis dalam TypeScript, bahasa pengaturcaraan sumber terbuka yang memanjangkan JavaScript dan menambah keupayaan pemeriksaan jenis. Kedua, beberapa sambungan dan pemalam vscode ditulis dalam JavaScript. Gabungan ini menjadikan VSCode sebagai editor kod yang fleksibel dan boleh diperluas.
 Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Untuk mengaktifkan dan menetapkan vscode, ikuti langkah -langkah ini: Pasang dan mulakan vscode. Keutamaan tersuai termasuk tema, fon, ruang, dan pemformatan kod. Pasang sambungan untuk meningkatkan ciri seperti plugin, tema, dan alat. Buat projek atau buka projek yang sedia ada. Gunakan Intellisense untuk mendapatkan arahan dan penyelesaian kod. Debug kod untuk melangkah melalui kod, tetapkan titik putus, dan periksa pembolehubah. Sambungkan sistem kawalan versi untuk menguruskan perubahan dan kod komit.



