 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Kaedah khusus untuk mencipta persamaan kimia menggunakan MathType
Kaedah khusus untuk mencipta persamaan kimia menggunakan MathType
Kaedah khusus untuk mencipta persamaan kimia menggunakan MathType
MathType Kesukaran dalam Membuat Persamaan Kimia Pernahkah anda menghadapi kesukaran dalam membuat persamaan kimia menggunakan MathType? Editor PHP Apple memahami bahawa ramai pengguna menghadapi masalah dalam aspek ini. Untuk membantu anda menyelesaikan cabaran ini, kami telah menyediakan panduan terperinci yang memperincikan cara mencipta persamaan kimia menggunakan MathType. Panduan ini akan membawa anda melalui setiap langkah daripada memasukkan simbol kimia kepada persamaan mengimbangi. Teruskan membaca untuk mengetahui kuasa MathType untuk mencipta persamaan kimia yang tepat dan profesional dengan mudah.
1 Pilih gaya [Teks] di bawah menu [Style] MathType, dan pilih keadaan [Standard] di bawah menu [Size].
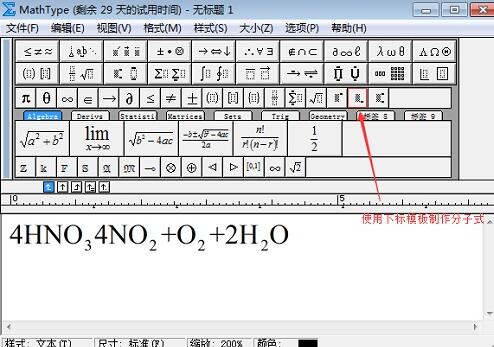
Masukkan nombor dan simbol elemen dengan menekan papan kekunci, dan gunakan huruf besar Inggeris untuk mewakili simbol elemen Untuk nombor subskrip, anda boleh menggunakan [Templat Subskrip] pada bar alat untuk mencipta, supaya anda boleh melengkapkan formula molekul 4HNO3 dengan cepat. , 4NO2, O2 dan 2H2O input daripada.

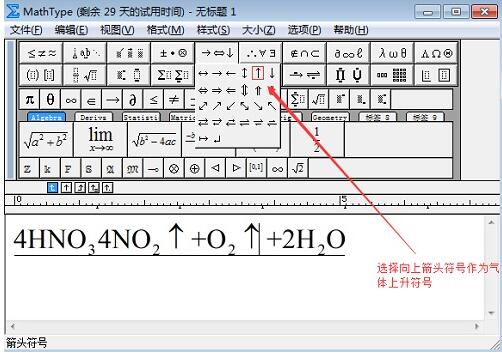
3. Gerakkan kursor ke tempat yang anda ingin masukkan anak panah naik, dan pilih [Simbol Anak Panah Atas] daripada [Templat Simbol Anak Panah] dalam bar alat sebagai simbol naik gas.

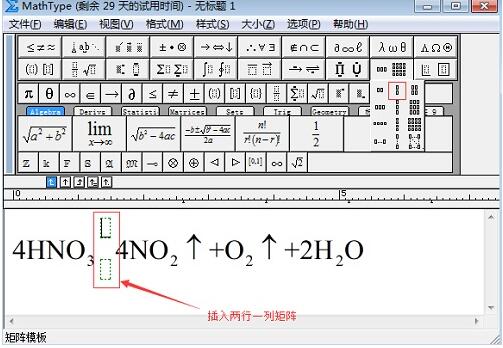
4 Masukkan templat kedua pada baris pertama [Templat Matriks] antara formula molekul 4HNO3 dan 4NO2.

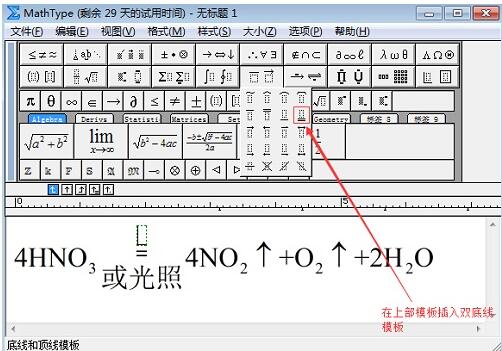
5 Masukkan [Templat Garis Bawah Berganda] dalam [Templat Garis Bawah dan Atas] di templat atas templat matriks; Jika condong muncul, anda boleh menetapkannya dalam [Gaya] - [Definisi].

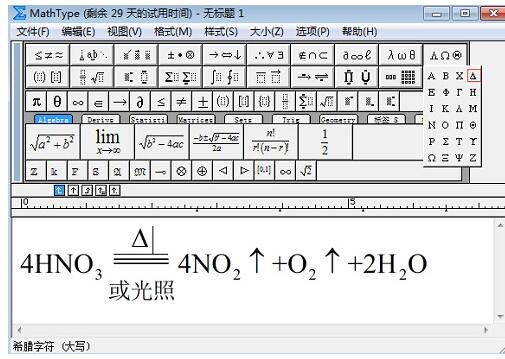
6 Pilih simbol [△] daripada simbol [Huruf Yunani (kapital)] pada bar alat MathType, gunakannya sebagai simbol pemanasan, dan masukkannya ke bahagian atas [Templat Garis Bawah Berganda] daripada persamaan, di bawah simbol [△] Tambah ruang sebelum dan selepas, dan keputusan awal persamaan adalah seperti yang ditunjukkan dalam rajah di bawah.

7 Langkah seterusnya ialah melaraskan persamaan Penggunaan utama ialah perintah [Nudge] yang disediakan oleh MathType, tahan kekunci [Ctrl], dan kemudian tekan anak panah dalam kekunci kursor . Kekunci bawah menggerakkan simbol ke bawah sehingga ia berpusat secara menegak. Subskrip berangka kelihatan terlalu kecil Pilihnya dan klik [Gaya]-[Standard] untuk membesarkannya. Jika anda tidak berpuas hati dengan aspek tertentu, anda boleh terus memperhalusinya, dan keseluruhan persamaan selesai.
Atas ialah kandungan terperinci Kaedah khusus untuk mencipta persamaan kimia menggunakan MathType. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk memusatkan imej dalam halaman web html
Apr 05, 2024 pm 12:18 PM
Bagaimana untuk memusatkan imej dalam halaman web html
Apr 05, 2024 pm 12:18 PM
Dalam HTML, terdapat dua cara untuk menyelaraskan imej: gunakan CSS: margin: 0 auto untuk memusatkan imej secara mendatar, dan paparan: blok untuk menjadikannya menempati keseluruhan lebar. Gunakan elemen HTML: <center> untuk memusatkan imej secara mendatar, tetapi ia kurang fleksibel dan tidak mematuhi piawaian web terkini.
 Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Melaraskan kedudukan teks dalam Dreamweaver boleh diselesaikan dengan langkah berikut: Pilih teks dan gunakan pelaras kedudukan teks untuk membuat pelarasan mendatar: penjajaran kiri, penjajaran kanan, penjajaran tengah 2. Buat pelarasan menegak: penjajaran atas, penjajaran bawah, menegak tengah; 3. Tekan kekunci Shift dan gunakan kekunci anak panah untuk memperhalusi kedudukan 4. Gunakan kekunci pintasan untuk menjajarkan dengan cepat: penjajaran kiri (Ctrl/Cmd + L), penjajaran kanan (Ctrl/Cmd + R), penjajaran tengah; (Ctrl/Cmd + C).
 Bagaimana untuk memusatkan kotak teks dalam html
Apr 22, 2024 am 10:33 AM
Bagaimana untuk memusatkan kotak teks dalam html
Apr 22, 2024 am 10:33 AM
Terdapat banyak cara untuk memusatkan kotak teks HTML: kotak input teks: gunakan input kod CSS[type="text"] { text-align: center } text area: use the CSS code textarea { text-align: center; } pemusatan mendatar: Gunakan gaya penjajaran teks: tengah pada elemen induk kotak teks untuk memusatkannya secara menegak: gunakan input atribut penjajaran menegak[type="text"] { vertical-align: middle }Flexbox: use display:
 Bagaimana untuk memusatkan kandungan ul dalam css
Apr 26, 2024 pm 12:24 PM
Bagaimana untuk memusatkan kandungan ul dalam css
Apr 26, 2024 pm 12:24 PM
Pusatkan kandungan UL dalam CSS: Gunakan sifat penjajaran teks: Tetapkan penjajaran teks, termasuk kandungan item senarai. Gunakan atribut margin: Tetapkan margin kiri dan kanan elemen, dan gunakan margin: auto untuk mencapai pemusatan mendatar. Gunakan atribut paparan: Tetapkan elemen kepada inline-block, kemudian tengahkannya secara menegak menggunakan text-align: center. Gunakan sifat flexbox: Pemusatan mendatar dan menegak melalui justify-content: center dan align-item: center.
 Analisis dan penyelesaian kepada punca tipografi tidak sejajar dalam WordPress
Mar 05, 2024 am 11:45 AM
Analisis dan penyelesaian kepada punca tipografi tidak sejajar dalam WordPress
Mar 05, 2024 am 11:45 AM
Analisis dan penyelesaian kepada punca tipografi tidak sejajar dalam WordPress Apabila membina tapak web menggunakan WordPress, anda mungkin menghadapi tipografi tidak sejajar, yang akan menjejaskan keindahan keseluruhan dan pengalaman pengguna tapak web. Terdapat banyak sebab untuk salah jajaran tipografi, yang mungkin disebabkan oleh isu keserasian tema, konflik pemalam, konflik gaya CSS, dsb. Artikel ini akan menganalisis punca biasa tipografi tidak sejajar dalam WordPress dan menyediakan beberapa penyelesaian, termasuk contoh kod khusus. 1. Analisis Sebab Isu Keserasian Tema: Beberapa WordPress
 Bagaimana untuk memusatkan bingkai dalam html
Apr 22, 2024 am 10:45 AM
Bagaimana untuk memusatkan bingkai dalam html
Apr 22, 2024 am 10:45 AM
Terdapat empat cara untuk memusatkan bingkai HTML: margin: 0 auto;: Pusatkan bingkai secara mendatar. text-align: center;: Tengahkan kandungan bingkai secara mendatar. paparan: flex; align-item: center;: Pusatkan bingkai secara menegak. kedudukan: mutlak; atas: 50%; kiri: 50%; ubah: terjemah(-50%, -50%);: Menggunakan transformasi CSS untuk meletakkan bingkai di tengah-tengah bekas bersaiz tetap.
 Bagaimana untuk memusatkan fon dalam sublime
Apr 03, 2024 am 10:21 AM
Bagaimana untuk memusatkan fon dalam sublime
Apr 03, 2024 am 10:21 AM
Kaedah untuk menjajarkan teks dalam Teks Sublime termasuk: menggunakan kekunci pintasan (perenggan: Ctrl + Alt + C, baris tunggal: Ctrl + Alt + E), menggunakan pilihan "Sejajar" dalam bar menu dan memasang pemalam penjajaran (seperti sebagai AlignTab, Alignment Plugin ), atau penjajaran manual (berpusat: mengisi ruang, wajar: mencipta sempadan).
 Bagaimana untuk meletakkan imej di tengah dengan css
Apr 25, 2024 am 11:51 AM
Bagaimana untuk meletakkan imej di tengah dengan css
Apr 25, 2024 am 11:51 AM
Terdapat tiga cara utama untuk memusatkan imej dalam CSS: menggunakan paparan: blok dan margin: 0 auto;. Gunakan susun atur kotak flex atau susun atur grid dan tetapkan item jajar atau justify-kandungan ke tengah. Gunakan kedudukan mutlak, set atas dan kiri kepada 50%, dan gunakan transformasi: terjemah(-50%, -50%);.



