 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Selepas editor wangEditor hilang fokus, ia masih boleh memasukkan analisis imej pada kemahiran position_javascript asal
Selepas editor wangEditor hilang fokus, ia masih boleh memasukkan analisis imej pada kemahiran position_javascript asal
Selepas editor wangEditor hilang fokus, ia masih boleh memasukkan analisis imej pada kemahiran position_javascript asal
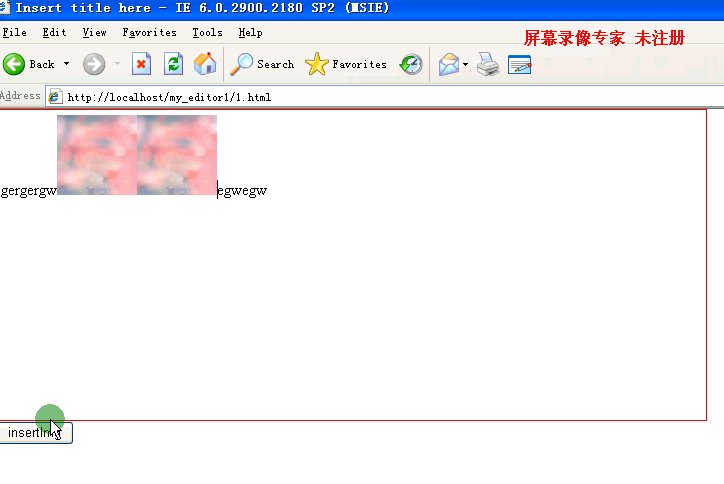
Saya menjumpai editor teks kaya yang bagus wangEditor di github semalam. Nama itu ditulis oleh orang Cina. Nasib baik, editor ini menyokong IE6, dan perkara yang paling penting ialah ia masih boleh memasukkan gambar pada kedudukan asal selepas kehilangan fokus pada IE6, 7, dan 8, dan jumlah kod adalah sangat kecil. Jadi saya sangat ingin tahu bagaimana ia dibuat, dan memotongnya sedikit, itu sahaja
var currentRange,_parentElem,supportRange = typeof document.createRange === 'function';
function getCurrentRange() {
var selection,
range,
txt = $('editor');
if(supportRange){
selection = document.getSelection();
if (selection.getRangeAt && selection.rangeCount) {
range = document.getSelection().getRangeAt(0);
_parentElem = range.commonAncestorContainer;
}
}else{
range = document.selection.createRange();
_parentElem = range.parentElement();
}
if( _parentElem && (avalon.contains(txt, _parentElem) || txt === _parentElem) ){
parentElem = _parentElem;
return range;
}
return range;
}
function saveSelection() {
currentRange = getCurrentRange();
}
function restoreSelection() {
if(!currentRange){
return;
}
var selection,
range;
if(supportRange){
selection = document.getSelection();
selection.removeAllRanges();
selection.addRange(currentRange);
}else{
range = document.selection.createRange();
range.setEndPoint('EndToEnd', currentRange);
if(currentRange.text.length === 0){
range.collapse(false);
}else{
range.setEndPoint('StartToStart', currentRange);
}
range.select();
}
}Ini jauh lebih kecil daripada pakej yang diambil daripada kindeditor dalam artikel sebelumnya , dan ia kelihatan jelas sekali imbas.
Cara menggunakannya
function insertImage(html){
restoreSelection();
if(document.selection)
currentRange.pasteHTML(html);
else
document.execCommand("insertImage", false,html);
saveSelection();
}
avalon.bind($('post_input'),'mouseup',function(e){
saveSelection();
});
avalon.bind($('post_input'),'keyup',function(e){
saveSelection();
});Contoh dalam wangEditor ialah memasukkan gambar pautan luaran, dan hanya satu gambar boleh dimasukkan pada satu masa. Kod sumber wangEditor menggunakan document.execCommand("insertImage", false,html);. Tetapi terdapat masalah dengan kaedah ini, iaitu, dalam IE6, 7, dan 8, jika anda ingin memasukkan beberapa gambar, hanya satu gambar akan dimasukkan pada kedudukan asal.
Ulas jika dahulu





mengandungi alamat imej.
iaitu6




Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript boleh dijalankan di PowerPoint, dan boleh dilaksanakan dengan memanggil fail JavaScript luaran atau membenamkan fail HTML melalui VBA. 1. Untuk menggunakan VBA untuk memanggil fail JavaScript, anda perlu mendayakan makro dan mempunyai pengetahuan pengaturcaraan VBA. 2. Benamkan fail HTML yang mengandungi JavaScript, yang mudah dan mudah digunakan tetapi tertakluk kepada sekatan keselamatan. Kelebihan termasuk fungsi lanjutan dan fleksibiliti, sementara kelemahan melibatkan keselamatan, keserasian dan kerumitan. Dalam praktiknya, perhatian harus dibayar kepada keselamatan, keserasian, prestasi dan pengalaman pengguna.



