 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Gunakan JS untuk melaksanakan kesan balasan ulasan ruang QQ dengan sempurna
Gunakan JS untuk melaksanakan kesan balasan ulasan ruang QQ dengan sempurna
Gunakan JS untuk melaksanakan kesan balasan ulasan ruang QQ dengan sempurna
Membalas komen adalah perkara yang sangat biasa, tetapi cara setiap tapak web utama melaksanakannya adalah berbeza. Secara umumnya, terdapat dua cara
1.

Yang paling biasa ialah seperti Youku, @ orang yang ingin anda balas dalam kotak input , dengan cara ini, pengguna boleh mengubah suai @.
Berdasarkan ini, Sina Weibo muncul menu rakan. Kelebihan kaedah ini ialah ia tidak memerlukan sebarang pemprosesan js atau css untuk keserasian.

2.

Seperti ruang QQ, semua orang yang membalas akan dipadamkan. Saya merasakan bahawa kaedah ini lebih baik, tetapi kaedah ini mempunyai beberapa butiran keserasian, yang akan diterangkan secara terperinci kemudian.
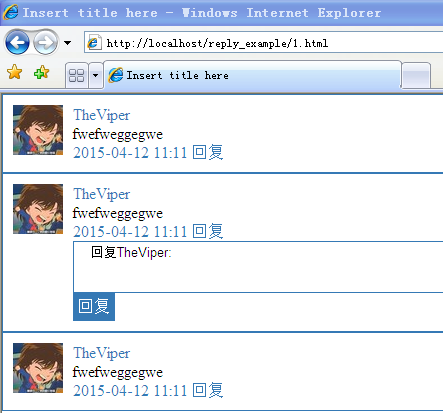
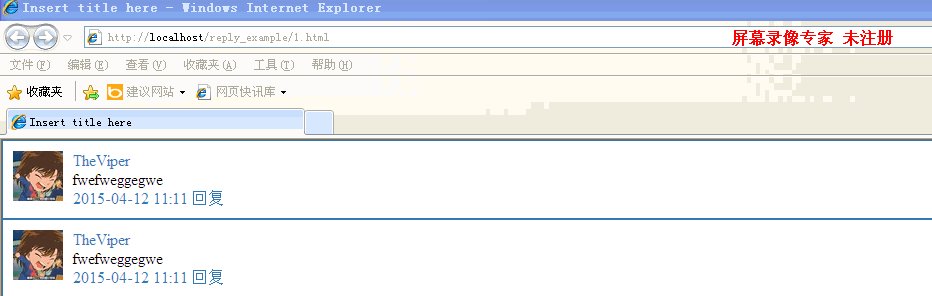
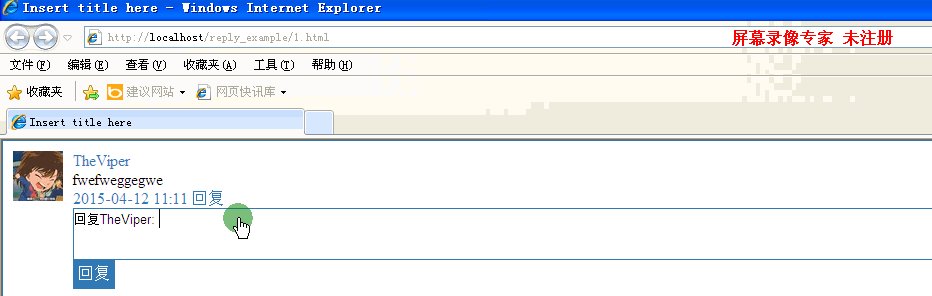
Malah, pelaksanaan ruang QQ serasi dengan IE dan pelayar moden, dan ia sangat bagus. Yang di atas ialah chrome
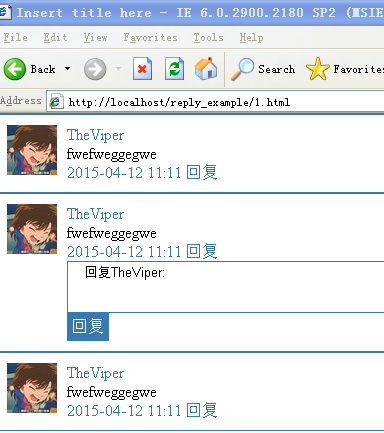
ie8

ie7

Ie6 tidak memuat naik gambar, ia terlalu lambat, semua orang tahu saya akan melampirkan contoh terakhir pada akhirnya, dan sudah tentu ia juga serasi dengan IE6.
Mari kita bercakap tentang cara untuk mencapainya.
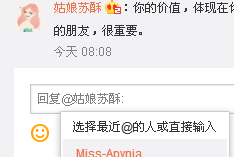
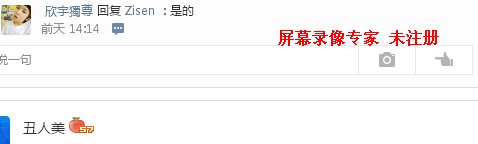
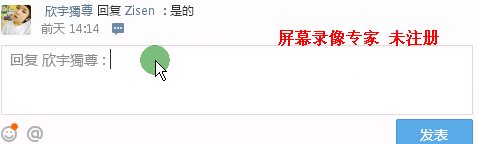
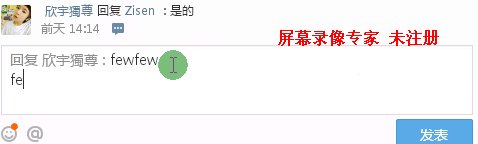
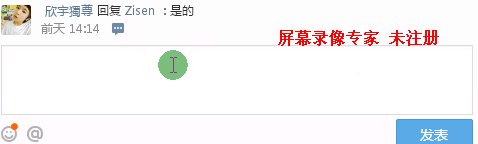
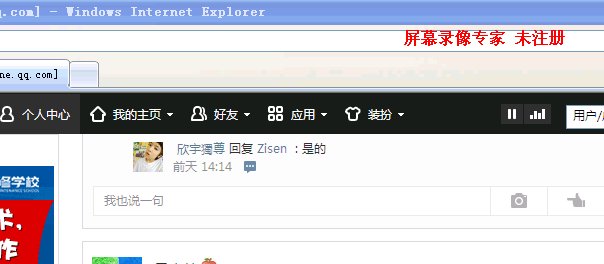
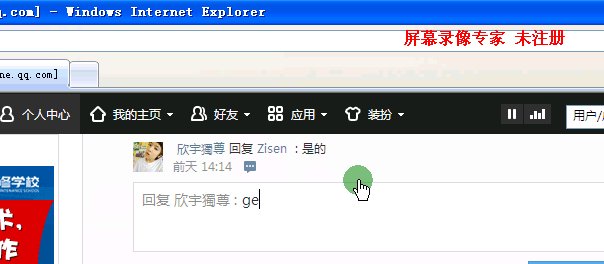
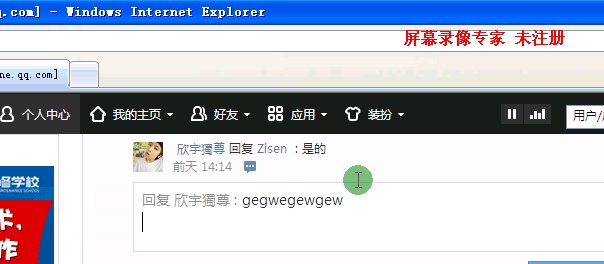
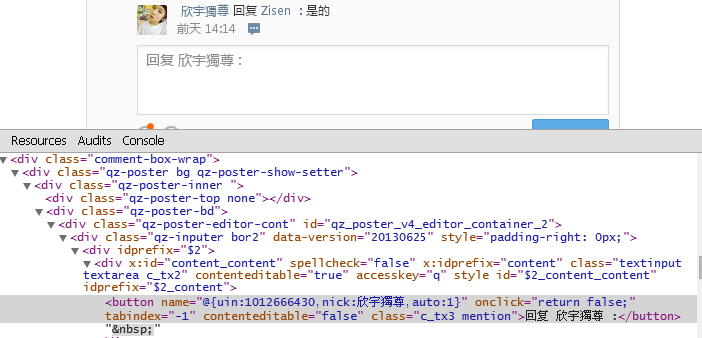
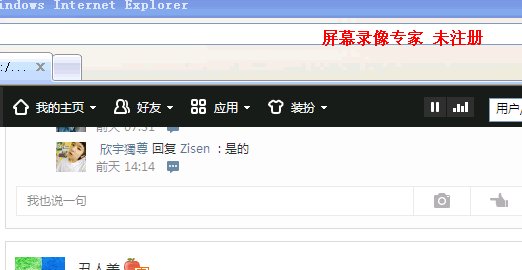
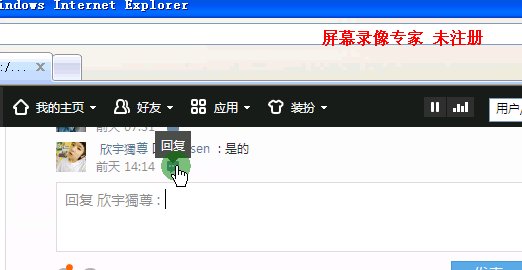
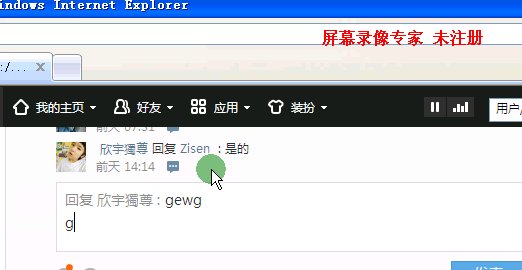
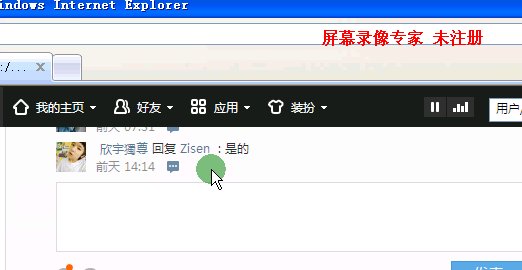
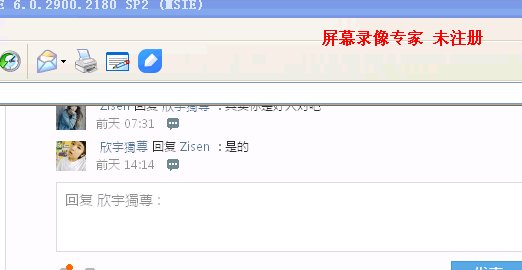
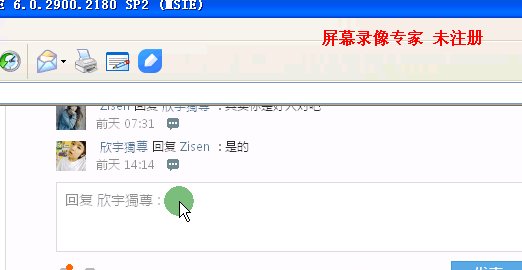
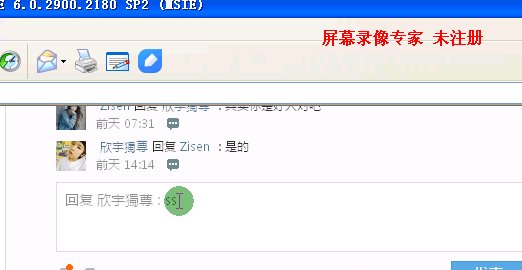
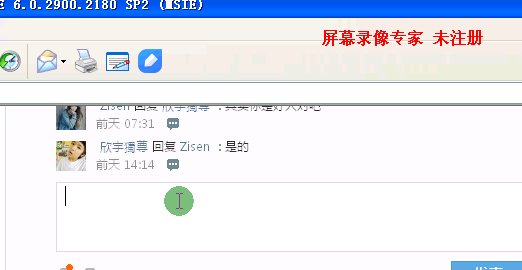
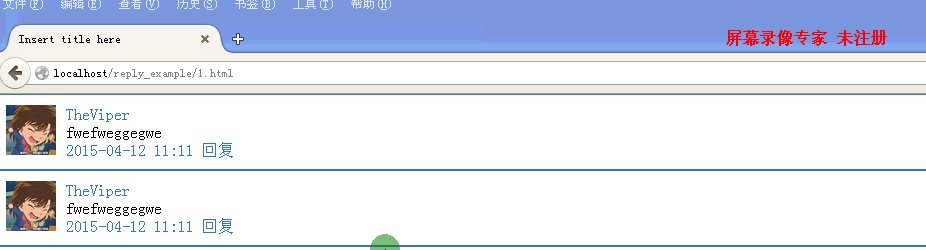
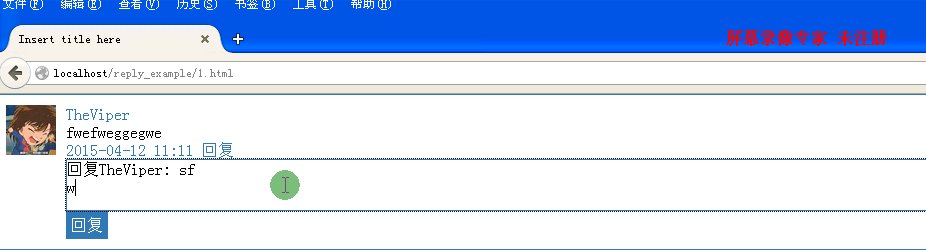
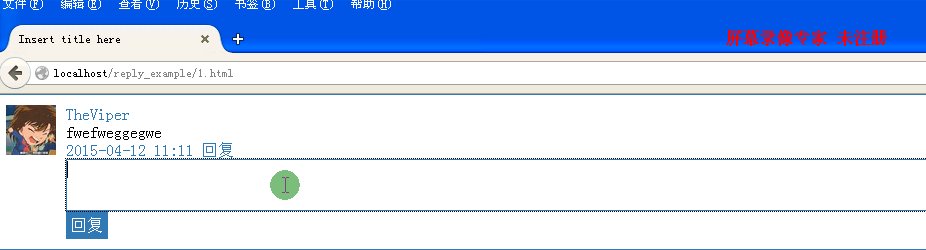
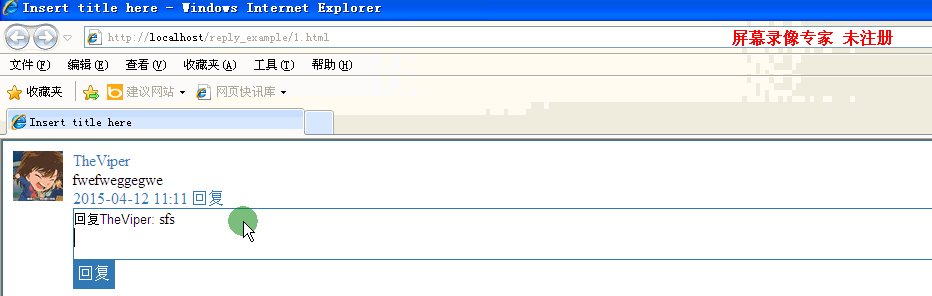
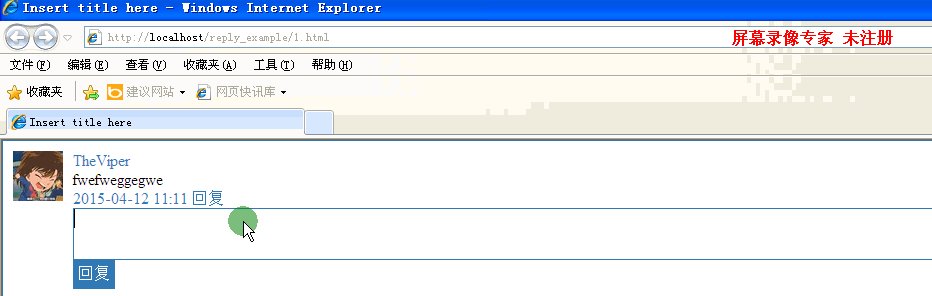
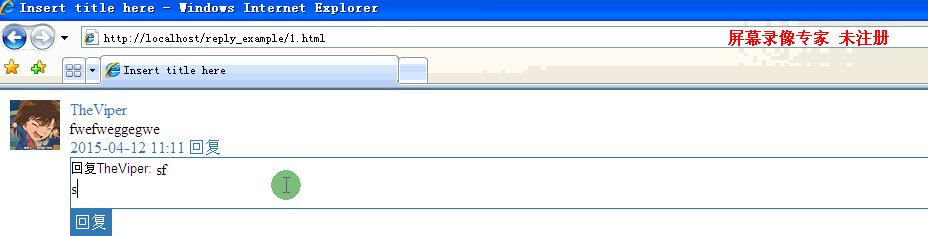
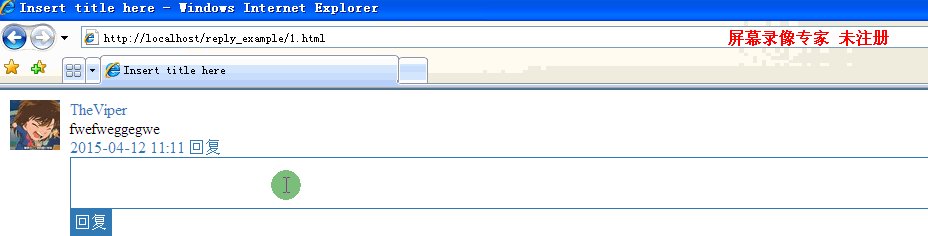
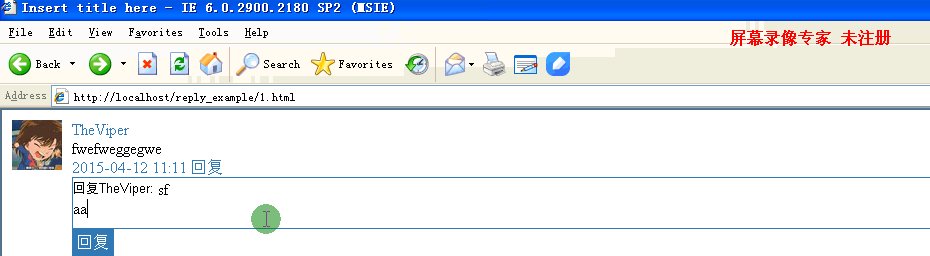
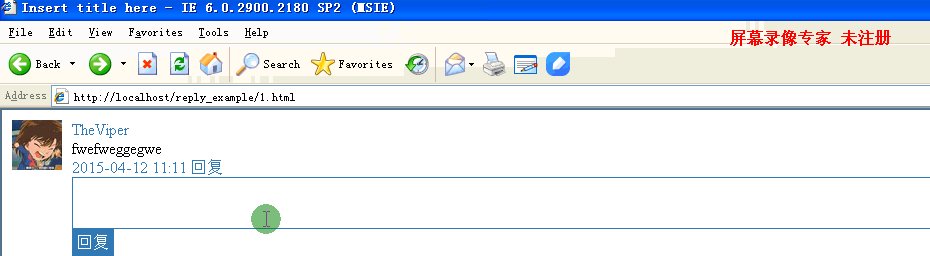
Mari kita lihat bagaimana ruang qq dilakukan dahulu
chrome

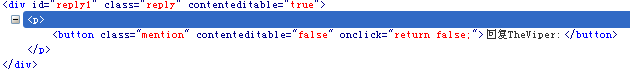
Seperti yang anda lihat di atas , ruang qq Ia adalah untuk menambah teks pada butang, supaya apabila memadam, seluruh nama pengguna yang telah dibalas boleh dipadamkan.
Tetapi ini tidak mencukupi. Anda perlu menetapkan butang kepada sekatan sebaris
Alih keluar latar belakang telus lalai. Sudah tentu, tetapkan padding dan margin kepada 0
button{ border: 0; background:none; }Pada masa ini, apabila memasukkan dalam IE6, 7, anda akan dapati nampaknya terdapat padding, dan ia masih sangat besar


Jadi anda perlu menambah limpahan: visible;
Selain itu, atribut contenteditable ditetapkan kepada false, jika tidak kursor akan melompat ke butang,
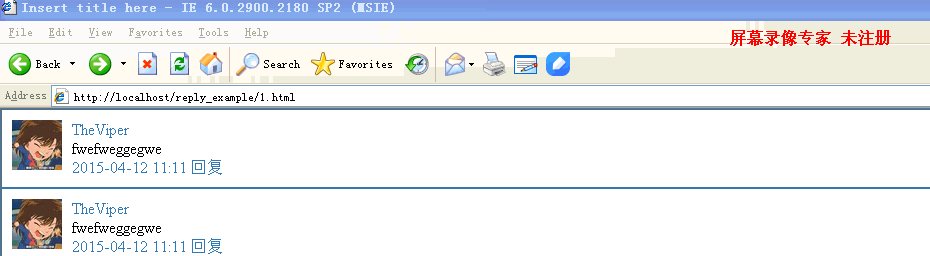
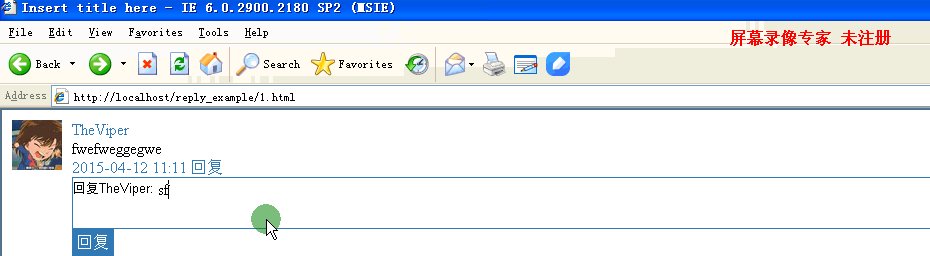
Kemudian anda akan dapati di bawah ie8, jika terdapat Tekan Enter, dan kemudian semasa proses pemadaman, anda akan mendapati bahawa label butang tidak boleh dipadam, kursor akan bergerak di hadapan label butang, dan menekan kekunci kursor kanan sekali lagi atau mengklik sebelah kanan label butang dengan tetikus tidak akan menyebabkan kursor bergerak ke sebelah kanan label butang. Malah, ruang qq juga mempunyai masalah ini dalam ie8
ie8

Tetapi di bawah ie6 dan 7, tiada masalah sedemikian
iaitu7

iaitu6

Di sini, untuk ie8, anda perlu mengikat check_comment acara kekunci balik ke kotak teks Tidak ada masalah jika anda mengikatnya untuk ie6 dan 7. Di sini, ia terikat kepada ie seragam.
function getPositionForTextArea(ctrl) { //获取光标位置
var CaretPos = 0;
if(document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(ctrl);
var CaretPos = -1;
while(Sel2.inRange(Sel)){
Sel2.moveStart('character');
CaretPos++;
}
}else if(ctrl.selectionStart || ctrl.selectionStart == '0'){
CaretPos = ctrl.selectionStart;
}
return (CaretPos);
}
vm.check_comment=function(e,i){
var a=getPositionForTextArea($('reply'+i));
if(e.keyCode==8&&a<3){
var pat = new RegExp("^.*? $",'i');
if(pat.test(this.innerHTML))
this.innerHTML='';
}
};Kedudukan kursor <3 menunjukkan bahawa label butang berada di hadapan kursor dan kotak input boleh dikosongkan. Ambil perhatian bahawa demi ketegasan, ungkapan biasa digunakan untuk mengesahkan sama ada ia adalah label butang
Selain itu, label p dililitkan pada label butang dalam ungkapan biasa kerana apabila IE menekan Enter untuk. menukar baris, ia secara automatik akan menukar yang sebelumnya secara lalai Baris membalut tag p. Sudah tentu, pada mulanya, tag p mesti dibalut di luar tag butang dalam kotak input.

Digression
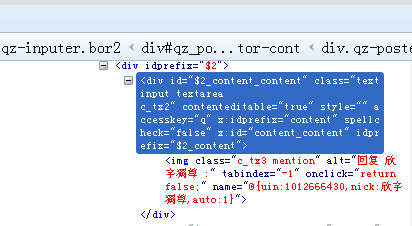
ruang qq menggunakan tag img pada ff

Saya sentiasa berfikir bahawa ruang QQ menggunakan teg img dalam pelayar moden, saya mendapati bahawa teg butang telah digunakan dalam chrome Jadi saya cuba memasukkan tag img dalam chrome sempadan tidak boleh dialih keluar dan apabila memadamkan, pertimbangan kedudukan kursor dalam pengikatan akan tidak konsisten dengan IE, kerana penyemak imbas moden memasukkan
secara lalai untuk pemisah baris, jadi saya hanya menggunakan teg butang untuk Chrome.
Selain itu, dalam contoh saya, jika label butang dimasukkan ke dalam ff, kotak input tidak akan mudah mendapat fokus. Saya terlalu malas untuk menukarnya. Saya masih memasukkan teg img dalam ff. kotak input.
if(!!-[1,]&&e.keyCode==8&&$('reply'+i).childNodes.length==2){//ff
this.innerHTML='';
return;
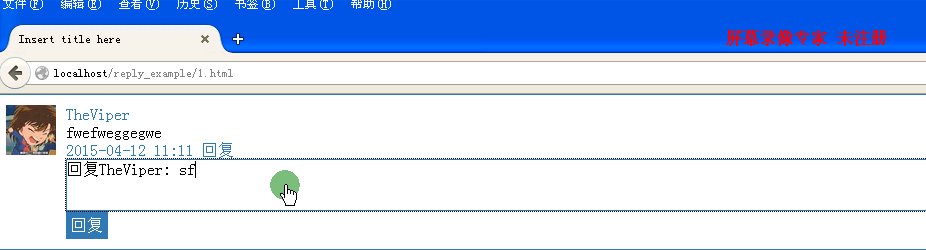
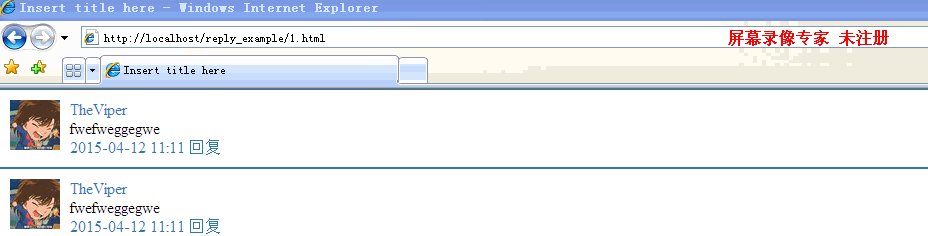
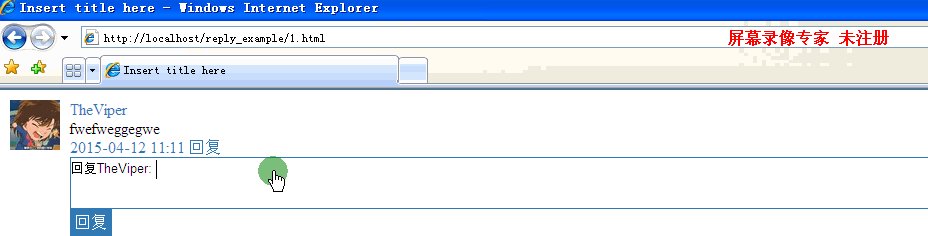
}Kesan akhir
ff

ie8

ie7

ie6

Das Obige ist der gesamte Inhalt dieses Artikels , ich hoffe es gefällt euch allen.
Verwandte Artikel:

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimana untuk menetapkan akses kebenaran dalam ruang QQ
Feb 23, 2024 pm 02:22 PM
Bagaimana untuk menetapkan akses kebenaran dalam ruang QQ
Feb 23, 2024 pm 02:22 PM
Bagaimana untuk menetapkan akses kebenaran dalam ruang QQ? Anda boleh menetapkan akses kebenaran dalam ruang QQ, tetapi kebanyakan rakan tidak tahu bagaimana untuk menetapkan akses kebenaran dalam ruang QQ Seterusnya ialah rajah cara menetapkan akses kebenaran dalam ruang QQ yang dibawa oleh editor untuk pengguna Teks tutorial, pengguna yang berminat datang dan lihat! Tutorial penggunaan QQ Bagaimana untuk menetapkan kebenaran untuk ruang QQ 1. Mula-mula buka aplikasi QQ, klik [Avatar] di sudut kiri atas halaman utama 2. Kemudian kembangkan kawasan maklumat peribadi di sebelah kiri dan klik fungsi [Tetapan]. di sudut kiri bawah; 3. Masukkan halaman tetapan Leret untuk mencari pilihan [Privasi] 4. Seterusnya dalam antara muka privasi, pilih perkhidmatan [Tetapan Kebenaran] 5. Kemudian cabar ke halaman terkini dan pilih [Space Dynamics ]; 6. Tetapkan dalam QQ Space sekali lagi
 Mengapa saya tidak boleh membaca ulasan di Weibo?
Aug 15, 2023 am 11:19 AM
Mengapa saya tidak boleh membaca ulasan di Weibo?
Aug 15, 2023 am 11:19 AM
Weibo tidak boleh melihat ulasan kerana fungsi ulasan dipengaruhi oleh gangguan teknikal, semakan dan sekatan kandungan tertentu, tetapan pengguna dan persekitaran rangkaian. 1. Fungsi ulasan dipengaruhi oleh kegagalan teknikal Pelayan mungkin tidak berfungsi atau terlebih beban, menyebabkan komen gagal dimuatkan secara normal fungsi mungkin dilumpuhkan untuk mengelakkan lebih banyak kenyataan yang tidak sesuai 3. Tetapan pengguna sendiri, dsb.
 Bagaimana untuk membalas komen percuma orang lain? Adakah berguna untuk membalas komen orang lain?
Mar 21, 2024 pm 03:50 PM
Bagaimana untuk membalas komen percuma orang lain? Adakah berguna untuk membalas komen orang lain?
Mar 21, 2024 pm 03:50 PM
Dalam era media sosial, orang ramai lebih memberi perhatian kepada interaksi dan komunikasi. Membalas komen pujian orang lain adalah kemahiran sosial yang penting Ia bukan sahaja dapat menunjukkan budi bahasa dan penanaman seseorang, tetapi juga meningkatkan persahabatan dengan orang lain. Jadi, bagaimana untuk membalas komen percuma orang lain? 1. Bagaimana untuk membalas komen percuma orang lain? Mengucapkan terima kasih adalah kemahiran sosial yang penting. Apabila orang lain memberi pujian, kita harus berterima kasih kepada mereka. Kesyukuran seperti ini bukan sahaja menunjukkan rasa hormat kepada orang lain, tetapi juga menunjukkan kerendahan hati dan kebaikan kita. Sebagai contoh, jika seseorang memuji anda atas kerja yang dilakukan dengan baik, anda boleh membalas: "Terima kasih atas pengiktirafan anda, saya akan terus bekerja keras!" Ucapan terima kasih bukan sahaja ungkapan sopan, tetapi juga asas untuk menjalin hubungan mesra.
 Bagaimana untuk menetapkan ruang QQ untuk kelihatan selama 3 hari
Feb 24, 2024 am 09:28 AM
Bagaimana untuk menetapkan ruang QQ untuk kelihatan selama 3 hari
Feb 24, 2024 am 09:28 AM
Bagaimana untuk menetapkan ruang QQ untuk dilihat selama tiga hari? bagaimana untuk menetapkan ruang QQ untuk dilihat selama tiga hari Tutorial grafik, pengguna yang berminat datang dan lihat bersama-sama! Tutorial penggunaan QQ Bagaimana untuk menetapkan ruang QQ untuk kelihatan selama 3 hari 1. Mula-mula buka aplikasi QQ, klik [Tetapan] di sebelah kiri avatar di sudut kiri atas, dan klik [Privasi] pada antara muka tetapan 2. Kemudian dalam antara muka privasi, pilih [Tetapan Kebenaran]; fungsi; 5. Pilih [Allow Viewing Dynamics] pada antara muka terkini sekali lagi
 Amalan perangkak buruk: data ruang QQ merangkak untuk analisis rangkaian sosial
Jun 22, 2023 pm 02:37 PM
Amalan perangkak buruk: data ruang QQ merangkak untuk analisis rangkaian sosial
Jun 22, 2023 pm 02:37 PM
Dalam beberapa tahun kebelakangan ini, terdapat peningkatan permintaan untuk analisis rangkaian sosial. Zon QQ ialah salah satu rangkaian sosial terbesar di China, dan rangkak dan analisis datanya amat penting untuk penyelidikan rangkaian sosial. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Scrapy untuk merangkak data QQ Space dan melakukan analisis rangkaian sosial. 1. Pengenalan kepada Scrapy Scrapy ialah rangka kerja rangkak web sumber terbuka berdasarkan Python Ia boleh membantu kami dengan cepat dan cekap mengumpul data tapak web melalui mekanisme Spider, memproses dan menyimpannya. S
 Bagaimana untuk menetapkan kebenaran pelawat ruang QQ
Mar 15, 2024 pm 01:22 PM
Bagaimana untuk menetapkan kebenaran pelawat ruang QQ
Mar 15, 2024 pm 01:22 PM
Sebagai platform penting untuk kami berkongsi kehidupan dan bertukar-tukar emosi, ruang QQ membawa banyak maklumat dan kenangan peribadi. Walau bagaimanapun, apabila persekitaran rangkaian menjadi semakin kompleks, cara melindungi privasi peribadi dan mengawal hak akses ruang secara munasabah telah menjadi tumpuan ramai pengguna. Kemudian editor laman web ini membawakan anda artikel ini untuk memperkenalkan secara terperinci kaedah penetapan kebenaran pelawat ruang QQ Pengguna yang ingin mengetahui lebih lanjut jangan ketinggalan. Datang dan ikuti artikel ini untuk mengetahui lebih lanjut. Kemudian klik pada pilihan menu di sudut kiri bawah. Klik pilihan Tetapan dalam menu dan klik Enter. Selepas memasukkan pilihan tetapan, klik pilihan tetapan kebenaran di penjuru kanan sebelah atas. Klik pada kebenaran akses ruang. Anda boleh menetapkannya mengikut keperluan anda sendiri. Anda boleh menukarnya secara bebas mengikut keperluan anda sendiri dalam tetapan kebenaran.
 Apakah sebab mengapa video angkasa QQ tidak boleh disimpan ke telefon bimbit?
Nov 14, 2023 pm 02:59 PM
Apakah sebab mengapa video angkasa QQ tidak boleh disimpan ke telefon bimbit?
Nov 14, 2023 pm 02:59 PM
Ketidakupayaan untuk menyimpan video QQ Space ke telefon mudah alih anda mungkin disebabkan oleh perlindungan hak cipta, sekatan platform, had teknikal dan pertimbangan keselamatan. Penyelesaiannya adalah seperti berikut: 1. Pengguna boleh menyimpan video ke telefon bimbit mereka melalui butang muat turun atau fungsi yang disediakan oleh platform 2. Pengguna boleh mencari alat muat turun video yang berkaitan di gedung aplikasi atau Internet dan beroperasi mengikut alat tersebut; arahan.
 Mengapa halaman web ruang QQ tidak boleh dibuka?
Jul 14, 2023 am 09:59 AM
Mengapa halaman web ruang QQ tidak boleh dibuka?
Jul 14, 2023 am 09:59 AM
Sebab laman web ruang QQ tidak boleh dibuka: 1. Masalah sambungan rangkaian 2. Masalah pelayan 3. Akaun dilarang atau akses disekat 4. Peranti dan pelayar yang digunakan tidak serasi dengan ruang QQ



