
Kesan animasi tatal digital PPT telah mengganggu semua orang sejak sekian lama Hari ini, editor PHP Xiaoxin berada di sini untuk menyelesaikan masalah ini untuk anda. Ingin mencipta kesan animasi tatal digital dengan mudah dalam PPT? Hanya beberapa langkah mudah untuk menyelesaikannya! Di bawah, editor PHP Xiaoxin akan memberi anda pengenalan terperinci kepada kaedah pengeluaran kesan animasi tatal digital, membolehkan anda menguasai kemahiran ini dengan cepat dan meningkatkan tahap pengeluaran PPT anda.
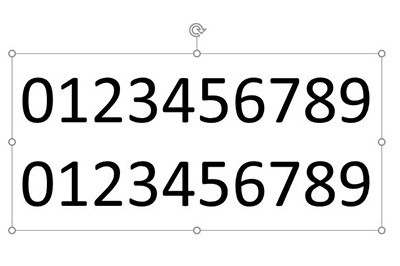
Mula-mula, seret keluar kotak teks dalam PPT dan masukkan dua baris nombor dari 0 hingga 9. Berhati-hati agar tidak memasuki baris semasa membungkus Gunakan saiz kotak teks itu sendiri untuk membalut baris secara automatik.

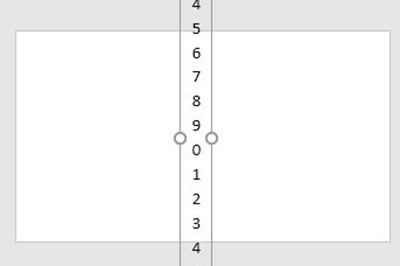
Kemudian laraskan arah teks kepada [Bertindan], dan regangkan kotak teks ke atas dan ke bawah supaya satu nombor berada dalam satu baris.

Kemudian kita pilih kotak teks dan salin, kemudian simpan sebagai gambar dan masukkan semula gambar.
Pangkas gambar supaya hanya 0 dipaparkan.

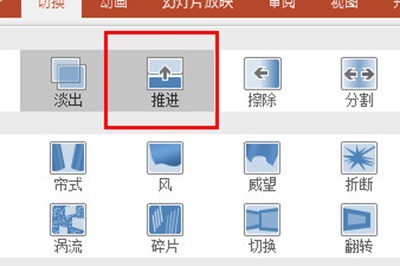
Akhirnya salin slaid dan pangkas imej sekali lagi, kali ini potong untuk menunjukkan nombor akhir. Klik kesan suis di atas dan tambahkan kesan penukaran [Smooth] atau [Promote].

Atas ialah kandungan terperinci Cara mencipta kesan animasi tatal digital PPT_Selesaikan dalam beberapa langkah sahaja. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




