
Apabila mengedit dokumen Word, adalah menyusahkan bahawa gambar yang dimasukkan hanya memaparkan sebahagian daripada kandungan. Editor PHP Xiaoxin akan memperkenalkan sebab dan langkah pemprosesan untuk paparan imej yang tidak lengkap satu demi satu untuk membantu semua orang menyelesaikan masalah ini. Teruskan membaca untuk butiran di bawah untuk mengetahui cara menyelesaikan isu ini dengan cepat dan mudah bagi memastikan imej dipaparkan dengan betul dalam dokumen anda.
Kaedah 1. Tetapkan jarak baris untuk memaparkan imej
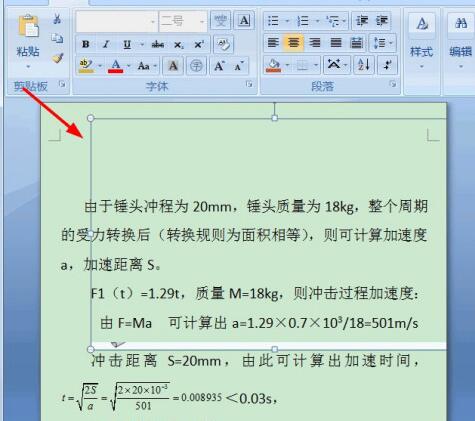
Imej yang disisipkan oleh editor kini hanya memaparkan sebahagian daripadanya, bukan sepenuhnya,

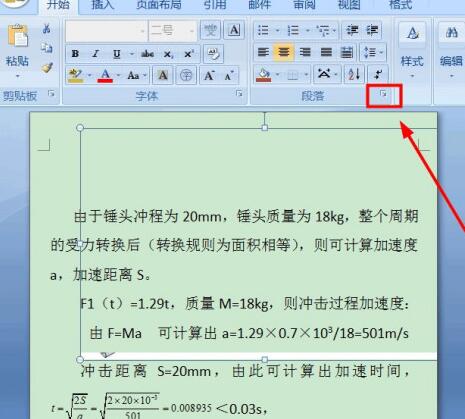
Klik anak panah [Perenggan] di sudut kanan bawah bar alat di atas ,

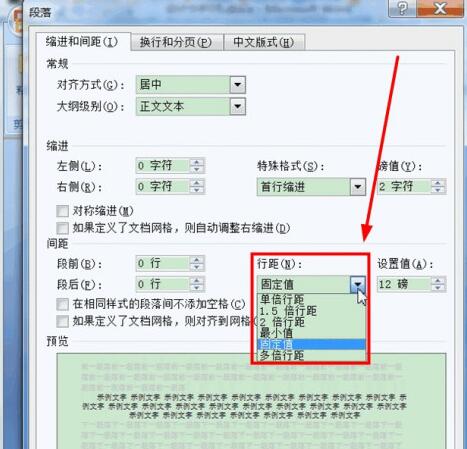
Kotak dialog tetapan perenggan muncul, bersedia untuk mengubah suai jarak garis. mengikut keperluan anda sendiri. 2, tetapkan pembalut teks gambar untuk menyelesaikan masalah
Pilih gambar, klik butang kanan tetikus, dan menu lungsur akan muncul, pilih [Pembungkusan Teks (W)], batalkan [Terbenam], pilih kaedah lain, mana-mana pun boleh, 
Gambar yang diselitkan turut dipaparkan. 
Atas ialah kandungan terperinci Selepas memasukkan gambar dalam perkataan, hanya sebahagian daripada gambar akan dipaparkan.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Sebab halaman utama tidak boleh diubah suai
Sebab halaman utama tidak boleh diubah suai
 Bagaimana untuk menyelesaikan masalah kehilangan steam_api.dll
Bagaimana untuk menyelesaikan masalah kehilangan steam_api.dll
 Buku nota kad grafik dwi
Buku nota kad grafik dwi
 Bagaimana untuk mengimport telefon lama ke telefon baru dari telefon bimbit Huawei
Bagaimana untuk mengimport telefon lama ke telefon baru dari telefon bimbit Huawei
 apa itu dandelion
apa itu dandelion
 cap waktu python
cap waktu python
 Di mana untuk menonton tayangan ulang Douyin secara langsung
Di mana untuk menonton tayangan ulang Douyin secara langsung
 Apakah peralatan terminal?
Apakah peralatan terminal?




