Cara melukis pepatung gemuk dengan wps
Dalam tutorial ini, editor PHP Strawberry akan mengajar anda langkah demi langkah cara melukis pepatung gemuk yang comel menggunakan WPS. Jika anda bergelut untuk mencari cara untuk melukis pepatung gemuk, atau keliru tentang langkah-langkah tertentu, tutorial ini akan memberikan anda panduan yang jelas dan mudah difahami. Teruskan membaca untuk mengetahui cara melukis pepatung montel yang menakjubkan dengan WPS dengan mudah.
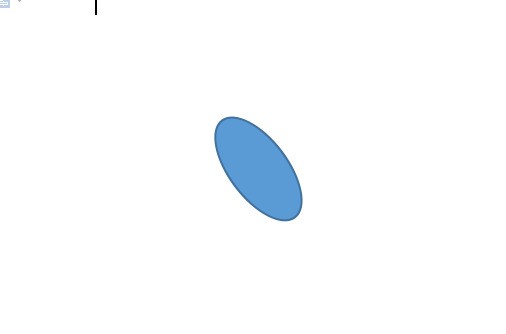
Buka perisian teks wps, dalam Sisipkan - Bentuk, cari bentuk bujur, dan lukis bentuk seperti yang ditunjukkan di bawah, dan laraskan aksara pada masa yang sama. Ini berfungsi sebagai bahagian atas badan pepatung.

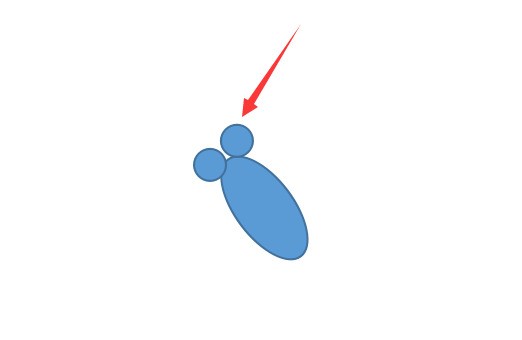
Kemudian gunakan [Oval] dalam [Shape] untuk melukis dua bulatan kecil, seperti yang ditunjukkan dalam gambar di bawah, dan letakkannya di tempatnya untuk berfungsi sebagai dua mata besar pepatung.

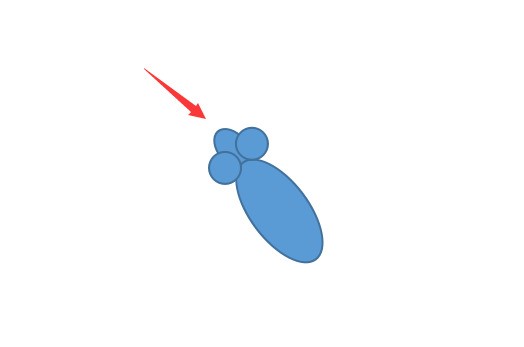
Masih menggunakan [Ellipse] dalam [Shape] untuk melukis bentuk bujur kecil dan letakkan di bawah dua mata sebagai mulut pepatung.

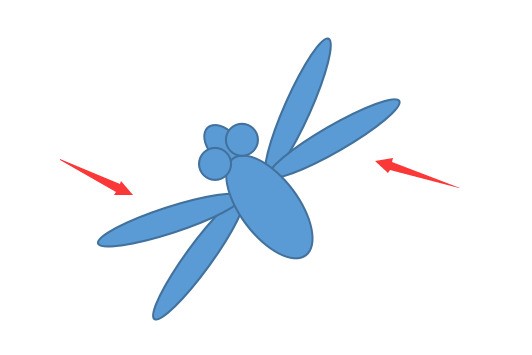
Masih menggunakan [Oval] dalam [Shape] untuk melukis sayap pepatung Jumlahnya ada dua pasang, satu pasang pada setiap sisi, letakkan seperti yang ditunjukkan dalam gambar.

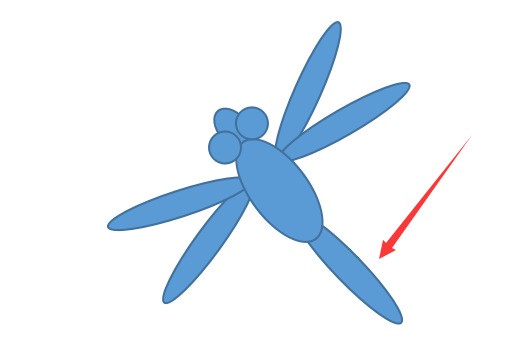
Sekarang gunakan [Oval] dalam [Shape] untuk melukis ekor pepatung. seperti yang ditunjukkan oleh gambar.

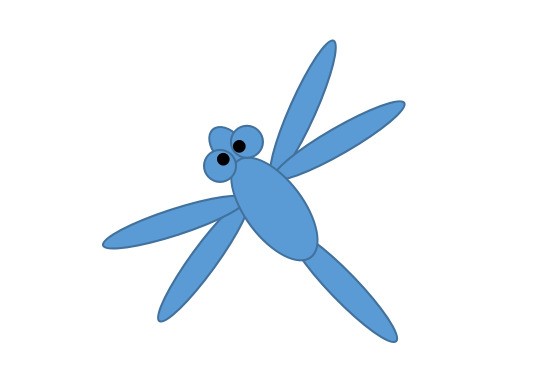
Akhir sekali, gunakan [Oval] dalam [Shape] untuk melukis dua bulatan hitam kecil sebagai bola mata pepatung seperti yang ditunjukkan dalam gambar di bawah dengan cara ini, pepatung yang lengkap dilukis.

Atas ialah kandungan terperinci Cara melukis pepatung gemuk dengan wps. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 5 perkara yang boleh anda lakukan di Excel untuk web hari ini yang anda tidak dapat 12 bulan yang lalu
Mar 22, 2025 am 03:03 AM
5 perkara yang boleh anda lakukan di Excel untuk web hari ini yang anda tidak dapat 12 bulan yang lalu
Mar 22, 2025 am 03:03 AM
Versi Web Excel mempunyai peningkatan untuk meningkatkan kecekapan! Walaupun versi desktop Excel lebih kuat, versi web juga telah meningkat dengan ketara sepanjang tahun lalu. Artikel ini akan memberi tumpuan kepada lima penambahbaikan utama: Mudah masukkan baris dan lajur: Di Web Excel, hanya hover ke atas tajuk baris atau lajur dan klik tanda "" yang nampaknya memasukkan baris atau lajur baru. Tidak perlu menggunakan fungsi "Masukkan" menu klik kanan yang mengelirukan lagi. Kaedah ini lebih cepat, dan baris atau lajur yang baru dimasukkan mewarisi format sel bersebelahan. Eksport sebagai fail CSV: Excel kini menyokong pengeksport lembaran kerja sebagai fail CSV untuk pemindahan dan keserasian data mudah dengan perisian lain. Klik "Fail"> "Eksport"
 Cara Menggunakan Lambda di Excel untuk Membuat Fungsi Anda Sendiri
Mar 21, 2025 am 03:08 AM
Cara Menggunakan Lambda di Excel untuk Membuat Fungsi Anda Sendiri
Mar 21, 2025 am 03:08 AM
Fungsi Lambda Excel: Panduan Mudah untuk Membuat Fungsi Tersuai Sebelum Excel memperkenalkan fungsi Lambda, mewujudkan fungsi tersuai memerlukan VBA atau makro. Sekarang, dengan Lambda, anda boleh dengan mudah melaksanakannya menggunakan sintaks Excel yang biasa. Panduan ini akan membimbing anda langkah demi langkah bagaimana menggunakan fungsi Lambda. Adalah disyorkan bahawa anda membaca bahagian -bahagian panduan ini dalam rangka, mula -mula memahami contoh tatabahasa dan mudah, dan kemudian belajar aplikasi praktikal. Fungsi Lambda tersedia untuk Microsoft 365 (Windows dan Mac), Excel 2024 (Windows dan Mac), dan cemerlang untuk web. E
 Cara membuat penapis garis masa di Excel
Apr 03, 2025 am 03:51 AM
Cara membuat penapis garis masa di Excel
Apr 03, 2025 am 03:51 AM
Dalam Excel, menggunakan penapis garis masa boleh memaparkan data mengikut tempoh masa lebih cekap, yang lebih mudah daripada menggunakan butang penapis. Garis masa adalah pilihan penapisan dinamik yang membolehkan anda memaparkan data dengan cepat untuk satu tarikh, bulan, suku, atau tahun. Langkah 1: Tukar data ke jadual pivot Pertama, tukar data Excel asal ke dalam jadual pivot. Pilih mana -mana sel dalam jadual data (diformat atau tidak) dan klik PivotTable pada tab Sisipan reben. Berkaitan: Cara Membuat Jadual Pivot di Microsoft Excel Jangan terintimidasi dengan meja pivot! Kami akan mengajar anda kemahiran asas yang boleh anda menguasai dalam beberapa minit. Artikel yang berkaitan Dalam kotak dialog, pastikan keseluruhan julat data dipilih (
 Sekiranya anda tidak menggunakan alat kamera tersembunyi yang tersembunyi, anda akan kehilangan muslihat
Mar 25, 2025 am 02:48 AM
Sekiranya anda tidak menggunakan alat kamera tersembunyi yang tersembunyi, anda akan kehilangan muslihat
Mar 25, 2025 am 02:48 AM
Pautan cepat Mengapa menggunakan alat kamera?
 Gunakan fungsi peratus untuk memudahkan pengiraan peratusan dalam excel
Mar 27, 2025 am 03:03 AM
Gunakan fungsi peratus untuk memudahkan pengiraan peratusan dalam excel
Mar 27, 2025 am 03:03 AM
Fungsi Peratus Excel: Mudah mengira perkadaran subset data Fungsi peratus Excel dengan cepat dapat mengira perkadaran subset data dalam keseluruhan set data, mengelakkan kerumitan mewujudkan formula kompleks. Sintaks fungsi peratus Fungsi peratus mempunyai dua parameter: = Peratus (a, b) dalam: A (diperlukan) adalah subset data yang membentuk sebahagian daripada keseluruhan set data; B (diperlukan) adalah keseluruhan dataset. Dalam erti kata lain, fungsi peratus mengira peratusan subset A kepada jumlah dataset b. Kirakan perkadaran nilai individu menggunakan peratus Cara paling mudah untuk menggunakan fungsi peratus adalah untuk mengira single
 Anda perlu tahu apa tanda hash dalam formula excel
Apr 08, 2025 am 12:55 AM
Anda perlu tahu apa tanda hash dalam formula excel
Apr 08, 2025 am 12:55 AM
Excel Operator Range Overflow (#) membolehkan formula diselaraskan secara automatik untuk menampung perubahan dalam saiz pelbagai limpahan. Ciri ini hanya tersedia untuk Microsoft 365 Excel untuk Windows atau Mac. Fungsi umum seperti unik, countif, dan sortby boleh digunakan bersamaan dengan pengendali pelbagai limpahan untuk menghasilkan senarai sortable dinamik. Tanda Pound (#) dalam formula Excel juga dipanggil pengendali pelbagai limpahan, yang mengarahkan program untuk mempertimbangkan semua hasil dalam julat limpahan. Oleh itu, walaupun julat limpahan meningkat atau berkurangan, formula yang mengandungi # secara automatik akan mencerminkan perubahan ini. Cara menyenaraikan dan menyusun nilai unik di Microsoft Excel
 Cara memformat pelbagai tumpahan di Excel
Apr 10, 2025 pm 12:01 PM
Cara memformat pelbagai tumpahan di Excel
Apr 10, 2025 pm 12:01 PM
Gunakan formula formula bersyarat untuk mengendalikan susunan limpahan di Excel Pemformatan langsung susunan limpahan dalam Excel boleh menyebabkan masalah, terutamanya apabila bentuk data atau saiz berubah. Peraturan pemformatan bersyarat berasaskan formula membolehkan pemformatan automatik apabila parameter data berubah. Menambah tanda dolar ($) sebelum rujukan lajur boleh memohon peraturan untuk semua baris dalam data. Dalam Excel, anda boleh memohon pemformatan langsung kepada nilai atau latar belakang sel untuk membuat spreadsheet lebih mudah dibaca. Walau bagaimanapun, apabila formula Excel mengembalikan satu set nilai (dipanggil tatasusunan limpahan), memohon pemformatan langsung akan menyebabkan masalah jika saiz atau bentuk perubahan data. Katakan anda mempunyai hamparan ini dengan hasil limpahan dari formula pivotby,





