 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Tutorial tentang cara untuk menetapkan penapis dan menyemaknya dalam Revit tetapi elemen tidak dipaparkan
Tutorial tentang cara untuk menetapkan penapis dan menyemaknya dalam Revit tetapi elemen tidak dipaparkan
Tutorial tentang cara untuk menetapkan penapis dan menyemaknya dalam Revit tetapi elemen tidak dipaparkan
Apabila menggunakan Revit, ia mengecewakan untuk menghadapi masalah bahawa elemen masih tidak dipaparkan selepas menetapkan penapis. Editor PHP Yuzi memahami dilema anda dan telah membawakan tutorial yang jelas dan mudah difahami yang akan membantu anda menyelesaikan masalah ini. Artikel ini akan menyelami punca biasa tetapan penapis dan menyediakan panduan langkah demi langkah untuk menyelesaikan isu itu dengan cepat dan cekap. Teruskan membaca untuk mengetahui cara mendapatkan Revit untuk memaparkan elemen yang anda perlukan dengan betul.
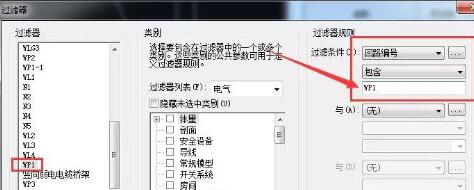
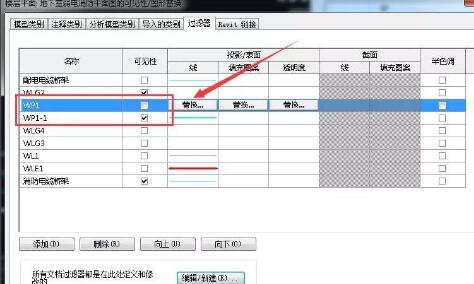
Tapis Elemen grafik yang muncul apabila menetapkan peraturan penapisan tidak dipaparkan? Seperti yang ditunjukkan dalam gambar, editor telah menyediakan penapis untuk memaparkan warna yang berbeza untuk paip wayar bagi gelung yang berbeza Peraturan penapis gelung WP1: nombor gelung mengandungi [WP1] pada masa yang sama, terdapat gelung lain [WP1-. 1] dalam projek, dan peraturan penapis ialah: Nombor gelung termasuk [WP1-1].

Apabila menambah dua penapis ini, paip wayar gelung [WP1-1] tidak dipaparkan.

Ringkasan: Sebenarnya, peraturan penapis gelung [WP1] dan [WP1-1] bertindih Apabila anda mematikan paparan gelung [WP1], gelung WP1-1 tidak akan dipaparkan lagi, kerana. Ia mengandungi medan [WP1]; tetapi jika gelung [WP1] ditandakan, semua paip wayar kedua-dua gelung ini akan dipaparkan, tanpa kesan penapisan, jadi syarat lain mesti digunakan untuk menapis.
Atas ialah kandungan terperinci Tutorial tentang cara untuk menetapkan penapis dan menyemaknya dalam Revit tetapi elemen tidak dipaparkan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Berapakah kos Microsoft Powertoys?
Apr 09, 2025 am 12:03 AM
Berapakah kos Microsoft Powertoys?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys adalah percuma. Koleksi alat yang dibangunkan oleh Microsoft direka untuk meningkatkan fungsi sistem Windows dan meningkatkan produktiviti pengguna. Dengan memasang dan menggunakan ciri -ciri seperti fancyzones, pengguna boleh menyesuaikan susun atur tetingkap dan mengoptimumkan aliran kerja.
 Apakah alternatif terbaik untuk Powertoys?
Apr 08, 2025 am 12:17 AM
Apakah alternatif terbaik untuk Powertoys?
Apr 08, 2025 am 12:17 AM
ThebestalternativestopowertoysforWindowsuserSareautohotkey, windowgrid, danwinaerotweaker.1) autohotkeyoffersextensiffingforautomation.2) windowgridprovidesintitiitivegrid-berasaskan
 Adakah Powertoys perlu berjalan?
Apr 02, 2025 pm 04:41 PM
Adakah Powertoys perlu berjalan?
Apr 02, 2025 pm 04:41 PM
Powertoys perlu dijalankan di latar belakang untuk mencapai fungsi penuhnya. 1) Ia bergantung pada cangkuk peringkat sistem dan pendengaran acara, seperti pergerakan tingkap pemantauan fancyzones. 2) Penggunaan sumber yang munasabah, biasanya 50-100MB memori, dan penggunaan CPU hampir sifar apabila terbiar. 3) Anda boleh menyediakan kuasa-kuasa dan menggunakan skrip PowerShell untuk melaksanakannya. 4) Apabila menghadapi masalah, periksa fail log, matikan alat tertentu, dan pastikan ia dikemas kini dengan versi terkini. 5) Cadangan pengoptimuman termasuk melumpuhkan alat yang jarang digunakan, menyesuaikan tetapan, dan penggunaan sumber pemantauan.
 Apakah tujuan Powertoys?
Apr 03, 2025 am 12:10 AM
Apakah tujuan Powertoys?
Apr 03, 2025 am 12:10 AM
PowerToys adalah koleksi alat percuma yang dilancarkan oleh Microsoft untuk meningkatkan produktiviti dan kawalan sistem untuk pengguna Windows. Ia menyediakan ciri -ciri melalui modul mandiri seperti susun atur tetingkap pengurusan fancyzones dan powerrename kumpulan penamaan semula, menjadikan aliran kerja pengguna lebih lancar.
 Cara Memperbaiki: ERR_TIMED_OUT Ralat di Google Chrome
Mar 26, 2025 am 11:45 AM
Cara Memperbaiki: ERR_TIMED_OUT Ralat di Google Chrome
Mar 26, 2025 am 11:45 AM
Artikel membincangkan penetapan ralat "err_timed_out" di Google Chrome, yang disebabkan oleh internet yang lemah, isu pelayan, masalah DNS, dan banyak lagi. Menawarkan penyelesaian seperti menyemak sambungan, membersihkan cache, dan menetapkan semula tetapan.
 Adakah Microsoft Powertoys memerlukan lesen?
Apr 07, 2025 am 12:04 AM
Adakah Microsoft Powertoys memerlukan lesen?
Apr 07, 2025 am 12:04 AM
Microsoft Powertoys tidak memerlukan lesen dan merupakan perisian sumber terbuka percuma. 1.POWERTOYS menyediakan pelbagai alat, seperti fancyzones untuk pengurusan tingkap, PowerRename untuk penamaan semula batch, dan colorpicker untuk pemilihan warna. 2. Pengguna boleh mengaktifkan atau melumpuhkan alat ini mengikut keperluan mereka untuk meningkatkan kecekapan kerja.
 Bagaimana saya memuat turun Microsoft Powertoys?
Apr 04, 2025 am 12:03 AM
Bagaimana saya memuat turun Microsoft Powertoys?
Apr 04, 2025 am 12:03 AM
Cara untuk memuat turun Microsoft Powertoys adalah: 1. Buka PowerShell dan Run WingetInstallmicrosoft.Powertoys, 2. Atau lawati halaman GitHub untuk memuat turun pakej pemasangan. PowerToys adalah satu set alat untuk meningkatkan produktiviti pengguna Windows. Ia termasuk ciri -ciri seperti fancyzones dan powerrename, yang boleh dipasang melalui sayap atau antara muka grafik.
 Adakah Powertoys sebahagian daripada Windows 11?
Apr 05, 2025 am 12:03 AM
Adakah Powertoys sebahagian daripada Windows 11?
Apr 05, 2025 am 12:03 AM
Powertoys bukanlah komponen lalai Windows 11, tetapi satu set alat yang dibangunkan oleh Microsoft yang perlu dimuat turun secara berasingan. 1) Ia menyediakan ciri -ciri seperti fancyzones dan terjaga untuk meningkatkan produktiviti pengguna. 2) Perhatikan kemungkinan konflik perisian dan kesan prestasi apabila menggunakannya. 3) Adalah disyorkan untuk mengaktifkan alat secara selektif dan mengemas kini secara berkala untuk mengoptimumkan prestasi.





