
Bagaimana untuk mencipta kesan 3D dalam kotak teks Word? Editor PHP Yuzai menyediakan anda dengan tutorial grafik! Jika anda ingin menambah minat visual pada kotak teks Word anda, artikel ini akan menjawab soalan anda satu demi satu dan memberikan anda langkah terperinci untuk mencipta kotak teks kesan 3D. Teruskan membaca untuk mengetahui cara membuat kotak teks 3D yang menarik perhatian dengan mudah dalam Word.
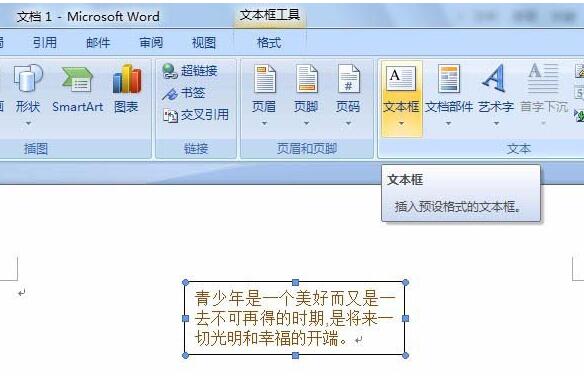
Buka fail perkataan, klik kiri menu [Kotak Teks]>>[Senarai Kotak Teks], pilih gaya dan masukkan perenggan teks,

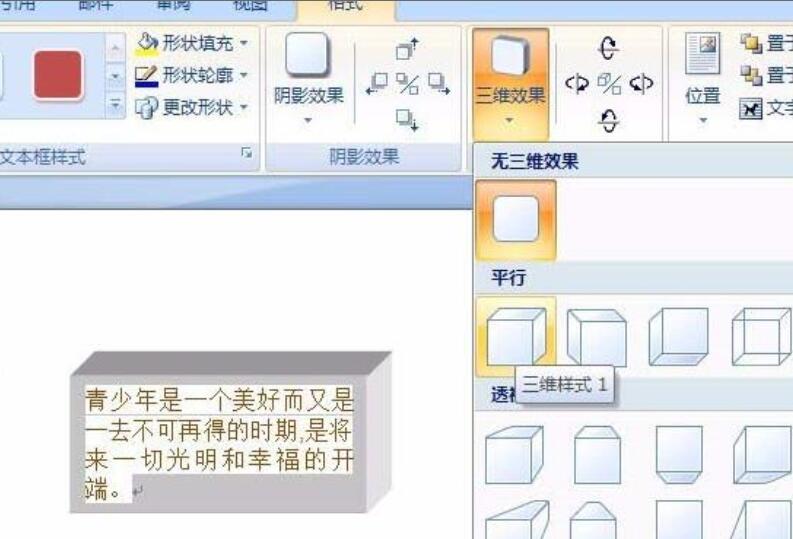
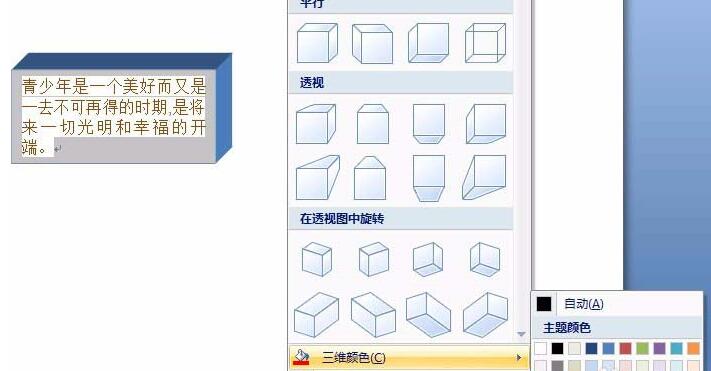
Pilih kotak teks dan klik kiri Menu [Format]>>[Kesan 3D]]>>[Sejajar], kotak teks pada dokumen akan mempunyai kesan tiga dimensi selari,

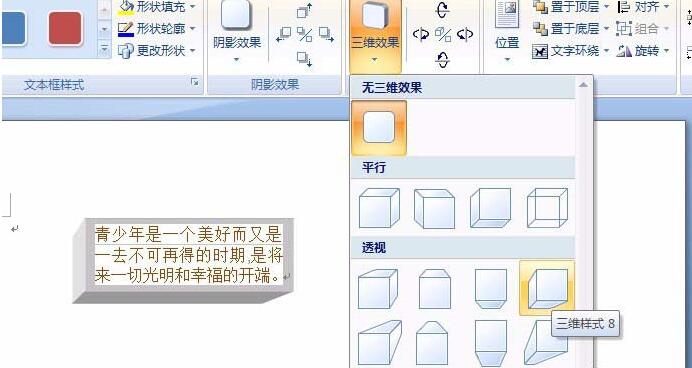
Pilih kotak teks, klik kiri menu [Format] >>[Kesan tiga dimensi]]>>[Perspektif], kotak teks pada dokumen akan mempunyai kesan tiga dimensi perspektif

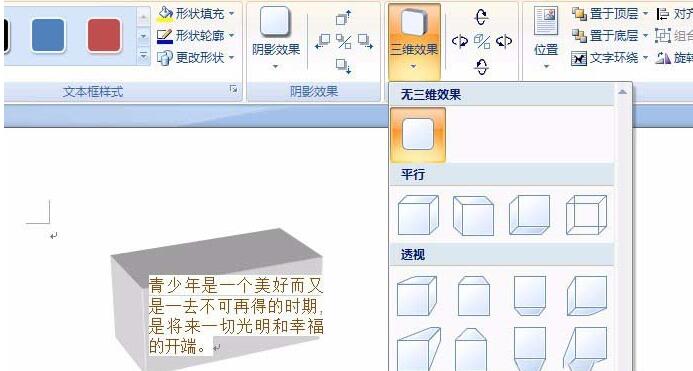
Pilih kotak teks, klik kiri menu [Format]>> [Kesan 3D]]>>[Putaran Perspektif], kotak teks pada dokumen akan mempunyai kesan pusingan tiga dimensi

Pilih kotak teks, klik kiri menu [Format]>>[Kesan 3D]]>>[Warna 3D], kotak teks pada dokumen akan mempunyai kesan warna tiga dimensi

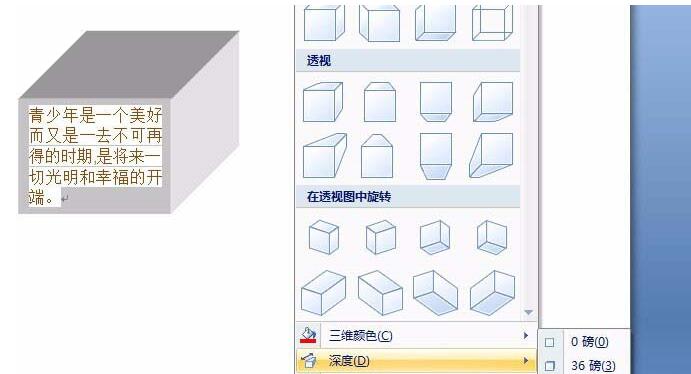
Pilih kotak teks, klik kiri menu [Format]>>[Kesan 3D] 】>>[Depth], kotak teks pada dokumen akan mempunyai kesan tiga dimensi yang mendalam.

Atas ialah kandungan terperinci Kaedah grafik untuk mencipta kesan tiga dimensi dalam kotak teks perkataan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Aplikasi platform dagangan Ouyi
Aplikasi platform dagangan Ouyi
 Kaedah pelaksanaan fungsi main balik dalam talian Python
Kaedah pelaksanaan fungsi main balik dalam talian Python
 Apakah yang termasuk storan penyulitan data?
Apakah yang termasuk storan penyulitan data?
 Peranan fungsi pengesahan
Peranan fungsi pengesahan
 Pemulihan data pemacu keadaan pepejal
Pemulihan data pemacu keadaan pepejal
 Apakah perbezaan antara webstorm dan idea?
Apakah perbezaan antara webstorm dan idea?
 Kaedah pertanyaan nama domain peringkat kedua
Kaedah pertanyaan nama domain peringkat kedua
 Apakah had pemindahan Alipay?
Apakah had pemindahan Alipay?
 Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?
Apakah yang perlu saya lakukan jika eDonkey Search tidak dapat menyambung ke pelayan?




