Cara penyemak imbas 360 menyesuaikan diri dengan skrin
Bagaimana untuk membuat semua halaman web menyesuaikan diri dengan skrin? Hari ini, kami mengakses internet menggunakan pelbagai peranti, daripada telefon pintar ke tablet ke desktop. Untuk pengalaman pengguna yang terbaik, kami perlu memastikan bahawa halaman web diubah saiz secara automatik agar sesuai dengan saiz skrin yang berbeza. Editor PHP Banana akan memperkenalkan langkah terperinci untuk membuat semua halaman web menyesuaikan diri dengan skrin dalam artikel ini untuk membantu semua orang menyelesaikan masalah ini dengan mudah.
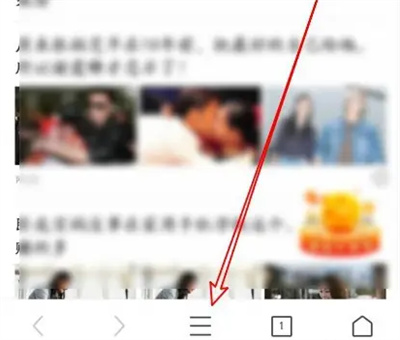
1 Klik pertama untuk membuka penyemak imbas 360 pada telefon anda untuk memasuki antara muka, kemudian klik pada ikon tiga garisan mendatar di tengah dalam bar alat di bahagian bawah untuk membukanya.

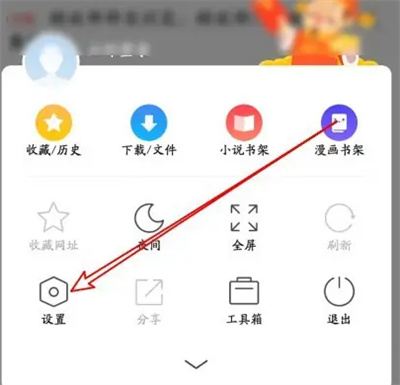
2 Tetingkap menu akan dibuka di bahagian bawah halaman, klik padanya dan pilih fungsi "Tetapan" untuk masuk.

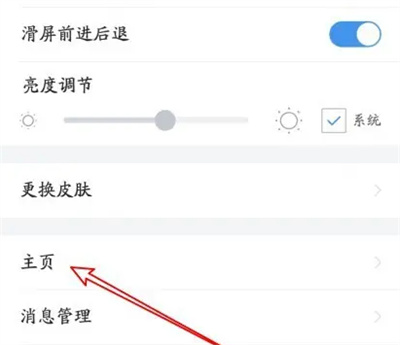
3 Selepas datang ke halaman tetapan, cari "Halaman Utama" dan klik pada item ini untuk membukanya.

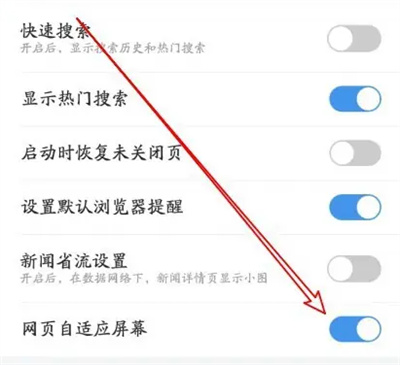
4 Terdapat "Skrin Penyesuai Halaman Web" di bahagian bawah halaman yang dimasukkan Klik butang suis yang sepadan di belakangnya dan tetapkan butang kepada warna untuk menghidupkan fungsi ini secara automatik menyesuaikan diri dengan skrin.

Atas ialah kandungan terperinci Cara penyemak imbas 360 menyesuaikan diri dengan skrin. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk menukar Google Chrome kembali kepada 360
Mar 09, 2024 pm 04:22 PM
Bagaimana untuk menukar Google Chrome kembali kepada 360
Mar 09, 2024 pm 04:22 PM
Bagaimana untuk menukar Google Chrome kembali kepada 360? Google Chrome ialah salah satu perisian penyemak imbas yang paling popular hari ini Penyemak imbas ini mudah dan pantas digunakan untuk 360 Navigation, jadi bagaimanakah keadaan ini harus diubah suai? Seterusnya, editor akan membawakan anda tutorial grafik tentang cara membatalkan halaman navigasi 360 dalam Google Chrome Rakan yang memerlukan mungkin ingin mencuba kaedah yang dibawa kepada anda dalam artikel ini. Langkah 1 tutorial grafik untuk membatalkan halaman navigasi 360 dalam Google Chrome: Klik dua kali untuk membuka versi komputer Google Chrome dan masukkan halaman utama Anda boleh melihat bahawa halaman navigasi 360 muncul (seperti yang ditunjukkan dalam gambar). Langkah 2: Klik pada tiga seperti yang ditunjukkan di sudut kanan atas
 Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser? Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser pada PC?
Mar 14, 2024 am 09:16 AM
Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser? Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser pada PC?
Mar 14, 2024 am 09:16 AM
Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser? Saya percaya bahawa ramai pengguna menggunakan Pelayar 360, tetapi pelayar ini kadangkala memaparkan iklan, yang membuatkan ramai pengguna sangat tertekan Biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara untuk Mematikan iklan yang disyorkan oleh Pelayar 360 pada komputer anda. Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser pada komputer anda? Kaedah 1: 1. Buka 360 Safe Browser. 2. Cari logo "tiga bar mendatar" di penjuru kanan sebelah atas dan klik [Tetapan]. 3. Cari [Makmal] dalam bar tugas di sebelah kiri antara muka pop timbul, dan tandakan [Dayakan fungsi "360 Hotspot Information"]. Kaedah 2: 1. Klik dua kali pertama
 Bagaimana untuk mematikan pembukaan automatik penyemak imbas 360
Mar 18, 2024 pm 03:20 PM
Bagaimana untuk mematikan pembukaan automatik penyemak imbas 360
Mar 18, 2024 pm 03:20 PM
Bagaimana untuk mematikan pembukaan automatik penyemak imbas 360? 360 Browser adalah perisian penyemak imbas yang selamat dan pantas Sekarang ini, ramai yang suka menggunakan pelayar ini untuk kerja dan belajar bagaimana untuk mematikan Penyemak Imbas 360 dan mendayakan permulaan automatik. Artikel ini akan memberi anda tutorial terperinci tentang cara mematikan permulaan automatik Penyemak Imbas 360 semasa permulaan Rakan yang memerlukan mungkin ingin melihat dan mengetahui lebih lanjut. Tutorial tentang cara untuk mematikan permulaan automatik Pelayar 360 semasa permulaan Kaedah 1: 1. Klik kanan ikon kemenangan yang berdiri sendiri dan pilih Aplikasi dan Fungsi (seperti yang ditunjukkan dalam rajah). 2. Selepas dibuka, pilih fungsi permulaan (seperti yang ditunjukkan dalam gambar). 3. Cari komponen 360 Safe Browser dan tutupnya.
 Bagaimana untuk mematikan maklumat hangat 360? Bagaimana untuk mematikan maklumat panas dalam pelayar 360
Mar 13, 2024 pm 04:04 PM
Bagaimana untuk mematikan maklumat hangat 360? Bagaimana untuk mematikan maklumat panas dalam pelayar 360
Mar 13, 2024 pm 04:04 PM
Bagaimana untuk mematikan maklumat hangat 360? Maklumat panas 360 sentiasa muncul selepas komputer kami dihidupkan, yang membuatkan ramai pengguna sangat jengkel. Biarkan tapak ini dengan teliti memperkenalkan kepada pengguna cara mematikan maklumat panas dalam Pelayar 360. Kaedah untuk menutup berita hangat pelayar 360 Kaedah 1: 1. Klik ↓ di penjuru kanan sebelah atas tetingkap berita hangat 360, dan klik "Tidak dalam pop timbul" dalam kotak gesaan pop timbul. Kaedah Kedua: 1. Jika anda menutup tetingkap 360 News dan kemudian membuka 360 Safe Browser, masukkan: se://settings/ dalam bar alamat dan tekan kekunci Enter untuk membuka makmal. 2. Klik "Lab&" di sebelah kiri
 Bagaimana untuk menutup pop timbul pengiklanan dalam Pelayar 360
Mar 04, 2024 pm 03:55 PM
Bagaimana untuk menutup pop timbul pengiklanan dalam Pelayar 360
Mar 04, 2024 pm 03:55 PM
Bagaimana untuk menutup pop timbul pengiklanan dalam Pelayar 360? Ramai pengguna telah memasang 360 Browser pada komputer mereka Walaupun prestasinya bagus, pop timbul pengiklanan adalah terlalu kerap apabila menggunakannya, mereka sentiasa menghadapi pelbagai pop timbul pengiklanan yang menjejaskan pengalaman pengguna. Walaupun anda menutup tetingkap pop timbul, ia masih akan muncul pada kali berikutnya anda menggunakannya. Oleh itu, ramai rakan berfikir untuk menutup tetingkap pop timbul pengiklanan, jadi mari ikut editor untuk melihat cara menutup tetingkap timbul pengiklanan 360 pelayar. Cara menutup tetingkap pop timbul pengiklanan 360 1. Mula-mula buka pelayar 360 pada komputer Selepas tetingkap pop timbul pengiklanan muncul, klik ikon "Tetapan" di sudut kanan atas dan klik "Buka Tetapan"; 2. Anda juga boleh mengklik penyemak imbas secara terus Tiga bar mendatar di penjuru kanan sebelah atas, dan kemudian klik "Tetapan"; 3. Dalam Tetapan
 Bagaimana untuk mematikan penyelamat skrin pelayar 360
Mar 12, 2024 pm 06:07 PM
Bagaimana untuk mematikan penyelamat skrin pelayar 360
Mar 12, 2024 pm 06:07 PM
Bagaimana untuk mematikan penyelamat skrin pelayar 360? Pada masa kini, ramai orang suka menggunakan pelayar 360 untuk bekerja dan belajar Penyemak imbas ini sangat selamat dan boleh menyediakan pengguna dengan fungsi yang kaya Apabila anda menggunakan pelayar ini, jika anda tidak mengendalikannya, 360 akan muncul selepas beberapa ketika. Screensaver, screen saver ini muncul secara automatik dan ramai pengguna tidak tahu di mana hendak mematikannya. Artikel ini akan memberi anda gambaran keseluruhan tentang langkah khusus untuk mematikan penyelamat skrin dalam Penyemak Imbas 360 boleh datang dan melihat. Senarai langkah khusus untuk mematikan screensaver dalam 360 Browser Mula-mula, buka 360 Secure Browser pada komputer anda, dan kemudian klik ikon "tiga" di penjuru kanan sebelah atas. 2. Dalam langkah kedua, selepas membuka ikon "tiga", kami mencari pilihan "Tetapan" dalam senarai juntai bawah dan klik untuk membukanya (seperti yang ditunjukkan dalam rajah)
 Bagaimana untuk mematikan kertas dinding screensaver dalam pelayar 360
Mar 22, 2024 pm 08:30 PM
Bagaimana untuk mematikan kertas dinding screensaver dalam pelayar 360
Mar 22, 2024 pm 08:30 PM
Bagaimana untuk mematikan kertas dinding screensaver dalam pelayar 360? Penyemak imbas 360 ialah perisian penyemak imbas yang kaya dengan ciri dan mudah digunakan kertas dinding penyelamat skrin ialah iklan permainan dan ramai pengguna ingin mengetahui cara mematikan kertas dinding penyelamat skrin 360. Seterusnya, editor akan berkongsi dengan anda langkah-langkah untuk mematikan kertas dinding penyelamat skrin 360 Rakan yang memerlukan boleh datang dan melihat untuk mengetahui lebih lanjut. Kongsi langkah-langkah untuk menutup kertas dinding screensaver 360 Browser 1. Buka 360 Browser, klik pada ikon dengan tiga bar mendatar di penjuru kanan sebelah atas skrin, dan kemudian klik "Tetapan", seperti yang ditunjukkan dalam rajah di bawah. 2. Klik "Tetapan Lanjutan", tatal ke bawah, dan ada
 Cara penyemak imbas 360 menyesuaikan diri dengan skrin
Apr 26, 2024 pm 04:46 PM
Cara penyemak imbas 360 menyesuaikan diri dengan skrin
Apr 26, 2024 pm 04:46 PM
Ramai rakan menyatakan bahawa mereka ingin tahu bagaimana untuk membuat semua halaman web menyesuaikan diri dengan skrin apabila menggunakan pelayar Di sini saya akan memperkenalkan kaedah operasi Jika anda berminat, datang dan lihat dengan saya. 1. Klik pertama untuk membuka penyemak imbas 360 pada telefon bimbit anda untuk memasuki antara muka, kemudian klik pada ikon tiga garisan mendatar di tengah dalam bar alat di bahagian bawah untuk membukanya. 2. Tetingkap menu akan dibuka di bahagian bawah halaman, klik padanya dan pilih fungsi "Tetapan" untuk masuk. 3. Selepas datang ke halaman tetapan, cari "Halaman Utama" dan klik pada item ini untuk membukanya. 4. Terdapat "Skrin Penyesuai Halaman Web" di bahagian bawah halaman yang dimasukkan Klik butang suis yang sepadan di belakangnya dan tetapkan butang kepada keadaan warna untuk menghidupkan fungsi ini secara automatik .




