Perbezaan antara tag p dan h tag dalam html
<p>Dalam HTML tag p digunakan untuk mencipta perenggan, manakala tag h digunakan untuk membuat tajuk. Sintaks untuk teg p ialah <p>, manakala sintaks untuk teg h ialah <hN> (N ialah tahap tajuk). tag p muncul sebagai teks inden, tag h muncul sebagai teks yang lebih besar dan lebih tebal. Selain itu, teg h datang dalam tahap berbeza (1 hingga 6) yang mencipta struktur direktori dan penting untuk SEO.<p>
 <p>Perbezaan antara teg p dan teg h dalam HTML
<p>Dalam HTML, teg p dan teg h ialah elemen yang digunakan untuk mentakrifkan blok teks, tetapi ia mempunyai tujuan dan fungsi yang berbeza.
<p>p tag
<p>Perbezaan antara teg p dan teg h dalam HTML
<p>Dalam HTML, teg p dan teg h ialah elemen yang digunakan untuk mentakrifkan blok teks, tetapi ia mempunyai tujuan dan fungsi yang berbeza.
<p>p tag
- Penggunaan: Digunakan untuk mencipta perenggan. .
-
h tag
<p>段落内容</p> - 效果:在浏览器中,段落会以缩进的方式显示,并且顶部和底部有空白。
- 用途:用于创建标题。
-
语法:
<hN>标题内容</hN>(N 为数字,从 1 到 6,表示标题级别) - 效果:在浏览器中,标题会以较大、更粗的字体显示,并且顶部和底部有空白。
| 特征 | p 标签 | h 标签 |
|---|---|---|
| 用途 | 定义段落 | 定义标题 |
| 语法 | <p> |
<hN> |
| Penggunaan: | Digunakan untuk mencipta tajuk.Sintaks: | |
| Kesan: | Dalam penyemak imbas tajuk Akan muncul dalam fon yang lebih besar dan lebih tebal dengan ruang putih di bahagian atas dan bawah.Perbezaan utama |
- Tentukan perenggan
- Tentukan tajuk
- Syntax
Atas ialah kandungan terperinci Perbezaan antara tag p dan h tag dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mempromosikan Xiaohongshu dan menarik trafik
Mar 29, 2024 pm 01:42 PM
Bagaimana untuk mempromosikan Xiaohongshu dan menarik trafik
Mar 29, 2024 pm 01:42 PM
Kaedah Xiaohongshu untuk menarik trafik termasuk: 1. Pemasaran kandungan; 3. Operasi akaun jenama 5. Promosi koperasi; Dengan menerbitkan kandungan berkualiti tinggi, mengendalikan akaun jenama, menggunakan pengoptimuman kata kunci, berinteraksi dengan pengguna, promosi koperasi dan pengiklanan, peniaga boleh menggunakan Xiaohongshu dengan berkesan untuk mempromosikan dan menarik trafik.
 Apakah fungsi index.html
Apr 05, 2024 am 01:39 AM
Apakah fungsi index.html
Apr 05, 2024 am 01:39 AM
index.html ialah laman utama laman web tersebut. Fungsinya termasuk: mentakrifkan struktur tapak web dan termasuk pautan ke halaman lain, seperti maklumat selamat datang, paparan produk, dll.; , dan kata kunci mentakrifkan penampilan tapak web , mengawal fon, warna dan reka letak melalui CSS menyediakan fungsi interaktif, menambah pengesahan borang, animasi, dsb.
 Wakil nama domain peringkat atas com
Apr 30, 2024 am 09:21 AM
Wakil nama domain peringkat atas com
Apr 30, 2024 am 09:21 AM
Nama domain peringkat atas .com bermaksud "perniagaan" dan digunakan oleh perniagaan kerana kepelbagaian, keterlihatan, kredibiliti dan faedah SEOnya. Sesuai untuk semua perniagaan yang ingin mewujudkan imej profesional dan menjangkau khalayak yang luas, seperti kedai dalam talian, perniagaan perkhidmatan, tapak web korporat, blog dan halaman media sosial. Langkah-langkah pendaftaran termasuk: 1. Pilih pendaftar; 2. Cari dan pilih nama domain yang tersedia 3. Berikan maklumat peribadi dan bayar yuran;
 Apakah akaun media kendiri? Bagaimana untuk meningkatkan trafik akaun media sendiri?
Apr 29, 2024 am 09:34 AM
Apakah akaun media kendiri? Bagaimana untuk meningkatkan trafik akaun media sendiri?
Apr 29, 2024 am 09:34 AM
Dalam era digital, industri media kendiri telah meningkat dengan pesat dan telah menjadi saluran penting untuk orang ramai mendapatkan maklumat dan berkongsi pendapat. Akaun media kendiri adalah asas industri media kendiri Ramai orang berminat dengan konsep akaun media kendiri dan kaedah operasinya. Artikel ini akan memulakan perbincangan mengenai akaun media kendiri dan memperkenalkan secara terperinci definisi akaun media kendiri dan cara meningkatkan trafik akaun media kendiri. 1. Apakah akaun media kendiri? Akaun We-media merujuk kepada akaun pada platform media kendiri utama di mana individu atau institusi berinteraksi dengan pengguna dan menyebarkan maklumat dengan mencipta dan menerbitkan kandungan. Akaun We-media boleh menerbitkan pelbagai bentuk kandungan seperti artikel, gambar dan video, meliputi pelbagai bidang seperti kehidupan, hiburan, teknologi dan pendidikan. Pengendali akaun media sendiri menarik peminat melalui kandungan berkualiti tinggi untuk mencapai penyebaran maklumat, promosi jenama dan matlamat lain.
 Bagaimana untuk menerbitkan laman web dalam wordpress
Apr 15, 2024 pm 09:39 PM
Bagaimana untuk menerbitkan laman web dalam wordpress
Apr 15, 2024 pm 09:39 PM
Untuk menerbitkan tapak web WordPress, ikuti langkah berikut: Pilih nama domain dan perkhidmatan pengehosan. Pasang WordPress. Buat kandungan. Sediakan tema dan pemalam. Optimumkan tapak web anda. Menu tetapan dan bar sisi. Pratonton dan terbitkan.
 Perbezaan antara penghalaan cincang dan penghalaan sejarah dalam vue
May 02, 2024 pm 10:06 PM
Perbezaan antara penghalaan cincang dan penghalaan sejarah dalam vue
May 02, 2024 pm 10:06 PM
Dalam Vue.js, penghalaan Hash menggunakan serpihan URL untuk mewakili status penghalaan, yang serasi dengan penyemak imbas lama tetapi tidak sesuai untuk SEO, penghalaan Sejarah menggunakan laluan URL untuk mewakili status penghalaan, yang hanya serasi dengan pelayar moden dan sesuai untuk SEO; mod yang hendak dipilih bergantung pada keperluan program dan keperluan SEO.
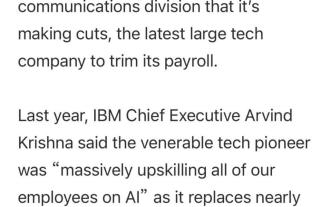
 Terima AI dan memberhentikan 8,000 orang! 'Rancangan Pengembangan Guangzhou' IBM gergasi berusia berabad-abad telah bermula
Mar 18, 2024 am 09:40 AM
Terima AI dan memberhentikan 8,000 orang! 'Rancangan Pengembangan Guangzhou' IBM gergasi berusia berabad-abad telah bermula
Mar 18, 2024 am 09:40 AM
IBM tiba-tiba mengumumkan pusingan baharu pemberhentian! Ketua pegawai komunikasi IBM mengumumkan berita itu pada mesyuarat kakitangan tujuh minit terkini. Kali ini ia akan memberi tumpuan terutamanya kepada bahagian pemasaran dan komunikasi. Walaupun IBM tidak mengeluarkan kenyataan rasmi mengenai skala pemberhentian, baru-baru ini pada Januari tahun ini, mereka mengumumkan bahawa mereka akan memberhentikan 3,400 orang. Ketua Pegawai Eksekutif syarikat itu Arvind Krishna berkata sebelum ini bahawa syarikat itu akan menggantikan 8,000 pekerjaan dengan kecerdasan buatan dalam tempoh lima tahun akan datang. Seluruh operasi mengejut ini secara langsung mengelirukan pekerja...Adakah 8,000 orang ini mula memberhentikan pekerja sejak dahulu lagi△Sumber: Satu Ekar Tiga Mata Menurut statistik daripada laman web berkaitan, kira-kira 204 syarikat teknologi telah memberhentikan pekerja setakat tahun ini Hampir 50,000 orang ramai. Termasuk syarikat induk Google Alphabet, Amazon
 Apakah div dreamweaver?
Apr 08, 2024 pm 09:57 PM
Apakah div dreamweaver?
Apr 08, 2024 pm 09:57 PM
DIV ialah elemen peringkat blok dalam HTML yang digunakan untuk mencipta kawasan seperti blok. Dalam Dreamweaver, ia membenarkan penciptaan susun atur yang fleksibel dan boleh digunakan semula dengan memilih HTML > teg DIV dalam menu Sisipkan. Tentukan ID, kelas atau atribut lain untuk DIV. Seret dan lepaskan DIV ke halaman untuk membuat reka letak. Gunakan atribut DIV (ID, kelas, gaya dan kedudukan) untuk mengawal penampilan dan kelakuannya. Kelebihan menggunakan DIV termasuk fleksibiliti, kebolehgunaan semula, kejelasan semantik dan faedah SEO.






