 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Bagaimana untuk menetapkan tag div untuk dipaparkan dalam lajur dalam tutorial hbuilderx_hbuilderx untuk menetapkan tag div untuk dipaparkan dalam lajur
Bagaimana untuk menetapkan tag div untuk dipaparkan dalam lajur dalam tutorial hbuilderx_hbuilderx untuk menetapkan tag div untuk dipaparkan dalam lajur
Bagaimana untuk menetapkan tag div untuk dipaparkan dalam lajur dalam tutorial hbuilderx_hbuilderx untuk menetapkan tag div untuk dipaparkan dalam lajur
Pernahkah anda menghadapi masalah ini? Ingin membuat teg div dalam halaman web anda dipaparkan dalam lajur, tetapi tidak tahu cara menyediakannya? Jangan risau, editor PHP Zimo akan membawakan anda tutorial terperinci untuk mengajar anda cara mudah menguasai kaedah paparan lajur tag div dalam hbuilderx. Teruskan membaca untuk mendapatkan arahan langkah demi langkah dan contoh kod untuk menjadikan reka letak web anda lebih teratur!
Langkah pertama ialah membuka alat HBuilderX, mencipta projek web, dan kemudian mencipta fail baharu.

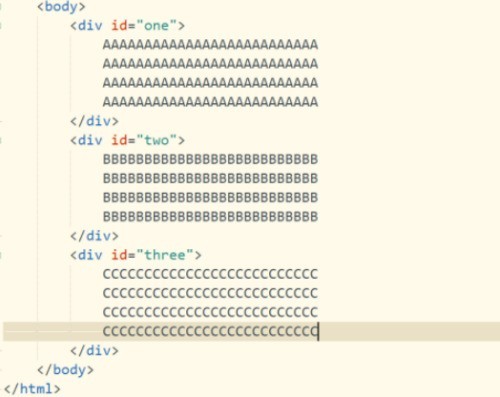
Langkah kedua ialah memasukkan tiga tag div ke dalam tag dan menetapkan kandungan yang berbeza masing-masing.

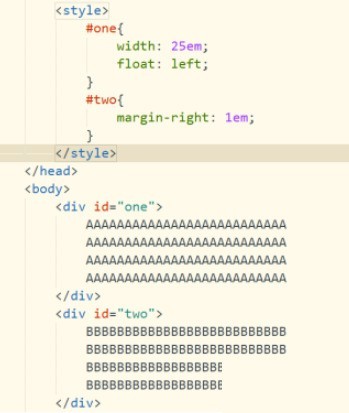
Langkah ketiga ialah menggunakan pemilih satu dan dua ID untuk menetapkan atribut gaya yang sepadan.

Langkah keempat ialah menyimpan kod dan menjalankan fail halaman, buka pelayar dan semak kesan antara muka.

Langkah kelima ialah menambah dan menetapkan gaya teg div ketiga sekali lagi, dan masing-masing menambah atribut warna latar belakang.
Langkah 6: Simpan kod sekali lagi dan muat semula penyemak imbas Anda boleh melihat bahawa lajur muncul pada antara muka.

Atas ialah kandungan terperinci Bagaimana untuk menetapkan tag div untuk dipaparkan dalam lajur dalam tutorial hbuilderx_hbuilderx untuk menetapkan tag div untuk dipaparkan dalam lajur. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Bagaimana untuk memusatkan gambar dalam reka bentuk web Dreamweaver
Apr 08, 2024 pm 08:45 PM
Bagaimana untuk memusatkan gambar dalam reka bentuk web Dreamweaver
Apr 08, 2024 pm 08:45 PM
Pusatkan imej dalam Dreamweaver: Pilih imej yang anda mahu pusatkan. Dalam panel Properties, tetapkan Penjajaran Mendatar ke Tengah. (Pilihan) Tetapkan Penjajaran Menegak ke Tengah atau Bawah.
 lokasi penyimpanan projek gerhana
May 05, 2024 pm 07:36 PM
lokasi penyimpanan projek gerhana
May 05, 2024 pm 07:36 PM
Tempat projek Eclipse disimpan bergantung pada jenis projek dan tetapan ruang kerja. Projek Java: Disimpan dalam folder projek dalam ruang kerja. Projek web: disimpan dalam folder projek dalam ruang kerja, dibahagikan kepada berbilang subfolder. Jenis projek lain: Fail disimpan dalam folder projek dalam ruang kerja dan organisasi mungkin berbeza-beza bergantung pada jenis projek. Lokasi ruang kerja terletak dalam "<direktori rumah>/ruang kerja" secara lalai dan boleh ditukar melalui pilihan Eclipse. Untuk mengubah suai lokasi storan projek, klik kanan projek dan pilih tab Sumber dalam Properties.
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk membuat projek web dengan vscode
Apr 03, 2024 am 03:48 AM
Bagaimana untuk membuat projek web dengan vscode
Apr 03, 2024 am 03:48 AM
Langkah-langkah untuk mencipta projek web dalam Visual Studio Code: Buat folder projek. Pasang sambungan HTML, CSS dan JavaScript. Buat fail HTML dan tambah kod yang diperlukan. Cipta fail CSS dan tambah gaya. Jalankan projek menggunakan arahan http-server.
 Definisi dan penggunaan aksara lebar penuh
Mar 25, 2024 pm 03:33 PM
Definisi dan penggunaan aksara lebar penuh
Mar 25, 2024 pm 03:33 PM
Apakah aksara lebar penuh? Dalam sistem pengekodan komputer, aksara dwilebar ialah kaedah pengekodan aksara yang mengambil dua kedudukan aksara standard. Sejajar dengan itu, kaedah pengekodan aksara yang menduduki kedudukan aksara standard dipanggil aksara separuh lebar. Aksara lebar penuh biasanya digunakan untuk input, paparan dan pencetakan aksara Cina, Jepun, Korea dan Asia yang lain. Dalam kaedah input bahasa Cina dan penyuntingan teks, senario penggunaan aksara lebar penuh dan aksara separuh lebar adalah berbeza. Penggunaan aksara lebar penuh Kaedah input Cina: Dalam kaedah input Cina, aksara lebar penuh biasanya digunakan untuk memasukkan aksara Cina, seperti aksara Cina, simbol, dsb.
 Apakah sifat susun atur Flex yang biasa digunakan?
Feb 25, 2024 am 10:42 AM
Apakah sifat susun atur Flex yang biasa digunakan?
Feb 25, 2024 am 10:42 AM
Apakah sifat umum reka letak flex? Contoh kod khusus diperlukan untuk reka letak halaman web yang responsif. Ia memudahkan untuk mengawal susunan dan saiz elemen dalam halaman web dengan menggunakan set sifat yang fleksibel. Dalam artikel ini, saya akan memperkenalkan sifat umum susun atur Flex dan memberikan contoh kod khusus. paparan: Tetapkan mod paparan elemen kepada Flex. .container{display:flex;}flex-directi
 Petua jQuery untuk mendapatkan ketinggian skrin dengan cepat
Feb 24, 2024 pm 06:30 PM
Petua jQuery untuk mendapatkan ketinggian skrin dengan cepat
Feb 24, 2024 pm 06:30 PM
Petua jQuery: Cara Cepat Mendapatkan Ketinggian Skrin Dalam pembangunan web, anda sering menghadapi situasi di mana anda perlu mendapatkan ketinggian skrin, seperti melaksanakan susun atur responsif, mengira saiz elemen secara dinamik, dsb. Menggunakan jQuery, anda boleh mencapai fungsi mendapatkan ketinggian skrin dengan mudah. Seterusnya, kami akan memperkenalkan beberapa kaedah pelaksanaan menggunakan jQuery untuk mendapatkan ketinggian skrin dengan cepat, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah ketinggian() jQuery untuk mendapatkan ketinggian skrin Dengan menggunakan ketinggian jQuery
 Apakah kandungan bootstrap?
Apr 05, 2024 am 01:09 AM
Apakah kandungan bootstrap?
Apr 05, 2024 am 01:09 AM
Rangka kerja Bootstrap terdiri daripada komponen berikut: Prapemproses CSS: Sistem Susun Atur SASS dan KURANG Responsif: Sistem Grid dan Komponen Kelas Utiliti Responsif: Elemen UI dan Tema dan Templat Pemalam JavaScript: Gaya pra-buat dan halaman pra-bina Alat dan Utiliti : Set ikon, jQuery, Grunt



