Photoshop创意科技感十足的网页背景教程
颜色方面您可以根据自己喜好的色彩叠加在背景上,举一反三,可以营造出各种不同的效果。如下图。


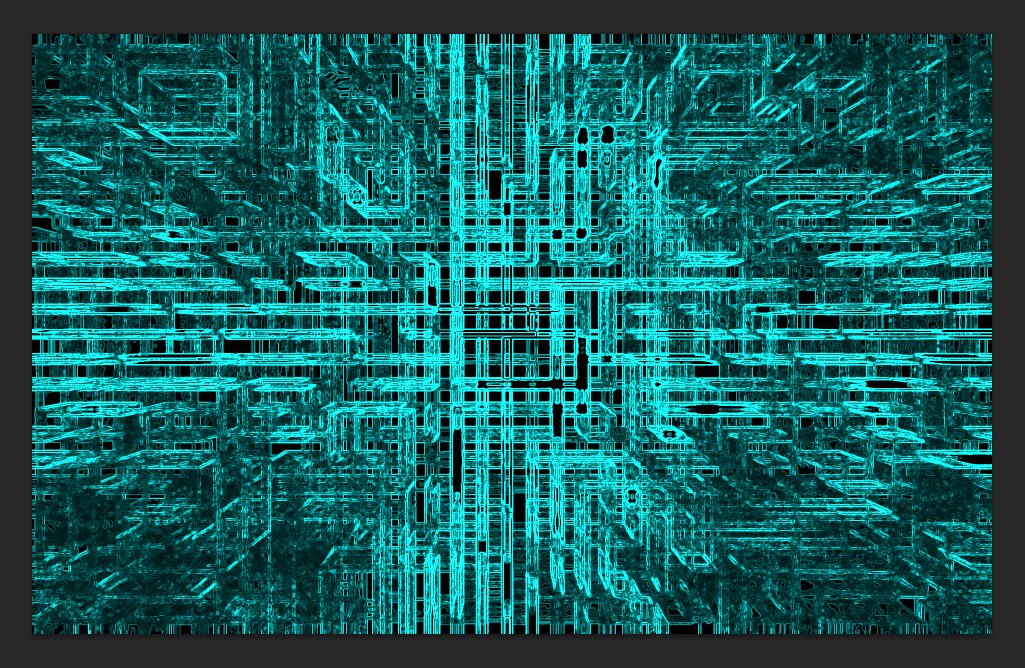
来最终效果先:

第一步:
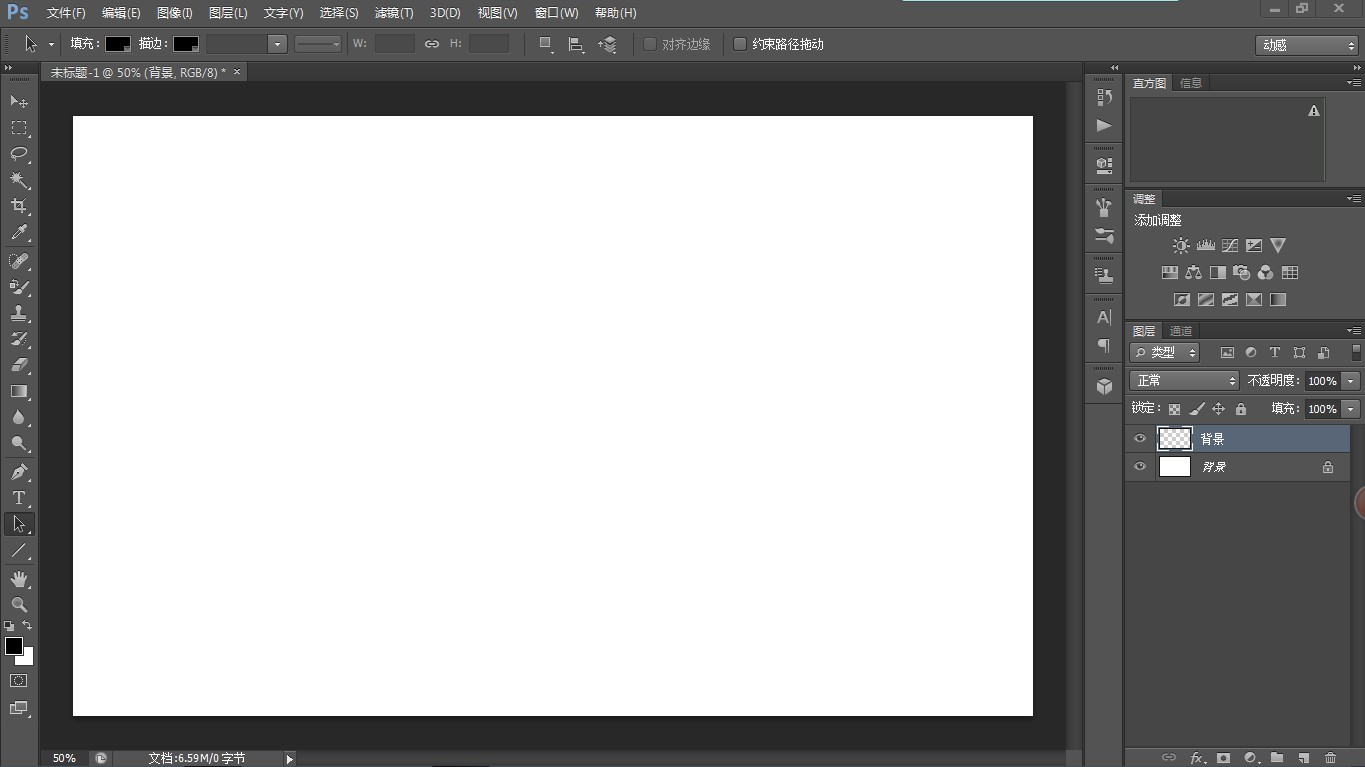
创建大小为1920*1200像素的空白背景,前景色为白色,分辨率为72 dpi
快捷键 「D」设置前景色与背景色分别为黑色与白色,新建一个图层,命名为「背景」

第二步:
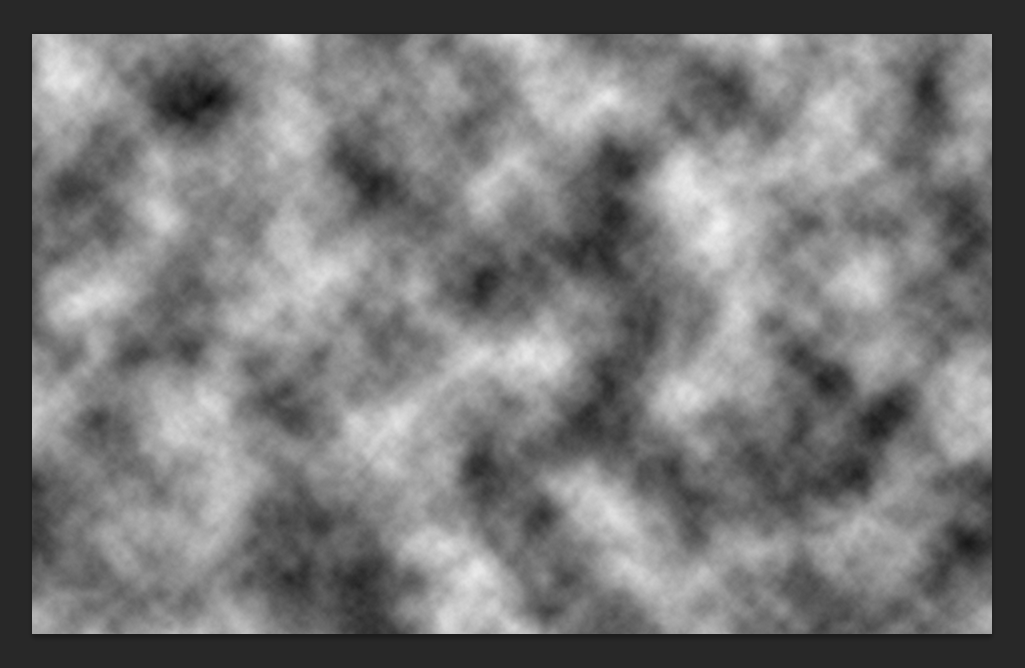
现在我们要利用滤镜来完成我们的背景咯,童鞋们按照步骤来,→ 滤镜 → 渲染 → 云彩

第三步:
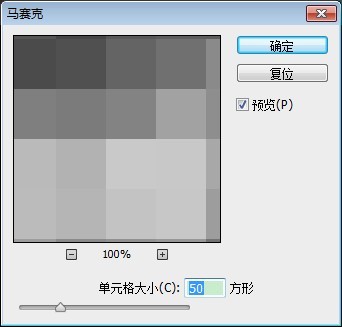
恩,很有成就感了,这一步更简单,→ 滤镜 → 像素化 → 马赛克,参数就这样!

第四步:
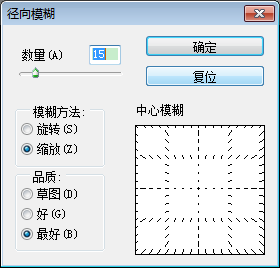
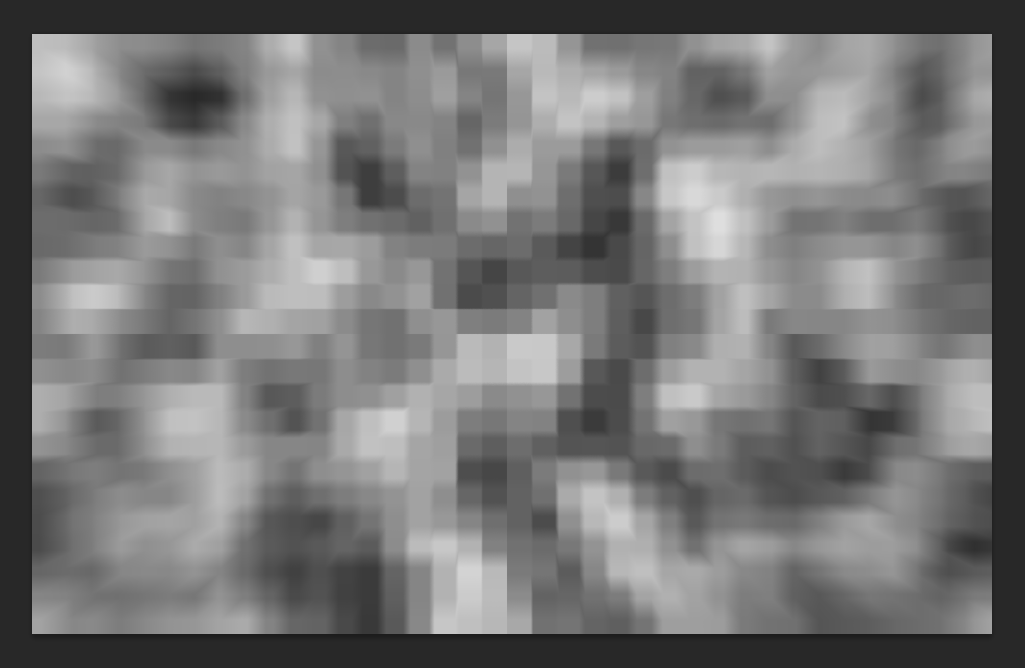
滤镜 → 模糊 → 径向模糊,参数设置如下:


第五步:
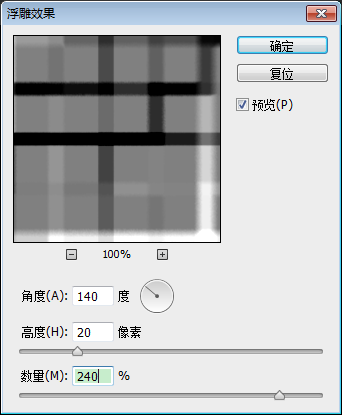
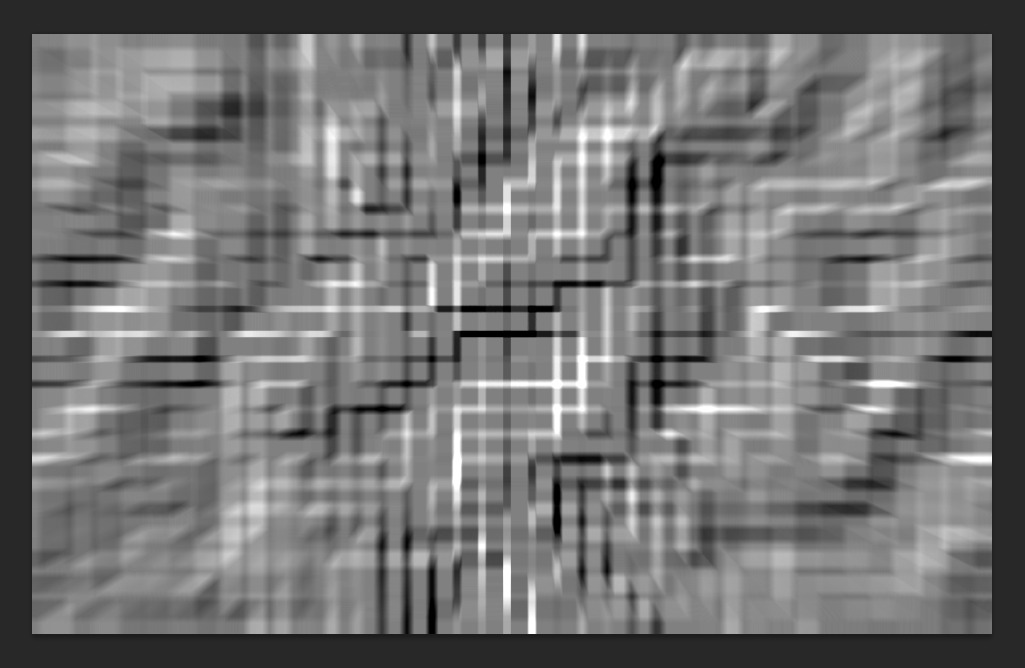
好棒,你做到这一步了!快成型了对吗?恩,没错,滤镜 → 风格化 → 浮雕效果,跟着我,这样来设置参数~

哎哟,效果不错哦

第六步:
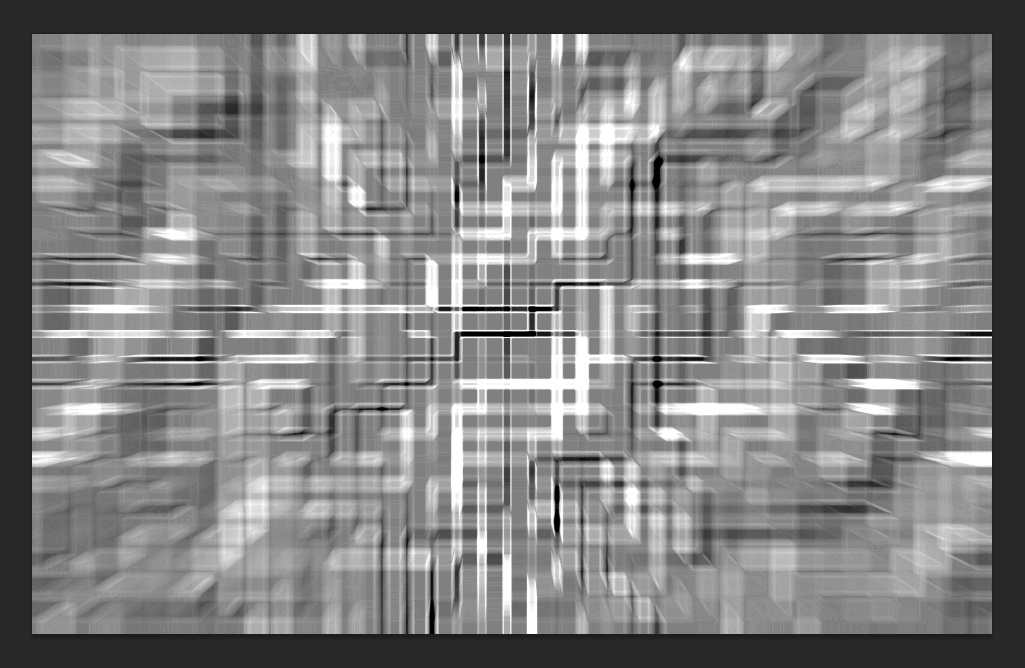
滤镜 → 滤镜库 → 画笔描边 → 强化边缘,参数设置,看图嘿哟


第七步:
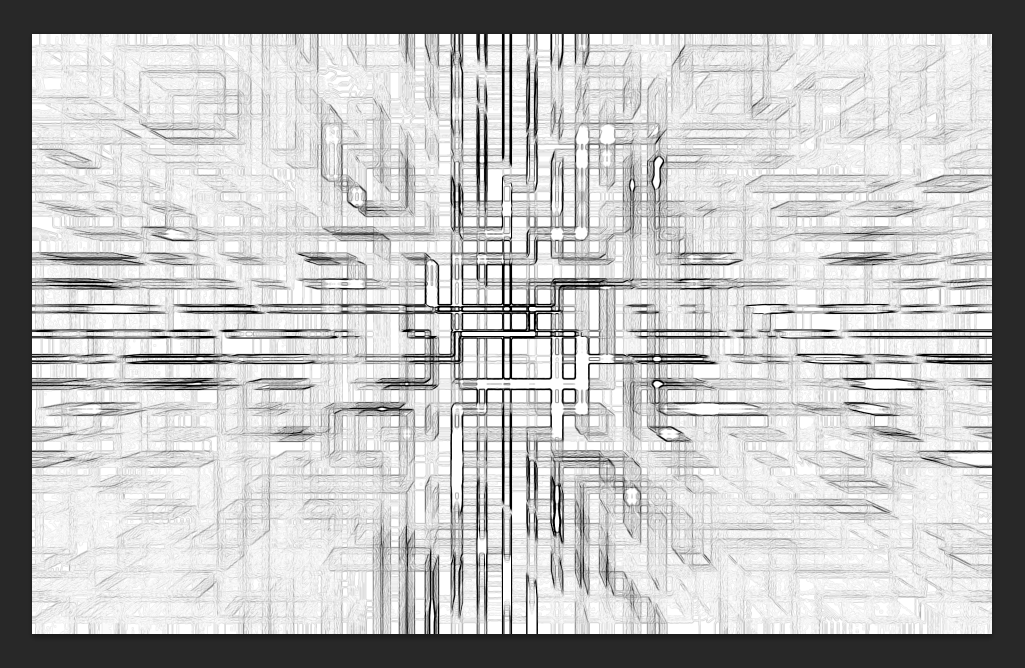
风格化 → 查找边缘

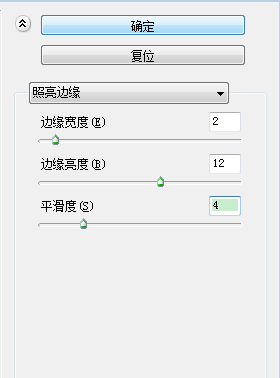
最后一个滤镜咯,→ 滤镜库 → 风格化,照亮边缘,参数看图不说话:

第八步:
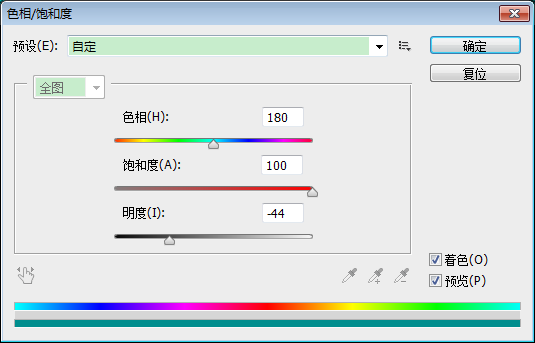
图像,调整,色相/饱和度,参数在这儿:

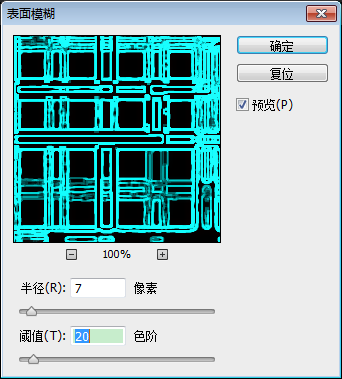
效果惊呆了!哎,其实还有一个滤镜,我们需要把它修改得锐利一点,滤镜 → 模糊 → 表面模糊,参数如下:


至此,一个帅气简约不明觉厉的现代派抽象风格背景已经修炼完成,欢迎各位同我一起来完成这八步~

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk menghantar halaman web ke desktop sebagai pintasan dalam pelayar Edge?
Mar 14, 2024 pm 05:22 PM
Bagaimana untuk menghantar halaman web ke desktop sebagai pintasan dalam pelayar Edge?
Mar 14, 2024 pm 05:22 PM
Bagaimana untuk menghantar halaman web ke desktop sebagai pintasan dalam pelayar Edge? Ramai pengguna kami ingin memaparkan halaman web yang kerap digunakan pada desktop sebagai pintasan untuk kemudahan membuka terus halaman akses, tetapi mereka tidak tahu bagaimana untuk melakukannya Sebagai tindak balas kepada masalah ini, editor isu ini akan berkongsi penyelesaian dengan majoriti pengguna , mari kita lihat kandungan yang dikongsi dalam tutorial perisian hari ini. Kaedah pintasan menghantar halaman web ke desktop dalam pelayar Edge: 1. Buka perisian dan klik butang "..." pada halaman. 2. Pilih "Pasang tapak ini sebagai aplikasi" dalam "Aplikasi" dalam pilihan menu lungsur. 3. Akhir sekali, klik pada tetingkap pop timbul
 Bagaimana untuk menyediakan muat semula automatik halaman web
Oct 26, 2023 am 10:52 AM
Bagaimana untuk menyediakan muat semula automatik halaman web
Oct 26, 2023 am 10:52 AM
Untuk menetapkan muat semula automatik halaman web, anda boleh menggunakan teg "meta" HTML, fungsi "setTimeout" JavaScript, fungsi "setInterval" atau pengepala "Refresh" HTTP. Pengenalan terperinci: 1. Gunakan teg "meta" HTML Dalam teg "<head>" dokumen HTML, anda boleh menggunakan teg "meta" untuk menetapkan penyegaran automatik halaman web "fungsi JavaScript, dsb.
 Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Beberapa netizen mendapati bahawa apabila mereka membuka halaman web pelayar, gambar di halaman web itu tidak dapat dimuatkan untuk masa yang lama. Saya menyemak bahawa rangkaian adalah normal, jadi apakah masalahnya? Editor di bawah akan memperkenalkan kepada anda enam penyelesaian kepada masalah bahawa imej halaman web tidak boleh dimuatkan. Imej halaman web tidak boleh dimuatkan: 1. Masalah kelajuan Internet Halaman web tidak dapat memaparkan imej Ia mungkin kerana kelajuan Internet komputer agak perlahan dan terdapat lebih banyak perisian yang dibuka pada komputer Dan imej yang kami akses adalah agak besar mungkin disebabkan oleh tamat masa pemuatan Akibatnya, gambar tidak dapat dipaparkan Anda boleh mematikan perisian yang mengambil kelajuan rangkaian dan menyemaknya dalam pengurus tugas. 2. Terlalu ramai pelawat Jika halaman web tidak dapat memaparkan gambar, mungkin kerana halaman web yang kami lawati telah dilawati pada masa yang sama.
 Apa yang perlu dilakukan jika halaman web tidak boleh diakses
Sep 06, 2023 am 09:36 AM
Apa yang perlu dilakukan jika halaman web tidak boleh diakses
Sep 06, 2023 am 09:36 AM
Penyelesaian kepada halaman web yang tidak boleh diakses termasuk menyemak sambungan rangkaian, mengosongkan cache penyemak imbas, menyemak alamat halaman web, cuba menggunakan penyemak imbas lain, menyemak status pelayan, menyemak resolusi nama domain, menyemak tembok api dan tetapan keselamatan, dan menghubungi tapak web pentadbir. Pengenalan terperinci: 1. Periksa sambungan rangkaian untuk memastikan bahawa sambungan rangkaian adalah normal Anda boleh cuba membuka halaman web lain atau menggunakan peranti lain untuk mengakses untuk menentukan sama ada ia adalah masalah sambungan rangkaian Jika halaman web lain boleh diakses secara normal , ia mungkin menjadi masalah dengan halaman web 2. Kosongkan cache penyemak imbas Cache penyemak imbas boleh menyebabkan halaman web gagal dimuatkan, dsb.
 Kemungkinan sebab sambungan rangkaian adalah normal tetapi penyemak imbas tidak boleh mengakses halaman web
Feb 19, 2024 pm 03:45 PM
Kemungkinan sebab sambungan rangkaian adalah normal tetapi penyemak imbas tidak boleh mengakses halaman web
Feb 19, 2024 pm 03:45 PM
Penyemak imbas tidak boleh membuka halaman web tetapi rangkaian adalah normal Terdapat banyak sebab yang mungkin. Apabila masalah ini berlaku, kita perlu menyiasat langkah demi langkah untuk menentukan punca tertentu dan menyelesaikan masalah tersebut. Mula-mula, tentukan sama ada halaman web tidak boleh dibuka terhad kepada penyemak imbas tertentu atau sama ada semua penyemak imbas tidak boleh membuka halaman web. Jika hanya satu penyemak imbas tidak boleh membuka halaman web, anda boleh cuba menggunakan penyemak imbas lain, seperti Google Chrome, Firefox, dll., untuk ujian. Jika penyemak imbas lain dapat membuka halaman dengan betul, kemungkinan besar masalahnya adalah dengan penyemak imbas khusus itu, mungkin
 Perkara yang perlu dilakukan jika halaman web tidak boleh dibuka
Feb 21, 2024 am 10:24 AM
Perkara yang perlu dilakukan jika halaman web tidak boleh dibuka
Feb 21, 2024 am 10:24 AM
Bagaimana untuk menyelesaikan masalah laman web tidak dibuka Dengan perkembangan pesat Internet, orang ramai semakin bergantung kepada Internet untuk mendapatkan maklumat, berkomunikasi dan berhibur. Walau bagaimanapun, kadangkala kami menghadapi masalah bahawa halaman web tidak boleh dibuka, yang membawa banyak masalah kepada kami. Artikel ini akan memperkenalkan anda kepada beberapa kaedah biasa untuk membantu menyelesaikan masalah halaman web tidak dibuka. Pertama, kita perlu menentukan mengapa halaman web tidak boleh dibuka. Sebab yang mungkin termasuk masalah rangkaian, masalah pelayan, masalah tetapan penyemak imbas, dsb. Berikut ialah beberapa penyelesaian: Semak sambungan rangkaian: Pertama, kita perlukan
 Win11 versi baharu lukisan: alih keluar latar belakang dengan satu klik untuk merealisasikan fungsi potongan
Sep 15, 2023 pm 10:53 PM
Win11 versi baharu lukisan: alih keluar latar belakang dengan satu klik untuk merealisasikan fungsi potongan
Sep 15, 2023 pm 10:53 PM
Microsoft menjemput ahli projek WindowsInsider dalam saluran Canary dan Dev untuk menguji dan mengalami aplikasi Paint baharu Nombor versi terkini ialah 11.2306.30.0. Ciri baharu yang paling penting dalam kemas kini versi ini ialah fungsi potong satu klik. Pengguna hanya perlu mengklik sekali untuk menghapuskan latar belakang secara automatik dan menyerlahkan badan utama gambar, menjadikannya lebih mudah untuk pengguna melakukan operasi seterusnya. Seluruh langkah adalah sangat mudah. Pengguna mengimport gambar dalam aplikasi susun atur baharu, dan kemudian mengklik butang "movebackground" pada bar alat untuk memadamkan latar belakang dalam gambar latar belakang.
 Bagaimana untuk membuka php pada halaman web
Mar 22, 2024 pm 03:20 PM
Bagaimana untuk membuka php pada halaman web
Mar 22, 2024 pm 03:20 PM
Melaksanakan kod PHP dalam halaman web memerlukan memastikan pelayan web menyokong PHP dan dikonfigurasikan dengan betul. PHP boleh dibuka dalam tiga cara: * **Persekitaran pelayan:** Letakkan fail PHP dalam direktori akar pelayan dan aksesnya melalui penyemak imbas. * **Persekitaran Pembangunan Bersepadu: **Letakkan fail PHP dalam direktori akar web yang ditentukan dan aksesnya melalui penyemak imbas. * **Pelayan Jauh:** Akses fail PHP yang dihoskan pada pelayan jauh melalui alamat URL yang disediakan oleh pelayan.




