
之前的几篇文章教过大家制作笔记本,今天在使用Photoshop绘制逼真的像素笔记本图标,喜欢的朋友可以继续一起来学习

第1步:
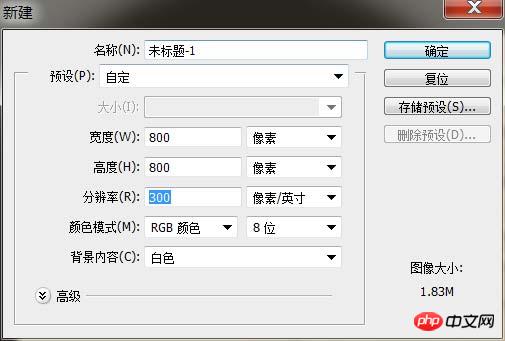
打开Photoshop,创建新的文档

第2步:
这个时候我们把素材背景置入,调整合适的大小。
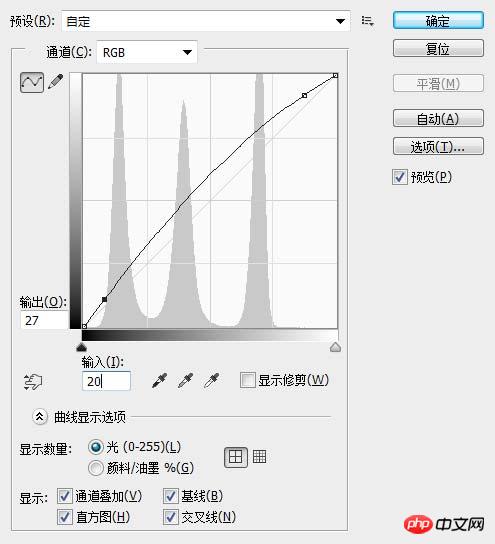
顺便给它提高点亮度。


第3步:
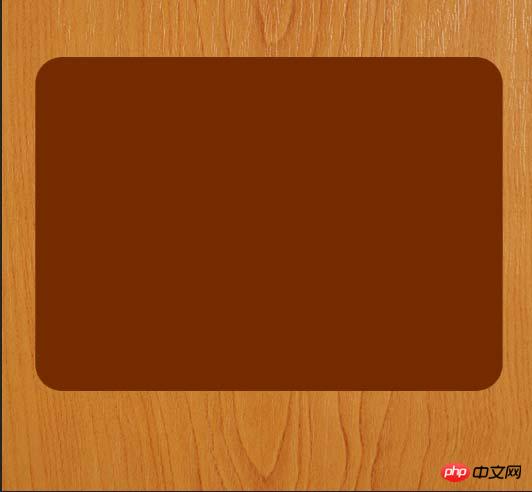
创建一个圆角矩形(快捷键U)700px*550px =40px的半径。填充颜色#742b00

第4步:
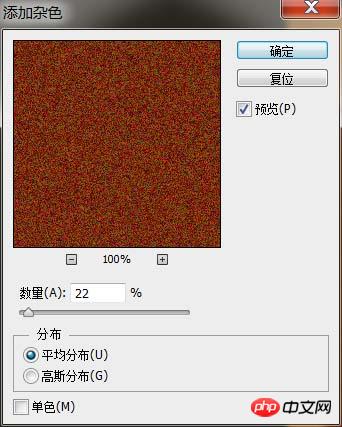
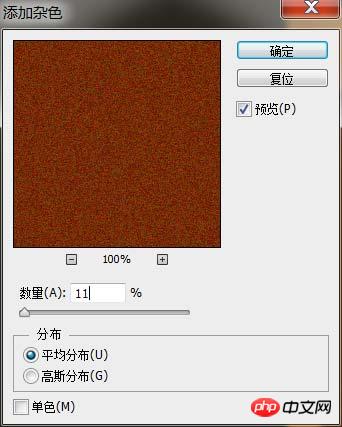
现在滤镜>杂色>添加杂色

第5步:
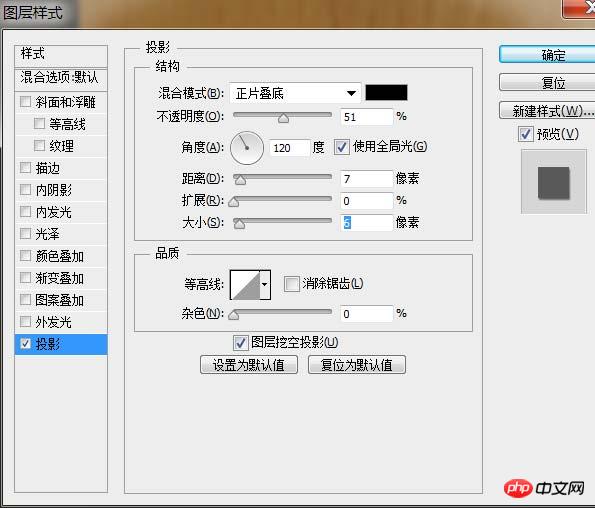
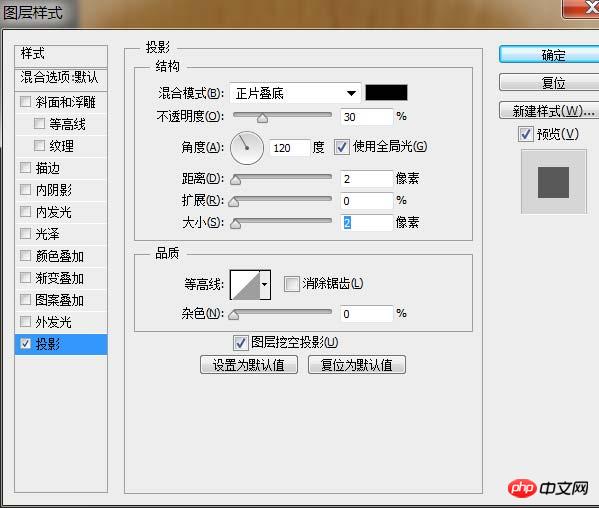
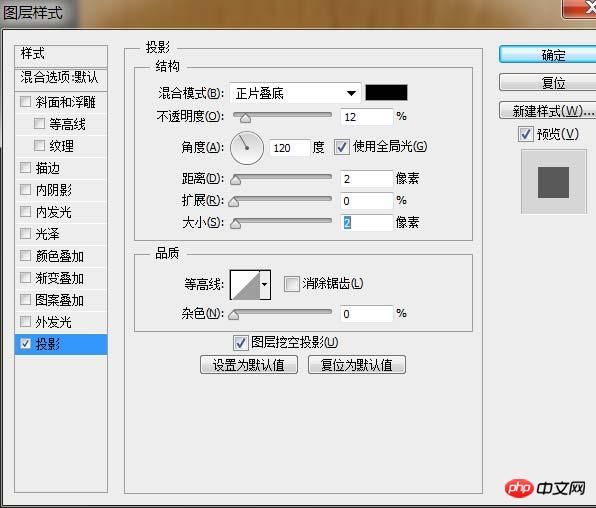
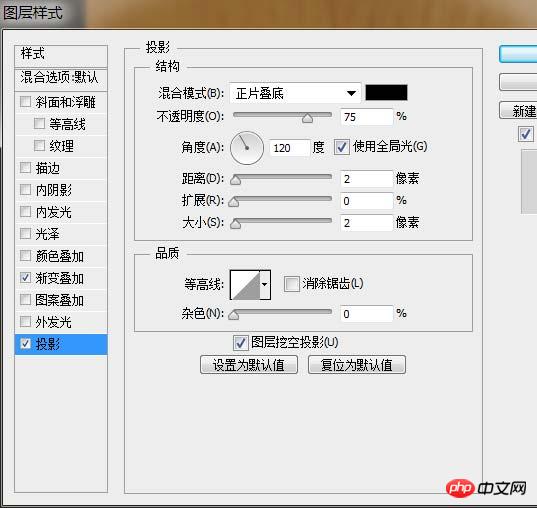
然后右键点击混合选项>投影

第6步:
接下来,我们创建了第二个圆角矩形(快捷键U)690Px 540px = 40px的半径。填充颜色#5c3016。

第7步:
复制圆角矩形图层2,颜色填充 # 742b00,然后Ctrl+T调整适当的位置,
滤镜—杂色—添加杂色。

第8步:
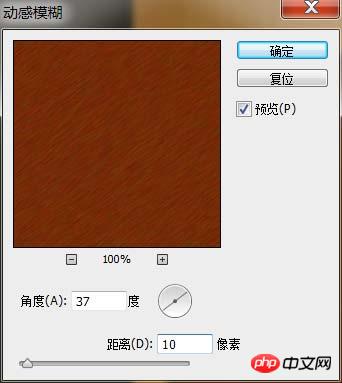
滤镜—模糊—动感模糊。

然后模式更改为“正片叠底”
第9步:
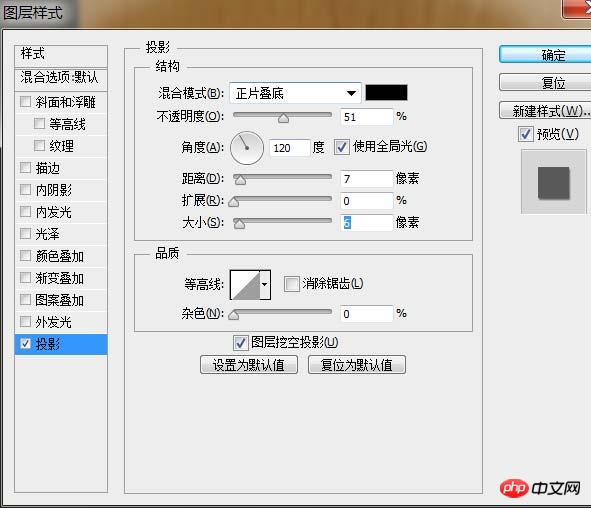
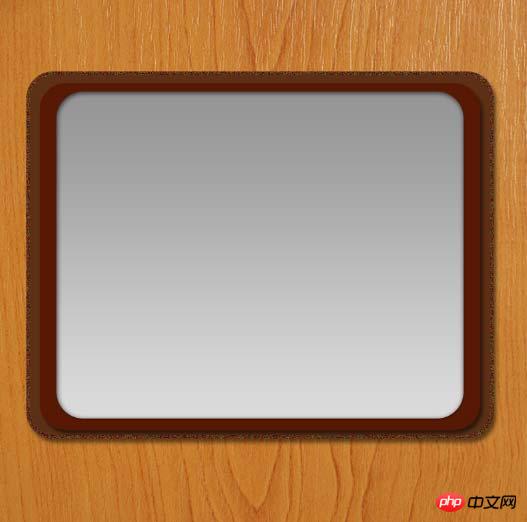
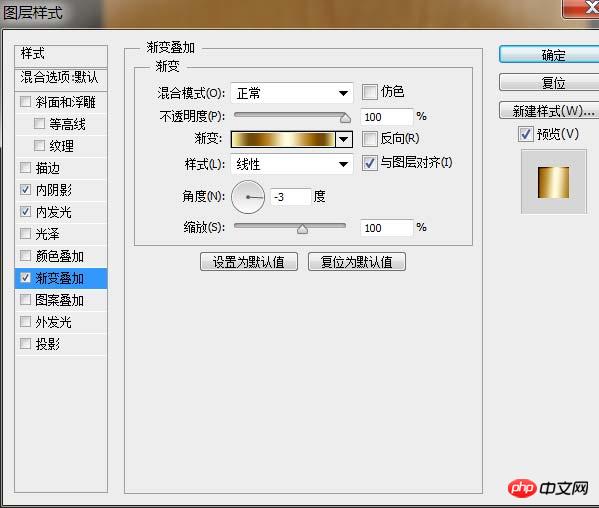
接下来,我们创建第四个圆角矩形,固定的尺寸是660 px x 520 px,填充颜色# 571803,添加图层样式

这是结果。

第10步:
现在,我们在来创建一个圆角矩形,固定的尺寸是610 px x 490 px,填充颜色# ffffff。
第11步:
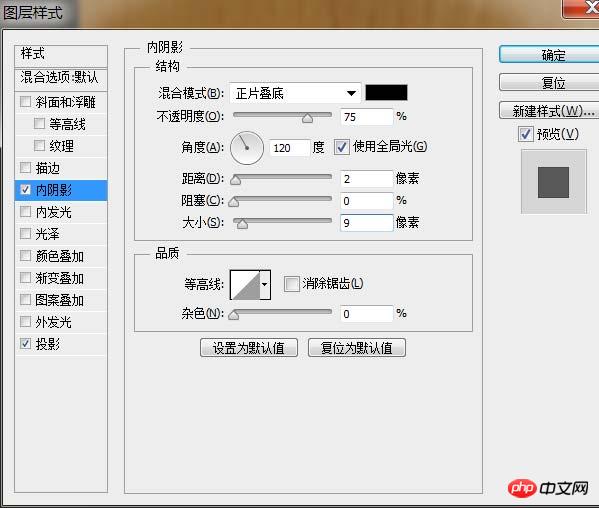
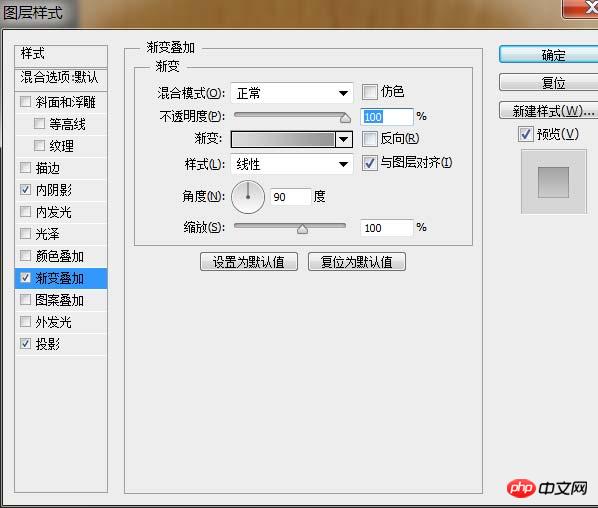
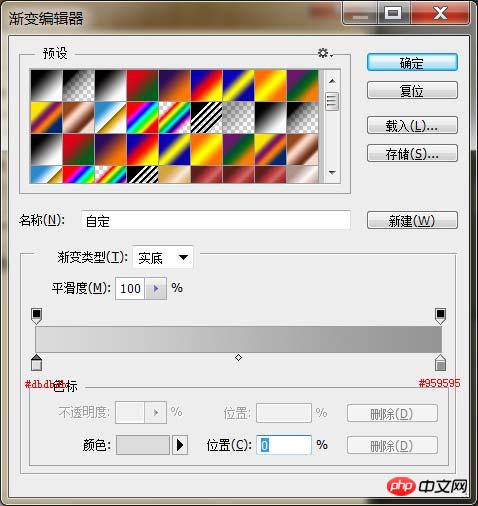
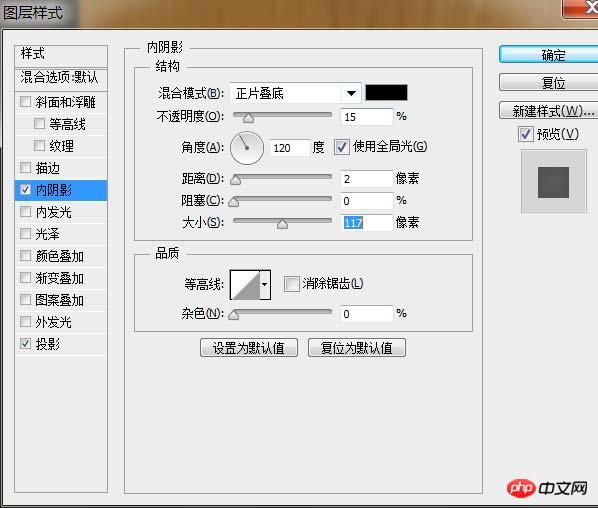
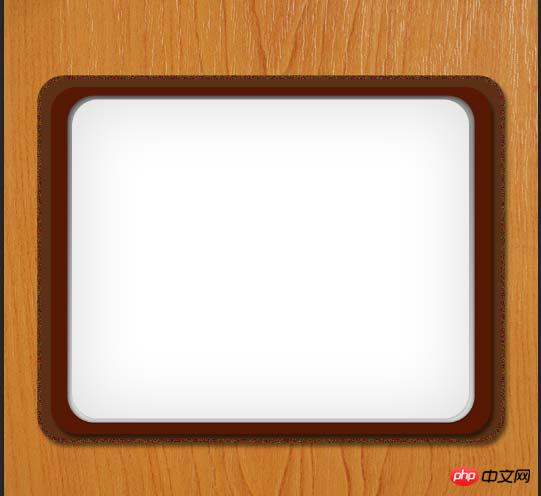
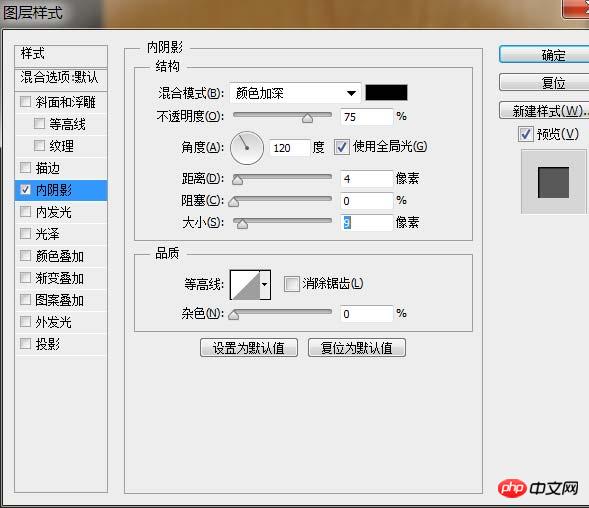
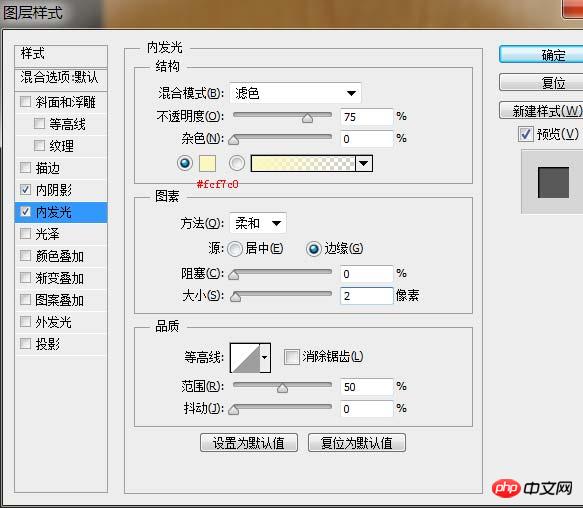
我们来给它添加图层样式。




这里是结果。

第12步:
接下来创建下一个圆角矩形,尺寸是610 px x 490 px,填充颜色# ffffff。我们的名字这一层为“纸”
给它来添加图层样式。


这个时候我们发现他把地下图层盖住了,我们Ctrl+T调试下大小
这是结果。

第13步:
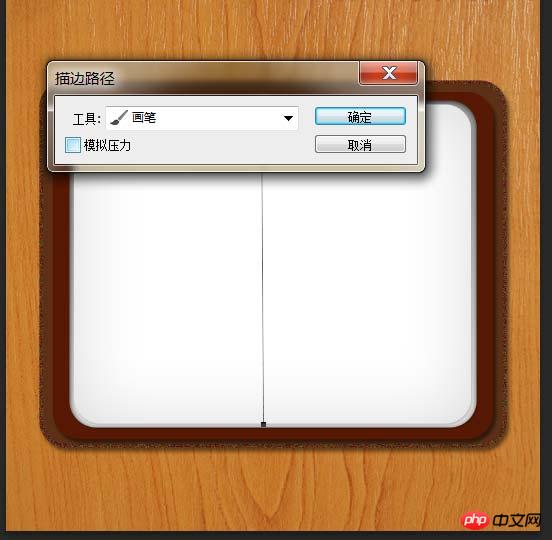
接下来,我们创建新图层并命名为“中间线”,我们设置的硬笔刷(快捷B)与大小2 px和设置前景颜色# 742 b00,然后选择钢笔工具(快捷键P)和创建一个垂直的线在中间的“纸张”层。右键,选择“描边路径”

创建一个新图层并命名为“地平线”,把它放在“中间线”层。我们设置前景颜色# 017 d93并设置硬刷和大小2 px。不透明度为50%
这个时候我们可以建立参考线试着做。
第14步:
接下来,我们选择椭圆工具画一圈颜色为# 000000的椭圆。

现在,我们选择圆角矩形,半径= 40像素,这样创建一个圆角矩形

第15步:
现在我们给它添加图层样式。




接下来我们复制图层,清楚图层样式。颜色为#000000 滤镜—模糊—高斯模糊

复制的图层一定要放在下面。
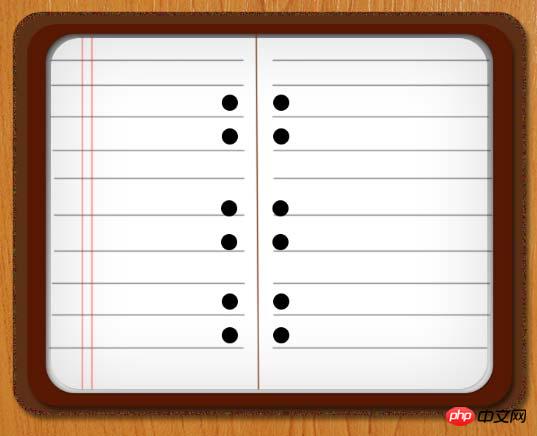
这是结果。

剩下的我们复制就可以了。
第16步:
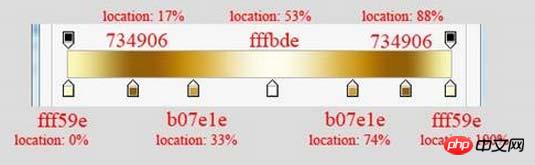
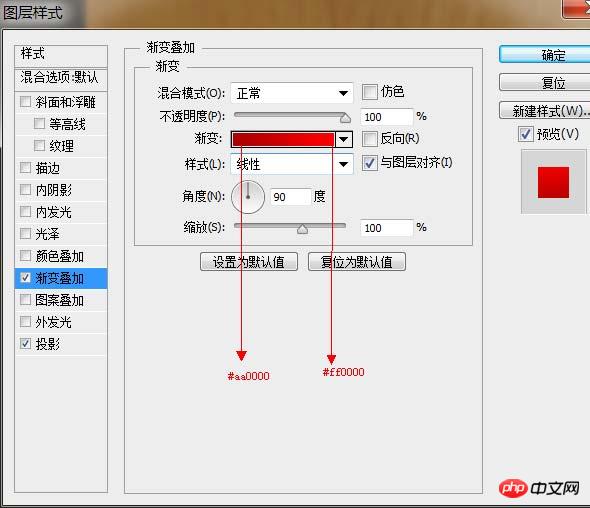
接下来,我们创建一个小圆角矩形半径= 40,我们将其命名为“红书签”,把它放在“白色图层”下面。并添加这些图层样式


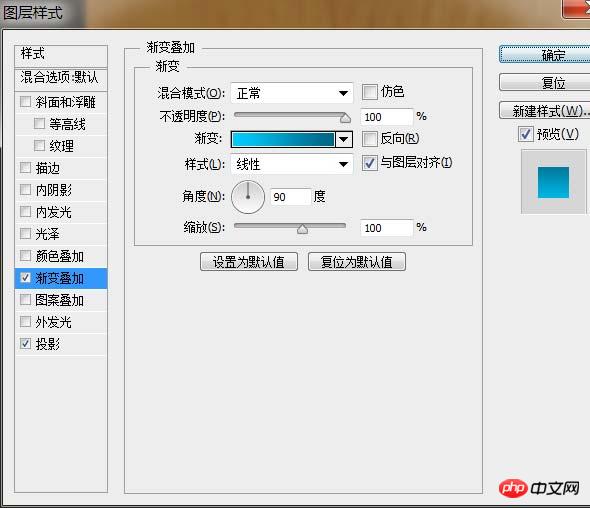
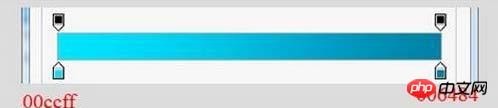
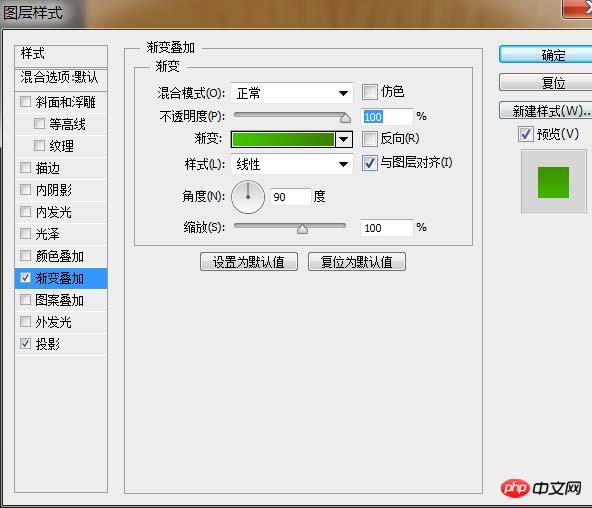
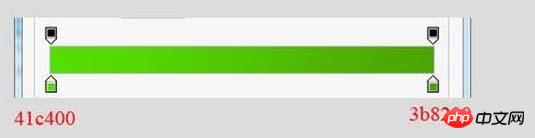
“红色”层复制,并将其重命名为“蓝书签”,在图层样式中,我们保持了投影,因为我们要改变它的渐变。


继续复制“红色签”图层,和上一步一样,我们来改变它的渐变。


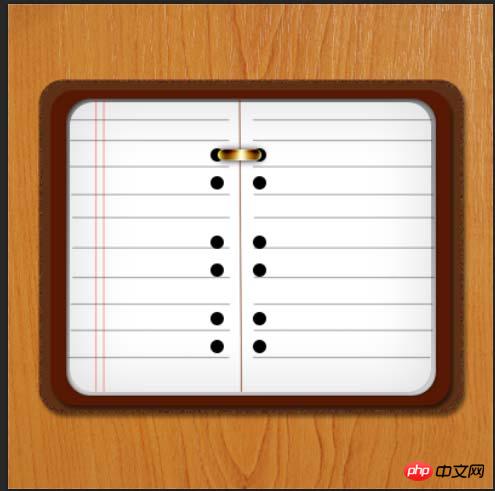
好了,来看看我们的最终效果吧!

 Bagaimana untuk memasuki mod selamat pada komputer riba
Bagaimana untuk memasuki mod selamat pada komputer riba
 Cara menggunakan arahan scannow
Cara menggunakan arahan scannow
 kod pengaktifan kunci vista
kod pengaktifan kunci vista
 Bagaimana untuk menyediakan pelayan ftp
Bagaimana untuk menyediakan pelayan ftp
 Kaedah crawler Python untuk mendapatkan data
Kaedah crawler Python untuk mendapatkan data
 Apakah resolusi 2K?
Apakah resolusi 2K?
 Sebab mengapa skrin sentuh telefon bimbit gagal
Sebab mengapa skrin sentuh telefon bimbit gagal
 Perbezaan antara pengecasan pantas PD dan pengecasan pantas am
Perbezaan antara pengecasan pantas PD dan pengecasan pantas am
 Penyelesaian ralat aplikasi fail Win10 taskmgr.exe
Penyelesaian ralat aplikasi fail Win10 taskmgr.exe




