PS使用滤镜和图层样式制作逼真绿叶水滴效果
photoshop使用滤镜和图层样式制作逼真绿叶水滴效果,先用滤镜效果制作出水滴的大致形状,然后再加上图层样式即可,教程比较简单,喜欢的朋友可以一起来学习
photoshop使用滤镜和图层样式制作逼真绿叶水滴效果,先用滤镜效果制作出水滴的大致形状,然后再加上图层样式即可,教程比较简单,喜欢的朋友可以一起来学习
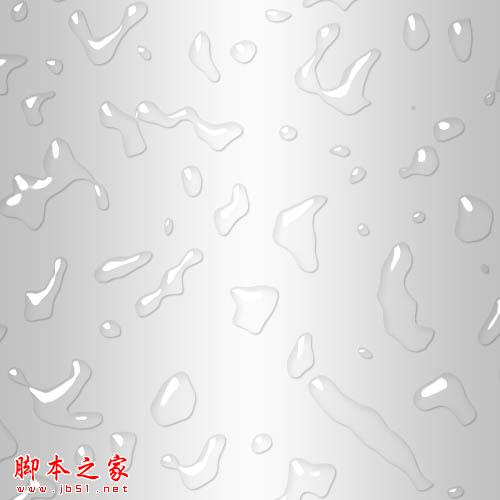
最终效果


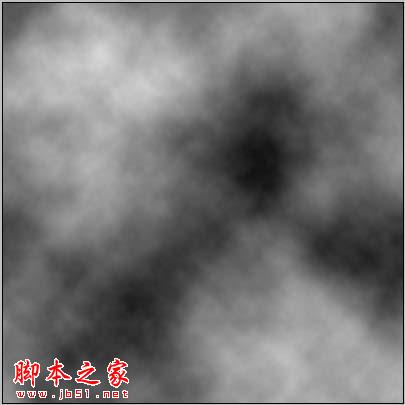
1、新建一个500 * 500像素的文件,背景填充黑色,按D键盘,再执行:滤镜 > 渲染 > 云彩:

2、执行:滤镜 > 其他 > 高反差保留,大概调成这个样子:

3、执行:滤镜 > 素描 > 图章滤镜,就那两个属性,你慢慢调,调成这个样子:

4、这时候边界还有些模糊,再调色阶:

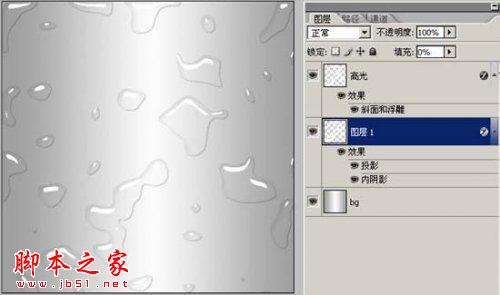
5、形状大概出来了,载入选区,在图层里填充颜色,再把填充调为0;
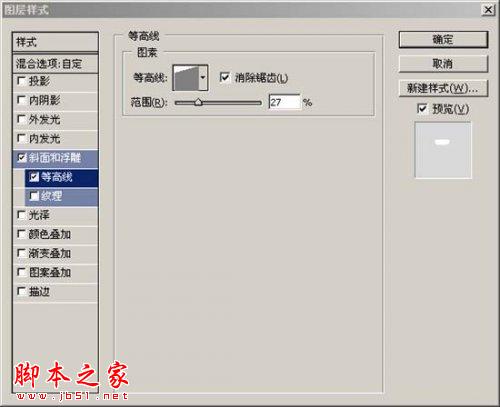
6、内阴影投影不用说了。复制一层做高光。高光用这个样式。

把其他样式去掉,只留下斜面和浮雕,这样调一下。


7、再把高光层向下移动一点,完成。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Panduan Amalan Pemprosesan Imej C++: Melaksanakan Kesan dan Penapis Khas Imej
Nov 27, 2023 am 11:40 AM
Panduan Amalan Pemprosesan Imej C++: Melaksanakan Kesan dan Penapis Khas Imej
Nov 27, 2023 am 11:40 AM
Dalam bidang sains komputer dan pemprosesan imej, C++ sentiasa menjadi salah satu bahasa pengaturcaraan yang paling biasa digunakan. Pemprosesan imej adalah salah satu subbidang penting penglihatan komputer, termasuk analisis imej, pemprosesan dan pengecaman. Artikel ini akan memperkenalkan beberapa konsep dan teknik asas dalam pemprosesan imej C++, dan menyediakan beberapa kod sampel untuk melaksanakan kesan dan penapis khas imej untuk membantu pembaca memahami dan mengamalkan pemprosesan imej C++ dengan lebih baik. 1. Asas pemprosesan imej C++ 1.1 Format fail imej yang biasa digunakan Dalam pemprosesan imej, kita biasanya perlu menggunakan pelbagai format fail imej, termasuk
 Cari jalan lain! Lihat cara menggunakan penapis CSS untuk mencipta sudut bulat dan kesan beralun
Oct 18, 2022 pm 08:21 PM
Cari jalan lain! Lihat cara menggunakan penapis CSS untuk mencipta sudut bulat dan kesan beralun
Oct 18, 2022 pm 08:21 PM
Artikel ini akan membawa anda melalui pendekatan yang berbeza, bercakap tentang cara menggunakan penapis CSS untuk membuat sudut bulat dan bercakap tentang cara menggunakan sudut bulat untuk mencapai kesan gelombang saya harap ia akan membantu anda!
 Mari kita bincangkan tentang cara menggunakan penapis CSS untuk mencapai sudut bulat dan kesan beralun
Jul 28, 2022 pm 07:42 PM
Mari kita bincangkan tentang cara menggunakan penapis CSS untuk mencapai sudut bulat dan kesan beralun
Jul 28, 2022 pm 07:42 PM
Bagaimana untuk menggunakan CSS untuk mencapai sudut bulat dan kesan gelombang? Artikel berikut akan menunjukkan kepada anda cara menggunakan penapis CSS dengan mahir untuk mencipta sudut bulat dan kesan gelombang Saya harap ia akan membantu anda!
 Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!
Jul 20, 2022 am 10:55 AM
Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!
Jul 20, 2022 am 10:55 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan penapis CSS3 untuk mencapai kesan animasi pensuisan kilat teks mewah. Saya harap ia akan membantu anda!
 Berapakah luas sehelai daun dalam segi empat sama?
Aug 26, 2023 pm 05:13 PM
Berapakah luas sehelai daun dalam segi empat sama?
Aug 26, 2023 pm 05:13 PM
Di sini kita akan melihat cara mengira luas objek seperti daun yang terletak dalam segi empat sama ABCD. Setiap sisi segi empat sama mempunyai panjang 'a'. Daun mempunyai dua bahagian yang sama. Luas setiap bahagian ialah p, kini - luas keseluruhan daun ialah 2p. Contoh #include<iostream>usingnamespacestd;floatleafArea(floata){ return(a*a*(3.1415/2-1));}intmain(){ floatsquare
 Bangunkan kesan penapis imej berdasarkan JavaScript
Aug 09, 2023 pm 11:46 PM
Bangunkan kesan penapis imej berdasarkan JavaScript
Aug 09, 2023 pm 11:46 PM
Ringkasan membangunkan kesan penapis imej berdasarkan JavaScript: Artikel ini memperkenalkan cara menggunakan JavaScript untuk membangunkan kesan penapis imej. Dengan menggunakan elemen Kanvas dan API yang berkaitan, kami boleh mencapai kesan penapis gambar biasa, seperti skala kelabu, kabur, pelarasan kontras, dsb. Artikel ini akan memberikan contoh kod terperinci dan proses pelaksanaan untuk setiap kesan penapis untuk membantu pembaca mula membangunkan kesan penapis imej dengan cepat. 1. Pengenalan Dalam pembangunan web, kita sering menghadapi keperluan untuk memproses dan mencantikkan imej.
 Cara memilih penapis Clip-on
Feb 28, 2024 pm 01:10 PM
Cara memilih penapis Clip-on
Feb 28, 2024 pm 01:10 PM
Perisian Clipshot menyediakan satu siri fungsi berkuasa dalam bidang penyuntingan video untuk memenuhi keperluan pengguna untuk pemprosesan video menyeluruh. Perisian ini telah terbina dalam banyak fungsi dan perpustakaan bahan yang popular dan kaya, yang membolehkan pengguna membuat karya video yang diperibadikan dengan mudah. Pengguna boleh menggunakan perisian ini untuk menambah penapis dengan mudah untuk meningkatkan daya tarikan visual video mereka. Walau bagaimanapun, ramai pengguna masih tidak tahu cara menambah penapis, jadi pemain yang ingin mengetahui lebih lanjut mengenainya boleh mengikuti artikel ini untuk mengetahui lebih lanjut mengenainya. Bagaimana untuk menambah penapis pada Tangkapan Klip? 1. Masukkan skrin Rakaman Klip dan pilih alat "Warna Lima Bintang" 2. Buka lebih banyak pilihan dan pilih pilihan "Kesan Penapis yang Diperlukan" dalam tab Pilih Penapis 3. Kemudian pilih "Tutup" dalam bar pilihan. Butang 4, dan kemudian tambah penapis pada imej kamera
 Bagaimana untuk menambah kesan penapis pada imej menggunakan Python
Aug 18, 2023 pm 01:09 PM
Bagaimana untuk menambah kesan penapis pada imej menggunakan Python
Aug 18, 2023 pm 01:09 PM
Bagaimana untuk menambah kesan penapis pada gambar menggunakan Python Dalam era digital ini, pemprosesan gambar telah menjadi sebahagian daripada kehidupan seharian kita. Jika anda seorang yang berminat dalam pemprosesan imej, maka anda pasti akan berminat dengan cara menambah kesan penapis pada imej. Artikel ini akan memperkenalkan cara menggunakan bahasa pengaturcaraan Python untuk melaksanakan kesan penapis imej dan memberikan contoh kod yang berkaitan. Pertama, kita perlu memasang perpustakaan pemprosesan imej Python PIL (PythonImagingLibrary




