photoshop鼠绘陈旧的金属盾牌图标
photoshop鼠绘陈旧的金属盾牌图标 ,很不错的一个教程也挺简单,喜欢的朋友可以一起来学习
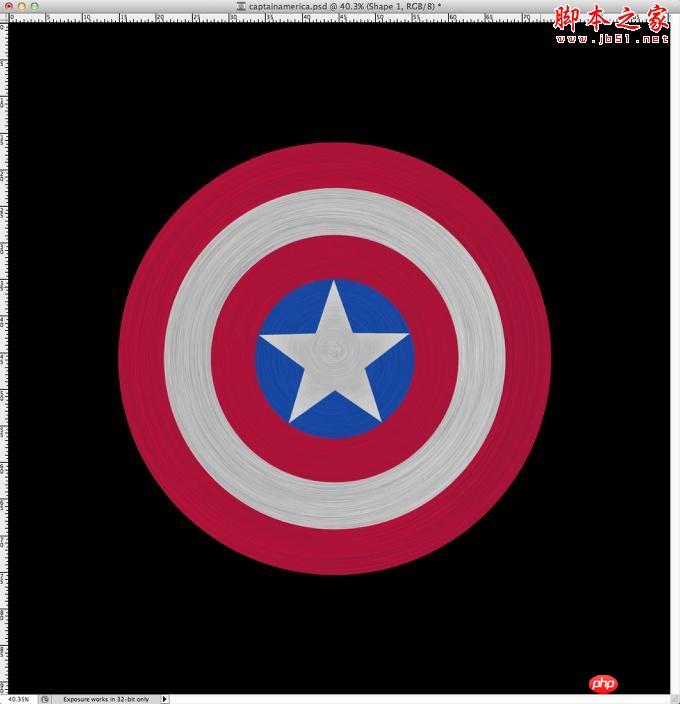
效果图吧:
具体的鼠绘步骤如下:
第1步 打开Photoshop,创建一个新的文档。我使用的2600x2600像素。使用油漆桶工具(G)填充黑色。
第2步 用椭圆工具(U)创建一个红色(#d51a37)的圆圈。
第3步 用魔术棒工具(W)选择的圆的面积,然后新建一图层。
第4步 使用油漆桶工具(G)填充白色。
第5步 滤镜>杂色>添加杂色。定义黑色背景色和白色为前景色。使用数量为150%,高斯分布,并选择"单色"。
第6步 滤镜>模糊>径向模糊。使用数量为40,旋转模糊方法和最好的品质。
第7步 图像>调整>色阶 调整黑色为103 灰色为1.00 白色为192。
第8步 100%的不透明度,改变混合模式为变暗。
第9步 相同的步骤,现在我们来建立盾的灰色圆圈。
第10步 相同的步骤来创建其他圆和星。
第11步 首先做蓝色的图层样式。图层>图层样式>阴影。 使用白色的颜色,混合模式为线性减淡(添加),-4º角,5像素的距离和4个像素的大小。参考下图改变等高线图。
第12步 选择内阴影。 使用混合模式为线性加深,颜色为黑,不透明度90%,角度45°,距离为5像素,为0%的阻塞和3个像素的尺寸。参考下图改变等高线图,消除锯齿。
第13步 选择描边。使用2个像素的大小,位置为内部和颜色为黑色。
第14步 图层样式应用于圆和星。您可以根据每个圆进行一些细微的调整。
第15步 增加一些纹理。
第16步 改变混合模式为柔光。
第17步 导入一个新的纹理,你可以在这里找到它http://www.php.cn/ 。另外白色使用画笔工具(B)和一个非常柔软的笔刷画。
第18步 改变混合模式为颜色加深30%。
第19步 添加一个新层,使用渐变工具(G),角度 ,使用黑色和白色的渐变填充层,可以参考下图渐变样式。
第20步 改变混合模式为叠加80%。
第21步 复制图层,改变混合模式为颜色减淡30%。 然后去图层>图层蒙版>显示全部。选择画笔工具(B)。 有了一个非常柔软的笔刷用黑色开始画你想隐藏的地方。在我们的例子中(区域1.2和3)。
第22步 在新建一个层,然后选取圆框的面积。滤镜>渲染>云彩。定义黑色背景色和白色为为前景色。
步骤23中 改变混合模式为柔光,不透明度50%。
结论 选择所有图层,并复制它们后,图层>合并图层,选择图像>调整>去色。在50%,改变混合模式为柔光。
可以看到整个过程相当简单,我们使用了基本的滤镜和纹理。 技巧是混合模式来创建必要的灯光效果,达到真实的金属质感。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Bagaimana untuk melumpuhkan pratonton lakaran kecil bar tugas dalam Win11 Matikan teknik lakaran kecil paparan ikon bar tugas dengan menggerakkan tetikus
Feb 29, 2024 pm 03:20 PM
Bagaimana untuk melumpuhkan pratonton lakaran kecil bar tugas dalam Win11 Matikan teknik lakaran kecil paparan ikon bar tugas dengan menggerakkan tetikus
Feb 29, 2024 pm 03:20 PM
Artikel ini akan memperkenalkan cara untuk mematikan fungsi lakaran kenit yang dipaparkan apabila tetikus menggerakkan ikon bar tugas dalam sistem Win11. Ciri ini dihidupkan secara lalai dan memaparkan lakaran kecil tetingkap semasa aplikasi apabila pengguna menuding tetikus pada ikon aplikasi pada bar tugas. Walau bagaimanapun, sesetengah pengguna mungkin mendapati ciri ini kurang berguna atau mengganggu pengalaman mereka dan ingin mematikannya. Lakaran kecil bar tugas boleh menjadi menyeronokkan, tetapi ia juga boleh mengganggu atau menjengkelkan. Memandangkan kekerapan anda menuding di atas kawasan ini, anda mungkin telah menutup tetingkap penting secara tidak sengaja beberapa kali. Kelemahan lain ialah ia menggunakan lebih banyak sumber sistem, jadi jika anda telah mencari cara untuk menjadi lebih cekap sumber, kami akan menunjukkan kepada anda cara untuk melumpuhkannya. tetapi
 Bagaimana untuk mengalih keluar ikon dalam menu mula Ubuntu?
Jan 13, 2024 am 10:45 AM
Bagaimana untuk mengalih keluar ikon dalam menu mula Ubuntu?
Jan 13, 2024 am 10:45 AM
Terdapat banyak ikon perisian yang disenaraikan dalam menu mula sistem Ubuntu Terdapat banyak ikon yang tidak biasa Jika anda ingin memadamkannya, bagaimanakah anda harus memadamkannya. Mari kita lihat tutorial terperinci di bawah. 1. Mula-mula masukkan desktop ubuntu dan klik pada menu mula di bawah panel kiri. 2. Anda boleh mencari ikon editor teks di dalam, kami perlu memadamkannya. 3. Sekarang kita kembali ke desktop dan klik kanan tetikus untuk membuka terminal. 4. Gunakan arahan untuk membuka direktori senarai aplikasi. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5 Cari ikon editor teks yang sepadan di dalam. 6. Kemudian pergi terus
 Bagaimanakah saya boleh mendapatkan ikon dulang sistem muncul pada semua monitor Windows 11 saya?
Sep 22, 2023 pm 03:21 PM
Bagaimanakah saya boleh mendapatkan ikon dulang sistem muncul pada semua monitor Windows 11 saya?
Sep 22, 2023 pm 03:21 PM
Apabila menggunakan persediaan berbilang monitor, pengguna ingin memaparkan ikon dulang pada semua monitor untuk mengikuti pemberitahuan terkini atau mengakses aplikasi tertentu. Ini boleh menjadi sangat berguna, dan dalam panduan hari ini kami akan menunjukkan kepada anda cara mendayakan ciri ini dengan betul. Bagaimana untuk menunjukkan ikon dulang pada semua monitor dalam Windows 11? 1. Gunakan perisian gabungan paparan untuk melawati tapak web DisplayFusion dan memuat turun perisian. Selepas memuat turun perisian, jalankan fail persediaan dan pasangkannya. Mulakan perisian dan konfigurasikannya mengikut keperluan. Pada skrin kedua, klik kanan bar tugas, pilih Bar Tugas Berbilang monitor, dan kemudian pilih Dulang Sistem. Akhir sekali, semak Tunjukkan/Sembunyikan Ikon Setelah ini selesai, anda harus mendapatkan sistem anda pada kedua-dua monitor pada Windows 11
 Muat turun ikon tetapan telefon ke desktop 'Ketahui dalam beberapa saat: Langkah untuk menukar ikon untuk apl pada telefon Android'
Feb 06, 2024 pm 04:27 PM
Muat turun ikon tetapan telefon ke desktop 'Ketahui dalam beberapa saat: Langkah untuk menukar ikon untuk apl pada telefon Android'
Feb 06, 2024 pm 04:27 PM
Untuk mencantikkan desktop mereka, ramai pengguna suka menukar tema desktop mereka dengan kerap untuk memastikan mereka sentiasa segar. Walau bagaimanapun, menukar tema tidak akan mengubah ikon APP pihak ketiga dan pengindahan diperibadikan tidak cukup teliti. Jika anda bosan dengan ikon apl yang sama, gantikannya. Secara teorinya, jika anda ingin menukar ikon untuk aplikasi mudah alih, anda biasanya memerlukan sistem ROOT dan beberapa alat untuk membongkar dan menggantikan ikon. Tetapi memandangkan sebahagian besar telefon bimbit tidak lagi menyokong sistem ROOT, kita perlu mencari kaedah lain untuk mencapainya. Contohnya, beberapa aplikasi tertentu mungkin menawarkan pilihan untuk menyesuaikan ikon atau memperibadikan ikon melalui pelancar pihak ketiga. Selain itu, beberapa jenama telefon bimbit juga telah melancarkan kedai tema dan ikon khas untuk pengguna memilih dan menukar ikon. Di kedai aplikasi utama,
 Apakah yang dimaksudkan dengan ikon UC 5G dan 5G UW pada telefon pintar mudah alih T anda?
Feb 24, 2024 pm 06:10 PM
Apakah yang dimaksudkan dengan ikon UC 5G dan 5G UW pada telefon pintar mudah alih T anda?
Feb 24, 2024 pm 06:10 PM
Pengguna T-Mobile telah mula menyedari bahawa ikon rangkaian pada skrin telefon mereka kadangkala membaca 5GUC, manakala pembawa lain membaca 5GUW. Ini bukan kesilapan menaip, tetapi mewakili jenis rangkaian 5G yang berbeza. Malah, pengendali sentiasa mengembangkan liputan rangkaian 5G mereka. Dalam topik ini, kita akan melihat maksud ikon 5GUC dan 5GUW yang dipaparkan pada telefon pintar T-Mobile. Kedua-dua logo mewakili teknologi 5G yang berbeza, masing-masing mempunyai ciri dan kelebihan tersendiri. Dengan memahami maksud tanda ini, pengguna boleh memahami dengan lebih baik jenis rangkaian 5G yang mereka sambungkan supaya mereka boleh memilih perkhidmatan rangkaian yang paling sesuai dengan keperluan mereka. Ikon 5GUCVS5GUW dalam T
 Bagaimana untuk mematikan ikon gesaan kes dalam Win11
Jun 29, 2023 pm 01:00 PM
Bagaimana untuk mematikan ikon gesaan kes dalam Win11
Jun 29, 2023 pm 01:00 PM
Bagaimana untuk mematikan ikon huruf besar dan huruf kecil dalam Win11? Apabila komputer kita bertukar antara huruf besar dan kecil, ikon gesaan akan muncul pada skrin komputer sesetengah pengguna Sesetengah pengguna ingin mematikan ikon, jadi bagaimana mereka harus melakukannya? Sebenarnya, kaedahnya sangat mudah. Editor di bawah akan menunjukkan cara mematikan ikon huruf besar dan huruf kecil dalam Win11. Saya harap tutorial berikut akan membantu anda. Bagaimana untuk mematikan ikon gesaan kes dalam Win11 Penyelesaiannya sangat mudah, iaitu, buka Pengurus Tugas dan tamatkan proses Thisutilitycontrolsspecialkeyboard. Pendek kata, tutup sahaja proses XXXXXUtility dalam proses Jika ia adalah komputer Lenovo, cuma
 Bagaimana untuk memasukkan ikon excel ke dalam slaid PPT
Mar 26, 2024 pm 05:40 PM
Bagaimana untuk memasukkan ikon excel ke dalam slaid PPT
Mar 26, 2024 pm 05:40 PM
1. Buka PPT dan putar halaman ke halaman di mana anda perlu memasukkan ikon excel. Klik tab Sisipkan. 2. Klik [Objek]. 3. Kotak dialog berikut akan muncul. 4. Klik [Buat daripada fail] dan klik [Semak imbas]. 5. Pilih jadual excel yang hendak disisipkan. 6. Klik OK dan halaman berikut akan muncul. 7. Tandakan [Show as icon]. 8. Klik OK.
 Apakah yang perlu saya lakukan jika ikon di sudut kanan bawah win11 tidak bertindak balas apabila saya mengkliknya?
Jun 29, 2023 pm 01:54 PM
Apakah yang perlu saya lakukan jika ikon di sudut kanan bawah win11 tidak bertindak balas apabila saya mengkliknya?
Jun 29, 2023 pm 01:54 PM
Apakah yang perlu saya lakukan jika ikon di sudut kanan bawah win11 tidak bertindak balas apabila saya mengkliknya? Ikon pintasan untuk tugas yang sedang dijalankan boleh dipaparkan di sudut kanan bawah komputer Hanya klik pada ikon untuk terus menjalankan tugas, yang sangat mudah. Walau bagaimanapun, ramai pengguna mendapati bahawa kekunci pintasan ikon tugas di sudut kanan bawah sistem win11 tidak bertindak balas selepas mengkliknya. Hari ini, editor akan memberi anda tutorial tentang cara menyelesaikan masalah mengklik pintasan di sudut kanan bawah win11. Pengguna yang memerlukan perlu segera melihat. Apakah yang perlu saya lakukan jika ikon di sudut kanan bawah win11 tidak bertindak balas 1. Pertama, kita tekan butang "menang" pada papan kekunci, dan kemudian klik "Tetapan" di sana? 2. Kemudian klik "Perihal" di bawah tetapan sistem. 3. Kemudian cari "Tetapan sistem lanjutan" dalam fon biru di bawah spesifikasi peranti.




