Menggunakan konsol untuk kemahiran testing_javascript prestasi
Untuk pembangun bahagian hadapan, mereka selalunya perlu memantau nilai ungkapan atau pembolehubah tertentu semasa proses pembangunan akan menjadi terlalu rumit Kaedah yang paling biasa adalah untuk mengeluarkan nilai ke konsol untuk penyahpepijatan yang mudah.
Pernyataan yang paling biasa digunakan ialah console.log(expression).
Mulakan daripada soalan peperiksaan bertulis sebelum ini untuk pengambilan pelatih Alibaba:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
Mari kita bincangkan dahulu tentang operasi lanjutan konsol, dan akhirnya menganalisis soalan ini bersama-sama.
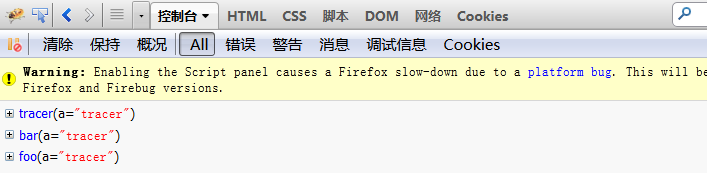
jejak
console.trace() digunakan untuk mengesan proses panggilan fungsi.
Dalam projek besar, terutamanya pembangunan rangka kerja, jejak panggilan fungsi boleh menjadi sangat rumit Kaedah console.trace() boleh mengeluarkan proses panggilan fungsi ke konsol dengan jelas.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|

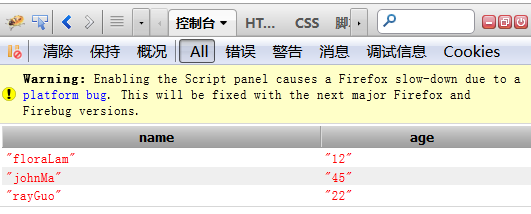
meja
Gunakan konsol untuk membentangkan objek dalam jadual
Objek atau tatasusunan yang masuk boleh menjadi output dalam bentuk jadual Berbanding dengan output pokok tradisional, skema output ini lebih sesuai untuk objek atau tatasusunan dengan elemen dalaman yang tersusun rapi, jika tidak, banyak yang tidak ditentukan mungkin muncul.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
Konsol Firefox:

masa tamat
Kira masa pelaksanaan program
Anda boleh mengeluarkan masa berjalan kod antara pasangan console.time() dan console.timeEnd() ke konsol
1 2 3 4 5 |
|
Kod di atas mengira peristiwa yang diperlukan oleh blok kod antara console.time('timer') dan console.timeEnd('timer');.

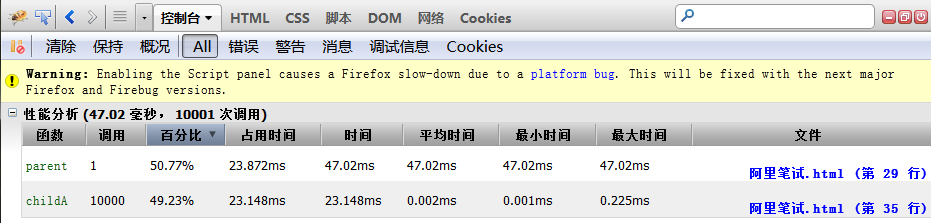
profil
Gunakan konsol untuk menguji prestasi program
Semasa pembangunan, kita selalunya perlu menilai prestasi sekeping kod atau fungsi tertentu. Ia adalah mungkin untuk mencetak masa secara manual dalam fungsi, tetapi ia tidak cukup fleksibel dan mempunyai ralat. Dengan bantuan konsol dan kaedah console.profile(), kami boleh memantau prestasi berjalan dengan mudah.
1 2 3 4 5 6 7 8 9 10 11 |
|
Kod di atas mengira kecekapan menjalankan fungsi yang terlibat dalam blok kod antara console.profile('Performance Analysis' dan console.profileEnd();.

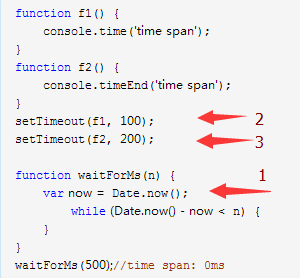
Sekarang mari kita bercakap tentang soalan ujian bertulis
Soalan menguji pemahaman calon tentang console.time dan js single-threading.

Pernyataan console.time() dan pernyataan console.timeEnd() digunakan untuk menentukan masa pelaksanaan program.
setTimeout() menerima dua parameter, yang pertama ialah fungsi panggil balik dan yang kedua ialah bilangan milisaat untuk menangguhkan pelaksanaan. setTimeout() hanya memasukkan acara ke dalam "baris gilir tugas". Benang utama mesti menunggu sehingga kod semasa (tindanan pelaksanaan) selesai dilaksanakan sebelum utas utama melaksanakan fungsi panggil balik yang ditentukannya.
Kerana f1 dan f2 dimuatkan ke dalam baris gilir acara oleh pemasa yang ditetapkan terlebih dahulu oleh setTimeout. Pada asalnya f1 harus dilaksanakan selepas 100ms, tetapi kerana waitForMs menduduki urutan, dan melaksanakan JavaScript adalah satu thread, tidak ada cara untuk melaksanakan f1 selepas 100ms, jadi anda perlu menunggu 500ms untuk waitForMs selesai melaksanakan, dan kemudian laksanakan f1 dan f2 Pada masa ini, f1 dan f2 dilaksanakan hampir pada masa yang sama.
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1209
1209
 24
24
 Prapesanan dibuka untuk muat semula Nintendo Switch Lite baharu
Jun 29, 2024 am 06:49 AM
Prapesanan dibuka untuk muat semula Nintendo Switch Lite baharu
Jun 29, 2024 am 06:49 AM
Nintendo telah membuka prapesanan untuk versi terkini Switch Lite (kurr. $189.99 di Amazon). Walau bagaimanapun, peranti itu belum lagi tersedia untuk dipesan secara global. Untuk mengimbas kembali, syarikat itu membentangkan Edisi Switch Lite Hyrule hampir dua minggu lalu d
 Apakah maksud konsol?
Sep 05, 2023 pm 02:43 PM
Apakah maksud konsol?
Sep 05, 2023 pm 02:43 PM
Konsol bermaksud konsol Ia adalah peranti atau perisian yang berinteraksi dengan sistem komputer Ia biasanya merupakan peranti dengan papan kekunci dan skrin untuk memasukkan dan mengeluarkan maklumat pada asalnya komputer dan pelayan, ia boleh membantu pengguna mengurus dan menyelenggara sistem komputer, serta memasang sistem pengendalian dan aplikasi, program nyahpepijat, dsb.
 Kosongkan output konsol menggunakan fungsi Console.Clear dalam C#
Nov 18, 2023 am 11:00 AM
Kosongkan output konsol menggunakan fungsi Console.Clear dalam C#
Nov 18, 2023 am 11:00 AM
Gunakan fungsi Console.Clear dalam C# untuk mengosongkan output konsol Dalam aplikasi konsol C#, kami selalunya perlu mengosongkan maklumat output dalam konsol untuk memaparkan kandungan baharu atau memberikan pengalaman pengguna yang lebih baik. C# menyediakan fungsi Console.Clear untuk melaksanakan fungsi ini, yang boleh mengosongkan output dalam konsol dan menjadikan antara muka kosong semula. Format panggilan bagi fungsi Console.Clear adalah seperti berikut: Console.Clear();
 Cara menggunakan Docker untuk ujian prestasi dan ujian tekanan bekas
Nov 07, 2023 pm 04:53 PM
Cara menggunakan Docker untuk ujian prestasi dan ujian tekanan bekas
Nov 07, 2023 pm 04:53 PM
Cara menggunakan Docker untuk ujian prestasi dan ujian tekanan kontena memerlukan contoh kod khusus Pengenalan Peningkatan teknologi virtualisasi kontena telah menjadikan penggunaan dan pengendalian aplikasi lebih fleksibel dan cekap, dan salah satu alat yang paling popular ialah Docker. Sebagai platform kontena yang ringan, Docker menyediakan cara yang mudah untuk membungkus, mengedar dan menjalankan aplikasi, tetapi bagaimana untuk menguji dan menilai prestasi kontena, terutamanya ujian tekanan di bawah keadaan beban tinggi, Ia adalah persoalan yang ramai orang bimbang. Artikel ini akan memperkenalkan
 Perbezaan antara ujian prestasi dan ujian unit dalam bahasa Go
May 08, 2024 pm 03:09 PM
Perbezaan antara ujian prestasi dan ujian unit dalam bahasa Go
May 08, 2024 pm 03:09 PM
Ujian prestasi menilai prestasi aplikasi di bawah beban yang berbeza, manakala ujian unit mengesahkan ketepatan satu unit kod. Ujian prestasi memfokuskan pada mengukur masa tindak balas dan daya pemprosesan, manakala ujian unit memfokuskan pada output fungsi dan liputan kod. Ujian prestasi mensimulasikan persekitaran dunia sebenar dengan beban tinggi dan serentak, manakala ujian unit dijalankan di bawah beban rendah dan keadaan bersiri. Matlamat ujian prestasi adalah untuk mengenal pasti kesesakan prestasi dan mengoptimumkan aplikasi, manakala matlamat ujian unit adalah untuk memastikan ketepatan dan keteguhan kod.
 Nintendo mengumumkan penyegaran Switch Lite baharu sebelum keluaran Switch 2
Jun 20, 2024 am 09:41 AM
Nintendo mengumumkan penyegaran Switch Lite baharu sebelum keluaran Switch 2
Jun 20, 2024 am 09:41 AM
Nintendo mempersembahkan banyak permainan semalam semasa acara Nintendo Direct terbarunya, gambaran keseluruhan yang telah kami sediakan secara berasingan. Selain itu, syarikat itu juga mengumumkan versi baharu Switch Lite (kurr. $194.93 di Amazon), mungkin
 MagicX XU Mini M: Teardown mendedahkan CPU RK3326 dan bukannya RK3562 yang diiklankan, MagicX memutuskan hubungan dengan pembangun pihak ketiga
Sep 01, 2024 am 06:30 AM
MagicX XU Mini M: Teardown mendedahkan CPU RK3326 dan bukannya RK3562 yang diiklankan, MagicX memutuskan hubungan dengan pembangun pihak ketiga
Sep 01, 2024 am 06:30 AM
Jika anda membeli MagicX XU Mini M baru-baru ini, berita ini mungkin mengejutkan. Pembongkaran perkakasan dan perisian konsol pegang tangan yang baru dikeluarkan mendedahkan bahawa CPU RK3562 yang diiklankan, sebenarnya, pemproses RK3326 yang lebih rendah dan lebih lama.
 apakah maksud konsol
Aug 09, 2023 pm 04:21 PM
apakah maksud konsol
Aug 09, 2023 pm 04:21 PM
Konsol ialah konsol, antara muka interaktif yang digunakan dalam program komputer untuk memasukkan dan mengeluarkan teks atau arahan Dalam sistem pengendalian dan persekitaran pembangunan yang berbeza, konsol mungkin mempunyai penampilan dan fungsi yang berbeza. Biasanya antara muka teks yang menyediakan antara muka baris arahan atau gesaan baris arahan, membolehkan pengguna memasukkan arahan melalui papan kekunci dan memaparkan output program.




