
这次的PS翻译教程将为大家介绍利用Photoshop将一幅经典的肖像图制作成时尚文艺海报设计。在这篇教程中不只是简单将文字粘贴到图像上,还有自制印刷效果笔刷将肖像打造出新颖的印刷版效果。
最终效果图。

图00
STEP 1
首先打开Photoshop,将人物肖像图导入。一般情况下,会对导入的图像进行润饰,令图像的光暗和色彩效果更加鲜艳。这里,选择“图像>调整>亮度/对比度”,将亮度和对比度调高。效果如下图所示。

图01
STEP 2
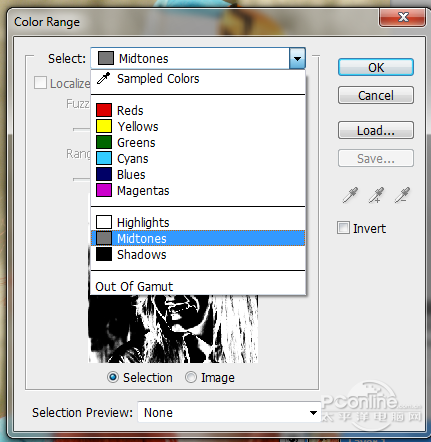
执行菜单“选择>色彩范围”,选择暗调。设置如下图所示。

图02
STEP 3
将图像阴影部分选择后,按“Ctrl+J”复制阴影部分到新图层。操作示意如下图所示。

图03
STEP 4
选择回原来的人物肖像图层,再执行“选择>色彩范围”,这次选择中间调。操作示意如下图所示。

图04
STEP 5
选定中间调的范围后,按“Ctrl+J”复制到新图层。操作示意如下图所示。

图05
STEP 6
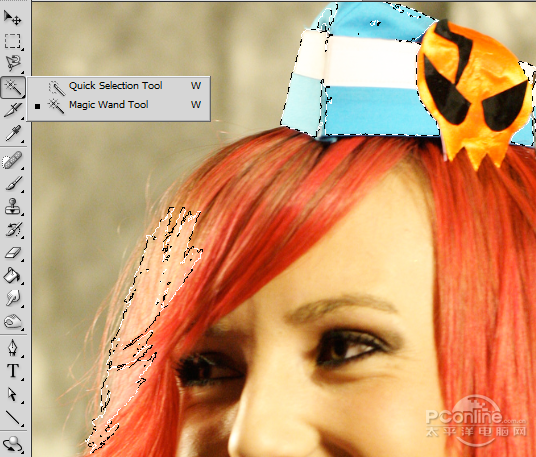
选择魔棒工具,在原始人物肖像图层中,选择蓝色帽子和头发的高光部分。然后按“Ctrl+J”将刚才选择的部分复制到新图层。蓝色帽子和头发的高光部分是人物最重要的特征,刚才的暗调和中间调都没有选择上,这里补充上。选择范围如下图所示。

图06
STEP 7
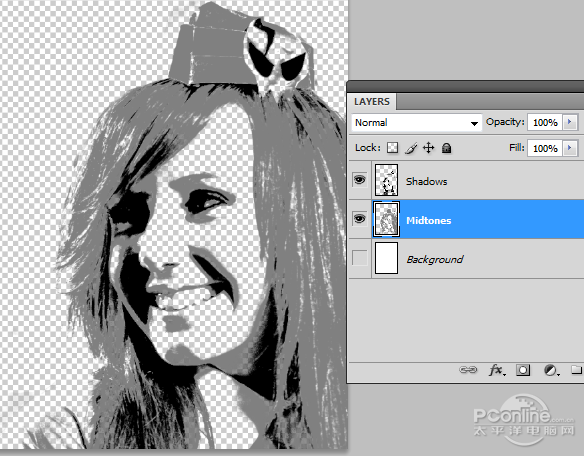
OK,基本图层搞掂后,将中间调图层和头发、帽子合并为一个图层,命名为“中间调”。暗调则命名为“暗调”。取消原始肖像图层的显示,效果如下图所示。

图07
STEP 8
肖像组合完成,开始印刷效果制作。按“Ctrl+N”新建一个画布,宽高设置为11英寸*17英寸,分辨率300,这样就能保证打印的精度。教程制作的印刷效果不仅可以用于这次的海报制作,还可以用在明信片和单词卡中。

图08
STEP 9
将刚才的中间调图层和暗调图层粘贴到新画布中,一起选中两个图层,按“Ctrl+T”调出自由变换菜单,再按着Shift按比例缩小图层。

图09
STEP 10
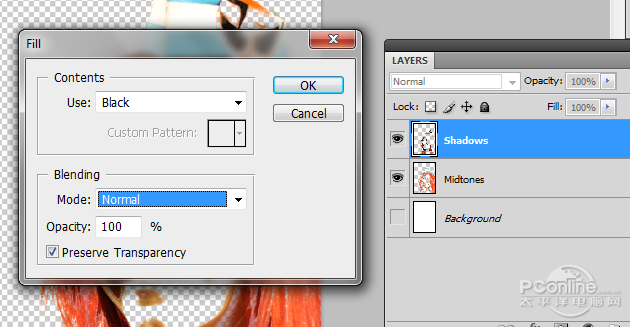
选择刚才调整的暗调图层,执行“编辑>填充”,使用黑色,改变混合模式为正常,不透明度100%,勾选保留透明区域。设置示意如下图所示。

图10
STEP 11
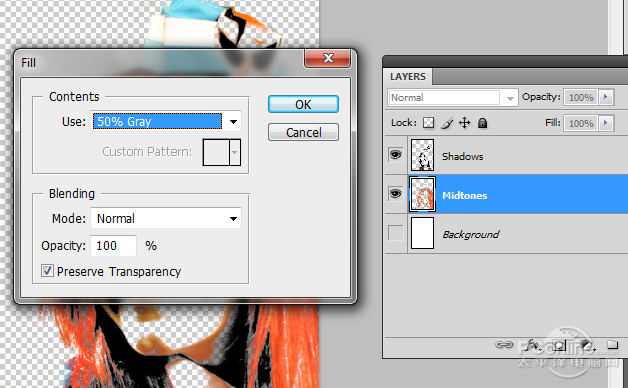
同样对中间调图层填充,颜色选择50%灰色,其他如上一步设置。设置如下图所示。

图11
STEP 12
完成上面两次填充后,两个图层的效果如下图所示。

图12
STEP 13
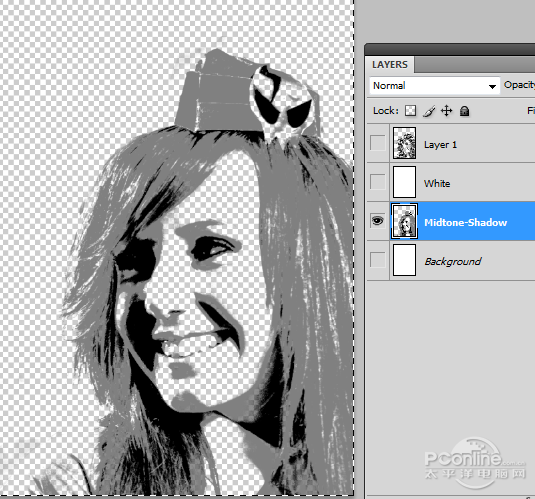
选择中间调和暗调两个图层,按右键选择合并图层。设置如下图所示。

图13
STEP 14
下面要制作印刷效果的笔刷了。新建画布,宽高设置得大一点,但分辨率就默认。选择文字工具,在不同的图层输入,调整它们的大小和字体使它们各不相同,然后设置文字的颜色为黑色。效果如下图所示。

图14
STEP 15
选择全部的文字图层,按右键选择格栅化,将文字由可编辑状态转变为像素图像,即是不能再编辑,所以要确保文字的大小字体符合你的要求。

图15
STEP 16
下面要将上面格栅化文字图层制作成笔刷。将文字图层关闭不显示,只留下一个。执行“编辑>自定义笔刷”,按需要命名笔刷。设置如下图所示。

图16
STEP 17
如此类推,其他的文字图层照样设置为笔刷,在设置的时候注意只保留一个文字图层显示出来。设置完成后,可以从画笔预设中找到刚才保存的笔刷样式。效果如下图所示。

图17
STEP 18
笔刷设置好后,再来制作海报设计。选择画笔工具,按“F5”调出画笔设置菜单。选择一个文字笔刷,勾选调整画笔笔尖形状,设置直径220像素、角度0°、间距494%。直径、角度、间距可以根据需要进行调整。设置如下图所示。

图18
STEP 19
设置好笔画类型和参数,按“Ctrl+Shift+N”新建一个图层,然后按自己喜好在图层上绘画出各样的随机文字。效果如下图所示。

图19
STEP 20
就如上一步,再用其他的笔画如下图将脸部填满。绘画过程中不用担心会涂画过了,下面会进行相应的修改。对脸部五官等比较细微的位置,需要调小笔刷直径,细致沿原肖像勾勒五官。经过调整修改后,效果应如下图所示。

图20
STEP 21
到这一步,有点像模像样了。继续按“Ctrl+Shift+N”新建一个图层,用油漆桶工具填充白色,然后将白色图层移到笔刷图层和中间-暗调图层中间,效果如下图所示。

图21
STEP 22
关闭文字笔刷图层和白色图层(关键),单击选中中间-暗调图层,按“Ctrl+A”选择整个画布,再按“Ctrl+C”复制当前选定区域。操作如下图所示。

图22
STEP 23
将刚才关闭的文字笔刷图层和白色图层显示出来,选择文字笔刷图层然后点击图层面板中的小按钮添加图层蒙版。操作如下图所示。

图23
STEP 24
按着“Alt”不放,点击图层蒙版的缩略图,这时画布变白,再按“Ctrl+V”将中间-暗调图层复制的区域粘贴。操作如下图所示。

图24
STEP 25
按“Ctrl+D”取消当前选择,再按“Ctrl+I”反选,效果如下图所示。

图25
STEP 26
点击文字笔刷图层的缩略图,你就可以看到一个文字印刷效果的肖像!

图26
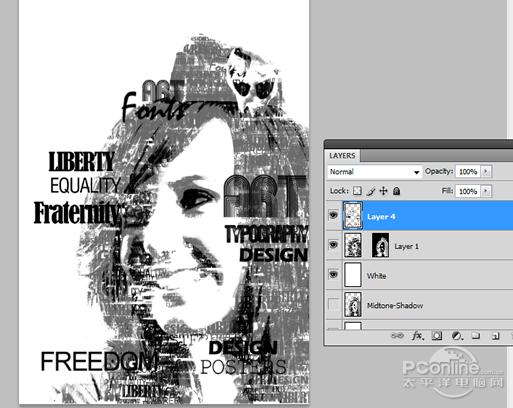
STEP 27
新建一个图层,选择大直径的文字笔刷,在肖像周围添加文字。文字部分可以考虑设计一些有意思的短语。效果如下图所示。

图27
STEP 28
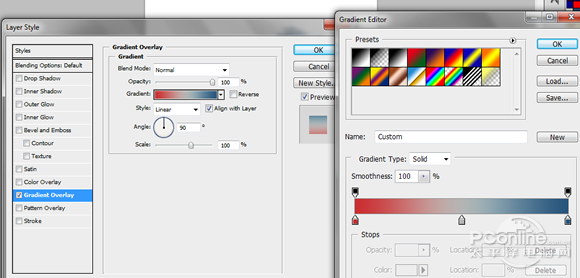
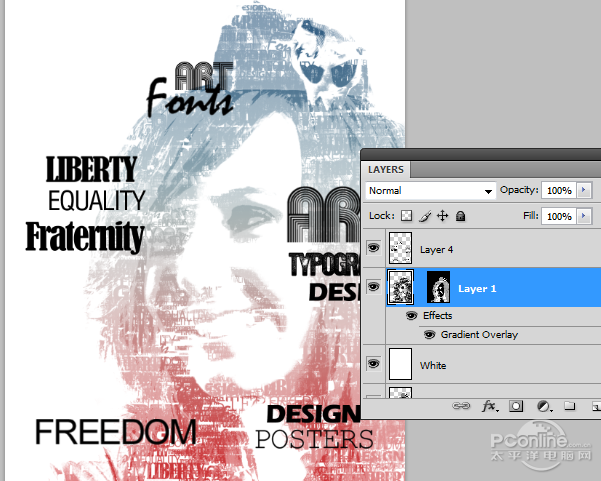
下面就要为人物肖像上色啦!首先双击文字印刷图层,在图层样式中勾选渐变叠加,将渐变颜色设置为3-5种你喜欢的颜色,也可以如下图选择。设置如下图所示。

图28
STEP 29
选择好颜色,按确定,漂亮的海报设计效果出来啦!

图29
STEP 30
如文字印刷图层的做法,刚才用大直径笔刷绘画的文字也同样添加渐变叠加,颜色可以选择蓝、红、黄,渐变角度调整为147°。设置如下图所示。

图30
STEP 31
最后,可以考虑再添加其他的元素,这里添加了一些细微的光线来增加背景的丰富度。你也可以增加自己想要设计的元素。
最终效果图

图31
总结
整篇教程难度不大,主要是操作上的东西,其中涉及一些原理上的知识要大家网上找找啦。这次PS翻译教程就到这里结束啦,希望大家能在教程学习到新的PS技能和设计想法,谢谢!
 Apakah kaedah pembundaran dalam sql
Apakah kaedah pembundaran dalam sql
 Bagaimana untuk membuka fail html WeChat
Bagaimana untuk membuka fail html WeChat
 Pengenalan kepada perisian lukisan seni bina
Pengenalan kepada perisian lukisan seni bina
 Cara membuat gambar bulat dalam ppt
Cara membuat gambar bulat dalam ppt
 Bagaimana untuk menyelesaikan masalah 400 permintaan buruk apabila halaman web dipaparkan
Bagaimana untuk menyelesaikan masalah 400 permintaan buruk apabila halaman web dipaparkan
 Teknik yang biasa digunakan untuk perangkak web
Teknik yang biasa digunakan untuk perangkak web
 Penggunaan arahan sumber dalam linux
Penggunaan arahan sumber dalam linux
 Bagaimana untuk membuka fail keadaan
Bagaimana untuk membuka fail keadaan




