
Adakah anda menghadapi masalah menambahkan lejang laluan offset pada teks AI? Editor PHP Apple dengan ini membawakan anda penyelesaian terperinci. Kini anda boleh menambah kesan lejang laluan offset dramatik dengan mudah pada teks untuk menyerlahkan reka bentuk anda. Teruskan membaca di bawah untuk panduan langkah demi langkah dan contoh untuk membantu anda menguasai teknik praktikal ini.
1. Selepas membuka antara muka, klik alat teks dan masukkan huruf C
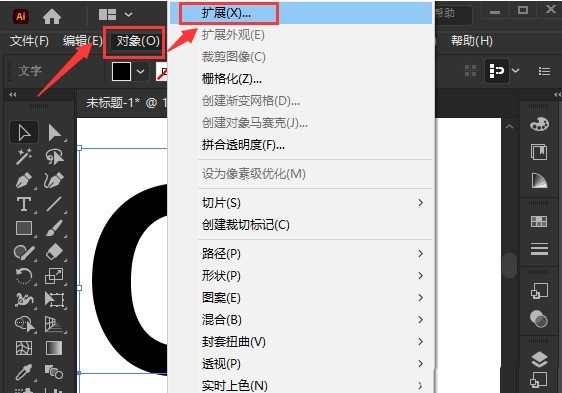
2 Klik tetikus untuk memilih huruf dan cari butang sambungan dalam menu objek

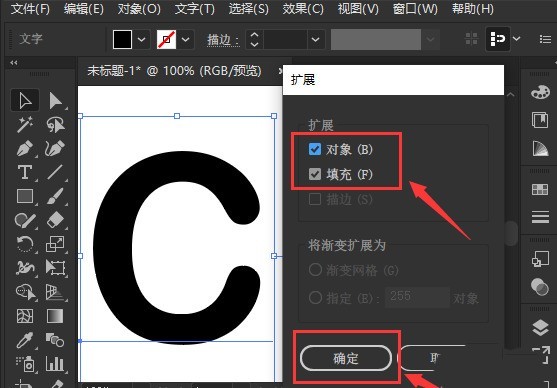
3. semak objek dan isikan pilihan , klik OK untuk menyimpan

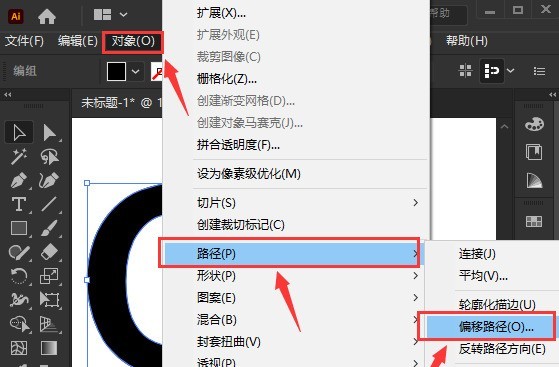
4 Kemudian dalam menu objek, cari lajur laluan, klik butang laluan offset

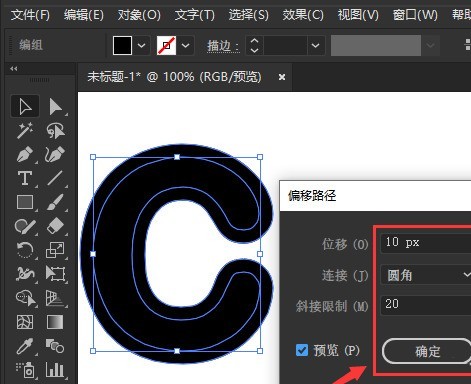
5 anjakan kepada 10px, dan pilih fillet , tetapkan had miter kepada 20, klik OK untuk menyimpan dan mengisinya dengan warna yang berbeza

Atas ialah kandungan terperinci Bagaimana untuk menambah lejang laluan mengimbangi ke teks ai-Cara menambah lejang laluan mengimbangi ke teks ai. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Sebab utama mengapa komputer menggunakan binari
Sebab utama mengapa komputer menggunakan binari
 Bagaimana untuk membuat wang dengan blockchain
Bagaimana untuk membuat wang dengan blockchain
 Kaedah pengeluaran laporan Intouch
Kaedah pengeluaran laporan Intouch
 Bagaimana untuk menukar warna latar belakang perkataan kepada putih
Bagaimana untuk menukar warna latar belakang perkataan kepada putih
 Bagaimana untuk mengeluarkan yuran di WeChat
Bagaimana untuk mengeluarkan yuran di WeChat
 padam kumpulan pengguna dalam linux
padam kumpulan pengguna dalam linux
 Apakah sebenarnya syiling fil?
Apakah sebenarnya syiling fil?
 Apakah perisian ig
Apakah perisian ig




