
Adakah anda ingin menambah kesan ubah bentuk kedutan yang realistik pada grafik anda? Editor PHP Strawberry membawakan anda tutorial ringkas dan mudah difahami, membimbing anda menggunakan alatan pemprosesan grafik profesional untuk mengubah bentuk grafik anda langkah demi langkah dan memberikan kesan kedutan yang realistik. Dengan tutorial ini, anda akan menguasai teknik ini dan mempelajari langkah asas yang diperlukan untuk mencipta grafik yang menarik perhatian. Teruskan membaca untuk mengetahui rahsia di sebalik mengubah bentuk menjadi kesan berlipat!
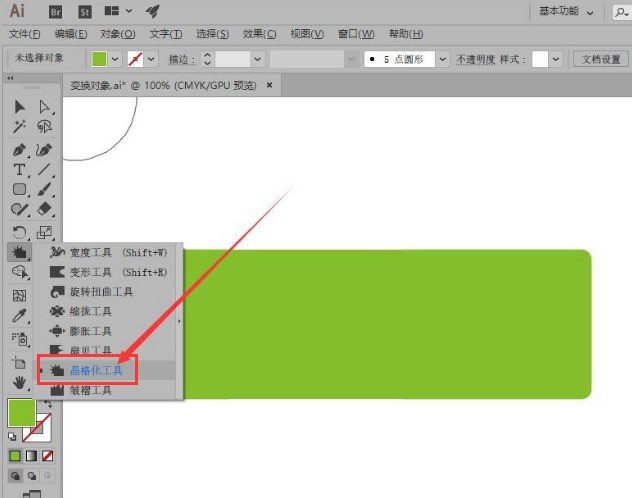
1 Mula-mula, selepas membuka bahan gambar, klik alat kekisi

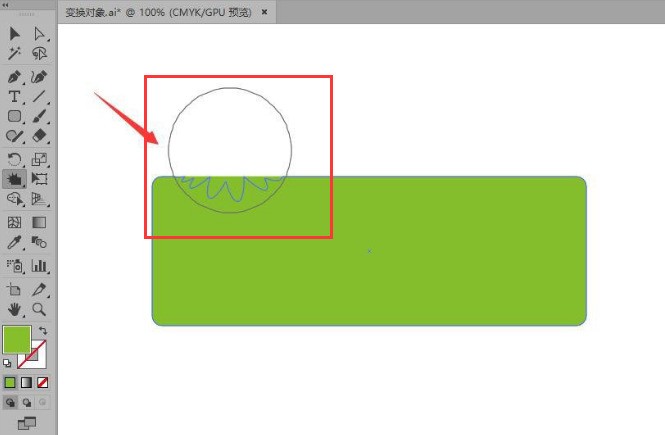
2 Kemudian, seperti yang ditunjukkan dalam gambar di bawah, alihkan titik tengah kursor ke kedudukan dalam gambar di bawah

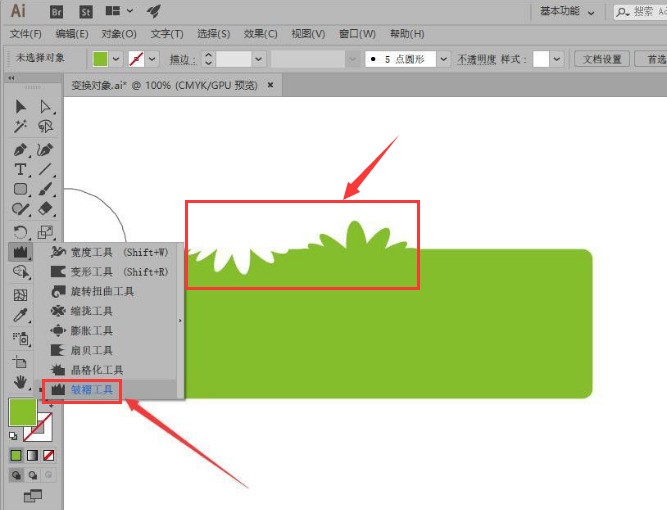
3. . Seterusnya, lengkapkan tolakan dan tarik laluan dalam dan luar Selepas kesan ditambah, klik alat kedut

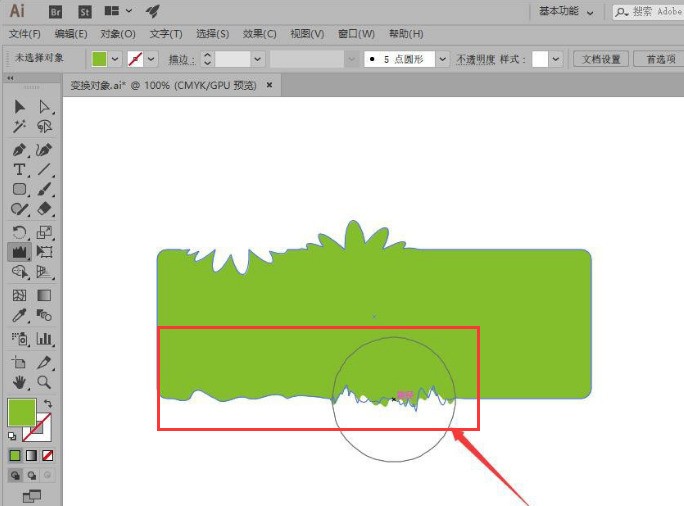
4 Kemudian, tahan butang kiri tetikus dan gerakkan kursor

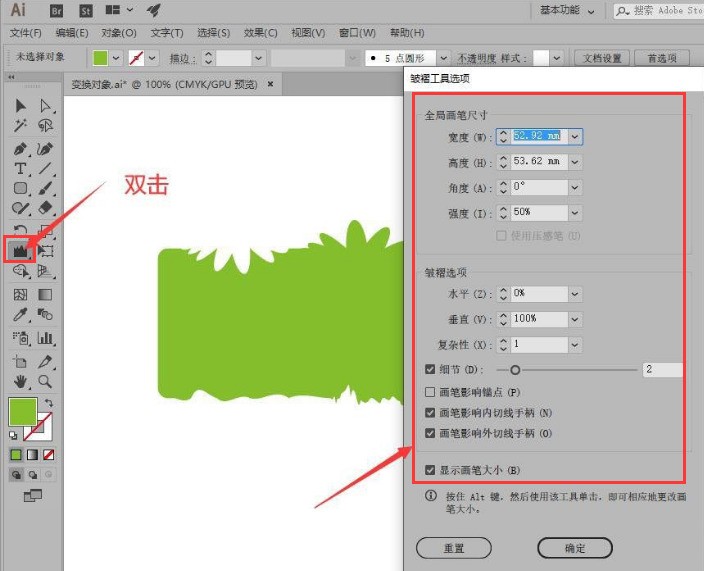
5. klik dua kali tetikus untuk membuka panel tetapan kotak alat, laraskan maklumat parameter seperti yang ditunjukkan dalam rajah di bawah dan simpan tetapan Ya

Atas ialah kandungan terperinci Cara menambah kesan ubah bentuk kedutan pada grafik dalam AI - Kaedah untuk menambah kesan ubah bentuk kedutan pada grafik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menetapkan komputer untuk menyambung ke WiFi secara automatik
Bagaimana untuk menetapkan komputer untuk menyambung ke WiFi secara automatik
 Pengenalan kepada kaedah pelaksanaan kesan khas Java
Pengenalan kepada kaedah pelaksanaan kesan khas Java
 Pengisihan tatasusunan JS: kaedah sort().
Pengisihan tatasusunan JS: kaedah sort().
 Bagaimana untuk memasang sijil ssl
Bagaimana untuk memasang sijil ssl
 penggunaan arahan telnet
penggunaan arahan telnet
 Apakah syiling fil?
Apakah syiling fil?
 Bagaimana untuk memainkan video dengan python
Bagaimana untuk memainkan video dengan python
 Bagaimana untuk membuka python selepas ia dipasang
Bagaimana untuk membuka python selepas ia dipasang




