
Dalam reka bentuk, melaraskan jarak antara grafik adalah amat penting, kerana ia boleh menjejaskan keharmonian dan keindahan reka letak keseluruhan. Hari ini, editor PHP Xigua akan memperkenalkan kepada anda cara menetapkan jarak pengedaran grafik dalam Adobe Illustrator. Jika anda menghadapi situasi di mana anda perlu melaraskan jarak berbilang grafik, kandungan berikut akan memberikan anda panduan terperinci untuk membantu anda mencapai kesan pengedaran yang tepat dengan mudah. Teruskan membaca untuk mengetahui cara mengoptimumkan reka bentuk anda dengan kuasa Illustrator.
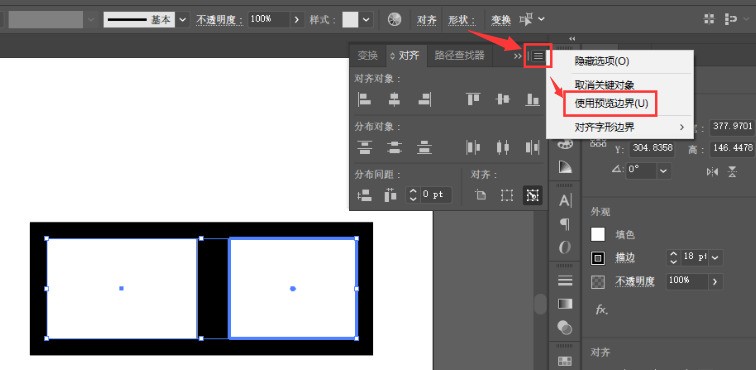
1 Mula-mula, selepas membuka antara muka perisian ai, lukis dua grafik bentuk yang berbeza, pilihnya dengan tetikus pada masa yang sama dan buka panel penjajaran di sebelah kanan
2 sudut kanan, nyahtanda Gunakan Butang Sempadan Pratonton

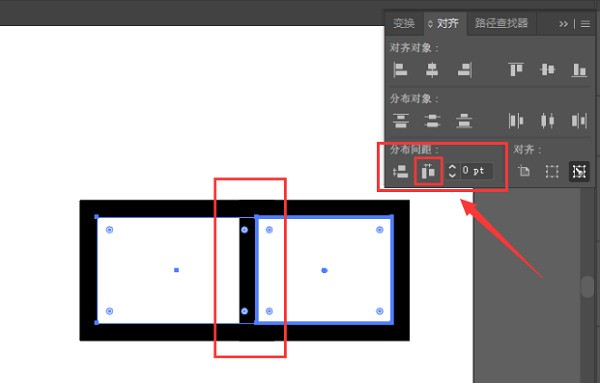
3 Akhirnya, dalam lajur jarak pengedaran panel penjajaran, tukar parameter mendatar kepada 0pt untuk menjadikan laluan sesuai

ai Saya telah berkongsi kaedah menetapkan. jarak pengedaran grafik di sini, saya harap Berguna untuk semua.
Atas ialah kandungan terperinci Bagaimana untuk menetapkan jarak taburan grafik dalam ai - Bagaimana untuk menetapkan jarak taburan grafik dalam ai. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kegunaan imej buruh pelabuhan?
Apakah kegunaan imej buruh pelabuhan?
 Trend harga Eth hari ini
Trend harga Eth hari ini
 Bagaimana untuk menyelesaikan ralat dalam skrip halaman semasa
Bagaimana untuk menyelesaikan ralat dalam skrip halaman semasa
 Kegunaan biasa set
Kegunaan biasa set
 skrin biru minidump
skrin biru minidump
 Perbezaan antara * dan & dalam bahasa C
Perbezaan antara * dan & dalam bahasa C
 Bagaimana untuk menetapkan bahasa Cina dalam vscode
Bagaimana untuk menetapkan bahasa Cina dalam vscode
 Apakah antara muka agp
Apakah antara muka agp
 WiFi tidak menunjukkan akses kepada Internet
WiFi tidak menunjukkan akses kepada Internet




