
Pernahkah anda menghadapi masalah seperti itu Anda ingin membuat poster fon yang cantik, tetapi tidak tahu bagaimana untuk memulakannya? Editor PHP Zimo membawakan anda tutorial terperinci tentang membuat potongan poster fon dengan AI hari ini Melalui tutorial ini, anda akan belajar cara menggunakan alatan AI untuk mencipta poster fon potongan yang cantik dan praktikal langkah demi langkah.
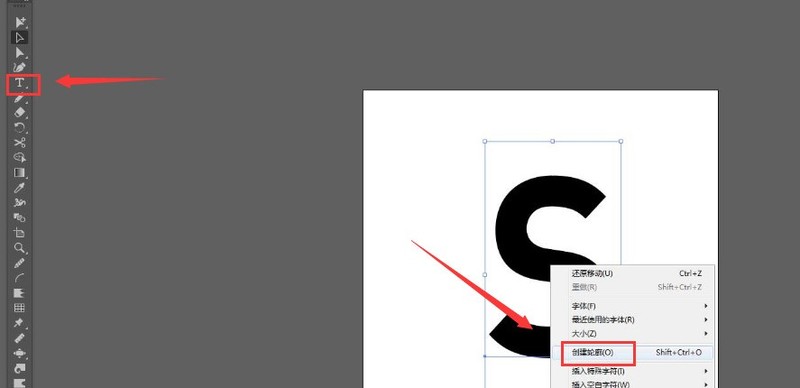
1 Mula-mula, klik alat teks untuk memasukkan huruf, dan klik kanan untuk membuat garis besar

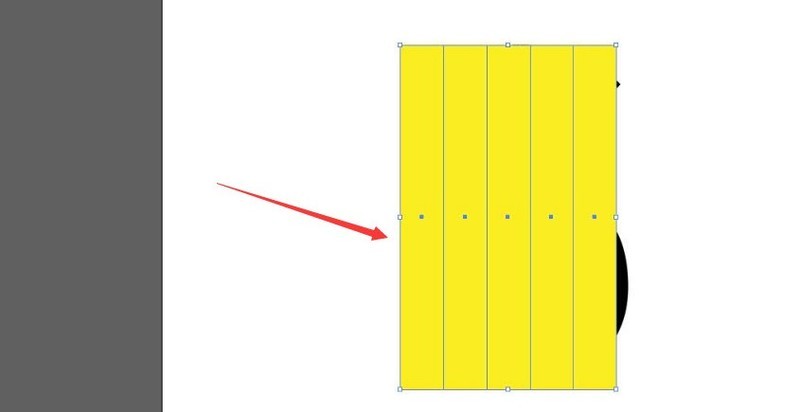
2 Seterusnya, lukis segi empat tepat dan alihkannya ke kanan untuk menyalin dan menutup huruf

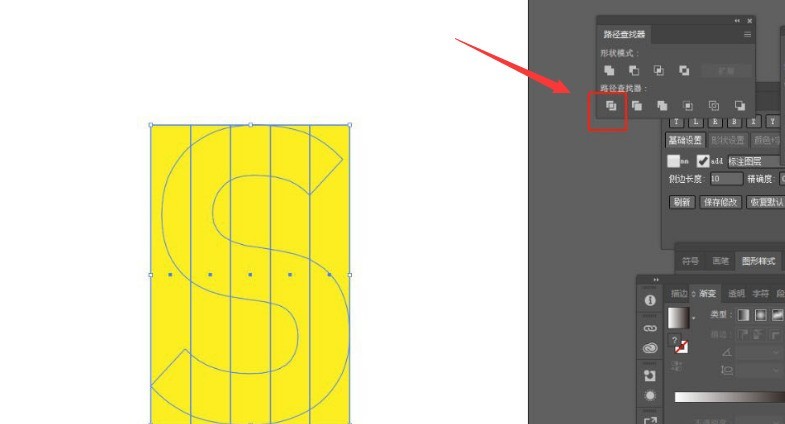
3. . Kemudian, tekan Ctrl+shift pada papan kekunci +F9 untuk membuka pencari laluan, klik pilihan belah

4 Akhir sekali, nyahkumpulan dan simpan huruf sahaja, letakkan latar belakang imej di belakang serpihan teks, klik kanan untuk mencipta topeng keratan

Atas ialah kandungan terperinci Cara membuat poster fon yang dipotong dengan AI - tutorial untuk membuat poster fon yang dipotong dengan AI. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




