hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang peristiwa yang terikat pada elemen dom dalam jQuery_jquery
Penjelasan terperinci tentang peristiwa yang terikat pada elemen dom dalam jQuery_jquery
Penjelasan terperinci tentang peristiwa yang terikat pada elemen dom dalam jQuery_jquery
Sebagai naluri profesional fanatik teknologi, apabila saya melihat fungsi produk teknikal, saya pasti tertanya-tanya bagaimana ia dilaksanakan. Sebagai contoh, setiap kali saya melihat antara muka yang menarik atau fungsi yang menarik pada tapak web orang lain, saya tidak boleh tidak membuka konsol penyemak imbas. . .
Baiklah, tanpa pergi terlalu jauh, mari kita bincangkan tentang perkara yang perlu anda lakukan apabila anda ingin melihat kod fungsi acara yang terikat pada elemen di tapak web.
Lihat kod fungsi acara terikat asli
Apa yang dipanggil asli adalah untuk mengikat elemen dom melalui kaedah addEventListener. Ini mudah dilakukan:
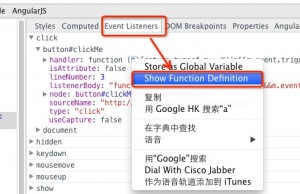
Periksa elemen yang terikat pada acara (klik kanan padanya ->Inspect elemen) Dalam konsol paparan Elemen pop timbul, klik tab "Pendengar Acara" di sebelah kanan dan kemudian anda boleh melihat semua elemen terikat pada elemen Apabila peristiwa berlaku, klik padanya, cari pengendali, klik kanan tetikus dan pilih menu "Tunjukkan Definisi Fungsi". Anda boleh melompat ke lokasi kod sumber fungsi acara yang terikat pada elemen. Terdapat gambar dan kebenaran:

Lihat kod fungsi acara yang diikat oleh jquery
Nah, saya tahu, anda telah menghadapi masalah, bukan? Untuk semua fungsi acara yang diikat oleh jquery, anda akan melompat ke kod jquery melalui kaedah di atas, dan ia akan sentiasa berada di tempat itu. Melihatnya sama seperti tidak melihatnya. Oleh itu, Saudara Bao ada di sini untuk mengajar anda cara melihat jquery.
Juga untuk memeriksa elemen klik pada paparan "Properties". Pilih yang pertama, kembangkannya dan cari atribut seperti 'jQueryxxxxx (rentetan nombor)', ingat nilainya (biasanya nombor) N

Kemudian beralih ke paparan Konsol di sebelah kiri dan laksanakan $.cache[N] dalam konsol N di sini ialah nilai atribut sebelumnya

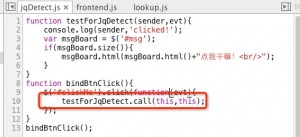
Kemudian perkara yang terikat dengan elemen ini akan keluar. Kembangkan acara, dan akan terdapat fungsi sebenar yang anda ingin lihat. Klik kanan fungsi... selepas pemegang di bawah acara tertentu, dan kemudian pilih "Tunjukkan Definisi Fungsi" untuk melihatnya.

Contoh=》http://demo.sudodev.cn/frontend/jqDetectLihat kod fungsi acara yang terikat pada versi jquery2.x
Baiklah, saya tahu, anda mesti menghadapi masalah lagi. Kerana apabila anda menggunakan jquery2.x versi jquery, kaedah di atas tidak akan berfungsi lagi Sebabnya ialah struktur kod 2.x telah berubah. Malah, peristiwa versi 2.x masih menggunakan mekanisme cache, tetapi ia tidak didedahkan kepada luar seperti versi 1.x Sebaliknya, ia dikapsulkan dan wujud dalam data_priv objek penutupan, dan versi termampat jquery biasanya digunakan , anda tidak boleh melihat nama data_priv ini. Jadi selepas menyemak kod sumber versi jquery2.x, Brother Bao mengajar anda cara mencarinya:
Pergi terus ke konsol dan bina objek yang mengandungi jQuery untuk melihat jQuery dalam konsol. Sebagai contoh, masukkan var o={j:$} Kelebihan ini ialah anda boleh melihat semua sifat jQuery
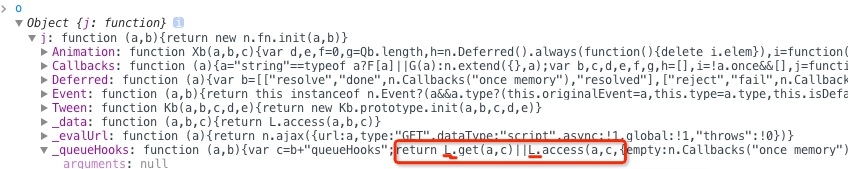
Kemudian kembangkan objek jQuery (di sini adalah j) dalam konsol, cari kaedah _queueHooks dan lihat bahawa kodnya mungkin "return L.get(a,c)||L.access...", tandakan it down Hidup di L ini mungkin L atau mungkin tidak L)
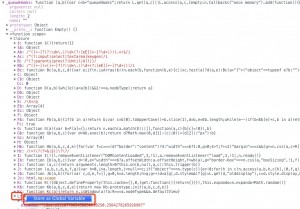
Kembangkan mana-mana objek peringkat pertama di bawah j, seperti _queueHooks di atas, cari Kembangkan, kemudian kembangkan Penutupan di bawah, cari gandingan "L" di hadapan, klik kanan pada huruf di belakangnya dan pilih "Simpan sebagai Pembolehubah Global ”

Kemudian objek tempX dipaparkan dalam konsol, yang mengandungi cache. Katakan ia dipanggil temp1. Temp1 itu mempunyai kaedah get yang boleh mendapatkan objek cachenya secara langsung. Katakan anda ingin melihat id objek yang terikat pada acara yang dipanggil clickMe. Kemudian laksanakan temp1.get($('#clickMe').get(0)) (atau temp1.get(document.querySelector('#clickMe')))) dan ia akan mencetak sesuatu yang setara dengan versi jquery1.x di atas

Contoh berikut adalah sama dengan kaedah jquery1.x di atas=》http://demo.sudodev.cn/frontend/jq2DetectSatu lagi:
Operasi di atas dilakukan di bawah penyemak imbas Chrome secara lalai. Sebenarnya, ia adalah serupa di bawah Firefox, saya percaya bahawa sebagai seorang juruteknik, anda sepatutnya boleh membuat kesimpulan daripada satu contoh. Bagi IE, eh... buat-buat saya tak cakap. :)
Kemas kini:
1. Untuk menyelamatkan masalah menyemak atribut, jquery1.x boleh terus melaksanakan $.cache[$('#clickMe').get(0)[$.expando]] pada konsol untuk mengeluarkan perkara yang terikat pada elemen, bukannya menyemak nilai atribut jQueryxxxxxxx pada elemen
2. Selepas semakan dan ujian artikel. Terdapat kaedah baharu yang pada masa ini paling menjimatkan tenaga kerja dan terpakai untuk jquery1 dan jquery2 Masukkan $._data($('#clickMe').get(0)) terus dalam konsol untuk mengeluarkan semua yang terikat pada elemen. Walau bagaimanapun, daripada komen dalam kod sumber jquery2, kami mendapati bahawa $._data akan dimansuhkan dalam versi akan datang. Jadi kaedah yang diperkenalkan di atas masih sangat berharga. Lebih baik mengajar orang memancing daripada mengajar mereka memancing, :)

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s