 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Cipta papan kekunci angka mudah dengan kemahiran js_javascript asli
Cipta papan kekunci angka mudah dengan kemahiran js_javascript asli
Cipta papan kekunci angka mudah dengan kemahiran js_javascript asli
1. Punca
Baru-baru ini, seorang rakan sekerja dari Pay berkata bahawa terdapat beberapa masalah dengan papan kekunci angka kadangkala sukar untuk mempunyai corak titik (.) dan nombor bersama-sama pada peranti mudah alih, dengan mempertimbangkan situasi ini, adalah disyorkan untuk gunakan papan kekunci analog untuk tulisan tangan. Saya menghabiskan satu malam menulis papan kekunci mudah, yang pada asasnya boleh digunakan. Memandangkan sesetengah pembangun tidak menggunakan juqery, mereka menggunakan js asli.
Alamat Github: https://github.com/vczero/keyboard
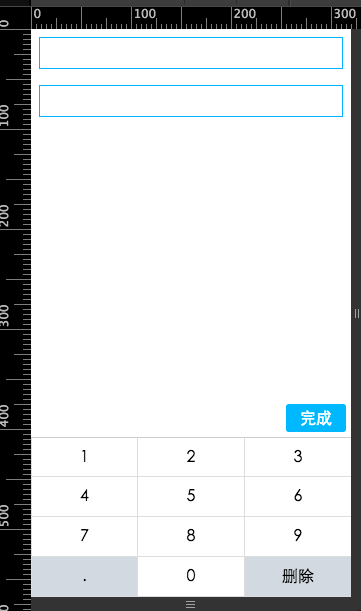
2. Tangkapan skrin adalah seperti berikut

3. Alamat pengalaman (anda perlu mengklik input untuk muncul papan kekunci angka)
URL: http://vczero.github.io/num_key/index.html
4. Kod ini agak mudah, jadi saya menyiarkannya terus
;(function(exports){
var KeyBoard = function(input, options){
var body = document.getElementsByTagName('body')[0];
var DIV_ID = options && options.divId || '__w_l_h_v_c_z_e_r_o_divid';
if(document.getElementById(DIV_ID)){
body.removeChild(document.getElementById(DIV_ID));
}
this.input = input;
this.el = document.createElement('div');
var self = this;
var zIndex = options && options.zIndex || 1000;
var width = options && options.width || '100%';
var height = options && options.height || '193px';
var fontSize = options && options.fontSize || '15px';
var backgroundColor = options && options.backgroundColor || '#fff';
var TABLE_ID = options && options.table_id || 'table_0909099';
var mobile = typeof orientation !== 'undefined';
this.el.id = DIV_ID;
this.el.style.position = 'absolute';
this.el.style.left = 0;
this.el.style.right = 0;
this.el.style.bottom = 0;
this.el.style.zIndex = zIndex;
this.el.style.width = width;
this.el.style.height = height;
this.el.style.backgroundColor = backgroundColor;
//样式
var cssStr = '<style type="text/css">';
cssStr += '#' + TABLE_ID + '{text-align:center;width:100%;height:160px;border-top:1px solid #CECDCE;background-color:#FFF;}';
cssStr += '#' + TABLE_ID + ' td{width:33%;border:1px solid #ddd;border-right:0;border-top:0;}';
if(!mobile){
cssStr += '#' + TABLE_ID + ' td:hover{background-color:#1FB9FF;color:#FFF;}';
}
cssStr += '</style>';
//Button
var btnStr = '<div style="width:60px;height:28px;background-color:#1FB9FF;';
btnStr += 'float:right;margin-right:5px;text-align:center;color:#fff;';
btnStr += 'line-height:28px;border-radius:3px;margin-bottom:5px;cursor:pointer;">完成</div>';
//table
var tableStr = '<table id="' + TABLE_ID + '" border="0" cellspacing="0" cellpadding="0">';
tableStr += '<tr><td>1</td><td>2</td><td>3</td></tr>';
tableStr += '<tr><td>4</td><td>5</td><td>6</td></tr>';
tableStr += '<tr><td>7</td><td>8</td><td>9</td></tr>';
tableStr += '<tr><td style="background-color:#D3D9DF;">.</td><td>0</td>';
tableStr += '<td style="background-color:#D3D9DF;">删除</td></tr>';
tableStr += '</table>';
this.el.innerHTML = cssStr + btnStr + tableStr;
function addEvent(e){
var ev = e || window.event;
var clickEl = ev.element || ev.target;
var value = clickEl.textContent || clickEl.innerText;
if(clickEl.tagName.toLocaleLowerCase() === 'td' && value !== "删除"){
if(self.input){
self.input.value += value;
}
}else if(clickEl.tagName.toLocaleLowerCase() === 'div' && value === "完成"){
body.removeChild(self.el);
}else if(clickEl.tagName.toLocaleLowerCase() === 'td' && value === "删除"){
var num = self.input.value;
if(num){
var newNum = num.substr(0, num.length - 1);
self.input.value = newNum;
}
}
}
if(mobile){
this.el.ontouchstart = addEvent;
}else{
this.el.onclick = addEvent;
}
body.appendChild(this.el);
}
exports.KeyBoard = KeyBoard;
})(window);
5. Tunjuk cara mudah
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>模拟数字键盘</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, minimal-ui" />
</head>
<body>
<div>
<input id="text1" readonly="readonly" type="number" style="height:28px;width:98%;outline:none;border:1px solid #1AB6FF;padding-left:3px;"/>
<br />
<br />
<input id="text2" readonly="readonly" type="number" style="height:28px;width:98%;outline:none;border:1px solid #1AB6FF;padding-left:3px;"/>
</div>
<script type="text/javascript" src="keyboard.js"></script>
<script type="text/javascript">
(function(){
var input1 = document.getElementById('text1');
var input2 = document.getElementById('text2');
input1.onclick = function(){
new KeyBoard(input1);
};
input2.onclick = function(){
new KeyBoard(input2);
};
})();
</script>
</body>
</html>
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Kandungan kotak beban secara dinamik menggunakan ajax
Mar 06, 2025 am 01:07 AM
Kandungan kotak beban secara dinamik menggunakan ajax
Mar 06, 2025 am 01:07 AM
Tutorial ini menunjukkan membuat kotak halaman dinamik yang dimuatkan melalui AJAX, membolehkan Refresh Instant tanpa tambah nilai halaman penuh. Ia memanfaatkan JQuery dan JavaScript. Fikirkannya sebagai loader kotak kandungan gaya Facebook tersuai. Konsep Utama: Ajax dan JQuery
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun
 Cara Menulis Perpustakaan Sesi Kurang Kuki Untuk JavaScript
Mar 06, 2025 am 01:18 AM
Cara Menulis Perpustakaan Sesi Kurang Kuki Untuk JavaScript
Mar 06, 2025 am 01:18 AM
Perpustakaan JavaScript ini memanfaatkan Window.Name Property untuk menguruskan data sesi tanpa bergantung pada kuki. Ia menawarkan penyelesaian yang mantap untuk menyimpan dan mengambil pembolehubah sesi di seluruh pelayar. Perpustakaan menyediakan tiga kaedah teras: sesi





