 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Cara melompat dan memotong pada kedudukan yang ditanda dalam Final Cut_Final Cut melompat dan memotong pada tutorial kedudukan yang ditanda
Cara melompat dan memotong pada kedudukan yang ditanda dalam Final Cut_Final Cut melompat dan memotong pada tutorial kedudukan yang ditanda
Cara melompat dan memotong pada kedudukan yang ditanda dalam Final Cut_Final Cut melompat dan memotong pada tutorial kedudukan yang ditanda
Ingin mencapai potongan lompat pada penanda dalam klip video dengan mudah? Editor PHP Baicao membawakan anda tutorial terperinci tentang pemotongan lompat kedudukan tanda dalam Final Cut Pro X. Tutorial ini akan membimbing anda langkah demi langkah melalui penetapan penanda, mencipta klip dan mencapai potongan lompatan yang lancar. Dengan membaca artikel ini, anda akan menguasai petua praktikal ini dan meningkatkan kemahiran menyunting video anda.
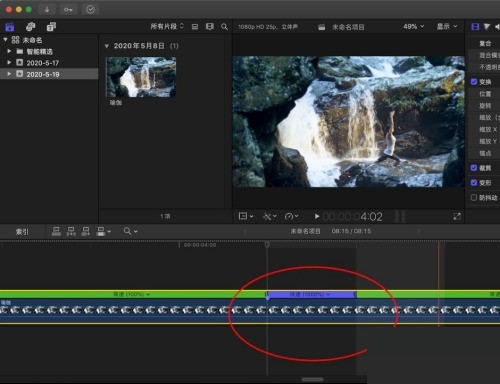
1 Mula-mula alihkan garis masa ke lokasi di mana anda ingin membuat potongan lompat.

2 Kemudian tekan kekunci pintasan M untuk menandakan.

3. Klik ikon yang ditunjukkan oleh anak panah.

4 Kemudian pilih untuk melompat dan memotong pada tanda.

5 Pada akhirnya, kedudukan yang baru kami tandai dengan pantas melonjak sepuluh bingkai, dan sepuluh bingkai ini tidak dipotong secara langsung, tetapi sepuluh bingkai itu dipercepatkan ke tahap maksimum set kesan.

Atas ialah kandungan terperinci Cara melompat dan memotong pada kedudukan yang ditanda dalam Final Cut_Final Cut melompat dan memotong pada tutorial kedudukan yang ditanda. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara merakam video skrin dengan telefon OPPO (operasi mudah)
May 07, 2024 pm 06:22 PM
Cara merakam video skrin dengan telefon OPPO (operasi mudah)
May 07, 2024 pm 06:22 PM
Kemahiran permainan atau tunjuk cara mengajar, dalam kehidupan seharian, kita selalunya perlu menggunakan telefon bimbit untuk merakam video skrin untuk menunjukkan beberapa langkah operasi. Fungsinya merakam video skrin juga sangat baik, dan telefon mudah alih OPPO ialah telefon pintar yang berkuasa. Membolehkan anda menyelesaikan tugasan rakaman dengan mudah dan cepat, artikel ini akan memperkenalkan secara terperinci cara menggunakan telefon mudah alih OPPO untuk merakam video skrin. Persediaan - Tentukan matlamat rakaman Anda perlu menjelaskan matlamat rakaman anda sebelum anda memulakan. Adakah anda ingin merakam video demonstrasi langkah demi langkah? Atau mahu merakam detik indah permainan? Atau ingin merakam video pengajaran? Hanya dengan mengatur proses rakaman yang lebih baik dan matlamat yang jelas. Buka fungsi rakaman skrin telefon mudah alih OPPO dan cari dalam panel pintasan Fungsi rakaman skrin terletak di panel pintasan.
 Apakah perbezaan antara CPU komputer empat teras dan lapan teras?
May 06, 2024 am 09:46 AM
Apakah perbezaan antara CPU komputer empat teras dan lapan teras?
May 06, 2024 am 09:46 AM
Apakah perbezaan antara CPU komputer empat teras dan lapan teras? Perbezaannya ialah kelajuan pemprosesan dan prestasi. CPU empat teras mempunyai empat teras pemproses, manakala CPU lapan teras mempunyai lapan teras. Ini bermakna bahawa yang pertama boleh melaksanakan empat tugasan pada masa yang sama, dan yang kedua boleh melaksanakan lapan tugasan pada masa yang sama. Oleh itu, CPU okta-teras adalah lebih pantas daripada CPU quad-core apabila digunakan untuk memproses sejumlah besar data atau menjalankan berbilang program. Pada masa yang sama, CPU lapan teras juga lebih sesuai untuk kerja multimedia, seperti penyuntingan video atau permainan, kerana tugasan ini memerlukan kelajuan pemprosesan yang lebih tinggi dan keupayaan pemprosesan grafik yang lebih baik. Walau bagaimanapun, kos CPU lapan teras juga lebih tinggi, jadi adalah sangat penting untuk memilih CPU yang betul berdasarkan keperluan dan bajet sebenar. Adakah CPU komputer lebih baik, dwi-teras atau empat-teras? Sama ada dwi-teras atau quad-core adalah lebih baik bergantung pada keperluan penggunaan anda.
 Cara menukar tetapan masa TikTok
May 04, 2024 am 01:06 AM
Cara menukar tetapan masa TikTok
May 04, 2024 am 01:06 AM
Terdapat dua cara untuk menukar tetapan masa Douyin: Halaman pengeditan video: Klik pilihan "Keluaran Terjadual" pada halaman pengeditan untuk menetapkan masa keluaran. Halaman pengurusan video: Tekan lama video untuk memilih "Edit", klik "Jadual Keluaran" untuk menetapkan semula masa keluaran.
 Bagaimana untuk menetapkan saiz video skrin TikTok
May 04, 2024 am 03:18 AM
Bagaimana untuk menetapkan saiz video skrin TikTok
May 04, 2024 am 03:18 AM
Terdapat dua langkah untuk menetapkan saiz video skrin pada Douyin: 1. Pilih nisbah video (16:9, 9:16 atau 1:1 2. Laraskan saiz video untuk memastikan ia sesuai dengan nisbah skrin. Saiz video skrin optimum yang disyorkan ialah 16:9 (landskap), 9:16 (potret) atau 1:1 (persegi). Nota: Saiz video akan menjejaskan kejelasan dan kelancaran, gunakan perisian penyuntingan video untuk melaraskan saiz video untuk hasil terbaik. Douyin memampatkan video yang dimuat naik, dengan itu memastikan video asal mempunyai kualiti tinggi yang mencukupi.
 Mana yang lebih baik, Snapdragon 8gen3 atau Snapdragon 8s generasi ketiga?
May 05, 2024 am 01:24 AM
Mana yang lebih baik, Snapdragon 8gen3 atau Snapdragon 8s generasi ketiga?
May 05, 2024 am 01:24 AM
Snapdragon 8 Gen 3 lebih unggul dalam prestasi keseluruhan, manakala Snapdragon 8s Gen 3 mempunyai lebih banyak kelebihan dalam penggunaan kuasa, penjanaan haba dan ketersambungan. Kedua-duanya menyokong kamera resolusi tinggi, keupayaan pemprosesan imej termaju dan enjin AI yang berkuasa. Snapdragon 8 Gen 3 dilengkapi dengan modem X70, manakala Snapdragon 8s Gen 3 dilengkapi dengan modem X65.
 Bagaimana untuk menyediakan Douyin untuk menjadualkan video
May 04, 2024 am 03:33 AM
Bagaimana untuk menyediakan Douyin untuk menjadualkan video
May 04, 2024 am 03:33 AM
Langkah-langkah untuk penerbitan video berjadual di Douyin adalah seperti berikut: Muat naik video Edit penerbitan berjadual video (tetapkan masa penerbitan) Sahkan penerbitan (masa dan kandungan)
 Cara menukar bahasa dalam Adobe After Effects cs6 (Ae cs6) Langkah terperinci untuk menukar antara bahasa Cina dan Inggeris dalam Ae cs6 - muat turun ZOL
May 09, 2024 pm 02:00 PM
Cara menukar bahasa dalam Adobe After Effects cs6 (Ae cs6) Langkah terperinci untuk menukar antara bahasa Cina dan Inggeris dalam Ae cs6 - muat turun ZOL
May 09, 2024 pm 02:00 PM
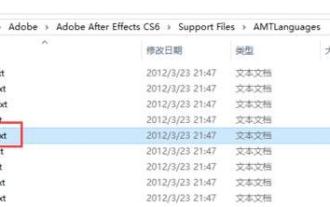
1. Mula-mula cari folder AMTLanguages. Kami menemui beberapa dokumentasi dalam folder AMTLanguages. Jika anda memasang Bahasa Cina Ringkas, akan ada dokumen teks zh_CN.txt (kandungan teks ialah: zh_CN). Jika anda memasangnya dalam bahasa Inggeris, akan ada dokumen teks en_US.txt (kandungan teks ialah: en_US). 3. Oleh itu, jika kita ingin bertukar kepada bahasa Cina, kita perlu mencipta dokumen teks baharu zh_CN.txt (kandungan teks ialah: zh_CN) di bawah laluan AdobeAfterEffectsCCSupportFilesAMTLanguages . 4. Sebaliknya, jika kita ingin bertukar kepada bahasa Inggeris,
 Bagaimana untuk menyediakan siaran video berjadual di Douyin
May 03, 2024 pm 10:33 PM
Bagaimana untuk menyediakan siaran video berjadual di Douyin
May 03, 2024 pm 10:33 PM
Anda boleh menggunakan fungsi "keluaran berjadual" untuk menetapkan masa untuk keluaran video di Douyin. Mula-mula buat video, klik "Seterusnya", pilih "Keluaran Berjadual" pada halaman "Terbitkan", pilih masa dan laraskan muka depan, tajuk dan tetapan lain, dan akhirnya klik "Terbitkan".





