
Apabila melukis lukisan dalam Auto CAD2020, bagaimana untuk melaraskan saiz anak panah anotasi? Melalui artikel ini, editor PHP Xiaoxin akan menerangkan secara terperinci tutorial pelarasan saiz anak panah anotasi Auto CAD2020 untuk membantu anda menyelesaikan masalah saiz anak panah anotasi dengan mudah.
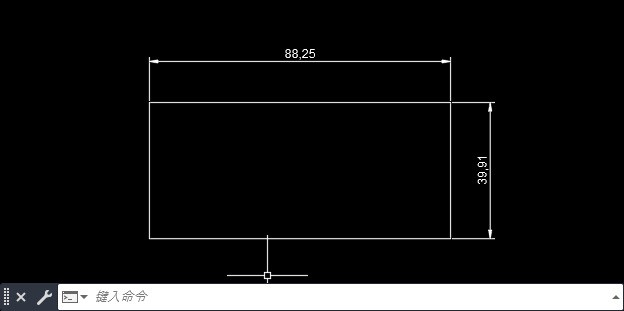
Langkah pertama: Buka perisian Auto CAD2020, buat segi empat tepat dan tandakannya, seperti yang ditunjukkan dalam gambar.

Langkah 2: Klik [anak panah kecil] di belakang [Anotasi] dalam [Anotasi], seperti yang ditunjukkan dalam gambar.
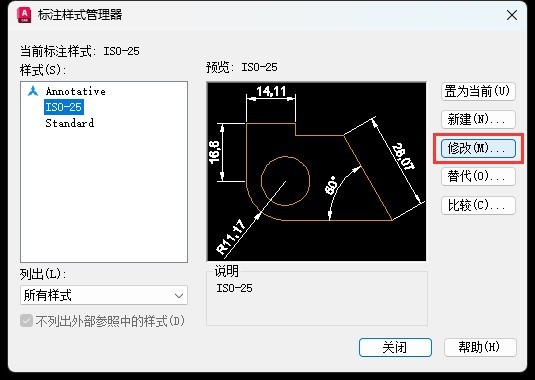
Langkah 3: [Pengurus Gaya Anotasi] muncul, klik [Ubah suai], seperti yang ditunjukkan dalam gambar.

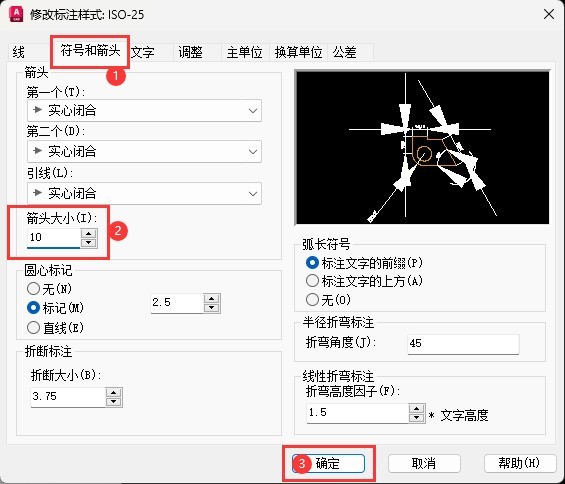
Langkah 4: Klik pada pilihan [Simbol dan Anak Panah]. Tetapkan saiz anak panah: [10], klik [OK], seperti yang ditunjukkan dalam rajah.

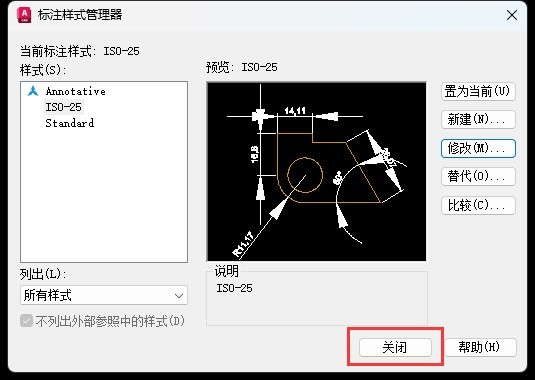
Langkah 5: Selepas menetapkan, klik [Tutup], seperti yang ditunjukkan dalam gambar.

Langkah 6: Akhir sekali tandakan saiz anak panah dan laraskannya, seperti yang ditunjukkan dalam gambar.

Atas ialah kandungan terperinci Cara melaraskan saiz anak panah anotasi dalam Auto CAD2020 Tutorial melaraskan saiz anak panah anotasi dalam Auto CAD2020. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kaedah pemulihan pangkalan data Oracle
Kaedah pemulihan pangkalan data Oracle
 Bagaimana untuk membuka fail vcf dalam windows
Bagaimana untuk membuka fail vcf dalam windows
 Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
 apa maksud bbs
apa maksud bbs
 Di manakah saya harus mengisi tempat lahir saya: wilayah, bandar atau daerah?
Di manakah saya harus mengisi tempat lahir saya: wilayah, bandar atau daerah?
 Apakah peranan kumpulan pengguna kafka
Apakah peranan kumpulan pengguna kafka
 Apakah fungsi pembahagi frekuensi
Apakah fungsi pembahagi frekuensi
 Bagaimana untuk membeli, menjual dan berdagang Bitcoin
Bagaimana untuk membeli, menjual dan berdagang Bitcoin




