 Tutorial Perkakasan
Tutorial Perkakasan
 Kajian perkakasan
Kajian perkakasan
 Musk: Robot Tesla dijangka berada di pasaran sebelum akhir tahun depan
Musk: Robot Tesla dijangka berada di pasaran sebelum akhir tahun depan
Musk: Robot Tesla dijangka berada di pasaran sebelum akhir tahun depan
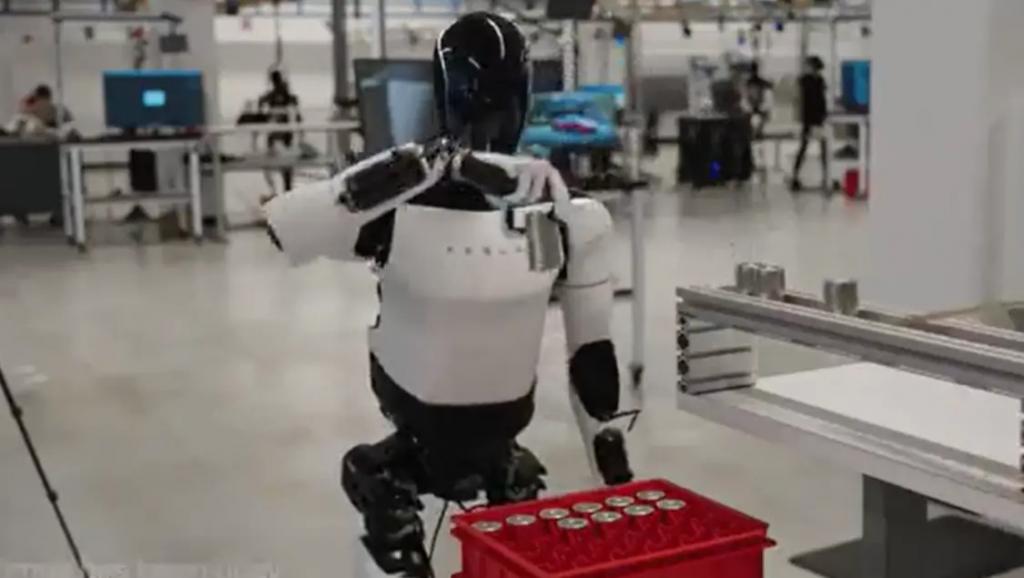
Tesla baru-baru ini mempamerkan robot autonomi terbaharunya yang melaksanakan tugas buruh kilang melalui perisian terlatih sepenuhnya dengan rangkaian saraf. Demonstrasi teknologi inovatif ini menandakan model baharu untuk tenaga kerja kilang pada masa hadapan.
Video ini menunjukkan 12 robot Tesla sedang dilatih dan mampu melakukan tugas pengelasan kuasa yang mudah. Walaupun robot ini masih di peringkat awal dan keupayaan fungsinya masih belum setanding dengan manusia, Tesla berkata bahawa dengan latihan dan penambahbaikan, robot ini dijangka mencapai atau bahkan melebihi keupayaan manusia pada masa hadapan. Robot ini mempunyai potensi yang tidak terhad dan dijangka mempunyai keupayaan fungsi yang lebih berkuasa pada masa hadapan.

Julian Ibarz, pakar dalam Tesla Bot dan kerja yang berkaitan dengan AI, menegaskan bahawa keupayaan robot untuk melaksanakan tugas menyusun bateri mempunyai nilai praktikal yang penting untuk kilang Tesla. Kemajuan teknologi ini bukan sahaja dapat meningkatkan kecekapan pengeluaran, tetapi juga menyelesaikan masalah kekurangan buruh pada tahap tertentu.
Jurutera aeroangkasa Dr. Scott Walter optimis tentang potensi robot humanoid Optimus. Beliau berkata, robot jenis ini bukan sahaja mampu menyelesaikan tugasan automasi mudah yang memerlukan persekitaran yang bersih, malah mempunyai kelebihan ketara dalam persekitaran pengeluaran tertentu kerana ia tidak menyebarkan bakteria atau virus. Tesla berkata bahawa pada masa hadapan, robot humanoid Optimus dijangka memainkan peranan yang lebih besar dalam persekitaran kediaman dan kilang, termasuk mencuci pakaian, menyusun rak, menyusun bateri, dll.
Menurut Musk yang didedahkan pada panggilan pendapatan terbaru Tesla, syarikat itu merancang untuk menghasilkan pengeluaran terhad Optimus di kilang sebelum akhir tahun ini, dan berharap untuk membawanya ke pasaran menjelang akhir tahun depan. Berita ini telah menimbulkan kebimbangan dan jangkaan yang meluas di kalangan orang dalam industri.
Memandangkan teknologi automasi terus berkembang, penggunaan robot Tesla dijangka menjadi bahagian penting dalam strategi pembuatan Tesla. Pada masa hadapan, robot Tesla mungkin memainkan peranan penting dalam operasi barisan pemasangan, kawalan kualiti, pengendalian bahan, pembuatan dan pemasangan bateri, penyelenggaraan dan pembersihan serta operasi keselamatan. Kemajuan dalam teknologi ini dijangka bukan sahaja meningkatkan produktiviti tetapi juga memberikan keselamatan yang lebih besar kepada pekerja.
Selain itu, aplikasi meluas robot Tesla juga mungkin membawa kelebihan lain. Sebagai contoh, robot boleh bekerja dalam persekitaran yang keras dan meningkatkan kecekapan pengeluaran dan kualiti produk. Selain itu, robot juga boleh membantu pekerja dalam menyelesaikan beberapa tugas berbahaya atau berulang, mengurangkan risiko kecederaan di tempat kerja.
Walaupun prospek pembangunan robot Tesla menjanjikan, terdapat juga beberapa cabaran dan risiko. Sebagai contoh, kos pengeluaran robot yang tinggi mungkin mengehadkan penggunaannya dalam pengeluaran besar-besaran. Selain itu, teknologi robotik perlu dikembangkan lagi untuk menyesuaikan diri dengan persekitaran pengeluaran dan keperluan tugas yang berbeza.
Walau bagaimanapun, dengan kemajuan teknologi yang berterusan dan pengembangan aplikasi, robot Tesla mungkin membuat perbezaan dalam meningkatkan kecekapan pengeluaran, mengurangkan kos dan meningkatkan keselamatan. Dalam beberapa tahun akan datang, kami dijangka melihat lebih banyak robot automatik memasuki kilang dan barisan pengeluaran, menerajui pusingan baharu revolusi dalam pembuatan.
Atas ialah kandungan terperinci Musk: Robot Tesla dijangka berada di pasaran sebelum akhir tahun depan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Saiz senarai bootstrap bergantung kepada saiz bekas yang mengandungi senarai, bukan senarai itu sendiri. Menggunakan sistem grid Bootstrap atau Flexbox boleh mengawal saiz bekas, dengan itu secara tidak langsung mengubah saiz item senarai.
 Bagaimana untuk melaksanakan penyiaran senarai bootstrap?
Apr 07, 2025 am 10:27 AM
Bagaimana untuk melaksanakan penyiaran senarai bootstrap?
Apr 07, 2025 am 10:27 AM
Senarai bersarang di Bootstrap memerlukan penggunaan sistem grid Bootstrap untuk mengawal gaya. Pertama, gunakan lapisan luar & lt; ul & gt; dan & lt; li & gt; Untuk membuat senarai, kemudian bungkus senarai lapisan dalaman dalam & lt; div class = & quot; row & gt; dan tambah & lt; kelas div = & quot; col-md-6 & quot; & gt; ke senarai lapisan dalaman untuk menentukan bahawa senarai lapisan dalaman menduduki separuh lebar baris. Dengan cara ini, senarai dalaman boleh mempunyai yang betul
 Bagaimana cara menambah ikon ke senarai bootstrap?
Apr 07, 2025 am 10:42 AM
Bagaimana cara menambah ikon ke senarai bootstrap?
Apr 07, 2025 am 10:42 AM
Cara Menambah Ikon ke Senarai Bootstrap: Secara langsung barangan ikon ke dalam item senarai & lt; li & gt;, menggunakan nama kelas yang disediakan oleh Perpustakaan Ikon (seperti Font Awesome). Gunakan kelas Bootstrap untuk menyelaraskan ikon dan teks (contohnya, D-Flex, Justify-Content-Between, Align-Items-Center). Gunakan komponen tag bootstrap (lencana) untuk memaparkan nombor atau status. Laraskan kedudukan ikon (arah flex: row-reverse;), mengawal gaya (gaya CSS). Ralat biasa: ikon tidak dipaparkan (tidak
 Kaedah apa yang digunakan untuk menukar rentetan ke dalam objek dalam vue.js?
Apr 07, 2025 pm 09:39 PM
Kaedah apa yang digunakan untuk menukar rentetan ke dalam objek dalam vue.js?
Apr 07, 2025 pm 09:39 PM
Apabila menukar rentetan ke objek dalam vue.js, json.parse () lebih disukai untuk rentetan json standard. Untuk rentetan JSON yang tidak standard, rentetan boleh diproses dengan menggunakan ungkapan biasa dan mengurangkan kaedah mengikut format atau url yang dikodkan. Pilih kaedah yang sesuai mengikut format rentetan dan perhatikan isu keselamatan dan pengekodan untuk mengelakkan pepijat.
 Apakah perubahan yang telah dibuat dengan gaya senarai Bootstrap 5?
Apr 07, 2025 am 11:09 AM
Apakah perubahan yang telah dibuat dengan gaya senarai Bootstrap 5?
Apr 07, 2025 am 11:09 AM
Perubahan gaya Bootstrap 5 adalah disebabkan oleh pengoptimuman terperinci dan peningkatan semantik, termasuk: margin lalai senarai yang tidak teratur dipermudahkan, dan kesan visual adalah bersih dan kemas; Gaya senarai menekankan semantik, meningkatkan kebolehcapaian dan penyelenggaraan.
 Cara Melihat Sistem Grid Bootstrap
Apr 07, 2025 am 09:48 AM
Cara Melihat Sistem Grid Bootstrap
Apr 07, 2025 am 09:48 AM
Sistem mesh Bootstrap adalah peraturan untuk membina susun atur responsif dengan cepat, yang terdiri daripada tiga kelas utama: kontena (kontena), baris (baris), dan col (lajur). Secara lalai, grid 12-kolumn disediakan, dan lebar setiap lajur boleh diselaraskan melalui kelas tambahan seperti Col-MD-, dengan itu mencapai pengoptimuman susun atur untuk saiz skrin yang berbeza. Dengan menggunakan kelas mengimbangi dan jejaring bersarang, fleksibiliti susun atur boleh dilanjutkan. Apabila menggunakan sistem grid, pastikan setiap elemen mempunyai struktur bersarang yang betul dan pertimbangkan pengoptimuman prestasi untuk meningkatkan kelajuan pemuatan halaman. Hanya dengan pemahaman dan amalan yang mendalam, kita dapat menguasai sistem grid bootstrap yang mahir.
 Geospatial Laravel: Pengoptimuman peta interaktif dan sejumlah besar data
Apr 08, 2025 pm 12:24 PM
Geospatial Laravel: Pengoptimuman peta interaktif dan sejumlah besar data
Apr 08, 2025 pm 12:24 PM
Cecair memproses 7 juta rekod dan membuat peta interaktif dengan teknologi geospatial. Artikel ini meneroka cara memproses lebih dari 7 juta rekod menggunakan Laravel dan MySQL dan mengubahnya menjadi visualisasi peta interaktif. Keperluan Projek Cabaran Awal: Ekstrak Wawasan berharga menggunakan 7 juta rekod dalam pangkalan data MySQL. Ramai orang mula -mula mempertimbangkan bahasa pengaturcaraan, tetapi mengabaikan pangkalan data itu sendiri: Bolehkah ia memenuhi keperluan? Adakah penghijrahan data atau pelarasan struktur diperlukan? Bolehkah MySQL menahan beban data yang besar? Analisis awal: Penapis utama dan sifat perlu dikenalpasti. Selepas analisis, didapati bahawa hanya beberapa atribut yang berkaitan dengan penyelesaiannya. Kami mengesahkan kemungkinan penapis dan menetapkan beberapa sekatan untuk mengoptimumkan carian. Carian Peta Berdasarkan Bandar
 Bagaimana senarai bootstrap disusun secara menegak?
Apr 07, 2025 am 11:21 AM
Bagaimana senarai bootstrap disusun secara menegak?
Apr 07, 2025 am 11:21 AM
Bootstrap itu sendiri tidak menyediakan fungsi penyenaraian menegak langsung, dan perlu dilaksanakan dengan bijak menggunakan mekanisme: Flexbox: Tambah kelas "D-Flex Flex-Column" ke bekas senarai induk untuk mengatur item senarai secara menegak. Digabungkan dengan sistem raster: Tetapkan lebar lajur untuk item senarai yang mengandungi kandungan kompleks, dan mengawal susun atur dengan lebih halus. Berhati -hati untuk menggunakan kelas Raster Core "Row" dan "Col" Bootstrap untuk mengelakkan menggunakan kaedah terapung atau kedudukan.



