 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Cara melukis carta alir dengan vscode Pengenalan kepada kaedah melukis carta alir dengan vscode
Cara melukis carta alir dengan vscode Pengenalan kepada kaedah melukis carta alir dengan vscode
Cara melukis carta alir dengan vscode Pengenalan kepada kaedah melukis carta alir dengan vscode
Ingin melukis carta alir tetapi tidak biasa dengan cara menggunakan VSCode? Editor PHP Xinyi membawakan anda tutorial terperinci tentang melukis carta alir dengan VSCode. Kandungan berikut akan membimbing anda untuk menguasai cara menggunakan pemalam PlantUML untuk mencipta carta alir yang jelas dan mudah difahami dengan mudah, meningkatkan kecekapan pengaturcaraan dan visualisasi projek anda.
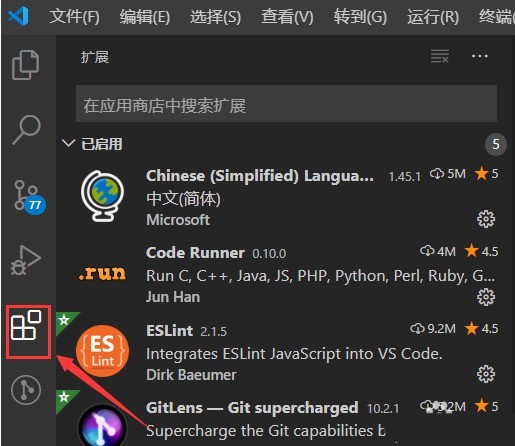
1. Pertama, klik butang bar sambungan di sebelah kiri halaman

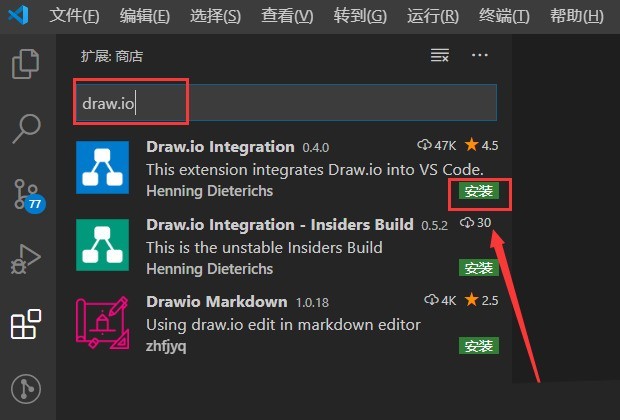
2 Kemudian, masukkan draw.io untuk menanyakan maklumat pemalam, dan klik butang pasang

3 , cipta fail test.drawio baharu

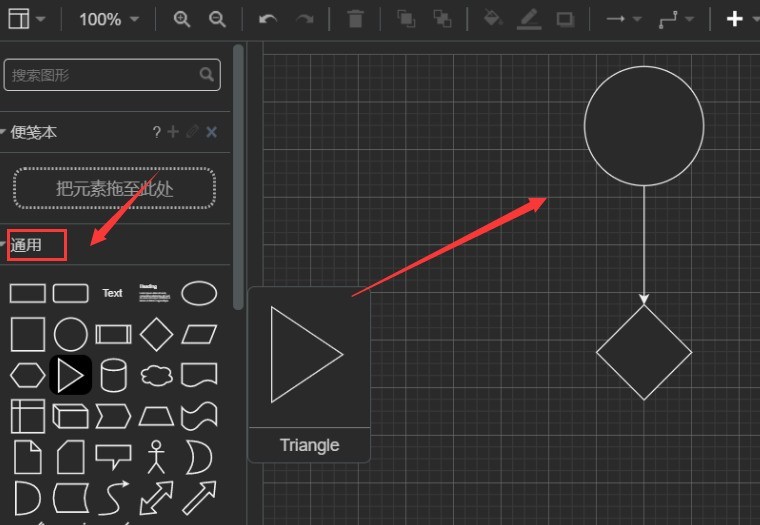
4 Akhir sekali, pilih grafik dalam lajur umum di sebelah kiri dan seret tetikus untuk melukis
 .
.
Atas ialah kandungan terperinci Cara melukis carta alir dengan vscode Pengenalan kepada kaedah melukis carta alir dengan vscode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melihat dokumen perkataan dalam vscode Bagaimana untuk melihat dokumen perkataan dalam vscode
May 09, 2024 am 09:37 AM
Bagaimana untuk melihat dokumen perkataan dalam vscode Bagaimana untuk melihat dokumen perkataan dalam vscode
May 09, 2024 am 09:37 AM
Mula-mula, buka perisian vscode pada komputer, klik ikon [Sambungan] di sebelah kiri, seperti yang ditunjukkan dalam ① dalam rajah Kemudian, masukkan [pemeriksa pejabat] dalam kotak carian antara muka sambungan, seperti yang ditunjukkan dalam ② dalam rajah . Kemudian, daripada carian Pilih [officeviewer] untuk memasang dalam hasil, seperti yang ditunjukkan dalam ③ dalam rajah Akhir sekali, buka fail, seperti docx, pdf, dsb., seperti yang ditunjukkan di bawah
 Cara melukis carta alir dengan vscode_Cara melukis carta alir dengan kod visual_studio
Apr 23, 2024 pm 02:13 PM
Cara melukis carta alir dengan vscode_Cara melukis carta alir dengan kod visual_studio
Apr 23, 2024 pm 02:13 PM
Mula-mula, buka kod studio visual pada komputer, klik empat butang segi empat sama di sebelah kiri, kemudian masukkan draw.io dalam kotak carian untuk menanya pemalam, klik Pasang Selepas pemasangan, buat fail test.drawio baharu, kemudian pilih fail test.drawio, masukkan mod penyuntingan di sebelah kiri Terdapat pelbagai grafik di sebelah Anda boleh melukis carta alir dengan memilih sesuka hati, klik Fail → Benamkan → svg dan kemudian pilih Salin svg kod. Tampal kod svg yang disalin ke dalam kod html Buka halaman web html dan anda boleh melihatnya. Klik pada gambar pada halaman web untuk melompat ke carta alir carta alir Di sini, kami memilih untuk mengklik pada corak pensel di sudut kanan bawah untuk melompat ke halaman web.
 Caltech Cina menggunakan AI untuk menumbangkan bukti matematik! Mempercepatkan 5 kali terkejut Tao Zhexuan, 80% langkah matematik adalah automatik sepenuhnya
Apr 23, 2024 pm 03:01 PM
Caltech Cina menggunakan AI untuk menumbangkan bukti matematik! Mempercepatkan 5 kali terkejut Tao Zhexuan, 80% langkah matematik adalah automatik sepenuhnya
Apr 23, 2024 pm 03:01 PM
LeanCopilot, alat matematik formal yang telah dipuji oleh ramai ahli matematik seperti Terence Tao, telah berkembang semula? Sebentar tadi, profesor Caltech Anima Anandkumar mengumumkan bahawa pasukan itu mengeluarkan versi diperluaskan kertas LeanCopilot dan mengemas kini pangkalan kod. Alamat kertas imej: https://arxiv.org/pdf/2404.12534.pdf Percubaan terkini menunjukkan bahawa alat Copilot ini boleh mengautomasikan lebih daripada 80% langkah pembuktian matematik! Rekod ini adalah 2.3 kali lebih baik daripada aesop garis dasar sebelumnya. Dan, seperti sebelum ini, ia adalah sumber terbuka di bawah lesen MIT. Dalam gambar, dia ialah Song Peiyang, seorang budak Cina
 Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode
May 09, 2024 am 09:52 AM
Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode
May 09, 2024 am 09:52 AM
1. Pertama, selepas membuka antara muka, klik menu fail di sudut kiri atas 2. Kemudian, klik butang tetapan dalam lajur pilihan 3. Kemudian, dalam halaman tetapan yang melompat, cari bahagian kemas kini. Akhir sekali, klik tetikus untuk menyemak dan mendayakannya Muat turun dan pasang butang versi VSCode baharu di latar belakang pada Windows dan mulakan semula program.
 Bagaimana untuk menambah fail ke vscode ruang kerja Bagaimana untuk menambah fail ke vscode ruang kerja
May 09, 2024 am 09:43 AM
Bagaimana untuk menambah fail ke vscode ruang kerja Bagaimana untuk menambah fail ke vscode ruang kerja
May 09, 2024 am 09:43 AM
1. Mula-mula, buka perisian vscode, klik ikon explorer, dan cari tetingkap ruang kerja 2. Kemudian, klik menu fail di sudut kiri atas dan cari pilihan tambah folder ke ruang kerja 3. Akhir sekali, cari lokasi folder dalam cakera tempatan , klik butang tambah
 Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode
May 09, 2024 am 10:30 AM
Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode
May 09, 2024 am 10:30 AM
1. Mula-mula, buka pilihan tetapan dalam menu tetapan 2. Kemudian, cari lajur terminal dalam halaman yang biasa digunakan 3. Akhir sekali, nyahtanda butang usewslprofiles di sebelah kanan lajur.
 Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
May 09, 2024 am 09:49 AM
Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
May 09, 2024 am 09:49 AM
1. Mula-mula, selepas membuka antara muka, klik antara muka ruang kerja 2. Kemudian, dalam panel penyuntingan terbuka, klik menu Fail 3. Kemudian, klik butang Tetapan di bawah lajur Keutamaan 4. Akhir sekali, klik tetikus untuk menyemak CursorSmoothCaretAnimation butang dan simpan Hanya tetapkannya
 Cara membuka kebenaran amanah ruang kerja dalam kaedah Vscode Vscode untuk membuka kebenaran amanah ruang kerja
May 09, 2024 am 10:34 AM
Cara membuka kebenaran amanah ruang kerja dalam kaedah Vscode Vscode untuk membuka kebenaran amanah ruang kerja
May 09, 2024 am 10:34 AM
1. Pertama, selepas membuka tetingkap penyuntingan, klik ikon konfigurasi di sudut kiri bawah 2. Kemudian, klik butang Urus Amanah Ruang Kerja dalam submenu yang terbuka 3. Kemudian, cari halaman dalam tetingkap penyuntingan. Akhir sekali, mengikut pejabat anda Hanya semak arahan yang berkaitan jika diperlukan



