 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
Adakah anda bimbang tentang animasi sisipan yang menjengkelkan dalam VSCode? Editor PHP Zimo akan memperkenalkan penyelesaian kepada anda! Artikel ini mendalami ciri Sisipan Smooth Animasi VSCode, memberikan anda panduan langkah demi langkah untuk mendayakannya dengan mudah dalam editor anda. Dengan melaraskan tetapan ini, anda boleh menikmati pengalaman pengekodan yang lebih lancar dan bebas gangguan. Bersedia untuk meningkatkan pengalaman VSCode anda? Teruskan membaca untuk mengetahui cara mencapai sisipan animasi yang lancar!
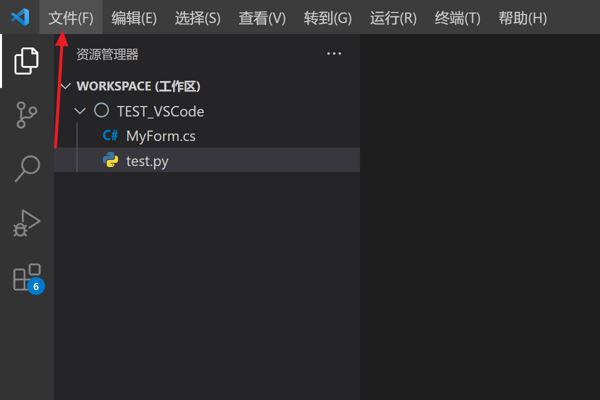
1 Mula-mula, selepas membuka antara muka, klik antara muka ruang kerja

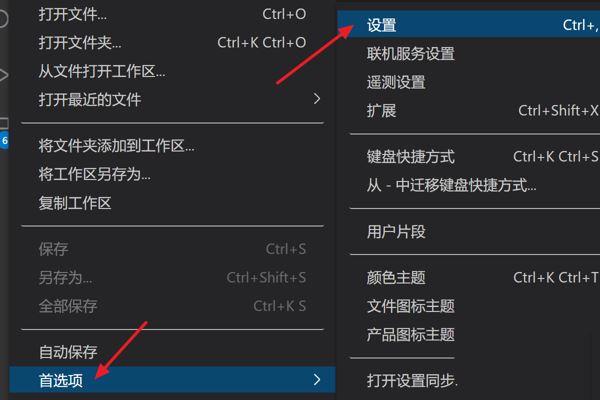
2 Kemudian, dalam panel pengeditan terbuka, klik menu fail
3 Kemudian, klik butang tetapan di bawah lajur pilihan

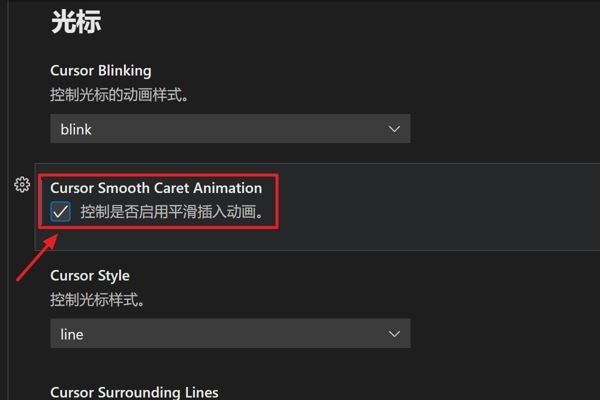
4. Akhir sekali, klik tetikus untuk menyemak butang Animasi Smooth Caret Kursor dan simpan tetapan

Atas ialah kandungan terperinci Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 vscode menetapkan cina bagaimana menetapkan vscode dalam bahasa cina
Apr 15, 2025 pm 06:51 PM
vscode menetapkan cina bagaimana menetapkan vscode dalam bahasa cina
Apr 15, 2025 pm 06:51 PM
Dengan memasang dan membolehkan pek bahasa Cina yang dipermudahkan atau pek bahasa Cina tradisional di kedai VS Code Extension, antara muka pengguna kod VS boleh diterjemahkan ke dalam bahasa Cina, dengan itu meningkatkan pengalaman pengekodan. Di samping itu, tema, pintasan, dan coretan kod boleh diselaraskan untuk memperibadikan lagi tetapan.
 VSCode tidak dapat memasang pelanjutan
Apr 15, 2025 pm 07:18 PM
VSCode tidak dapat memasang pelanjutan
Apr 15, 2025 pm 07:18 PM
Sebab -sebab pemasangan sambungan kod VS mungkin: ketidakstabilan rangkaian, kebenaran yang tidak mencukupi, isu keserasian sistem, versi kod VS terlalu lama, perisian antivirus atau gangguan firewall. Dengan menyemak sambungan rangkaian, keizinan, fail log, mengemas kini kod VS, melumpuhkan perisian keselamatan, dan memulakan semula kod VS atau komputer, anda boleh menyelesaikan masalah dan menyelesaikan masalah secara beransur -ansur.
 Apa yang berlaku dengan vscode tidak menjalankan python
Apr 15, 2025 pm 06:00 PM
Apa yang berlaku dengan vscode tidak menjalankan python
Apr 15, 2025 pm 06:00 PM
Masalah yang paling biasa "tidak dapat menjalankan python" berpunca daripada kesilapan jalur penterjemah python. Penyelesaian termasuk: mengesahkan pemasangan python, mengkonfigurasi kod VS, dan menggunakan persekitaran maya. Di samping itu, terdapat teknik debugging yang cekap dan amalan terbaik seperti debugging breakpoint, pemantauan berubah -ubah, output log, dan pemformatan kod, seperti mengasingkan kebergantungan menggunakan persekitaran maya, pelaksanaan kod penjejakan menggunakan titik putus, dan mengesan perubahan berubah -ubah dalam masa nyata menggunakan ekspresi pemantauan, dan lain -lain, yang dapat meningkatkan kecekapan pembangunan.
 Cara menyelesaikan masalah tidak mencari modul python di vscode
Apr 15, 2025 pm 06:06 PM
Cara menyelesaikan masalah tidak mencari modul python di vscode
Apr 15, 2025 pm 06:06 PM
Sebab mengapa kod VS tidak dapat mencari modul python mungkin: penterjemah python dikonfigurasi dengan salah dan penterjemah yang betul perlu dipilih secara manual. Hilang persekitaran maya, anda boleh mewujudkan persekitaran python yang berdiri sendiri menggunakan VENV atau Conda. Pythonpath pembolehubah persekitaran tidak mengandungi laluan pemasangan modul dan perlu ditambah secara manual. Kesalahan pemasangan modul, anda boleh menggunakan senarai PIP untuk menyemak dan memasang semula modul yang hilang. Untuk masalah laluan kod, anda perlu memeriksa dengan teliti penggunaan laluan relatif dan mutlak.
 Cara menjalankan program di terminal vscode
Apr 15, 2025 pm 06:42 PM
Cara menjalankan program di terminal vscode
Apr 15, 2025 pm 06:42 PM
Dalam kod VS, anda boleh menjalankan program di terminal melalui langkah -langkah berikut: Sediakan kod dan buka terminal bersepadu untuk memastikan bahawa direktori kod selaras dengan direktori kerja terminal. Pilih arahan Run mengikut bahasa pengaturcaraan (seperti python python your_file_name.py) untuk memeriksa sama ada ia berjalan dengan jayanya dan menyelesaikan kesilapan. Gunakan debugger untuk meningkatkan kecekapan debug.
 Cara membina vscode
Apr 15, 2025 pm 05:15 PM
Cara membina vscode
Apr 15, 2025 pm 05:15 PM
Dengan berhati -hati membina persekitaran pembangunan Kod Visual Studio (VS), pengaturcara dapat meningkatkan kecekapan pembangunan. Langkah -langkah utama termasuk: Memilih sambungan praktikal dan stabil, seperti sambungan Prettier, Eslint, dan Python. Gunakan ruang kerja untuk menubuhkan editor peribadi untuk menyesuaikan konfigurasi untuk projek yang berbeza. Master Debugging kemahiran dan cepat mencari dan memperbaiki kesilapan kod. Pilih tema dan penampilan yang selesa untuk meningkatkan pengalaman pembangunan. Terus belajar dan memperbaiki, dan sentiasa meneroka cara untuk meningkatkan kecekapan.
 Apa yang Harus Dilakukan Sekiranya VSCode Tidak Dapat Menyimpan Fail
Apr 15, 2025 pm 06:03 PM
Apa yang Harus Dilakukan Sekiranya VSCode Tidak Dapat Menyimpan Fail
Apr 15, 2025 pm 06:03 PM
VS Kod gagal menyimpan fail: Isu Kebenaran: Pastikan pengguna telah membaca dan menulis kebenaran ke fail/folder. Ruang cakera yang tidak mencukupi: Bersihkan ruang cakera untuk membebaskan ruang penyimpanan. Fail yang diduduki: Tutup program lain yang menggunakan fail. Konflik Pelanjutan Kod Vs: Lumpuhkan sambungan yang mencurigakan dan dapatkan semula mereka satu demi satu untuk mengetahui pelakunya. Masalah Vs Code sendiri: Mulakan semula, pasang semula, atau periksa kemas kini untuk menyelesaikan masalah perisian.
 Cara menyelesaikan masalah penamaan semula folder oleh vscode
Apr 15, 2025 pm 06:09 PM
Cara menyelesaikan masalah penamaan semula folder oleh vscode
Apr 15, 2025 pm 06:09 PM
Alasan untuk kod VS tidak dapat menamakan semula folder mungkin termasuk penghunian fail, kebenaran yang tidak mencukupi, konflik lanjutan, dan kesilapan sistem fail. Penyelesaiannya adalah: Tutup proses penghunian, dapatkan keizinan pentadbir, lumpuhkan sambungan konflik, dan periksa kesilapan sistem fail.



