
本教程介绍简单的藤蔓花朵的制作方法。看到效果图不难发现,其实藤蔓都是由相同的叶子和花朵构成。制作的时候只需要做好一片叶子及一朵小花,其它的直接复制,并调整大小和颜色即可。
最终效果
1、新建一个800 * 600像素的文档,背景颜色黄褐色:#F6D7A3,效果如下图。
<图1>
2、下面开始制作叶子部分。新建一个图层,用钢笔勾出图2所示的选区,选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变。
<图2> 
<图3> 
<图4>
3、新建一个图层,用钢笔勾出一片叶子的路径如图5,转为选区后拉上图6所示的线性渐变,再简单加上一些叶脉,做好的叶子如图7。
<图5> 
<图6> 
<图7>
4、把做好的树叶多复制一些,适当变换角度和大小,如图8,9。
<图8> 
<图9>
5、再来制作花朵部分,为了便于观察,暂时把做好的叶子图层影藏。新建一个图层,用钢笔勾出一片花瓣的路径,转为选区后拉上图11所示的径向渐变,效果如图12。
<图10> 
<图11> 
<图12>
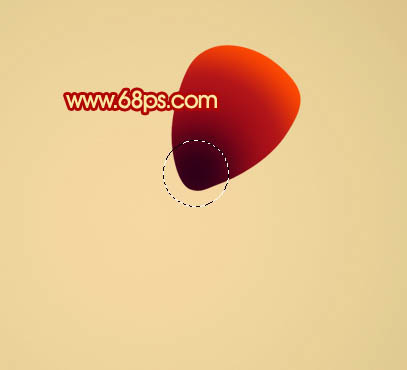
6、锁定图层后,用椭圆选框工具拉出下图所示的正圆选区,羽化8个像素后填充深红色:#32021A,作为花瓣的暗部,效果如下图。
<图13>
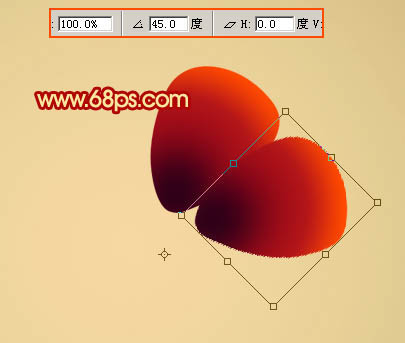
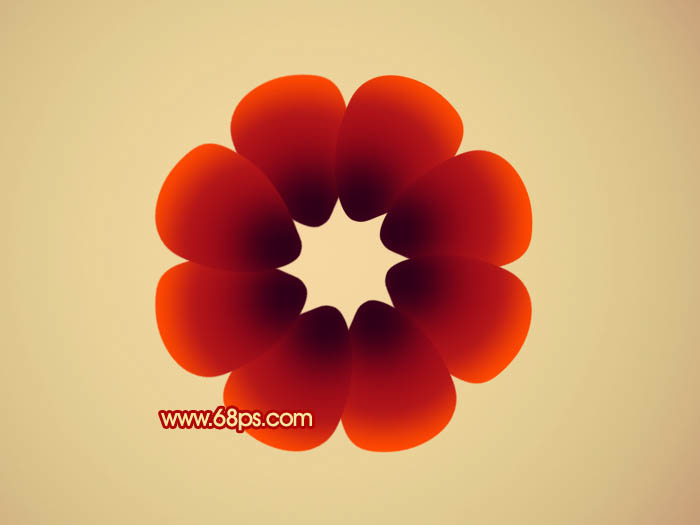
7、按Ctrl + J 把做好的花瓣复制一层,按Ctrl + T 变形处理,把中心点移到合适的位置,角度设置为45度,如图14。然后按回车确认。再按Ctrl + Alt + Shift + T 复制,直到组成一个圆形,效果如图15。
<图14> 
<图15>
8、新建一个图层,用钢笔勾出图16所示的较小花瓣选区,拉上图17所示的径向渐变。取消选区后按上面的方法复制,效果如图18。
<图16> 
<图17> 
<图18>
9、新建一个图层,用钢笔勾出图19所示的选区,填充红褐色,边缘部分可以用减淡工具涂亮一点。如图19。新建一个图层,加上一些小圆点作为花蕊,花朵部分基本完成,效果如图20。
<图19> 
<图20>
10、把构成花朵的图层合并。然后再复制,添加到叶子上面,适当调整好大小和颜色,效果如下图。
<图21>
11、最后调整一下细节,再调整一下整体颜色,完成最终效果。




