
Menambahkan pinyin dan nada tanda pada teks dalam InDesign boleh membantu meningkatkan kebolehbacaan dan ketepatan teks bahasa Cina. Editor PHP Yuzai memperkenalkan dua teknik praktikal untuk anda menyelesaikan masalah ini dengan mudah. Teruskan membaca untuk mengetahui lebih lanjut tentang cara menambahkan pinyin dan nada pada teks dengan cekap untuk meningkatkan keberkesanan komunikasi teks Cina melalui ciri terbina dalam InDesign atau menggunakan pemalam luaran.
1. Buka perisian indesign dan buat dokumen kosong baharu. untuk tujuan demonstrasi.

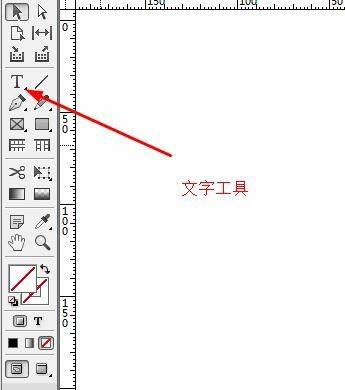
2. Gunakan alat teks perisian, tarik kotak teks dan taip perenggan teks, seperti pengalaman Internet.

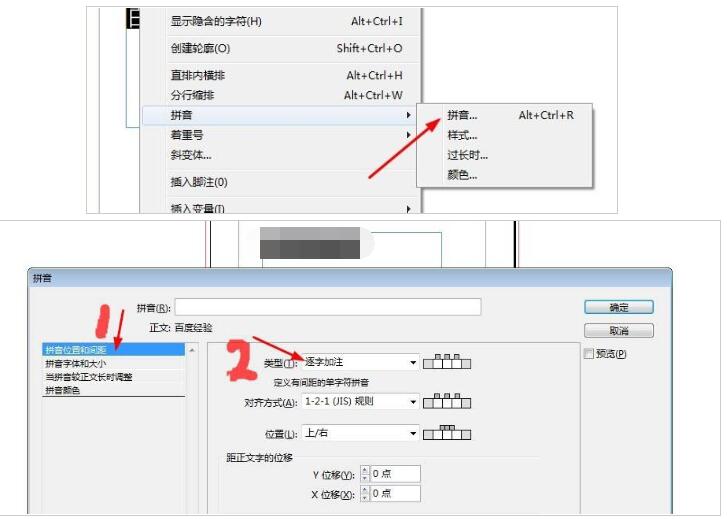
3. Pilih teks, klik kanan untuk memaparkan menu pintasan dan pilih Pinyin Anda boleh membiasakan diri dengan kekunci pintasan alt ctrl R dan antara muka akan muncul secara lalai. Hanya masukkan pinyin di ruang kosong. Anda boleh menggunakan kaedah input.

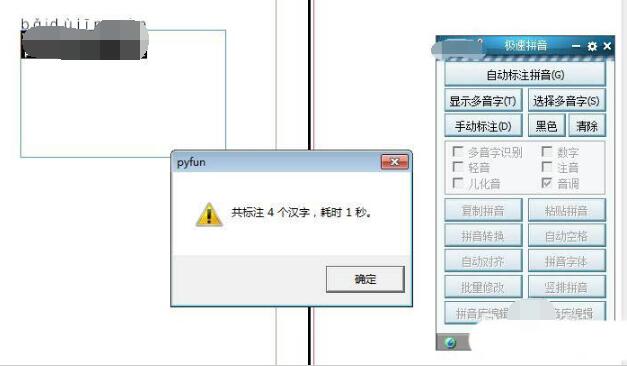
4 Langkah di atas agak rumit Anda boleh menggunakan ID Assistant untuk menambah pinyin ini secara berkelompok. Buka pembantu, dan perkara pertama ialah menandakan pinyin secara automatik.

5. Jom klik padanya untuk lihat kesannya. Klik OK dan pinyin akan ditambah.

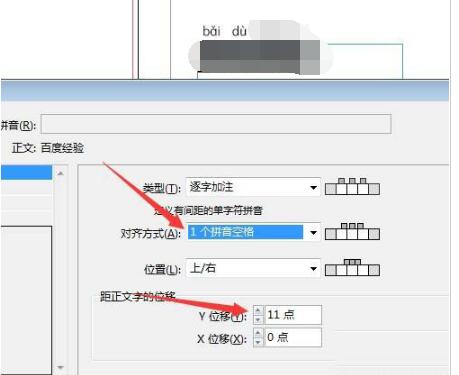
6 Kami mengubah suai dan mencantikkan pinyin. Kesan akhir ditunjukkan dalam rajah. Ia sempurna.

Nota
Perkataan polifonik proofread ketat.
Jangan tambah lebih daripada 1,000 perkataan teks Pinyin dalam kelompok pada satu masa, kerana ia memakan masa yang agak lama.
Atas ialah kandungan terperinci Cara menambah pinyin pada teks indesign Petua untuk menambah nada pada ID pinyin. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara membuat animasi gif dalam ps
Cara membuat animasi gif dalam ps
 windows explorer telah berhenti berfungsi
windows explorer telah berhenti berfungsi
 Apakah alat serangan DDoS?
Apakah alat serangan DDoS?
 504 Gateway Masa tamat sebab dan penyelesaian
504 Gateway Masa tamat sebab dan penyelesaian
 unicode kepada bahasa Cina
unicode kepada bahasa Cina
 Apakah kekunci pintasan untuk menyalin dan menampal ctrl?
Apakah kekunci pintasan untuk menyalin dan menampal ctrl?
 Bagaimana untuk mengira bayaran pengendalian bayaran balik keretapi 12306
Bagaimana untuk mengira bayaran pengendalian bayaran balik keretapi 12306
 apa itu javaweb
apa itu javaweb
 Cara menggunakan fungsi penyahkod
Cara menggunakan fungsi penyahkod




