 tutorial komputer
tutorial komputer
 pelayar
pelayar
 Bagaimana untuk memaparkan butang prestasi dalam pelayar Microsoft Edge Bagaimana untuk memaparkan butang prestasi dalam pelayar Microsoft Edge
Bagaimana untuk memaparkan butang prestasi dalam pelayar Microsoft Edge Bagaimana untuk memaparkan butang prestasi dalam pelayar Microsoft Edge
Bagaimana untuk memaparkan butang prestasi dalam pelayar Microsoft Edge Bagaimana untuk memaparkan butang prestasi dalam pelayar Microsoft Edge
Butang prestasi tidak boleh dipaparkan dalam pelayar Edge? Jangan risau, editor PHP Youzi akan membawakan anda penyelesaian. Berikut akan memperkenalkan secara terperinci cara mendayakan butang prestasi dalam pelayar Edge dengan mudah untuk membantu anda melihat data prestasi penyemak imbas pada bila-bila masa dan mengoptimumkan pengalaman Internet anda.
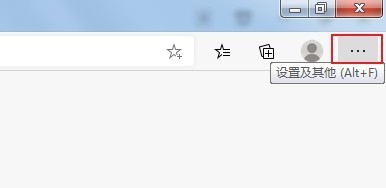
Langkah 1: Selepas membuka pelayar Microsoft Edge, klik butang tiga titik di sudut kanan atas (seperti yang ditunjukkan dalam gambar).

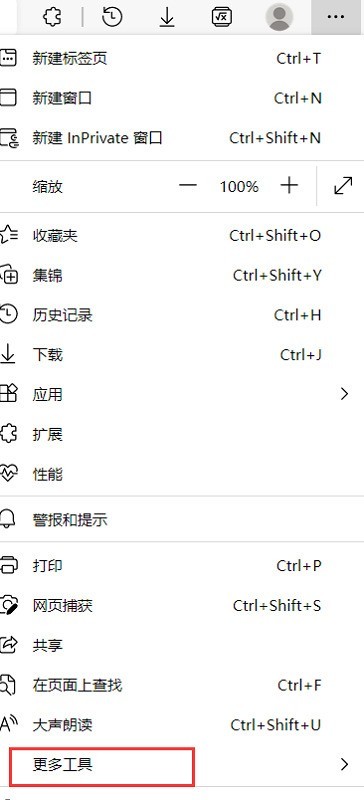
Langkah 2: Dalam tetingkap senarai juntai bawah timbul, klik butang [Tetapan] (seperti yang ditunjukkan dalam gambar).

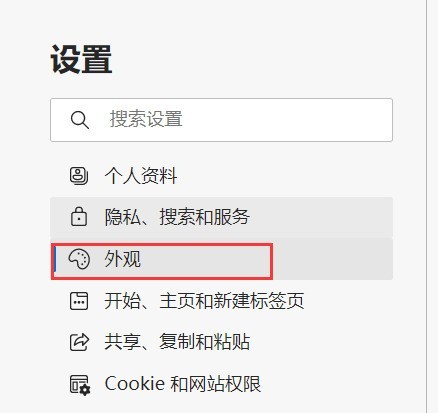
Langkah 3: Selepas membuka halaman tetapan, klik Pilihan Rupa dalam pilihan menu di sebelah kiri (seperti yang ditunjukkan dalam gambar).

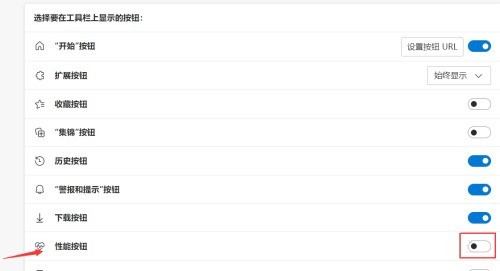
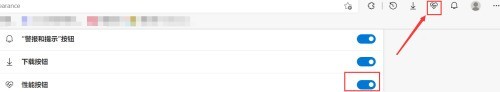
Langkah 4: Pada halaman tetapan penampilan yang dibuka di sebelah kanan, cari butang prestasi dalam bar alat tersuai dan klik butang suis di sebelah kanan (seperti yang ditunjukkan dalam gambar).

Langkah 5: Apabila butang bertukar menjadi biru, ia dihidupkan dan butang prestasi akan muncul dalam bar alat (seperti yang ditunjukkan dalam gambar).

Atas ialah kandungan terperinci Bagaimana untuk memaparkan butang prestasi dalam pelayar Microsoft Edge Bagaimana untuk memaparkan butang prestasi dalam pelayar Microsoft Edge. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Bagaimana untuk menyediakan muat semula automatik dalam penyemak imbas Edge
Apr 15, 2024 pm 02:55 PM
Bagaimana untuk menyediakan muat semula automatik dalam penyemak imbas Edge
Apr 15, 2024 pm 02:55 PM
Sesetengah rakan memerlukan penyemak imbas Edge untuk menyegarkan sendiri secara automatik, jadi bagaimana untuk menyediakan muat semula automatik penyemak imbas Edge? Di bawah, editor akan membawakan anda tutorial tentang menyediakan muat semula automatik dalam penyemak imbas Edge. Rakan yang memerlukannya boleh melihatnya. 1. Klik dua kali untuk membuka perisian, klik ikon "Sambungan" dalam bar alat atas, dan kemudian klik "Buka Microsoft Edge Add-in" dalam senarai pilihan di bawah. 2. Selepas memasuki antara muka tetingkap baharu, masukkan "RefreshlessforMicrosoftEdge" dalam kotak carian di sudut kiri atas dan tekan Enter untuk mencari. 3. Kemudian cari program dan klik butang "Dapatkan".
 Bagaimanakah IDM meluas ke penyemak imbas? Bagaimana untuk menambah sambungan IDM pada penyemak imbas
Apr 10, 2024 pm 04:19 PM
Bagaimanakah IDM meluas ke penyemak imbas? Bagaimana untuk menambah sambungan IDM pada penyemak imbas
Apr 10, 2024 pm 04:19 PM
Bagaimana untuk memanjangkan IDM ke penyemak imbas? Sebenarnya, secara amnya, jika pengguna memasang perisian IDM dalam laluan lalai, pemalam sambungan IDM boleh dipasang secara automatik pada penyemak imbas lalai Walau bagaimanapun, jika pemalam tidak boleh dipasang, maka anda perlu melakukannya secara manual. Di sini saya akan memperkenalkan pelayar kepada rakan-rakan saya Bagaimana untuk menambah pemalam sambungan IDM, saya harap ia akan membantu anda. Pasang sambungan idm secara manual Jika pemalam idm tidak berjaya dipasang dalam penyemak imbas kerana ralat operasi, anda juga boleh memasangnya secara manual melalui kaedah berikut. Klik kanan ikon idm pada desktop dan klik "Buka lokasi folder". Dalam direktori pemasangan idm. Cari ".crx" dan "ldq"
 Bagaimana untuk menambah tapak yang dipercayai dalam penyemak imbas tepi? Bagaimana untuk menyediakan tapak yang dipercayai di tepi
Apr 25, 2024 pm 05:30 PM
Bagaimana untuk menambah tapak yang dipercayai dalam penyemak imbas tepi? Bagaimana untuk menyediakan tapak yang dipercayai di tepi
Apr 25, 2024 pm 05:30 PM
Bagaimana untuk menambah tapak yang dipercayai dalam penyemak imbas tepi? Apabila anda melayari Internet, anda mungkin menghadapi masalah bahawa sesetengah tapak tidak dipercayai dan tidak boleh diakses seperti biasa kawan-kawan di sini Bagaimana untuk menyediakan tapak yang dipercayai, saya harap ia akan membantu semua orang. Bagaimana untuk menyediakan tapak yang dipercayai di tepi 1. Mula-mula, kita klik dua kali pelayar tepi terus pada desktop komputer untuk memasuki antara muka penyemak imbas. 2. Klik butang ikon tiga titik di penjuru kanan sebelah atas antara muka dan pilih [Internet Options] dalam [More Tools]. 3. Selepas mengklik untuk membukanya, kami beralih ke tab [Keselamatan] dan klik [Dipercayai
 Bagaimana untuk menetapkan skrin penuh dalam pelayar Edge Bagaimana untuk menetapkan skrin penuh dalam pelayar Edge
May 09, 2024 am 10:40 AM
Bagaimana untuk menetapkan skrin penuh dalam pelayar Edge Bagaimana untuk menetapkan skrin penuh dalam pelayar Edge
May 09, 2024 am 10:40 AM
1. Gunakan kekunci pintasan [Win+Shift+Enter]. 2. Selepas memasuki skrin penuh, klik F11 untuk keluar. Kaedah 2: 1. Masukkan pelayar dan klik tiga titik di sudut kanan atas. 2. Klik anak panah pembesaran di belakang zum. 3. Tekan F11 selepas memasuki skrin penuh untuk keluar.
 Cara menyediakan tutorial tetapan autofill microsoft edge autofill_microsoft edge
May 09, 2024 pm 01:22 PM
Cara menyediakan tutorial tetapan autofill microsoft edge autofill_microsoft edge
May 09, 2024 pm 01:22 PM
1. Mula-mula buka Microsoft Edge, klik butang […], dan kemudian klik butang pilihan [Tetapan]. 2. Kemudian klik butang [Kata Laluan dan Autolengkap]. 3. Langkah terakhir ialah kawasan tetapan auto-isi Microsoft Edge.
 Bagaimana untuk membolehkan kebenaran mikrofon dalam pelayar Edge Bagaimana untuk membolehkan kebenaran mikrofon
May 09, 2024 pm 04:40 PM
Bagaimana untuk membolehkan kebenaran mikrofon dalam pelayar Edge Bagaimana untuk membolehkan kebenaran mikrofon
May 09, 2024 pm 04:40 PM
1. Mula-mula, klik Mula, klik kanan dan pilih [Microsoft Edge]. 2. Kemudian, klik [Lagi] untuk membuka [Tetapan Apl]. 3. Seterusnya, cari dan masukkan [Kebenaran Aplikasi]. 4. Kemudian, cari [Mikrofon] dalam kebenaran di bawah. 5. Akhir sekali, hidupkan suis di belakang mikrofon.
 Bagaimana untuk menetapkan penyemak imbas Edge untuk dibuka dalam skrin penuh secara lalai
Apr 20, 2024 pm 12:43 PM
Bagaimana untuk menetapkan penyemak imbas Edge untuk dibuka dalam skrin penuh secara lalai
Apr 20, 2024 pm 12:43 PM
Sesetengah rakan ingin tahu bagaimana untuk menetapkan pembukaan skrin penuh lalai pelayar Edge Atas sebab ini, editor akan membawa anda kaedah menetapkan pembukaan skrin penuh lalai pelayar Edge boleh lihat . 1. Cari ikon perisian pada desktop, klik kanan dan pilih "Properties" dalam senarai pilihan. 2. Dalam antara muka tetingkap yang terbuka, cari lajur "Mod Jalankan" dan klik butang lungsur pada kotak pilihan. 3. Kemudian pilih "Maksimumkan" dalam senarai pilihan di bawah, dan akhirnya klik "OK" untuk menyimpan.
 Bagaimana untuk menutup bar carian desktop dalam pelayar Microsoft Edge_Cara menutup bar carian desktop dalam pelayar Microsoft Edge
Apr 02, 2024 pm 06:46 PM
Bagaimana untuk menutup bar carian desktop dalam pelayar Microsoft Edge_Cara menutup bar carian desktop dalam pelayar Microsoft Edge
Apr 02, 2024 pm 06:46 PM
1. Klik dua kali untuk memasuki perisian dan klik butang ikon [...] di bahagian atas halaman (seperti yang ditunjukkan dalam gambar). 2. Kemudian klik [Settings] dalam pilihan menu di bawah untuk membukanya (seperti yang ditunjukkan dalam gambar). 3. Dalam antara muka yang dimasukkan, klik pilihan [Privasi, Carian dan Perkhidmatan] di sebelah kiri (seperti yang ditunjukkan dalam gambar). 4. Kemudian cari pilihan [Bar Alamat dan Carian] di bawah [Perkhidmatan] (seperti yang ditunjukkan dalam gambar). 5. Akhir sekali, matikan butang suis di sebelah kanan [Gunakan aksara yang saya taip untuk memaparkan cadangan carian dan tapak] (seperti yang ditunjukkan dalam gambar).



