
Masalah bunyi pada halaman web Google Chrome menjengkelkan dan menjejaskan pengalaman menyemak imbas pengguna. Editor PHP Xinyi dengan ini menjalankan analisis mendalam tentang masalah ini dan membawa penyelesaian terperinci kepada semua pengguna. Artikel ini akan melihat dengan lebih dekat apa yang menyebabkan halaman Chrome menjadi senyap dan menyediakan panduan langkah demi langkah untuk membantu anda menyelesaikan masalah dengan mudah. Dengan panduan terperinci ini, anda akan belajar cara menyemak tetapan audio anda, mengosongkan data penyemak imbas, melumpuhkan sambungan dan strategi berkesan lain untuk memulihkan bunyi biasa ke halaman web Chrome.
Kita perlu terlebih dahulu mengklik pada ikon pembesar suara di sudut kanan bawah desktop.
Kemudian kita klik [Bunyi Sintetik (X)].
Pada masa ini, saya mendapati bahawa Google Chrome telah diredamkan.

Klik butang [Redam Ikon] sekali lagi, gunakan Chrome untuk memainkan muzik sekali lagi dan ia akan menjadi perkara biasa!
Sesetengah rakan mengatakan bahawa kaedah ini tidak berfungsi Selepas mengklik butang [Ikon Redam], bunyi akan diredam semula secara automatik selepas satu saat.
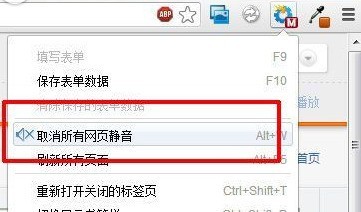
Saya mencari dan mendapati bahawa ia adalah masalah dengan pemalam Chrome yang dipanggil [Alat Pintasan], yang mempunyai fungsi meredam halaman.

Mungkin anda secara tidak sengaja menekan kombinasi kekunci alt+w untuk meredamkan penyemak imbas Chrome. Selepas mengkliknya, ia akan dihidupkan dan ia akan menjadi normal!
Atas ialah kandungan terperinci Pengenalan kepada penyelesaian kepada halaman web senyap dalam Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




