 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Bagaimana untuk membuat kesan animasi paparan skrin LED dalam Ae Bagaimana untuk membuat kesan animasi dalam paparan skrin LED dalam Ae
Bagaimana untuk membuat kesan animasi paparan skrin LED dalam Ae Bagaimana untuk membuat kesan animasi dalam paparan skrin LED dalam Ae
Bagaimana untuk membuat kesan animasi paparan skrin LED dalam Ae Bagaimana untuk membuat kesan animasi dalam paparan skrin LED dalam Ae
Ingin mencipta kesan animasi skrin LED yang sejuk dalam After Effects? Panduan ini akan membawa anda langkah demi langkah melalui keseluruhan proses. Daripada menyediakan projek anda kepada mengimport rakaman dan mencipta animasi, kami akan memberikan arahan terperinci setiap langkah. Sama ada anda seorang animator berpengalaman atau baru dalam After Effects, anda akan mendapat maklumat berharga dalam tutorial ini. Teruskan membaca untuk mengetahui cara membuat animasi skrin LED yang menakjubkan dengan mudah menggunakan After Effects.
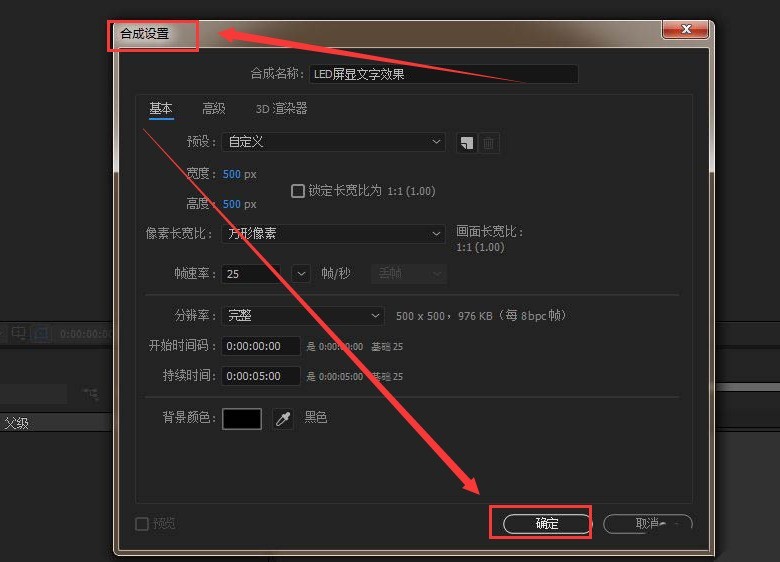
1 Mula-mula, selepas membuka antara muka perisian Ae, buat projek sintesis baharu, ubah suai nama dan parameter dan klik OK untuk menyimpan

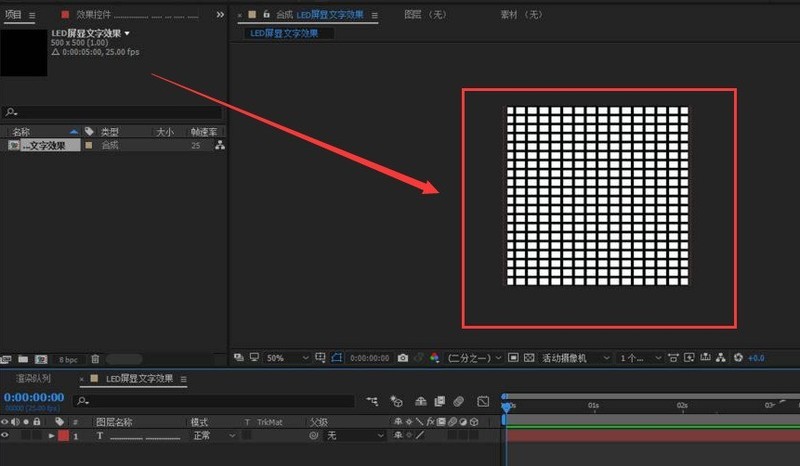
2 Kemudian, tekan kekunci Ctrl+T pada papan kekunci, masukkan bahasa Inggeris titik, dan laraskan kanvas Jarak grid dalam

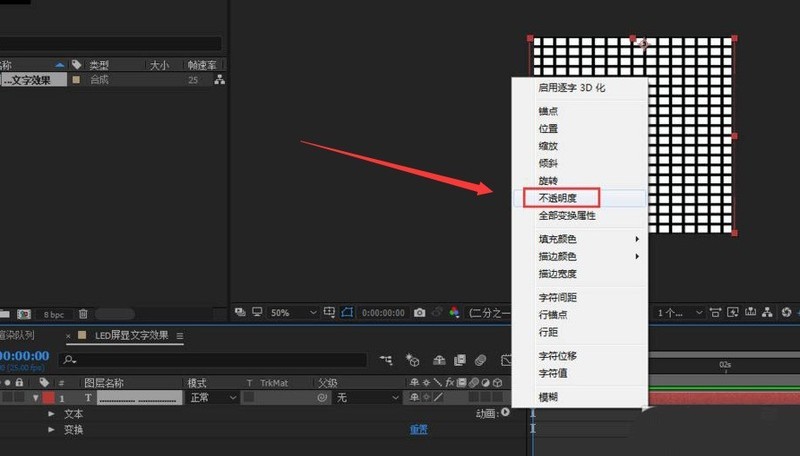
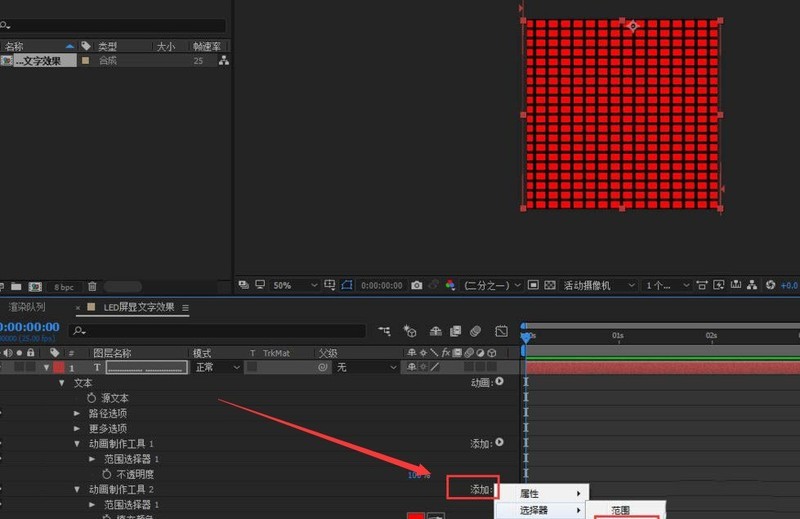
3 Kemudian, klik tetikus untuk memilih lapisan dan tambah atribut animasi kelegapan

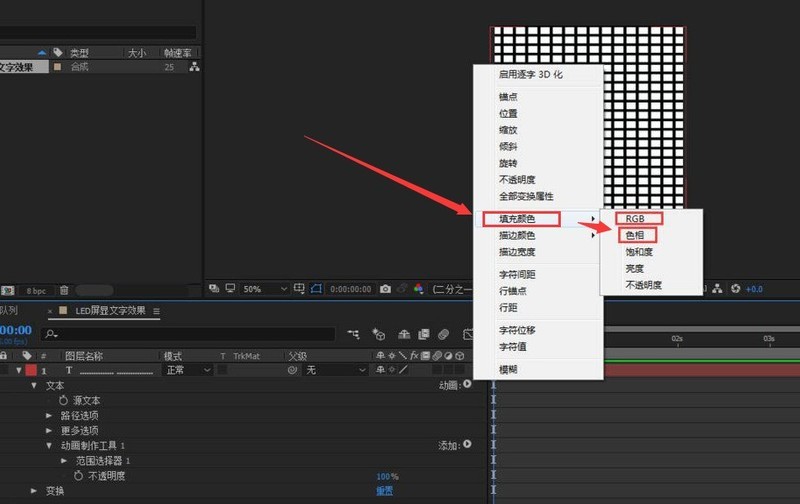
4 lajur warna masing-masing

5 .Kemudian, teruskan tambah atribut swing dalam alat pengeluaran animasi 2

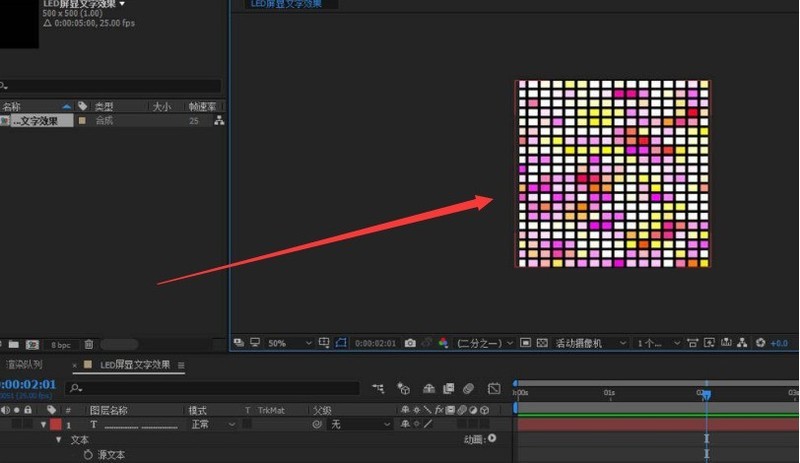
6 Akhir sekali, selepas melengkapkan penambahan atribut, klik Simpan dan pratonton untuk melihat kesan paparan skrin animasi LED

Atas ialah kandungan terperinci Bagaimana untuk membuat kesan animasi paparan skrin LED dalam Ae Bagaimana untuk membuat kesan animasi dalam paparan skrin LED dalam Ae. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
![[Terbukti] Kesalahan Steam E87 Betulkan: Dapatkan permainan lagi dalam beberapa minit!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Terbukti] Kesalahan Steam E87 Betulkan: Dapatkan permainan lagi dalam beberapa minit!
Mar 18, 2025 pm 05:56 PM
[Terbukti] Kesalahan Steam E87 Betulkan: Dapatkan permainan lagi dalam beberapa minit!
Mar 18, 2025 pm 05:56 PM
Artikel membincangkan penyebab ralat stim E87, termasuk isu rangkaian, perisian keselamatan, masalah pelayan, pelanggan yang sudah lapuk, dan fail yang rosak. Menawarkan strategi pencegahan dan penyelesaian. [159 aksara]
 Mudah membetulkan: Ralat Steam E87 dijelaskan & amp; Diselesaikan
Mar 18, 2025 pm 05:53 PM
Mudah membetulkan: Ralat Steam E87 dijelaskan & amp; Diselesaikan
Mar 18, 2025 pm 05:53 PM
Ralat Steam E87, yang disebabkan oleh isu sambungan, boleh diperbaiki tanpa memasang semula dengan memulakan semula, memeriksa internet, dan membersihkan cache. Melaraskan tetapan stim membantu mencegah kejadian masa depan.
 Ralat Steam E87: Apa itu & amp; Cara memperbaikinya
Mar 18, 2025 pm 05:51 PM
Ralat Steam E87: Apa itu & amp; Cara memperbaikinya
Mar 18, 2025 pm 05:51 PM
Ralat Steam E87 berlaku semasa kemas kini klien Steam atau dilancarkan kerana masalah sambungan. Betulkan dengan memulakan semula peranti, memeriksa status pelayan, menukar DNS, melumpuhkan perisian keselamatan, membersihkan cache, atau memasang semula stim.
 Cara Memperbaiki Kod Ralat Steam E87: Panduan Ultimate
Mar 18, 2025 pm 05:51 PM
Cara Memperbaiki Kod Ralat Steam E87: Panduan Ultimate
Mar 18, 2025 pm 05:51 PM
Artikel membincangkan penetapan kod ralat stim E87, yang disebabkan oleh isu rangkaian, fail rasuah, atau masalah pelanggan. Menyediakan langkah -langkah penyelesaian masalah dan petua pencegahan.
 Ralat Steam E87: Mengapa ia berlaku & amp; 5 cara untuk memperbaikinya
Mar 18, 2025 pm 05:55 PM
Ralat Steam E87: Mengapa ia berlaku & amp; 5 cara untuk memperbaikinya
Mar 18, 2025 pm 05:55 PM
Ralat Steam E87 mengganggu permainan pada stim kerana masalah sambungan. Artikel ini membincangkan sebab -sebab seperti internet dan pelayan yang tidak stabil, dan menawarkan pembetulan seperti memulakan semula stim dan menyemak kemas kini.
 Kod Ralat Steam E87: Kembali ke Permainan Cepat!
Mar 18, 2025 pm 05:52 PM
Kod Ralat Steam E87: Kembali ke Permainan Cepat!
Mar 18, 2025 pm 05:52 PM
Artikel ini membincangkan kod ralat stim e87, sebabnya seperti isu rangkaian, masalah pelayan, dan fail yang rosak, dan menyediakan perbaikan dan langkah pencegahan untuk mengelakkannya.
 Cara membetulkan: err_response_headers_multiple_access_control_allow_origin Ralat di Google Chrome
Mar 21, 2025 pm 06:19 PM
Cara membetulkan: err_response_headers_multiple_access_control_allow_origin Ralat di Google Chrome
Mar 21, 2025 pm 06:19 PM
Artikel membincangkan penetapan "err_response_headers_multiple_access_control_allow_origin" dalam Chrome dengan menangani pelbagai pengepala akses-kawalan-alow-asal.
 Berapakah kos Microsoft Powertoys?
Apr 09, 2025 am 12:03 AM
Berapakah kos Microsoft Powertoys?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys adalah percuma. Koleksi alat yang dibangunkan oleh Microsoft direka untuk meningkatkan fungsi sistem Windows dan meningkatkan produktiviti pengguna. Dengan memasang dan menggunakan ciri -ciri seperti fancyzones, pengguna boleh menyesuaikan susun atur tetingkap dan mengoptimumkan aliran kerja.



