 tutorial komputer
tutorial komputer
 pelayar
pelayar
 Bagaimana untuk menetapkan pengisihan bahasa dalam Google Chrome Bagaimana untuk menetapkan pengisihan bahasa dalam Google Chrome
Bagaimana untuk menetapkan pengisihan bahasa dalam Google Chrome Bagaimana untuk menetapkan pengisihan bahasa dalam Google Chrome
Bagaimana untuk menetapkan pengisihan bahasa dalam Google Chrome Bagaimana untuk menetapkan pengisihan bahasa dalam Google Chrome
Adakah anda menghadapi masalah pengisihan bahasa semasa menyemak imbas web? Google Chrome menyediakan cara mudah untuk mengurus pilihan bahasa anda, memberikan anda akses mudah kepada kandungan dalam bahasa pilihan anda. Artikel berikut akan memperkenalkan secara terperinci cara menetapkan pengisihan bahasa pada Google Chrome untuk membantu anda menyelesaikan masalah ini dan mengoptimumkan pengalaman penyemakan imbas anda. Baca terus untuk mengetahui lebih lanjut.
Langkah pertama: Hidupkan komputer, pilih ikon [Google Chrome] pada desktop komputer dan klik untuk membuka.

Langkah 2: Pilih [Kemas Kini] dalam Google Chrome dan klik untuk membuka.

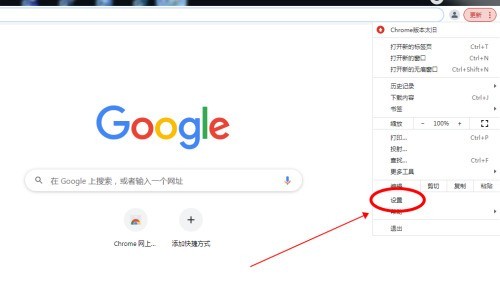
Langkah 3: Pilih [Tetapan] dalam menu lungsur kemas kini dan klik untuk membuka.

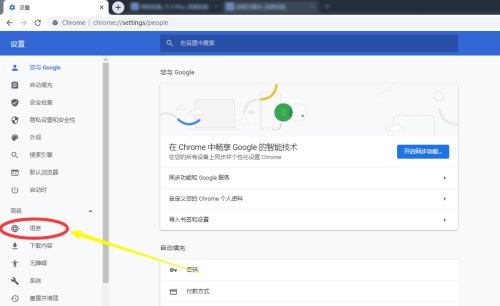
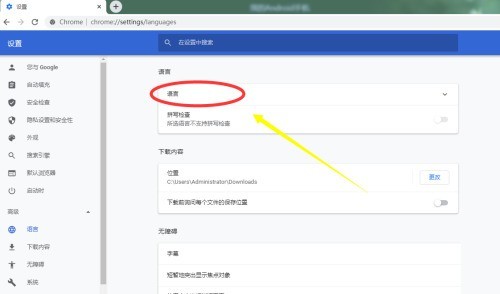
Langkah 4: Pilih [Bahasa] dalam tetapan lanjutan menu tetapan pop timbul

Langkah 5: Klik [Bahasa] dalam pilihan bahasa untuk memasuki menu lungsur turun bahasa.

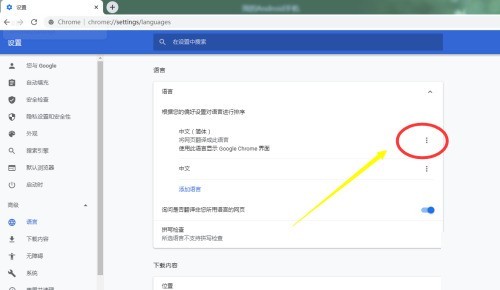
Langkah 6: Kemudian pilih [Lagi Pilihan] dalam menu lungsur turun bahasa dan klik Buka.

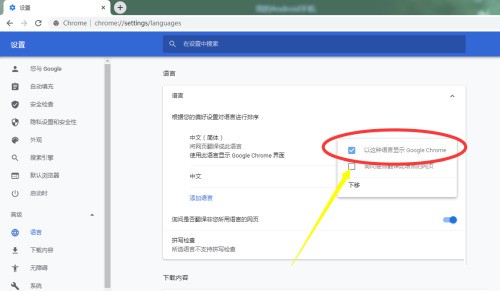
Langkah 7: Akhir sekali semak borang ungkapan bahasa dan fungsi pengisihan bahasa Google Chrome disediakan.

Atas ialah kandungan terperinci Bagaimana untuk menetapkan pengisihan bahasa dalam Google Chrome Bagaimana untuk menetapkan pengisihan bahasa dalam Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Cara memasang versi pemalam penyemak imbas Doubao - kaedah pemasangan pemalam penyemak imbas Doubao
May 07, 2024 pm 07:16 PM
Cara memasang versi pemalam penyemak imbas Doubao - kaedah pemasangan pemalam penyemak imbas Doubao
May 07, 2024 pm 07:16 PM
Doubao ialah AI yang komprehensif dan berkuasa Dengan sokongannya, kami dapat menyelesaikan penulisan, lukisan, penyemakan maklumat dan tugasan lain dengan lebih cepat, sekali gus meningkatkan kecekapan kerja. Doubao mempunyai klien PC dan pemalam penyemak imbas Editor berikut akan memperkenalkan kaedah pemasangan pemalam penyemak imbas Doubao Bagi mereka yang tidak pasti, mari kita lihat Google Chrome sebagai contoh , kami pergi ke tapak web rasmi Doubao Muat turun pemalam beanbao terus. 2. Selepas memuat turun versi pemalam penyemak imbas Doubao, kami membuka halaman sambungan dalam Google Chrome dan menghidupkan [Mod Pembangun] di penjuru kanan sebelah atas. 3. Seterusnya, kami seret pemalam Beanbao yang dimuat turun ke dalam halaman Google Chrome. 4. Jika tetingkap seperti ini muncul, cuma klik [Tambah Sambungan]. 5. Selepas pemasangan selesai,
 Emulator Android disyorkan yang lebih lancar (pilih emulator Android yang anda mahu gunakan)
Apr 21, 2024 pm 06:01 PM
Emulator Android disyorkan yang lebih lancar (pilih emulator Android yang anda mahu gunakan)
Apr 21, 2024 pm 06:01 PM
Ia boleh memberikan pengguna pengalaman permainan dan pengalaman penggunaan yang lebih baik Emulator Android ialah perisian yang boleh mensimulasikan perjalanan sistem Android pada komputer. Terdapat banyak jenis emulator Android di pasaran, dan kualitinya berbeza-beza, walau bagaimanapun. Untuk membantu pembaca memilih emulator yang paling sesuai untuk mereka, artikel ini akan memfokuskan pada beberapa emulator Android yang lancar dan mudah digunakan. 1. BlueStacks: Kelajuan larian yang pantas Dengan kelajuan larian yang sangat baik dan pengalaman pengguna yang lancar, BlueStacks ialah emulator Android yang popular. Membenarkan pengguna bermain pelbagai permainan dan aplikasi mudah alih, ia boleh mencontohi sistem Android pada komputer dengan prestasi yang sangat tinggi. 2. NoxPlayer: Menyokong berbilang bukaan, menjadikannya lebih menyeronokkan untuk bermain permainan Anda boleh menjalankan permainan yang berbeza dalam berbilang emulator pada masa yang sama
 Apakah yang perlu saya lakukan jika Google Chrome menggesa kandungan yang tidak selamat? Google Chrome menunjukkan penyelesaian yang tidak selamat
Apr 17, 2024 pm 08:00 PM
Apakah yang perlu saya lakukan jika Google Chrome menggesa kandungan yang tidak selamat? Google Chrome menunjukkan penyelesaian yang tidak selamat
Apr 17, 2024 pm 08:00 PM
Apakah yang perlu saya lakukan jika Google Chrome menggesa kandungan yang tidak selamat? Semua orang ingin mengetahui cara menambah tapak yang dipercayai dalam kes ini supaya tapak web boleh diakses secara normal Jika anda boleh mengesahkan bahawa tapak web itu memang OK dan ia hanyalah penggera palsu daripada pelayar Chrome, maka tutorial perisian akan diperkenalkan kepada rakan-rakan paparan Google Chrome, harap ia membantu. Penyelesaian kepada paparan Google Chrome sebagai tidak selamat 1. Buka Google Chrome, klik tiga titik di sudut kanan atas dan pilih [Tetapan]. 2. Pilih Tetapan Privasi dan Keselamatan di sebelah kiri. 3. Klik Tetapan Laman Web di bahagian bawah halaman di sebelah kanan. 4. Klik pada kandungan tidak selamat di bahagian bawah halaman. 5. Klik butang Tambah di sebelah kanan pilihan Benarkan. 6. Masukkan alamat laman web.
 Apakah butang tengah tetikus? Apakah kegunaan menekan butang tengah tetikus?
May 09, 2024 pm 12:40 PM
Apakah butang tengah tetikus? Apakah kegunaan menekan butang tengah tetikus?
May 09, 2024 pm 12:40 PM
Apakah butang tengah tetikus? Sebenarnya, ia adalah roda tetikus Anda boleh meluncurkan roda ke atas dan ke bawah untuk melihat halaman dengan mudah Tetapi jika anda mengklik roda, maka ini adalah apa yang dipanggil butang tengah Dalam perisian yang berbeza, butang tengah tetikus fungsi yang berbeza. Ia bergantung kepada tetapan perisian. Butang tengah tetikus sebenarnya adalah satu klik pada roda tetikus. Butang tengah tetikus mempunyai fungsi yang berbeza dalam program perisian yang berbeza, tetapi ia juga mungkin tidak mempunyai kesan sama sekali. 1. Tukar kepada mod tatal berterusan Mengklik butang tengah tetikus semasa menyemak imbas web akan bertukar kepada mod tatal berterusan Pada masa ini, pengguna hanya perlu menggerakkan tetikus ke atas dan ke bawah untuk meluncur halaman. 2. Buka tab baharu Contohnya, dalam Google Chrome, jika pengguna menggunakan butang tengah tetikus untuk mengklik pada hiperpautan halaman web, maka
 Bagaimana untuk menambah tapak yang dipercayai dalam Google Chrome
Jul 19, 2024 pm 04:14 PM
Bagaimana untuk menambah tapak yang dipercayai dalam Google Chrome
Jul 19, 2024 pm 04:14 PM
Bagaimana untuk menambah tapak yang dipercayai dalam Google Chrome? Sesetengah pengguna tidak boleh menyemak imbas web seperti biasa kerana halaman menggesa bahawa ia tidak selamat semasa melayari Internet Pada masa ini, mereka boleh menambah tapak web sebagai tapak yang dipercayai, dan kami boleh mengaksesnya secara normal dan melayari Internet dengan lancar. Editor di bawah akan membawakan kepada anda langkah-langkah untuk menambah tapak yang dipercayai dalam Google Chrome. Cara menambah tapak yang dipercayai dalam Google Chrome: 1. Buka Google Chrome dan klik tiga titik di penjuru kanan sebelah atas. Klik [Tetapan]. Pilih tetapan privasi dan keselamatan. (Seperti yang ditunjukkan dalam gambar) 2. Klik Tetapan Laman Web di bahagian bawah halaman. (Seperti yang ditunjukkan dalam gambar) 3. Klik pada kandungan yang tidak selamat di bahagian bawah halaman. (Seperti yang ditunjukkan dalam gambar) 4. Klik butang Tambah di sebelah kanan pilihan Benarkan. (Seperti yang ditunjukkan dalam gambar) 5. Kalah
 Mengapa saya tidak boleh memuat turun Google Chrome dalam Windows 7?
Apr 13, 2024 pm 11:00 PM
Mengapa saya tidak boleh memuat turun Google Chrome dalam Windows 7?
Apr 13, 2024 pm 11:00 PM
Sebab mengapa anda tidak boleh memuat turun Google Chrome pada Windows 7: Versi sistem pengendalian terlalu lama komponen yang diperlukan telah hilang; Penyelesaian: Tingkatkan sistem pengendalian, dayakan TLS 1.2, pasang komponen yang diperlukan, semak tembok api, semak sambungan rangkaian.
 Bagaimana untuk tangkapan skrin keseluruhan kandungan halaman web dalam Chrome? Bagaimana untuk tangkapan skrin keseluruhan halaman web dalam Google Chrome
May 08, 2024 am 08:50 AM
Bagaimana untuk tangkapan skrin keseluruhan kandungan halaman web dalam Chrome? Bagaimana untuk tangkapan skrin keseluruhan halaman web dalam Google Chrome
May 08, 2024 am 08:50 AM
Bagaimana untuk tangkapan skrin keseluruhan kandungan halaman web dalam Chrome? Google Chrome yang anda telah muat turun tidak mempunyai fungsi tangkapan skrin sendiri Pengguna ingin tahu bagaimana untuk menangkap keseluruhan halaman web jika terdapat sebarang cara untuk tangkapan skrin keseluruhan halaman web tanpa memasang kaedah pemalam boleh dicapai. Mengambil tangkapan skrin keseluruhan halaman web dalam Chrome Adalah lebih rumit untuk mengambil tangkapan skrin keseluruhan halaman web dalam Chrome, kerana fungsi terbina dalam tersembunyi dalam pilihan pembangun. jangan risau! Anda akan melakukannya dengan mengikuti langkah di bawah. 1. Klik kekunci F12 pada antara muka Chrome untuk memasuki direktori alat pembangun dengan cepat. 2. Kemudian tekan kombinasi kekunci Ctrl+Shift+P dan masukkan [scre
 Mengapa saya tidak boleh mengakses gate.io?
Apr 24, 2024 pm 02:25 PM
Mengapa saya tidak boleh mengakses gate.io?
Apr 24, 2024 pm 02:25 PM
Sebab gate.io tidak boleh diakses termasuk sekatan wilayah, penyelenggaraan atau naik taraf, isu rangkaian, keserasian penyemak imbas, langkah anti-penipuan dan isu penyelesaian DNS. Penyelesaian: Sahkan bahawa tiada sekatan wilayah, tunggu penyelenggaraan selesai, semak sambungan rangkaian, kemas kini penyemak imbas, hubungi perkhidmatan pelanggan untuk menyahsekat dan laraskan tetapan DNS.



