 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Cara mencipta kesan satah berlipat dalam Ae Pengenalan kaedah mencipta satah berlipat dalam Ae
Cara mencipta kesan satah berlipat dalam Ae Pengenalan kaedah mencipta satah berlipat dalam Ae
Cara mencipta kesan satah berlipat dalam Ae Pengenalan kaedah mencipta satah berlipat dalam Ae
Kesan satah sering digunakan dalam reka bentuk, dan Adobe After Effects (pendek kata Ae) menyediakan alatan berkuasa untuk mencipta kesan satah lipat yang realistik. Bagaimana cara menggunakan Ae untuk mencipta kesan satah terlipat? Apakah kaedah untuk mencipta kesan satah terlipat dalam Ae? Editor PHP Youzi akan memperkenalkan anda secara terperinci cara mencipta kesan satah lipat dalam Ae, membolehkan anda menguasai kemahiran reka bentuk ini dengan mudah. Sila teruskan membaca kandungan berikut untuk mempelajari langkah dan teknik khusus untuk membuat satah berlipat dengan Ae dan meningkatkan tahap reka bentuk anda.
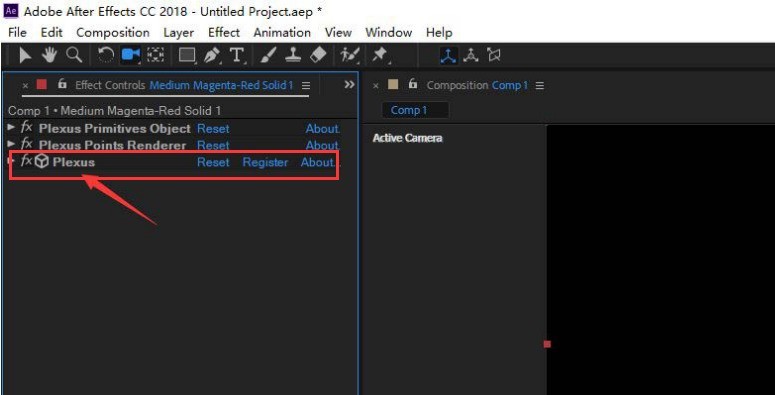
1 Mula-mula, buka perisian Ae, pilih lapisan warna pepejal dalam panel kawalan kesan, dan klik tetikus untuk membuka butang Plexus

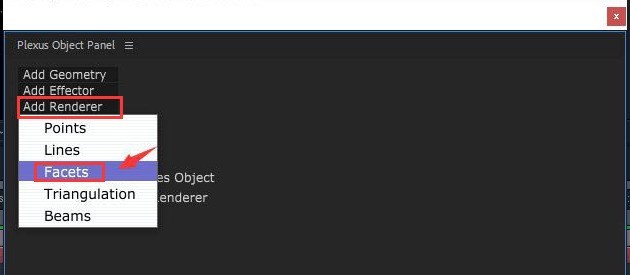
2. Kemudian, klik butang Faset di bawah lajur Add Renderer

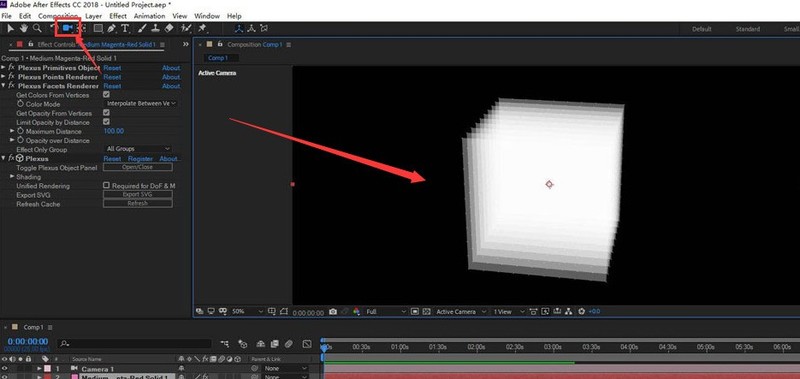
3 Kemudian, klik tetikus Klik ikon kamera di sudut kiri atas menu untuk membuka halaman paparan

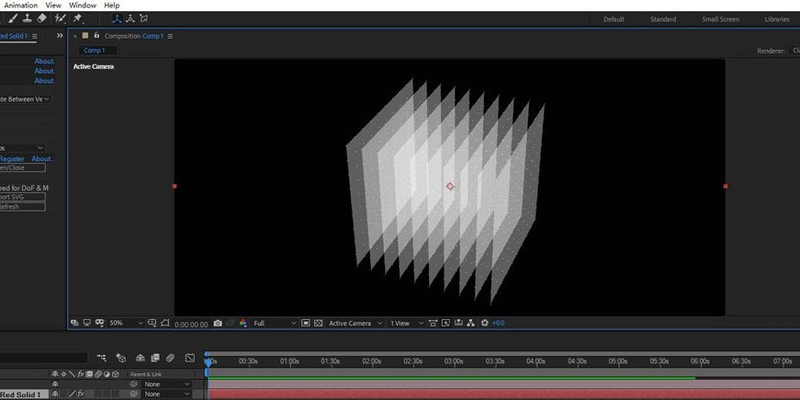
4 Akhir sekali, tahan butang kiri tetikus dalam tetingkap gubahan dan seret untuk menyelesaikan penciptaan daripada satah berlipat

Atas ialah kandungan terperinci Cara mencipta kesan satah berlipat dalam Ae Pengenalan kaedah mencipta satah berlipat dalam Ae. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara membetulkan: err_response_headers_multiple_access_control_allow_origin Ralat di Google Chrome
Mar 21, 2025 pm 06:19 PM
Cara membetulkan: err_response_headers_multiple_access_control_allow_origin Ralat di Google Chrome
Mar 21, 2025 pm 06:19 PM
Artikel membincangkan penetapan "err_response_headers_multiple_access_control_allow_origin" dalam Chrome dengan menangani pelbagai pengepala akses-kawalan-alow-asal.
 Berapakah kos Microsoft Powertoys?
Apr 09, 2025 am 12:03 AM
Berapakah kos Microsoft Powertoys?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys adalah percuma. Koleksi alat yang dibangunkan oleh Microsoft direka untuk meningkatkan fungsi sistem Windows dan meningkatkan produktiviti pengguna. Dengan memasang dan menggunakan ciri -ciri seperti fancyzones, pengguna boleh menyesuaikan susun atur tetingkap dan mengoptimumkan aliran kerja.
 Cara Memperbaiki: Err_incomplete_chunked_encoding ralat di Google Chrome
Mar 21, 2025 pm 06:02 PM
Cara Memperbaiki: Err_incomplete_chunked_encoding ralat di Google Chrome
Mar 21, 2025 pm 06:02 PM
Artikel ini membincangkan ralat "err_incomplete_chunked_encoding" di Google Chrome, menawarkan pembetulan seperti memuatkan semula halaman, membersihkan cache, dan melumpuhkan sambungan. Ia juga meneroka sebab -sebab biasa dan langkah pencegahan.
 Apakah tujuan Powertoys?
Apr 03, 2025 am 12:10 AM
Apakah tujuan Powertoys?
Apr 03, 2025 am 12:10 AM
PowerToys adalah koleksi alat percuma yang dilancarkan oleh Microsoft untuk meningkatkan produktiviti dan kawalan sistem untuk pengguna Windows. Ia menyediakan ciri -ciri melalui modul mandiri seperti susun atur tetingkap pengurusan fancyzones dan powerrename kumpulan penamaan semula, menjadikan aliran kerja pengguna lebih lancar.
 Cara membetulkan: err_response_headers_multiple_location ralat di Google Chrome
Mar 21, 2025 pm 06:05 PM
Cara membetulkan: err_response_headers_multiple_location ralat di Google Chrome
Mar 21, 2025 pm 06:05 PM
Artikel ini membincangkan ralat "err_response_headers_multiple_location" di Google Chrome, yang disebabkan oleh pelayan yang menghantar beberapa tajuk lokasi. Ia menyediakan penyelesaian seperti menyegarkan halaman, membersihkan cache, melumpuhkan sambungan, dan checki
 Adakah Powertoys perlu berjalan?
Apr 02, 2025 pm 04:41 PM
Adakah Powertoys perlu berjalan?
Apr 02, 2025 pm 04:41 PM
Powertoys perlu dijalankan di latar belakang untuk mencapai fungsi penuhnya. 1) Ia bergantung pada cangkuk peringkat sistem dan pendengaran acara, seperti pergerakan tingkap pemantauan fancyzones. 2) Penggunaan sumber yang munasabah, biasanya 50-100MB memori, dan penggunaan CPU hampir sifar apabila terbiar. 3) Anda boleh menyediakan kuasa-kuasa dan menggunakan skrip PowerShell untuk melaksanakannya. 4) Apabila menghadapi masalah, periksa fail log, matikan alat tertentu, dan pastikan ia dikemas kini dengan versi terkini. 5) Cadangan pengoptimuman termasuk melumpuhkan alat yang jarang digunakan, menyesuaikan tetapan, dan penggunaan sumber pemantauan.
 Cara Memperbaiki: ERR_TIMED_OUT Ralat di Google Chrome
Mar 26, 2025 am 11:45 AM
Cara Memperbaiki: ERR_TIMED_OUT Ralat di Google Chrome
Mar 26, 2025 am 11:45 AM
Artikel membincangkan penetapan ralat "err_timed_out" di Google Chrome, yang disebabkan oleh internet yang lemah, isu pelayan, masalah DNS, dan banyak lagi. Menawarkan penyelesaian seperti menyemak sambungan, membersihkan cache, dan menetapkan semula tetapan.
 Apakah alternatif terbaik untuk Powertoys?
Apr 08, 2025 am 12:17 AM
Apakah alternatif terbaik untuk Powertoys?
Apr 08, 2025 am 12:17 AM
ThebestalternativestopowertoysforWindowsuserSareautohotkey, windowgrid, danwinaerotweaker.1) autohotkeyoffersextensiffingforautomation.2) windowgridprovidesintitiitivegrid-berasaskan



