
Dalam penghasilan animasi, bagaimana menggunakan kesan herotan cc bend it After Effects untuk mencipta animasi hayunan kiri dan kanan? Editor PHP Yuzai telah membawakan anda tutorial grafik terperinci untuk membimbing anda langkah demi langkah untuk menyelesaikan penghasilan kesan animasi ini dan menyelesaikan masalah yang anda hadapi semasa proses pengeluaran. Ingin mencipta animasi hayunan yang lancar dan terang? Cepat dan teruskan membaca tutorial kami untuk mendapatkan langkah terperinci!
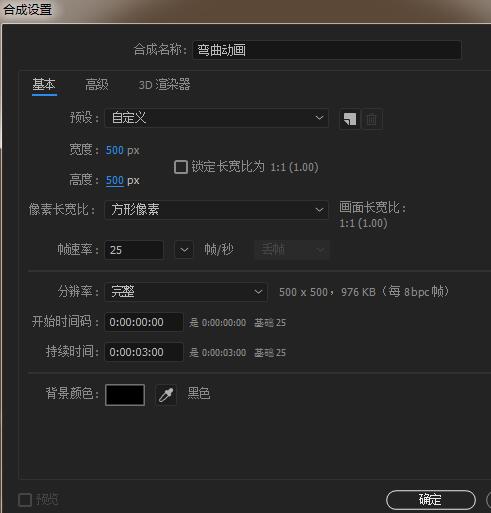
1. Buka AE, buat gubahan baharu, namakan animasi lentur dan laraskan parameter yang sepadan.

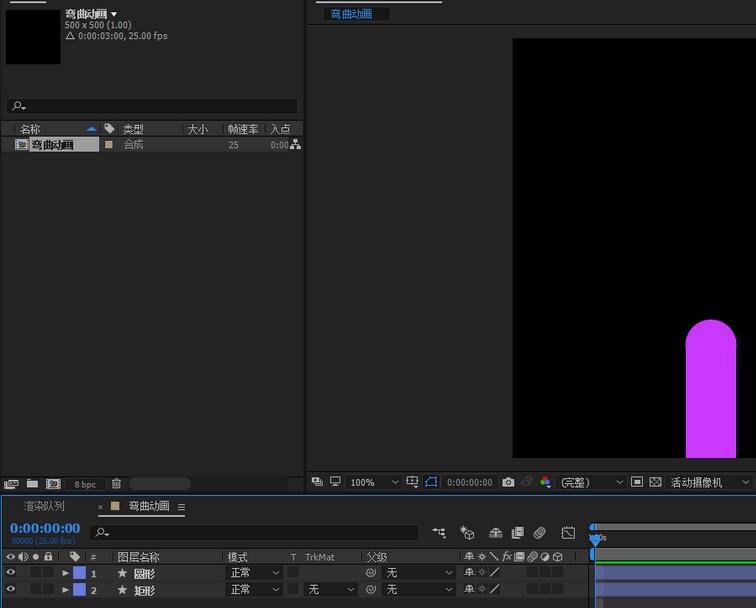
2. Gunakan alat segi empat tepat dan alat elips untuk melukis bentuk seperti yang ditunjukkan dalam gambar;

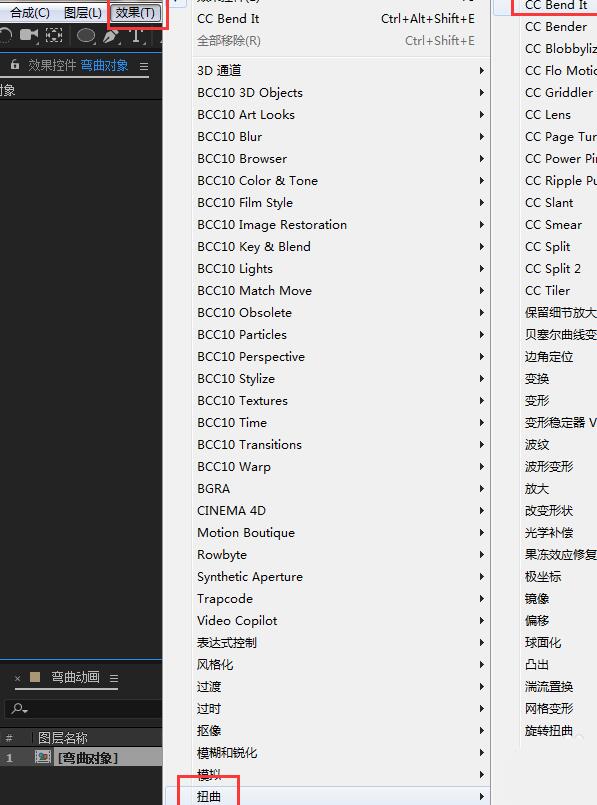
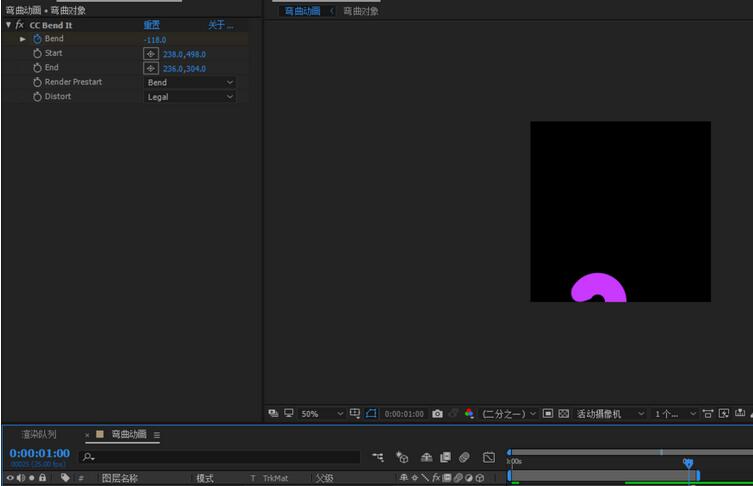
3. Pilih pra-sintesis dan tambahkan kesan cc bend it;

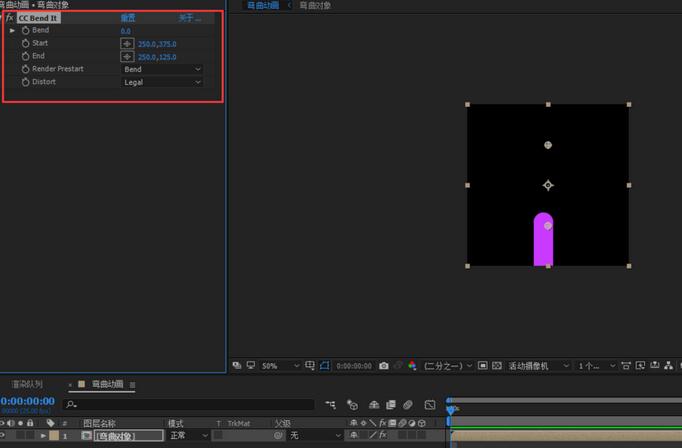
4 Realisasikan animasi dengan melaraskan titik permulaan dan titik akhir lenturan dan memberikan nilai lenturan untuk melihat bingkai utama.

5 Bingkai pertama ialah keadaan lalai semasa, bingkai kedua ialah bahagian kanan membongkok ke hujung terendah kenalan, bingkai ketiga ialah keadaan menegak, bingkai keempat ialah bahagian kiri membongkok ke paling rendah. hujung kenalan; kitaran ini diulang untuk merealisasikan animasi lentur.

Atas ialah kandungan terperinci Tutorial grafik AE menggunakan cc bend it kesan herotan untuk mencipta animasi hayunan kiri dan kanan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pemasang tidak boleh mencipta penyelesaian partition sistem baharu
Pemasang tidak boleh mencipta penyelesaian partition sistem baharu
 Bagaimana untuk memperkenalkan css luaran ke dalam html
Bagaimana untuk memperkenalkan css luaran ke dalam html
 Kaedah pengekodan biasa
Kaedah pengekodan biasa
 Ciri-ciri pangkalan data hubungan
Ciri-ciri pangkalan data hubungan
 Huobi.com
Huobi.com
 Bagaimana untuk menyahpasang One-Click Restore
Bagaimana untuk menyahpasang One-Click Restore
 Bagaimana untuk meningkatkan kelajuan muat turun
Bagaimana untuk meningkatkan kelajuan muat turun
 Pengenalan kepada kekunci pintasan tangkapan skrin dalam win8
Pengenalan kepada kekunci pintasan tangkapan skrin dalam win8
 Apakah itu Bitcoin? Adakah ia satu penipuan?
Apakah itu Bitcoin? Adakah ia satu penipuan?




