Photoshop 非常可爱的红色花朵壁纸
本教程的重点是花朵部分的制作。细心的朋友很快就会发现花朵其实是对称图形,由很多花瓣组成。制作的时候做好一片花瓣,然后按照一定规律复制即可。为了让花瓣看上去更美观,可以适当改变花瓣的透明度。
最终效果 
1、制作壁纸之前先来制作花朵部分。新建一个800 * 600像素的文档,背景填充深红色:#600001,如下图。 
<图1> 2、新建一个图层,用钢笔勾出一片花瓣的选区如图2,选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变。 
<图2> 
<图3> 
<图4> 3、把花瓣的图层不透明度设置为:70%,按Ctrl + R 调出标尺,拉两条相交的参考线,如下图。 
<图5>
4、按Ctrl + J 把花瓣图层复制一层,按Ctrl + T 变形,把中心点移到参照线的交点,角度设置为36度,如下图,然后回车确认。 
<图6> 5、按住Ctrl + Shift + Alt + T 不停复制,知道组成一个完整的圆。为了突出花朵的层次,10片花瓣中单数的花瓣图层不透明度改为:50%,其它为70%不变,效果如下图。 
<图7>
6、调出一片花瓣的选区,在图层的最上面新建一个图层,选择菜单:编辑 > 描边,参数设置如图8,确定后把图形稍微往下移几个像素,图层不透明度改为:65%,然后按照上面的方法复制,这次的角度为60度。 
<图8> 
<图9> 7、新建一个图层,用椭圆选框工具在花朵的中心位置拉一个正圆选区,按Ctrl + Alt + D 羽化20个像素,填充颜色:#FD9700。 
<图10>
8、新建一个图层,用钢笔勾出一片花蕊的选区,填充黄色,然后再不停的复制,效果如下图。 
<图11>
9、再复制白色的花蕊,效果如下图。 
<图12>
10、新建一个图层,用椭圆选框工具拉一个较小的正圆选区,然后拉上右边所示的径向渐变。 
<图13> 11、同样的方法制作其它的渐变小球,效果如图14,15。 
<图14> 
<图15>
12、调整一些细节,然后把花朵部分的图层合并,效果如下图。 
<图16> 13、新建一个壁纸大小的文档,选择渐变工具,颜色设置如图17,由左上角向右下拉出图18所示的径向渐变。 
<图17> 
<图18>
14、把做好的花朵拖进来,多复制几层,适当调整大小和位置,效果如下图。 
<图19> 15、在背景图层上面新建一个图层,把前景颜色设置为红色。选择画笔工具,画笔的硬度设置为:100%,笔刷的不透明度设置为:8%左右,然后点上一些小圆圈,效果如下图。 
<图20>
16、最后调整一下细节,打上装饰文字,完成最终效果。 
<图21>

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Bagaimana untuk mematikan perubahan kertas dinding automatik dalam Win11? Pengenalan kepada kaedah penutup
Apr 24, 2024 pm 05:43 PM
Bagaimana untuk mematikan perubahan kertas dinding automatik dalam Win11? Pengenalan kepada kaedah penutup
Apr 24, 2024 pm 05:43 PM
Sesetengah pengguna win11 mendapati bahawa kertas dinding desktop mereka sentiasa berubah secara automatik, tetapi anda tidak suka menukar kertas dinding dengan kerap, jadi bagaimanakah anda mematikan penukaran kertas dinding automatik? Mari kita lihat pengenalan yang berkaitan! Untuk mematikan fungsi menukar kertas dinding automatik Win11, anda boleh mengikuti langkah-langkah di bawah: 1. Buka aplikasi "Tetapan". Anda boleh menemuinya dengan mencari "Tetapan" dalam menu Mula. 2. Dalam tetingkap "Tetapan", klik pilihan "Pemperibadian" di sebelah kiri. 3. Dalam tetingkap "Pemperibadian", pilih pilihan "Latar Belakang" di sebelah kiri. 4. Di bawah pilihan "Latar Belakang", cari butang suis di sebelah "Gambar" di bawah "Latar Belakang". 5. Tukar butang suis kepada keadaan mati, supaya fungsi penukaran kertas dinding automatik Win11 boleh dimatikan. Selepas ditutup
 Di manakah tema terletak dalam Windows 11?
Aug 01, 2023 am 09:29 AM
Di manakah tema terletak dalam Windows 11?
Aug 01, 2023 am 09:29 AM
Windows 11 mempunyai begitu banyak pilihan penyesuaian, termasuk pelbagai tema dan kertas dinding. Walaupun tema ini adalah estetik dengan cara mereka sendiri, sesetengah pengguna masih tertanya-tanya di mana mereka berada di latar belakang pada Windows 11. Panduan ini akan menunjukkan kepada anda cara berbeza untuk mengakses lokasi tema Windows 11 anda. Apakah tema lalai Windows 11? Latar belakang tema lalai Windows 11 ialah bunga biru diraja abstrak yang mekar dengan latar belakang biru langit. Latar belakang ini adalah salah satu yang paling popular, terima kasih kepada jangkaan sebelum keluaran sistem pengendalian. Walau bagaimanapun, sistem pengendalian juga dilengkapi dengan pelbagai latar belakang lain. Oleh itu, anda boleh menukar latar belakang tema desktop Windows 11 pada bila-bila masa. Tema disimpan dalam Windo
 Di manakah imej latar belakang Win11 disimpan?
Dec 27, 2023 am 11:59 AM
Di manakah imej latar belakang Win11 disimpan?
Dec 27, 2023 am 11:59 AM
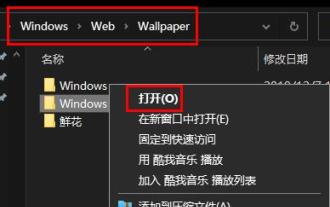
Sistem win11 telah mengemas kini banyak kertas dinding baharu untuk semua orang, jadi ramai pengguna ingin tahu tentang folder mana kertas dinding win11 berada dan ingin membukanya untuk melihat kertas dinding di dalamnya Oleh itu, kami telah membawa tutorial supaya anda boleh masuk dan lihat kertas dinding. Folder yang manakah adalah kertas dinding win11 dalam: 1. Sistem disertakan dengan kertas dinding: 1. Mula-mula masukkan komputer saya, dan kemudian buka laluan: C:\Windows\Web\Wallpaper. 2. Kemudian masukkan folder windows dan anda boleh melihat kertas dinding yang disertakan dengan sistem. 2. Kertas dinding yang disimpan pengguna: 1. Kertas dinding yang dipasang oleh pengguna akan disimpan dalam: C:\Users (user)\xx (nama pengguna semasa)\AppData\Local\Microso
 Bagaimana untuk menunjukkan masa di bawah kertas dinding skrin kunci pada iPhone
Dec 18, 2023 am 11:27 AM
Bagaimana untuk menunjukkan masa di bawah kertas dinding skrin kunci pada iPhone
Dec 18, 2023 am 11:27 AM
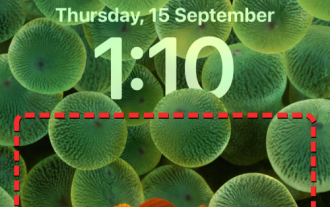
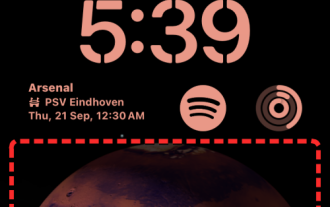
Kesan Kedalaman ialah ciri skrin kunci yang hebat pada iOS di mana sebahagian daripada kertas dinding menutupi jam digital. Ini pada asasnya memberikan kesan seperti fatamorgana di mana kertas dinding kelihatan berinteraksi dengan elemen skrin kunci. Dalam artikel ini, kami akan menerangkan tentang kesan kedalaman dan cara mendapatkan masa/jam skrin kunci di belakang kertas dinding pada iPhone. Apakah kesan kedalaman pada skrin kunci iPhone? Kesan kedalaman menambah berbilang lapisan kedalaman pada kertas dinding anda. Apabila anda menggunakan kertas dinding skrin kunci, iOS menggunakan enjin rangkaian saraf iPhone untuk mengesan maklumat kedalaman dalam imej yang anda gunakan. Jika berjaya, iPhone anda akan dapat mengasingkan subjek yang ingin anda fokuskan daripada elemen lain pada kertas dinding. Setelah subjek dikesan, kesan medan kedalaman akan
 Kertas dinding 'Genshin Impact ' versi 4.4 dikeluarkan, Xianyun dan Jiaming mempunyai ciri tersendiri
Feb 24, 2024 pm 05:46 PM
Kertas dinding 'Genshin Impact ' versi 4.4 dikeluarkan, Xianyun dan Jiaming mempunyai ciri tersendiri
Feb 24, 2024 pm 05:46 PM
"Genshin Impact" membawakan pemain kertas dinding komputer dan telefon bimbit versi 4.4 bagi imej promosi permainan Pemain boleh memilih untuk menggunakannya mengikut keperluan mereka sendiri~
 Bagaimana untuk memulihkan kertas dinding lalai dalam win10? Satu helah untuk memulihkan kertas dinding lalai dengan cepat dalam sistem Windows 10
Jun 02, 2024 pm 02:07 PM
Bagaimana untuk memulihkan kertas dinding lalai dalam win10? Satu helah untuk memulihkan kertas dinding lalai dengan cepat dalam sistem Windows 10
Jun 02, 2024 pm 02:07 PM
Dalam sistem Windows 10, jika anda ingin kembali ke kertas dinding lalai sistem, anda boleh mengikuti langkah berikut: 1. Klik kanan ruang kosong pada desktop dan pilih Peribadikan dalam menu pop timbul. 2. Ini akan membuka tetingkap Pemperibadian dalam Tetapan. Dalam menu kiri, klik Latar Belakang. 3. Di bawah tetapan "Latar Belakang", cari dan klik menu lungsur di sebelah "Choosepicture", dan kemudian pilih Windows Default (WindowsDefault) atau terus pilih gambar yang kelihatan seperti kertas dinding lalai dalam pratonton gambar di bawah (jika ada adalah berbilang pilihan). 4. Jika sistem anda mempunyai berbilang versi
 iOS 17: Cara menggunakan Live Photos sebagai kertas dinding skrin kunci pada iPhone
Sep 21, 2023 am 10:33 AM
iOS 17: Cara menggunakan Live Photos sebagai kertas dinding skrin kunci pada iPhone
Sep 21, 2023 am 10:33 AM
Dalam versi terkini iOS17, Apple telah menyepadukan ciri baharu yang membolehkan anda menggunakan LivePhotos untuk menghiasi latar belakang skrin kunci iPhone anda. Aspek yang menarik ialah foto langsung ini menjadi hidup setiap kali anda menyalakan paparan iPhone anda. Berikut ialah cara menggunakan Live Photos sebagai kertas dinding skrin kunci anda pada iPhone anda yang menjalankan iOS 17. Cara Memohon Foto Langsung sebagai Kertas Dinding Skrin Kunci pada iPhone Diperlukan: Kemas Kini iOS17. (Semak Tetapan > di bawah Umum >Kemas Kini Perisian). Anda boleh menggunakan foto langsung yang anda tangkap pada iPhone anda sebagai kertas dinding skrin kuncinya dalam iOS17. Kunci skrin apabila menggunakan foto langsung sebagai kertas dinding
 Bagaimana untuk mengosongkan semua imej latar belakang desktop dalam Win7 Petua untuk memadam imej latar belakang yang diperibadikan dalam Win7?
Jun 02, 2024 am 09:01 AM
Bagaimana untuk mengosongkan semua imej latar belakang desktop dalam Win7 Petua untuk memadam imej latar belakang yang diperibadikan dalam Win7?
Jun 02, 2024 am 09:01 AM
Dalam sistem Win7, ramai pengguna ingin memadam imej latar belakang desktop yang diperibadikan, tetapi tidak tahu cara memadamnya Artikel ini akan menunjukkan kepada anda cara memadam imej latar belakang yang diperibadikan dalam sistem Win7. 1. Pertama, buka antara muka panel kawalan sistem Win7 dan klik untuk memasukkan tetapan "Penampilan dan Pemperibadian" 2. Kemudian, dalam antara muka yang dibuka, klik tetapan "Tukar Latar Belakang Desktop" 3. Kemudian, klik di bawah "; Pilihan latar belakang desktop"; 4. Kemudian, pilih Pilih semua, dan kemudian klik Kosongkan semua. Sudah tentu, anda juga boleh menggunakannya di bawah "Sesuaikan", klik kanan tema yang ingin anda padamkan, dan kemudian klik &q pada menu pintasan




