photoshop 让图片如丝带飘起来

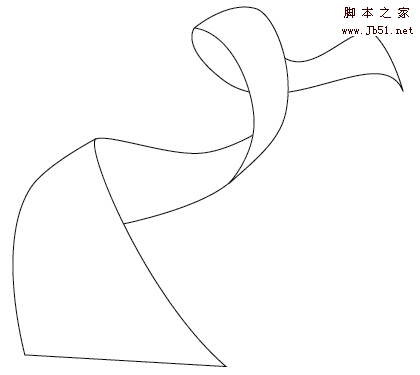
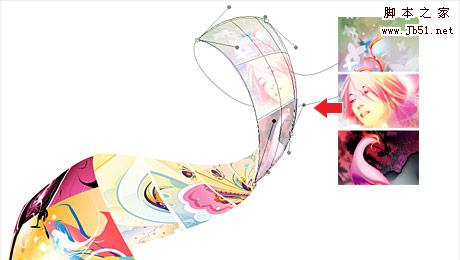
1.在PS中新建一个文档,然后利用钢笔工具描出发图所示的路径.(
呵呵,这步只能靠自已的经验了.)

2.打开三幅图,然后把它们结合在一起.

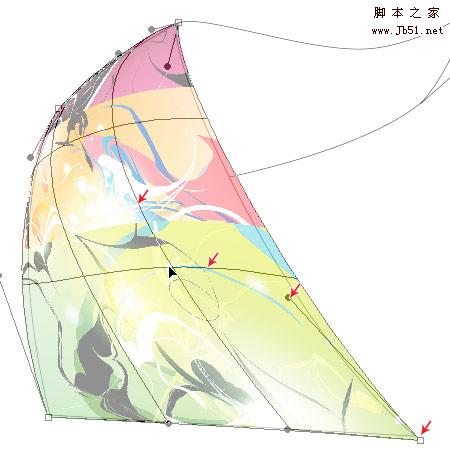
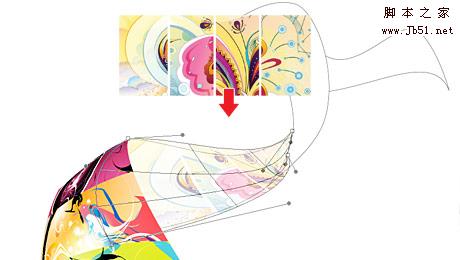
3.把图像的不透度改为40%-50%,这样就可以看到下层的路径.编缉>
变换>变形.这样就会看到每一个网格有四个定位点.要弯曲图像的
时候,我们控制每个节点上的锚点就可以改变图像的形状.

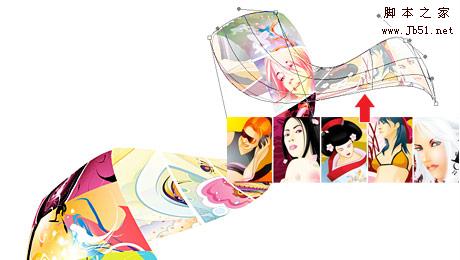
重复上面的步骤,把图像放如图所示的地方.下面是步骤的截图.



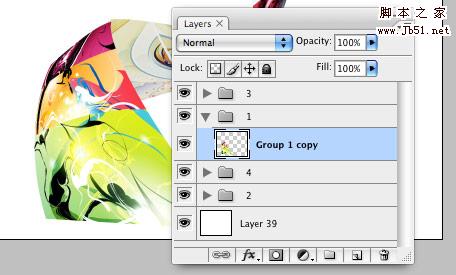
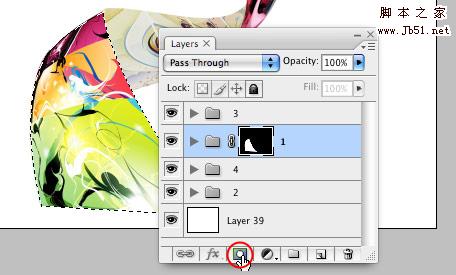
4.把这些图像各建立一个单独的组(如图:1,2,3,4)

按首ctrl不放然后点击目标图层,这样就可以快速的选择.再为每个
组添加图层蒙版(这样就可以得到一个完美的平滑曲线)

5.在组1上新建一个图层,选择渐变工具,设置颜色从黑色到透明.然
后从上往下拉.

重复上面的步骤,为另外三个组做渐变.

6.为了让图像有个立体效果,给图像添加个光泽.新建一个图层,使
用选区画一个圆形选区,然后使用渐变让圆形发光.利用变形工具,
压缩,旋转角度,放到合适的位置.

7.这一步我们来做一个边框.新建一个图层,然后在选区中填充黑色
,然后把选区向左移动1或2象素.按DELETE键,删除所选的区域.

8.最终效果如下.



Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Dengan perkembangan media sosial yang berterusan, Xiaohongshu telah menjadi platform untuk lebih ramai golongan muda berkongsi kehidupan mereka dan menemui perkara yang indah. Ramai pengguna bermasalah dengan isu autosimpan semasa menyiarkan imej. Jadi, bagaimana untuk menyelesaikan masalah ini? 1. Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? 1. Kosongkan cache Pertama, kita boleh cuba mengosongkan data cache Xiaohongshu. Langkah-langkahnya adalah seperti berikut: (1) Buka Xiaohongshu dan klik butang "Saya" di sudut kanan bawah (2) Pada halaman tengah peribadi, cari "Tetapan" dan klik padanya (3) Tatal ke bawah dan cari "; Kosongkan Cache". Klik OK. Selepas mengosongkan cache, masukkan semula Xiaohongshu dan cuba siarkan gambar untuk melihat sama ada masalah penjimatan automatik telah diselesaikan. 2. Kemas kini versi Xiaohongshu untuk memastikan bahawa Xiaohongshu anda
 Bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Di manakah pintu masuk ke gambar di ruang komen?
Mar 21, 2024 pm 09:12 PM
Bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Di manakah pintu masuk ke gambar di ruang komen?
Mar 21, 2024 pm 09:12 PM
Dengan populariti video pendek Douyin, interaksi pengguna di kawasan komen menjadi lebih berwarna. Sesetengah pengguna ingin berkongsi imej dalam ulasan untuk meluahkan pendapat atau emosi mereka dengan lebih baik. Jadi, bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Artikel ini akan menjawab soalan ini secara terperinci untuk anda dan memberikan anda beberapa petua dan langkah berjaga-jaga yang berkaitan. 1. Bagaimana untuk menyiarkan gambar dalam komen Douyin? 1. Buka Douyin: Pertama, anda perlu membuka APP Douyin dan log masuk ke akaun anda. 2. Cari kawasan ulasan: Apabila menyemak imbas atau menyiarkan video pendek, cari tempat yang anda mahu mengulas dan klik butang "Ulasan". 3. Masukkan kandungan ulasan anda: Masukkan kandungan ulasan anda dalam ruangan komen. 4. Pilih untuk menghantar gambar: Dalam antara muka untuk memasukkan kandungan ulasan, anda akan melihat butang "gambar" atau butang "+", klik
 6 Cara Menjadikan Gambar Lebih Tajam pada iPhone
Mar 04, 2024 pm 06:25 PM
6 Cara Menjadikan Gambar Lebih Tajam pada iPhone
Mar 04, 2024 pm 06:25 PM
iPhone terbaru Apple menangkap kenangan dengan perincian, ketepuan dan kecerahan yang jelas. Tetapi kadangkala, anda mungkin menghadapi beberapa isu yang boleh menyebabkan imej kelihatan kurang jelas. Walaupun autofokus pada kamera iPhone telah berjalan jauh dan membolehkan anda mengambil foto dengan cepat, kamera boleh tersalah fokus pada subjek yang salah dalam situasi tertentu, menjadikan foto kabur di kawasan yang tidak diingini. Jika foto anda pada iPhone anda kelihatan tidak fokus atau kurang ketajaman secara keseluruhan, siaran berikut akan membantu anda menjadikannya lebih tajam. Cara Menjadikan Gambar Lebih Jelas pada iPhone [6 Kaedah] Anda boleh cuba menggunakan apl Foto asli untuk membersihkan foto anda. Jika anda mahukan lebih banyak ciri dan pilihan
 Cara membuat gambar ppt muncul satu persatu
Mar 25, 2024 pm 04:00 PM
Cara membuat gambar ppt muncul satu persatu
Mar 25, 2024 pm 04:00 PM
Dalam PowerPoint, ia adalah teknik biasa untuk memaparkan gambar satu demi satu, yang boleh dicapai dengan menetapkan kesan animasi. Panduan ini memperincikan langkah untuk melaksanakan teknik ini, termasuk persediaan asas, sisipan imej, menambah animasi dan melaraskan susunan dan masa animasi. Selain itu, tetapan dan pelarasan lanjutan disediakan, seperti menggunakan pencetus, melaraskan kelajuan dan susunan animasi, dan pratonton kesan animasi. Dengan mengikuti langkah dan petua ini, pengguna boleh dengan mudah menyediakan gambar untuk muncul satu demi satu dalam PowerPoint, dengan itu meningkatkan kesan visual persembahan dan menarik perhatian penonton.
 Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader - Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader - Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Adakah anda juga menggunakan perisian Foxit PDF Reader? Jadi adakah anda tahu bagaimana Foxit PDF Reader menukar dokumen pdf kepada imej jpg Artikel berikut membawa anda bagaimana Foxit PDF Reader menukar dokumen pdf kepada imej jpg imej jpg, sila datang dan lihat di bawah. Mula-mula mulakan Pembaca PDF Foxit, kemudian cari "Ciri" pada bar alat atas, dan kemudian pilih fungsi "PDF kepada Orang Lain". Seterusnya, buka halaman web yang dipanggil "Foxit PDF Online Conversion". Klik butang "Log Masuk" di bahagian atas sebelah kanan halaman untuk log masuk, dan kemudian hidupkan fungsi "PDF ke Imej". Kemudian klik butang muat naik dan tambah fail pdf yang anda ingin tukar kepada imej Selepas menambahnya, klik "Mulakan Penukaran".
 Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi seret dan zum imej?
Oct 27, 2023 am 09:39 AM
Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi seret dan zum imej?
Oct 27, 2023 am 09:39 AM
Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi seret dan zum imej? Dalam pembangunan web moden, menyeret dan mengezum imej adalah keperluan biasa. Dengan menggunakan JavaScript, kami boleh menambahkan fungsi seret dan zum pada imej dengan mudah untuk memberikan pengalaman pengguna yang lebih baik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi ini, dengan contoh kod khusus. Struktur HTML Pertama, kita memerlukan struktur HTML asas untuk memaparkan gambar dan menambah
 Bagaimana untuk menyusun dua gambar bersebelahan dalam dokumen wps
Mar 20, 2024 pm 04:00 PM
Bagaimana untuk menyusun dua gambar bersebelahan dalam dokumen wps
Mar 20, 2024 pm 04:00 PM
Apabila menggunakan perisian pejabat WPS, kami mendapati bahawa bukan sahaja satu bentuk digunakan, jadual dan gambar boleh ditambah pada teks, gambar juga boleh ditambah pada jadual, dll. Ini semua digunakan bersama untuk membuat kandungan keseluruhan dokumen kelihatan lebih kaya , jika anda perlu memasukkan dua gambar ke dalam dokumen dan ia perlu disusun bersebelahan. Kursus seterusnya kami boleh menyelesaikan masalah ini: bagaimana untuk meletakkan dua gambar bersebelahan dalam dokumen wps. 1. Mula-mula, anda perlu membuka perisian WPS dan cari gambar yang ingin anda laraskan. Klik kiri pada gambar dan bar menu akan muncul, pilih "Layout Halaman". 2. Pilih "Pembungkusan ketat" dalam pembungkusan teks. 3. Selepas semua gambar yang anda perlukan disahkan untuk ditetapkan kepada "Pembungkusan teks yang ketat", anda boleh menyeret gambar ke kedudukan yang sesuai dan klik pada gambar pertama.
 Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan penggabungan dan paparan imej
Oct 27, 2023 pm 04:36 PM
Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan penggabungan dan paparan imej
Oct 27, 2023 pm 04:36 PM
Gambaran keseluruhan fungsi lanjutan tentang cara menggunakan HTML, CSS dan jQuery untuk melaksanakan paparan gabungan imej: Dalam reka bentuk web, paparan imej ialah pautan penting, dan paparan gabungan imej ialah salah satu teknik biasa untuk meningkatkan kelajuan memuatkan halaman dan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan penggabungan dan paparan imej, dan menyediakan contoh kod khusus. 1. Reka letak HTML: Pertama, kita perlu mencipta bekas dalam HTML untuk memaparkan imej yang digabungkan. Anda boleh menggunakan di