Photoshop制作逼真简单透明的玻璃缸
效果图构造比较简单,尤其是主体部分,很容易做出来。不过底座部分相对要复杂很多,高光及暗部杂乱,细节也较多,刻画的时候要有耐心。
最终效果
1、新建一个800 * 700像素的文件,背景选择白色。先来制作主体部分,需要完成的效果如下图。
<图1>
2、打开玻璃缸的轮廓素材,拖进来。
<图2>
3、新建一个组,载入顶部的选区如下图,给组添加图层蒙版。
<图3>
4、在组里新建一个图层填充蓝灰色:#D2D3D5作为底色。
<图4>
5、用钢笔勾出两端的暗部选区,羽化6个像素后填充稍深的灰色。
<图5>
6、用钢笔勾出中间部分的高光选区,羽化3个像素后填充淡灰色:#F8F8FA,如下图。
<图6>
7、新建一个图层,加强一下边缘的暗部,效果如下图。
<图7>
8、在背景图层上面新建一个组,载入主体部分的选区,给组添加图层蒙版,如下图。
<图8>
9、在组里新建一个图层,选择渐变工具,颜色设置如图9,由上至下拉出图10所示的线性渐变。
<图9> 
<图10>
10、新建一个图层,用钢笔勾出底部的暗部选区,羽化25个像素后填充稍深的灰色。
<图11>
11、同上的方法给两侧增加一点暗部,如图12,13。
<图12> 
<图13>
12、新建一个图层,用钢笔勾出边缘部分的暗部选区,羽化1个像素后填充深蓝色:#474D5C,如图14。选择画笔工具在暗部底部位置刻画一点高光,效果如图15。
<图14> 
<图15>
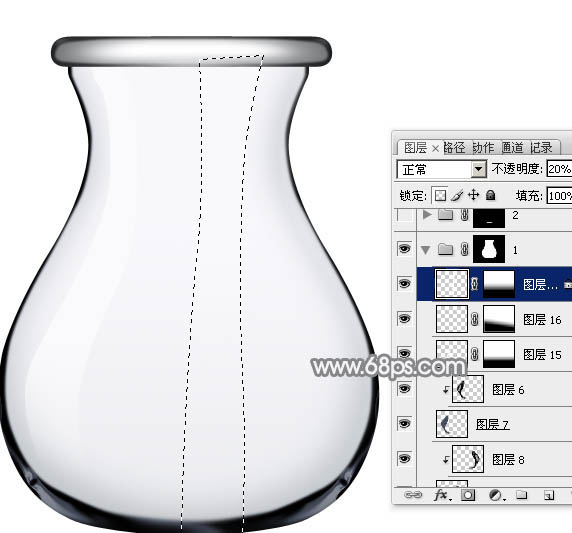
13、新建一个图层,用钢笔勾出左侧的高光选区,填充淡灰色,取消选区后添加图层蒙版,用黑白渐变拉出底部透明度效果,如下图。
<图16>
14、新建一个图层,同上的方法制作右侧的高光,效果如下图。
<图17>
15、新建一个组,来刻画底座的暗部及高光。这一步相对要复杂很多,可以用选区勾出轮廓,填充底色,再用加深及减淡工具刻画暗部及高光。过程如图18,19。
<图18> 
<图19>
16、在背景图层上面新建一个图层,简单加上一点投影,效果如下图。
<图20>
17、在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,用模糊及涂抹工具调整一下细节,如下图。
<图21>
最后把整体锐化一下,完成最终效果。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Bagaimana untuk menyelesaikan masalah garis hitam bar tugas telus win11
Dec 22, 2023 pm 10:04 PM
Bagaimana untuk menyelesaikan masalah garis hitam bar tugas telus win11
Dec 22, 2023 pm 10:04 PM
Selepas ramai rakan menggunakan translucenttb untuk menyediakan bar tugas telus, mereka mendapati bahawa terdapat garis hitam dalam bar tugas telus win11, yang kelihatan sangat tidak selesa. Bagaimana saya harus menyelesaikannya pada masa ini? . Terdapat garis hitam dalam bar tugas telus win11: Kaedah 1: 1. Menurut maklum balas pengguna, anda boleh klik kanan translucenttb dan buka tetapan. 2. Kemudian tetapkan "margin" pilihan ikon kepada "1" untuk menyelesaikan masalah. Kaedah 2: 1. Jika ia masih tidak berfungsi, anda boleh klik kanan ruang kosong untuk membuka "Peribadikan" 2. Kemudian pilih tema lalai sistem untuk menukarnya. Kaedah ketiga: 1. Jika semuanya gagal, anda disyorkan supaya menyahpasang translucenttb. 2. Kemudian ganti
 Bagaimana untuk menyelesaikan masalah garis pada ketelusan bar tugas dalam Win11?
Jan 29, 2024 pm 12:12 PM
Bagaimana untuk menyelesaikan masalah garis pada ketelusan bar tugas dalam Win11?
Jan 29, 2024 pm 12:12 PM
Ramai pengguna Win11 akan menetapkan bar tugas mereka menjadi telus semasa menjalankan sistem, tetapi ramai pengguna akan melihat garis hitam muncul pada bar tugas selepas menyediakannya. Pengguna boleh menggunakan perisian pihak ketiga untuk menyediakannya. Biarkan laman web ini dengan teliti memperkenalkan kepada pengguna penyelesaian kepada masalah garisan telus pada bar tugas win11. Penyelesaian kepada masalah garis lutsinar pada bar tugas win11 Kaedah 1: 1. Menurut maklum balas pengguna, anda boleh klik kanan translucenttb dan buka tetapan. 2. Kemudian tetapkan margin pilihan ikon kepada 1 untuk menyelesaikan masalah. 2. Kemudian pilih tema lalai sistem dan ubahnya untuk menyelesaikan masalah.
 Bagaimana untuk menetapkan ketelusan dalam CSS
Nov 01, 2023 am 10:00 AM
Bagaimana untuk menetapkan ketelusan dalam CSS
Nov 01, 2023 am 10:00 AM
Kaedah CSS untuk menetapkan ketelusan termasuk atribut kelegapan, nilai warna rgba, atribut warna latar belakang, menggunakan elemen pseudo, dsb. Pengenalan terperinci: 1. Atribut kelegapan, dengan menetapkan atribut kelegapan unsur untuk mencapai kesan telus, julat nilai atribut ini ialah 0 hingga 1, 0 bermaksud telus sepenuhnya, 1 bermaksud legap sepenuhnya; dengan menetapkan kelegapan elemen Warna latar belakang atau warna teks ialah nilai warna rgba untuk mencapai kesan telus Nilai warna rgba terdiri daripada merah, hijau, biru, ketelusan, dsb.
 Bagaimana untuk menetapkan ketelusan terminal dalam sistem Linux?
Jan 07, 2024 am 10:21 AM
Bagaimana untuk menetapkan ketelusan terminal dalam sistem Linux?
Jan 07, 2024 am 10:21 AM
Apabila Linux melaksanakan arahan dalam terminal, untuk menyukarkan untuk melihat dokumen bantuan lain, seperti PDF, halaman web, dsb., anda boleh menetapkan ketelusan terminal Bagaimana untuk menetapkannya? Mari kita lihat tutorial terperinci di bawah. . 1. Hidupkan kesan khas tetingkap 1. Untuk menetapkan ketelusan terminal, anda perlu menghidupkan kesan khas tetingkap terlebih dahulu, klik "Pusat Kawalan" pada bar tugas. 2. Klik "Paparan" dalam Pusat Kawalan. 3. Dalam "Paparan", pastikan butang "Hidupkan kesan tetingkap" dihidupkan. 4. Selain itu, anda juga boleh menggunakan kekunci pintasan shift+win+tab untuk membuka atau menutup kesan tetingkap dengan cepat. 2. Tetapkan ketelusan
 Tutorial grafik untuk menjadikan bar tugas win7 telus
Jul 20, 2023 am 09:49 AM
Tutorial grafik untuk menjadikan bar tugas win7 telus
Jul 20, 2023 am 09:49 AM
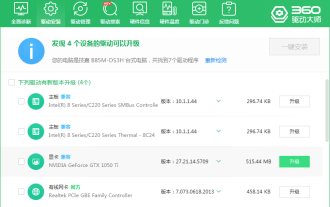
Hari ini, sekumpulan pengguna bertanya mengapa komputer mereka tidak mempunyai kesan ketelusan selepas memasang semula Windows 7. Malah, ini disebabkan oleh komputer anda tidak mengemas kini pemacu kad grafik tepat pada masanya dan melaraskan tema Windows 7 Aero. Anda boleh menyediakannya dengan cara berikut. 1. Mula-mula, anda perlu memastikan komputer anda mempunyai pemacu kad grafik baharu yang dipasang Anda boleh menggunakan Driver Wizard atau 360 Driver Master untuk mengemas kini pemacu kad grafik dalam talian. . 2. Menghadapi ruang kosong pada desktop, klik kanan, pilih Peribadikan dan buka. 3. Cari tema Aero di sini dan pilihnya. Dalam keadaan biasa, anda sepatutnya dapat melihat kesan kaca lutsinar. Adakah anda memahami tutorial tentang cara menjadikan bar tugas win7 anda telus? Pelajar yang tidak tahu bagaimana untuk melakukannya, sila lakukan dengan cepat.
 Bahagian dalaman iPhone 15 Pro akan direka bentuk semula dan kos pembaikan dijangka dapat dikurangkan
Aug 01, 2023 am 09:41 AM
Bahagian dalaman iPhone 15 Pro akan direka bentuk semula dan kos pembaikan dijangka dapat dikurangkan
Aug 01, 2023 am 09:41 AM
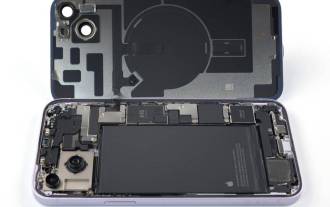
Selain perbezaan spesifikasi antara iPhone 14 dan iPhone 13, sebenarnya reka bentuk di belakangnya juga banyak diubah. Sebagai contoh, iPhone 14 boleh dibuka dari bahagian hadapan peranti. Walau bagaimanapun, reka bentuk semula dalaman ini tidak dilanjutkan kepada iPhone 14 Pro. Perubahan reka bentuk iPhone 15 Pro Apple mungkin menambah perubahan reka bentuk dalaman iPhone 14 pada siri iPhone 15 Pro, seperti kaca belakang boleh tanggal. Ini boleh mengurangkan dengan ketara kos pembaikan kaca belakang iPhone 15 Pro, yang merupakan faedah besar bagi pengguna yang tidak mempunyai insurans AppleCare+. Kos pembaikan kaca belakang mungkin dikurangkan dengan banyaknya Kos di luar jaminan Apple mungkin dikurangkan dengan ketara untuk iPhone 1 dengan kaca belakang yang rosak.
 Bagaimana untuk melaraskan ketelusan bar tugas Win11
Jan 01, 2024 am 11:17 AM
Bagaimana untuk melaraskan ketelusan bar tugas Win11
Jan 01, 2024 am 11:17 AM
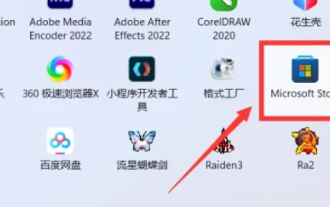
Ramai pengguna menyukai versi telus halaman Di bawah sistem win11, pengguna juga boleh menyediakan bar tugas telus melalui beberapa kaedah, supaya operasi dan penampilan akan kelihatan lebih baik. Bagaimana untuk menetapkan bar tugas win11 menjadi lutsinar 1. Klik menu Mula dan kemudian buka Microsoft Store. 2. Cari "TranslucentTB", kemudian cari yang sepadan dan muat turunnya. 3. Klik di sini untuk memasang. 4. Selepas dibuka, pilih "desktop" dan kemudian klik "clear".
 Tutorial langkah demi langkah tentang cara menetapkan ketelusan bar tugas dalam Windows 10
Jul 11, 2023 pm 11:37 PM
Tutorial langkah demi langkah tentang cara menetapkan ketelusan bar tugas dalam Windows 10
Jul 11, 2023 pm 11:37 PM
Secara kebetulan, saya melihat bar tugas win10 orang lain menjadi telus, dan ia kelihatan sangat cantik Selepas saya kembali, saya juga ingin menetapkan komputer win10 saya sendiri menjadi telus. Dalam keadaan biasa, bar tugas lalai tidak mempunyai latar belakang yang telus, dan anda perlu melaraskan tetapan Seterusnya, editor akan menerangkan secara terperinci cara membuat bar tugas Win10 telus sepenuhnya dalam satu minit. 1. Mula-mula, buka sistem win10, kemudian klik kanan pada desktop dan cari "Peribadi" dalam menu klik kanan 2. Kemudian, dalam tetingkap "Peribadi", pilih "Warna" dalam menu kiri dan klik ke terbuka. 3. Kemudian, cari "Kesan Ketelusan" dalam menu di sebelah kanan, pilih "Hidup" dan semak "Menu Mula, Bar Tugas dan Pusat Tindakan" dan "Bar Tajuk". 4. Kemudian, kembali kepada w




