Photoshop照片选区的各种制作方法
由于本人水平有限,不能保证本文中的说法和理解完全正确。同时欢迎大家多批评指正。
制作精准的选区,只对想要调整的区域进行调整,而不影响其他区域,是高质量和高效率完成后期调整的重要一步。
通过这段时间的学习,把各地方搜罗来的方法结合自己的理解做了这个简单教程,我想这一定是初学者最想了解和知道的。
现在很多的调色教程里都有各种通道的计算,有的DX也不说这是为什么,往往搞的初学者一头雾水,不能很好的理解消化,
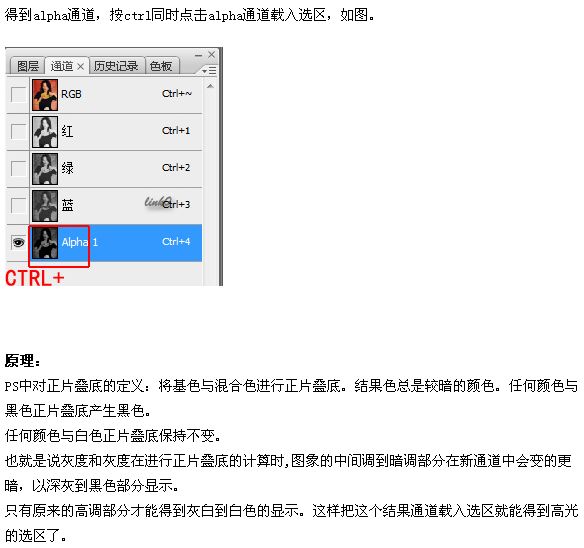
其实他们用计算的目的一部分就是在做选区。
做这个简单的教程的目的就是希望能对初学者以启迪(老手们可以一掠而过,呵呵),同时也能得到大家的批评指正,
都能感到有所收获,那就不枉我花几个小时的教程整理时间了。




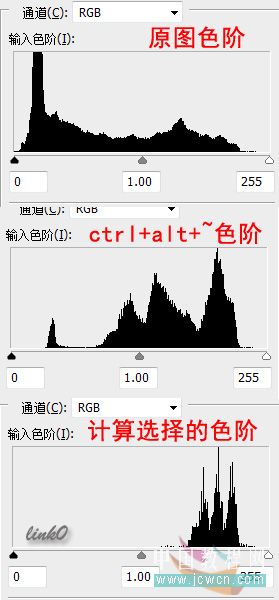
很明显这两种选高光的方法选区范围是不同的。看下图:





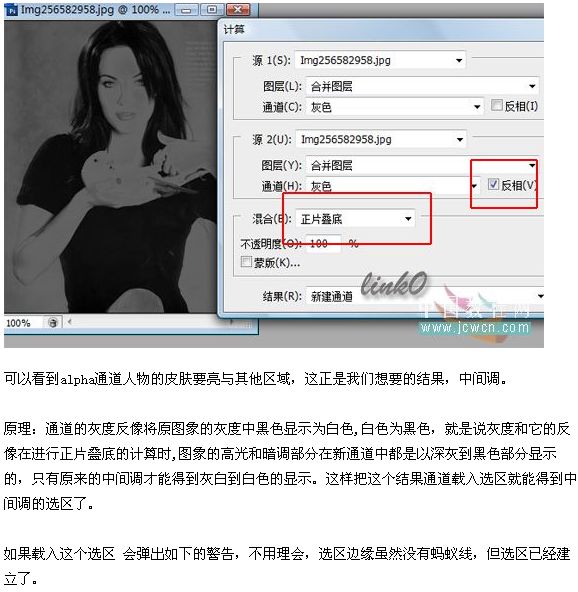
二,中间调的选择方法。
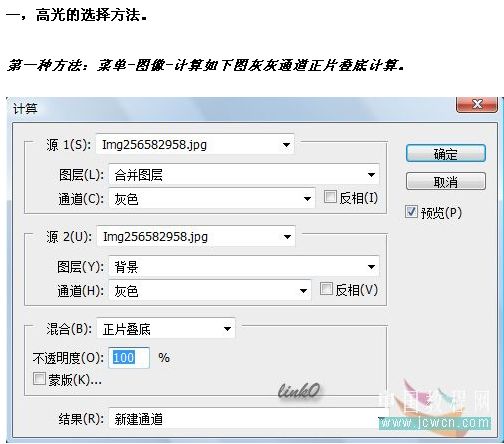
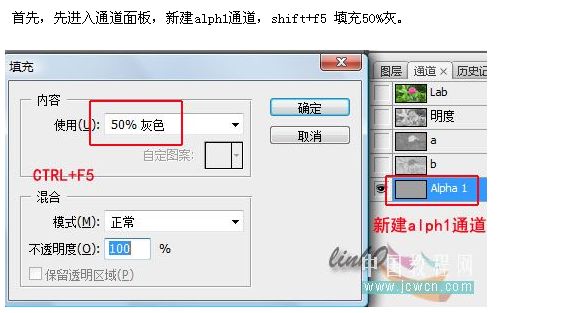
第一种方法:菜单-图像-计算如下图灰和灰反向通道计算,混合模式正片叠底。得到alpha通道。



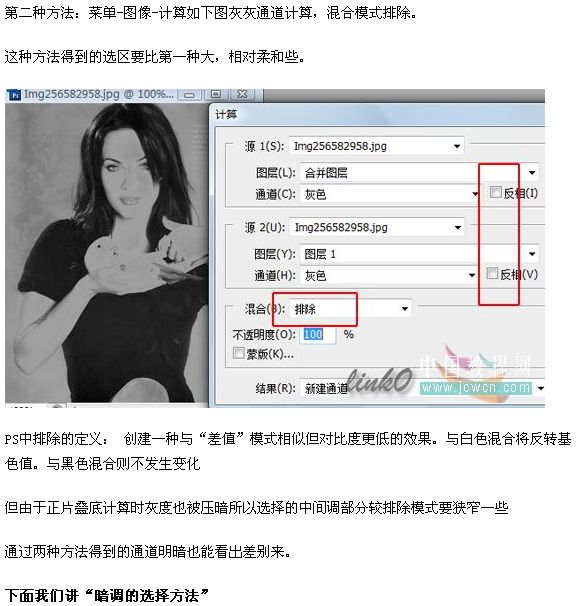
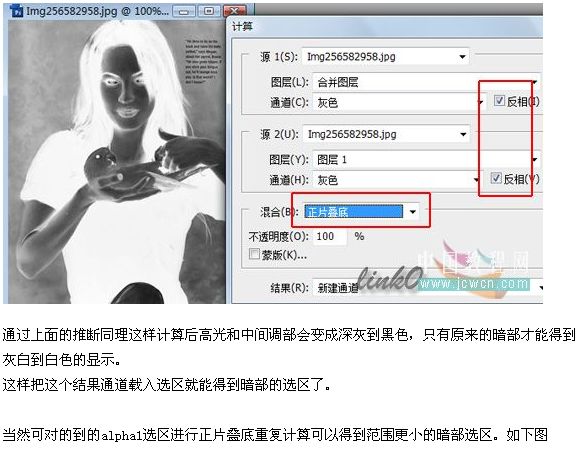
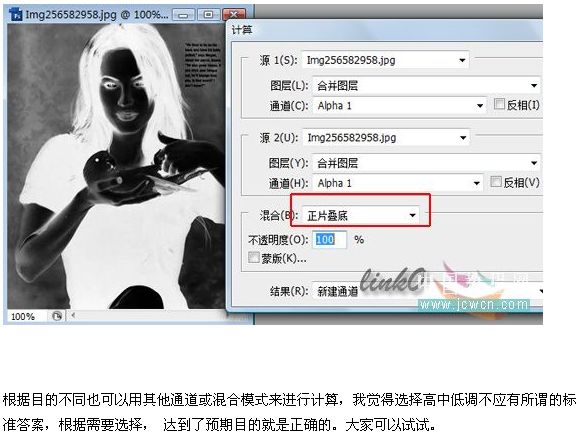
三,暗调的选择方法
菜单-图像-计算如下图灰反向和灰反向通道计算,混合模式正片叠底。得到alpha通道


原图:

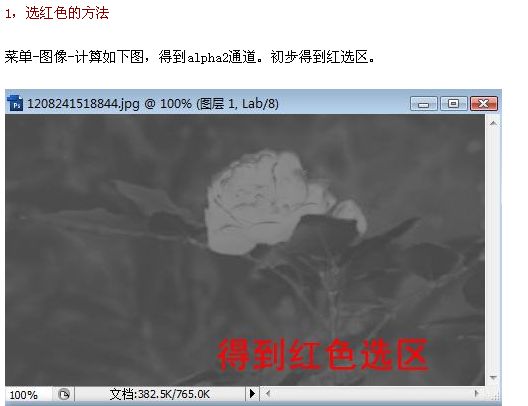
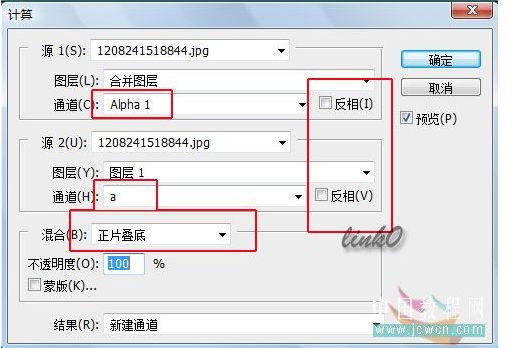
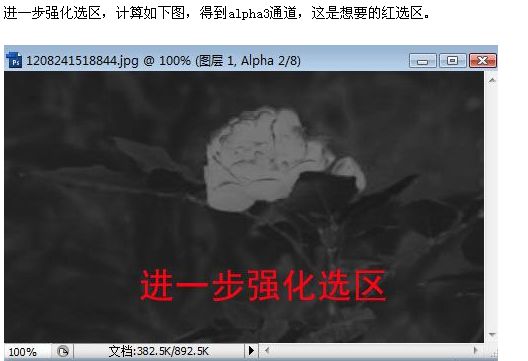
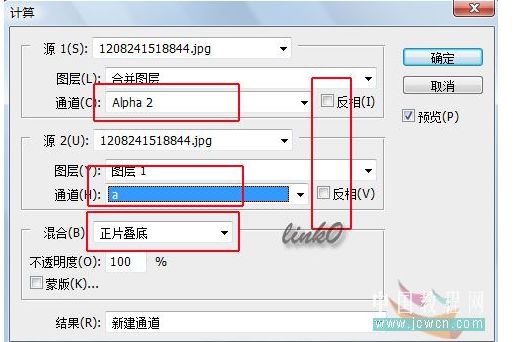
四,选取颜色的方法。
用选择-色彩范围的方法比较常用,但是在LAB通道下通过计算,能得到更好的常用颜色的选区。
PS中LAB的介绍:CIE L*a*b* 颜色模型 (Lab) 基于人对颜色的感觉。Lab 中的数值描述正常视力的人能够看到
的所有颜色。
因为 Lab 描述的是颜色的显示方式,而不是设备(如显示器、桌面打印机或数码相机)生成颜色
所需的特定色料的数量,所以 Lab 被视为与设备无关的颜色模型。颜色 色彩管理系统使用 Lab 作为色标,
以将颜色从一个色彩空间转换到另一个色彩空间。
Lab 颜色模式的亮度分量 (L) 范围是 0 到 100。在 Adobe 拾色器和“颜色”调板中,a 分量(绿色-红色轴)和
b 分量(蓝色-黄色轴)的范围是 127 到 -128。
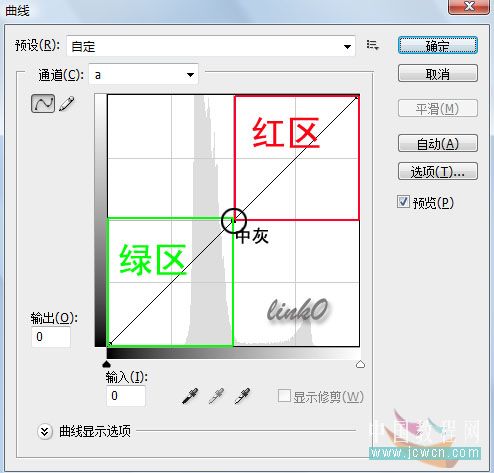
a通道:深绿-50%灰-亮粉红色,b通道:亮蓝-50%灰-黄色。这两个通道中都有中性灰的存在,我们就是利用
这一点能选出绿,红,蓝,黄等主要颜色。
如图:以a通道为例,0是中灰,0-- 127是红区,-128--0是绿区。单独调整这部分曲线,可以调整这个颜色。

下面说颜色的选法:
原图









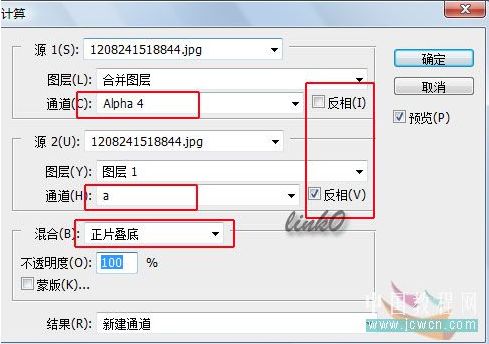
2,选绿色的方法:
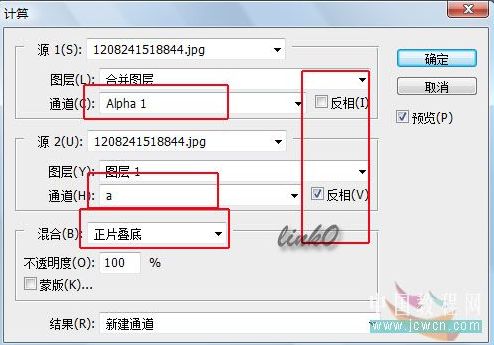
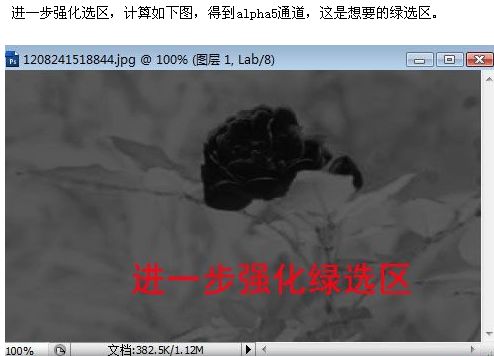
菜单-图像-计算如下图,得到alpha4通道。初步得到绿选区。







Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1391
1391
 52
52
 Cara menulis novel dalam aplikasi Novel Percuma Tomato Kongsi tutorial cara menulis novel dalam Novel Tomato.
Mar 28, 2024 pm 12:50 PM
Cara menulis novel dalam aplikasi Novel Percuma Tomato Kongsi tutorial cara menulis novel dalam Novel Tomato.
Mar 28, 2024 pm 12:50 PM
Novel Tomato adalah perisian membaca novel yang sangat popular Kami sering mempunyai novel dan komik baru untuk dibaca dalam Novel Tomato Setiap novel dan komik sangat menarik ingin menulis ke dalam teks. Jadi bagaimana kita menulis novel di dalamnya? Kongsi tutorial novel Tomato tentang cara menulis novel 1. Mula-mula buka aplikasi novel percuma Tomato pada telefon bimbit anda dan klik pada Pusat Peribadi - Pusat Penulis 2. Lompat ke halaman Pembantu Penulis Tomato - klik pada Buat buku baru di penghujung novel.
 Bagaimana untuk memulihkan kenalan yang dipadam pada WeChat (tutorial mudah memberitahu anda cara memulihkan kenalan yang dipadam)
May 01, 2024 pm 12:01 PM
Bagaimana untuk memulihkan kenalan yang dipadam pada WeChat (tutorial mudah memberitahu anda cara memulihkan kenalan yang dipadam)
May 01, 2024 pm 12:01 PM
Malangnya, orang sering memadamkan kenalan tertentu secara tidak sengaja atas sebab tertentu WeChat ialah perisian sosial yang digunakan secara meluas. Untuk membantu pengguna menyelesaikan masalah ini, artikel ini akan memperkenalkan cara mendapatkan semula kenalan yang dipadam dengan cara yang mudah. 1. Fahami mekanisme pemadaman kenalan WeChat Ini memberi kita kemungkinan untuk mendapatkan semula kenalan yang dipadamkan Mekanisme pemadaman kenalan dalam WeChat mengalih keluar mereka daripada buku alamat, tetapi tidak memadamkannya sepenuhnya. 2. Gunakan fungsi "Pemulihan Buku Kenalan" terbina dalam WeChat menyediakan "Pemulihan Buku Kenalan" untuk menjimatkan masa dan tenaga Pengguna boleh mendapatkan semula kenalan yang telah dipadamkan dengan cepat melalui fungsi ini. 3. Masuk ke halaman tetapan WeChat dan klik sudut kanan bawah, buka aplikasi WeChat "Saya" dan klik ikon tetapan di sudut kanan atas untuk memasuki halaman tetapan.
 Pendaraban matriks universal CUDA: dari kemasukan kepada kemahiran!
Mar 25, 2024 pm 12:30 PM
Pendaraban matriks universal CUDA: dari kemasukan kepada kemahiran!
Mar 25, 2024 pm 12:30 PM
Pendaraban Matriks Umum (GEMM) ialah bahagian penting dalam banyak aplikasi dan algoritma, dan juga merupakan salah satu petunjuk penting untuk menilai prestasi perkakasan komputer. Penyelidikan mendalam dan pengoptimuman pelaksanaan GEMM boleh membantu kami lebih memahami pengkomputeran berprestasi tinggi dan hubungan antara perisian dan sistem perkakasan. Dalam sains komputer, pengoptimuman GEMM yang berkesan boleh meningkatkan kelajuan pengkomputeran dan menjimatkan sumber, yang penting untuk meningkatkan prestasi keseluruhan sistem komputer. Pemahaman yang mendalam tentang prinsip kerja dan kaedah pengoptimuman GEMM akan membantu kami menggunakan potensi perkakasan pengkomputeran moden dengan lebih baik dan menyediakan penyelesaian yang lebih cekap untuk pelbagai tugas pengkomputeran yang kompleks. Dengan mengoptimumkan prestasi GEMM
 Bagaimana untuk membuat foto hitam dan putih dengan Meitu Camera
Mar 28, 2024 am 09:11 AM
Bagaimana untuk membuat foto hitam dan putih dengan Meitu Camera
Mar 28, 2024 am 09:11 AM
Dalam dunia yang penuh warna-warni ini, kadangkala kita juga mendambakan keindahan hitam putih yang sederhana. Sebagai kaedah pemprosesan imej klasik, penapis hitam dan putih bukan sahaja dapat memberikan foto suasana retro dan elegan, tetapi juga menyerlahkan tema dan emosi gambar melalui kontras dan perubahan dalam cahaya dan teduh. Meitu Xiuxiu, sebagai perisian pemprosesan imej yang popular, memberikan kami fungsi menambah penapis hitam dan putih dengan mudah. Jadi bagi pengguna yang ingin menambah tetapi tidak tahu cara menambahkannya lagi, editor laman web ini akan membawakan pengenalan langkah demi langkah yang terperinci di bawah Datang dan ikuti artikel ini untuk menambahnya! Cara menukar foto menjadi hitam dan putih pada telefon bimbit Meitu Xiuxiu Pertama kita perlu membuka Meitu Xiuxiu pada telefon bimbit Selepas memasuki antara muka utama, pilih "Beautify Pictures" dan pilih gambar yang perlu kita ubah suai
 Bagaimana untuk menetapkan saiz fon pada telefon mudah alih (mudah melaraskan saiz fon pada telefon bimbit)
May 07, 2024 pm 03:34 PM
Bagaimana untuk menetapkan saiz fon pada telefon mudah alih (mudah melaraskan saiz fon pada telefon bimbit)
May 07, 2024 pm 03:34 PM
Menetapkan saiz fon telah menjadi keperluan pemperibadian yang penting kerana telefon mudah alih menjadi alat penting dalam kehidupan seharian manusia. Untuk memenuhi keperluan pengguna yang berbeza, artikel ini akan memperkenalkan cara meningkatkan pengalaman penggunaan telefon mudah alih dan melaraskan saiz fon telefon mudah alih melalui operasi mudah. Mengapa anda perlu melaraskan saiz fon telefon mudah alih anda - Melaraskan saiz fon boleh menjadikan teks lebih jelas dan mudah dibaca - Sesuai untuk keperluan membaca pengguna yang berbeza umur - Mudah untuk pengguna yang kurang penglihatan menggunakan saiz fon fungsi tetapan sistem telefon mudah alih - Cara memasukkan antara muka tetapan sistem - Dalam Cari dan masukkan pilihan "Paparan" dalam antara muka tetapan - cari pilihan "Saiz Fon" dan laraskan saiz fon dengan pihak ketiga aplikasi - muat turun dan pasang aplikasi yang menyokong pelarasan saiz fon - buka aplikasi dan masukkan antara muka tetapan yang berkaitan - mengikut individu
 Rahsia penetasan telur naga mudah alih terbongkar (langkah demi langkah untuk mengajar anda cara berjaya menetas telur naga mudah alih)
May 04, 2024 pm 06:01 PM
Rahsia penetasan telur naga mudah alih terbongkar (langkah demi langkah untuk mengajar anda cara berjaya menetas telur naga mudah alih)
May 04, 2024 pm 06:01 PM
Permainan mudah alih telah menjadi sebahagian daripada kehidupan orang ramai dengan perkembangan teknologi. Ia telah menarik perhatian ramai pemain dengan imej telur naga yang comel dan proses penetasan yang menarik, dan salah satu permainan yang telah menarik perhatian ramai ialah versi mudah alih Dragon Egg. Untuk membantu pemain memupuk dan mengembangkan naga mereka sendiri dengan lebih baik dalam permainan, artikel ini akan memperkenalkan kepada anda cara menetas telur naga dalam versi mudah alih. 1. Pilih jenis telur naga yang sesuai Pemain perlu berhati-hati memilih jenis telur naga yang mereka suka dan sesuai dengan diri mereka, berdasarkan pelbagai jenis sifat dan kebolehan telur naga yang disediakan dalam permainan. 2. Tingkatkan tahap mesin pengeraman Pemain perlu meningkatkan tahap mesin pengeraman dengan menyelesaikan tugasan dan mengumpul prop Tahap mesin pengeraman menentukan kelajuan penetasan dan kadar kejayaan penetasan. 3. Kumpul sumber yang diperlukan untuk penetasan Pemain perlu berada dalam permainan
 Kuasai dengan cepat: Bagaimana untuk membuka dua akaun WeChat pada telefon bimbit Huawei didedahkan!
Mar 23, 2024 am 10:42 AM
Kuasai dengan cepat: Bagaimana untuk membuka dua akaun WeChat pada telefon bimbit Huawei didedahkan!
Mar 23, 2024 am 10:42 AM
Dalam masyarakat hari ini, telefon bimbit telah menjadi sebahagian daripada kehidupan kita. Sebagai alat penting untuk komunikasi harian, kerja dan kehidupan kita, WeChat sering digunakan. Walau bagaimanapun, mungkin perlu untuk memisahkan dua akaun WeChat apabila mengendalikan transaksi yang berbeza, yang memerlukan telefon mudah alih untuk menyokong log masuk ke dua akaun WeChat pada masa yang sama. Sebagai jenama domestik yang terkenal, telefon bimbit Huawei digunakan oleh ramai orang Jadi apakah kaedah untuk membuka dua akaun WeChat pada telefon bimbit Huawei? Mari kita dedahkan rahsia kaedah ini. Pertama sekali, anda perlu menggunakan dua akaun WeChat pada masa yang sama pada telefon mudah alih Huawei anda Cara paling mudah ialah
 Apakah yang perlu saya lakukan jika saya tidak menemui foto pada telefon saya apabila saya membuka album Douyin? Apakah sebab mengapa album Douyin tidak memaparkan foto?
Mar 21, 2024 pm 05:20 PM
Apakah yang perlu saya lakukan jika saya tidak menemui foto pada telefon saya apabila saya membuka album Douyin? Apakah sebab mengapa album Douyin tidak memaparkan foto?
Mar 21, 2024 pm 05:20 PM
Dalam era digital, foto dan video telah menjadi cara penting untuk kita merakam kehidupan kita dan meluahkan emosi kita. Sebagai platform video pendek terkemuka di China, Douyin membolehkan pengguna berkongsi kehidupan mereka dengan mudah dalam bentuk video pendek. Sesetengah pengguna mendapati bahawa mereka tidak dapat mencari foto pada telefon mereka apabila mereka membuka album Douyin, yang sudah pasti membawa masalah kepada pengalaman mereka. Jadi, bagaimana kita harus menyelesaikan situasi ini? Apakah yang menyebabkan perkara ini berlaku? Artikel ini akan membincangkan kedua-dua isu ini secara terperinci. 1. Apakah yang perlu saya lakukan jika saya tidak menemui foto pada telefon saya apabila saya membuka album Douyin? Apabila pengguna tidak dapat mencari foto pada telefon mereka dalam album Douyin, mereka boleh mencuba kaedah berikut untuk menyelesaikan masalah: Semak kebenaran foto: Sila pastikan aplikasi Douyin dibenarkan untuk mengakses album dalam tetapan telefon




