Photoshop灭点工具轻松解决画面透视问题
以前一直觉得Photoshop图章工具很强大,最近发现它在去除一些建筑、街道等场景照片上的物体时,难做出真实的效果。原因是它们透视关系很复杂,如果用自由变换的透视变形来处理,一块一块贴上去也非常麻烦。
其实这Photoshop CS2/CS3版本针对这个问题专门增加了一个灭点工具,可以非常轻松地解决画面的透视问题。
本期使用的工具:灭点滤镜、自由变换
认识神奇的“消失点”
“消失点滤镜”工具是Photoshop CS2中提供的一个全新的滤镜工具,将选区内的图像进行克隆、喷绘、粘贴操作后,自动变形以符合透视规律,大大节约了修改照片所需的时间。在随后的CS3版中,还添加了“修改网格角度”功能,以方便我们对立体图形进行置换。

图1
整块拼接加自由变换
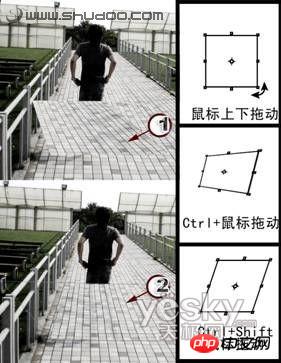
我们首先看一看今天我们的主题图片,在体育场中,有很多瓷砖铺设的通道,我们的任务是把里面的人物去掉,得到一个空无一人的场景。我们只需要把右侧的瓷砖拼到人物上去就可以了,不过还需要有一点小技巧才可以让它们合在一起。
1.我们使用多边形选择工具。沿着瓷砖的边角,从右侧选出大块的图像。按快捷键“Ctrl J”,将它复制到新的图层。
2.把新的图层盖在人物上方,可以看到,因为两侧的透视关系不对(图2左侧所示),瓷砖无法对按。我们可以按快捷键“Ctrl T”,对它进行自由变换。按下“Ctrl”键,用鼠标拖动变换框的角点,将瓷砖的缝对齐。(图2右侧所示)
3.按快捷键“Shift Ctrl E”,将图层全部合并。用同样的方法,将整体下方的图像做为复制源,做一个新层盖在上方人物图像上,一层一层地把这个图像修补。

图2
小提示:如何在自由变换时,放大或缩小图像
在自由变换时,想把图像放大或者缩小,可按下回车或者点击工具栏就必须应用变换,如何在变换的时候能切换到放大和缩小工具或者抓手工具?用快捷键“Ctrl Alt 空格”,单击画面可以缩小,快捷键“Ctrl 空格”,单击画面可以放大,这个快捷键不受变换框的影响。
利用消失点工具来修复图像
对于下面这类透视效果较为复杂的图像,我们借助消失点工具,可以很轻松的去除掉人物,它使用方便,特别适合修正透视错误的图像。
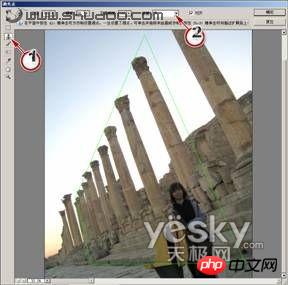
1.我们新建一个图层。单击菜单“滤镜→消失点”,弹出消失点工具设置对话框。我们首先需要设置本图风景的透视关系。
2.单击图3所示标示1处的创建平面工具,在图像中按柱子和台阶的走向单击四个角,得到一个平面网格。

图3
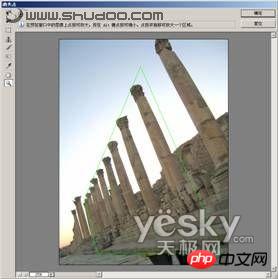
小提示:消失点工具创建的网格有什么用?
网格就是用来设置透视关系用的辅助工具,只有定义了网格之后,才能在消失点中进行编辑。如果在创建的时候点击的位置并不准确,我们还可以使用标示2所示的编辑平面工具对网格进行进一步的修改。拖动角点改变透视关系,直到符合各个柱子因透视而改变的形状。
3.单击左侧的仿制图章工具(标示1所示),将修复选项设置为“关”(标示2所示),网格自动变为外框显示模式。在网格内部按着Alt键单击取样,可以看到,我们就能在保持透视关系的前提下,将台阶和柱子复制到人物上面进行覆盖!多次取样进行修复,注意在下笔前一定要确定对齐。图4为修复过程中的画面。

图4
4.使用仿制图章,多次取样后将岩石和柱子复制到人物图像上来。先做出整体效果,最后再重扫一遍,把接头处重新进行对位。这样就将误差分散到各处,从而基本上将岩石接头对在一起。图6为修复的带有透视效果的画面,可以看到,下面的地面还没有修复,它的透视影响不是十分明显,因此我们可以在这里的修复完成后,使用传统的仿制图章工具将地面再修复,也可以为地面创建网格,用上面说的方法来修复。

图5
5.最后利用仿制图章工具,将地面修复之后,利用清晰的岩石纹理将有些地方模糊的图像覆盖,如果台阶的接头没有接好,也可以在这个时候复制某些位置图像质量较好的岩石台阶,移到有缺陷的位置覆盖。这样,整个人物就从图像中消失啦!
 图6
图6

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penyelesaian Masalah Pencahayaan Pencahayaan Mesej Masalah: Bagaimana Menyelesaikan Pengecualian Data Pulangan dan Baris tidak boleh dimakan?
Mar 31, 2025 pm 11:33 PM
Penyelesaian Masalah Pencahayaan Pencahayaan Mesej Masalah: Bagaimana Menyelesaikan Pengecualian Data Pulangan dan Baris tidak boleh dimakan?
Mar 31, 2025 pm 11:33 PM
ThinkPhp6 ...
 Apakah laman web yang disyorkan untuk perisian aplikasi mata wang maya?
Mar 31, 2025 pm 09:06 PM
Apakah laman web yang disyorkan untuk perisian aplikasi mata wang maya?
Mar 31, 2025 pm 09:06 PM
Artikel ini mencadangkan sepuluh laman web cadangan aplikasi yang berkaitan dengan mata wang maya, termasuk Binance Academy, OKX Learn, Coingecko, Cryptoslate, Coindesk, Investopedia, Coinmarketcap, Huobi University, Coinbase Learn and Cryptocompare. Laman web ini bukan sahaja memberikan maklumat seperti data pasaran mata wang maya, analisis trend harga, dan lain -lain, tetapi juga menyediakan sumber pembelajaran yang kaya, termasuk pengetahuan asas blok, strategi perdagangan, dan tutorial dan ulasan pelbagai aplikasi platform perdagangan, membantu pengguna memahami dan menggunakannya
 Top 10 dari kedudukan aplikasi platform perdagangan Web3 rasmi (dilancarkan secara berwibawa pada tahun 2025)
Mar 31, 2025 pm 08:09 PM
Top 10 dari kedudukan aplikasi platform perdagangan Web3 rasmi (dilancarkan secara berwibawa pada tahun 2025)
Mar 31, 2025 pm 08:09 PM
Berdasarkan data pasaran dan kriteria penilaian biasa, artikel ini menyenaraikan sepuluh aplikasi platform perdagangan Web3 yang teratas pada tahun 2025. Senarai ini meliputi platform terkenal seperti Binance, OKX, Gate.io, Huobi (kini dikenali sebagai HTX), Crypto.com, Coinbase, Kraken, Gemini, Bitmex dan Bybit. Platform ini mempunyai kelebihan sendiri dalam skala pengguna, jumlah urus niaga, keselamatan, pematuhan, inovasi produk, dan lain -lain. Sebagai contoh, Binance dikenali sebagai pangkalan pengguna yang besar dan perkhidmatan produk yang kaya, sementara Coinbase memberi tumpuan kepada keselamatan dan pematuhan. Memilih platform yang sesuai memerlukan pertimbangan yang komprehensif berdasarkan keperluan anda sendiri dan toleransi risiko.
 Bagaimana cara menggulung kedudukan dalam mata wang digital? Apakah platform rolling mata wang digital?
Mar 31, 2025 pm 07:36 PM
Bagaimana cara menggulung kedudukan dalam mata wang digital? Apakah platform rolling mata wang digital?
Mar 31, 2025 pm 07:36 PM
Posisi Rolling Mata Wang Digital adalah strategi pelaburan yang menggunakan pinjaman untuk menguatkan leverage perdagangan untuk meningkatkan pulangan. Artikel ini menerangkan proses penggulungan mata wang digital secara terperinci, termasuk langkah-langkah utama seperti memilih platform perdagangan yang menyokong rolling (seperti Binance, Okex, Gate.io, Huobi, Bybit, dll), membuka akaun leverage, menetapkan leverage berbilang, meminjam dana untuk perdagangan, Walau bagaimanapun, perdagangan kedudukan rolling sangat berisiko, dan pelabur perlu beroperasi dengan berhati -hati dan merumuskan strategi pengurusan risiko yang lengkap. Untuk mengetahui lebih lanjut mengenai tip rolling mata wang digital, sila teruskan membaca.
 Pada platform mana urus niaga web3?
Mar 31, 2025 pm 07:54 PM
Pada platform mana urus niaga web3?
Mar 31, 2025 pm 07:54 PM
Artikel ini menyenaraikan sepuluh platform perdagangan Web3 yang terkenal, termasuk Binance, OKX, Gate.io, Kraken, Bybit, Coinbase, Kucoin, Bitget, Gemini dan Bitstamp. Artikel ini membandingkan ciri -ciri setiap platform secara terperinci, seperti bilangan mata wang, jenis dagangan (tempat, niaga hadapan, pilihan, NFT, dll), yuran pengendalian, keselamatan, pematuhan, kumpulan pengguna, dan lain -lain, bertujuan untuk membantu pelabur memilih platform perdagangan yang paling sesuai. Sama ada peniaga frekuensi tinggi, peminat perdagangan kontrak, atau pelabur yang memberi tumpuan kepada pematuhan dan keselamatan, mereka dapat mencari maklumat rujukan daripadanya.
 Tutorial yang disyorkan untuk pemula dalam pertukaran mata wang maya yang biasa digunakan dalam lingkaran mata wang
Mar 31, 2025 pm 10:45 PM
Tutorial yang disyorkan untuk pemula dalam pertukaran mata wang maya yang biasa digunakan dalam lingkaran mata wang
Mar 31, 2025 pm 10:45 PM
Artikel ini menyediakan cadangan pertukaran terperinci dan tutorial pengenalan untuk pemula dalam bulatan mata wang. Pertukaran yang biasa digunakan seperti Coinbase, Binance, Kraken, Ouyi dan Open Door adalah disyorkan, dan langkah -langkah untuk pendaftaran, pengesahan identiti, tetapan keselamatan, cas semula dan perdagangan diperkenalkan. Artikel ini juga menekankan pentingnya kesedaran keselamatan, kawalan risiko dan pembelajaran berterusan, yang bertujuan untuk membantu pemula memasuki bidang aset digital dengan selamat dan rasional.
 Apakah laman web perisian pasaran percuma
Mar 31, 2025 pm 10:36 PM
Apakah laman web perisian pasaran percuma
Mar 31, 2025 pm 10:36 PM
Terdapat enam laman web perisian tontonan pasaran percuma: 1. Platform Binance, sesuai untuk pelabur aset digital; 2 platform okx, menyediakan data pasaran yang kaya; 3. Platform Open Door (Gate.io) Sesame, sesuai untuk pengguna yang berdagang di Gate.io; 4. TradingView, menyediakan alat carta profesional; 5. Coinmarketcap, meliputi pelbagai data aset digital; 6. Coingecko, menyediakan penilaian asas projek. Apabila memilih platform, anda perlu mempertimbangkan objek pelaburan, keperluan fungsi carta, komprehensif data dan pengalaman pengguna.
 Tutorial terkini untuk pertukaran mata wang maya yang biasa digunakan dalam bulatan mata wang 2025
Mar 31, 2025 pm 10:57 PM
Tutorial terkini untuk pertukaran mata wang maya yang biasa digunakan dalam bulatan mata wang 2025
Mar 31, 2025 pm 10:57 PM
Artikel ini mencadangkan beberapa pertukaran mata wang maya yang biasa digunakan dan agak selamat untuk pemula memasuki bulatan mata wang pada tahun 2025, termasuk pintu terbuka Binance, Ouyi, Coinbase dan bijan. Artikel ini menyediakan tutorial terperinci mengenai pendaftaran, pengesahan, persediaan keselamatan dan proses transaksi, dan menekankan pentingnya kawalan risiko, kesedaran keselamatan dan pembelajaran yang berterusan, yang bertujuan untuk membantu pemula dengan selamat memulakan dengan perdagangan aset digital.






