
Untuk memudahkan manipulasi nilai jenis asas, ECMAScript menyediakan 3 jenis rujukan khas: Boolean, Number dan String. Jenis ini serupa dengan jenis rujukan lain, tetapi juga mempunyai tingkah laku khas yang sepadan dengan jenis asas masing-masing. Malah, apabila nilai jenis asas dibaca, objek jenis pembungkusan asas yang sepadan akan dibuat di latar belakang, supaya beberapa kaedah boleh dipanggil untuk memanipulasi data.
1. Gambaran keseluruhan jenis pembungkusan asas
var box = 'Mr. Lee';//定义一个字符串 var box2 = box.substring(2);//截掉字符串前两位 alert(box2);//输出新字符串
Kotak pembolehubah ialah jenis rentetan, dan box.substring(2) menunjukkan bahawa ia adalah objek (PS: hanya objek akan memanggil kaedah), dan akhirnya hasil pemprosesan diberikan kepada box2. 'Mr. Lee' ialah nilai jenis rentetan, secara logiknya, ia tidak sepatutnya menjadi objek dan tidak sepatutnya mempunyai kaedahnya sendiri, seperti:
alert('Mr. Lee'.substring(2));//Panggil kaedah terus melalui nilai
1. Penulisan literal:
var box = 'Mr. Lee';//字面量
box.name = 'Lee';//无效属性
box.age = function () {//无效方法
return 100;
};
alert(box);//Mr. Lee
alert(box.substring(2));//. Lee
alert(typeof box);//string
alert(box.name);//undefined
alert(box.age());//错误
2.kaedah penulisan operator baharu:
var box = new String('Mr. Lee');//new 运算符
box.name = 'Lee';//有效属性
box.age = function () {//有效方法
return 100;
};
alert(box);//Mr. Lee
alert(box.substring(2));//. Lee
alert(typeof box);//object
alert(box.name);//Lee
alert(box.age());//100
Pengisytiharan literal di atas dan pengisytiharan pengendali baharu dengan baik menggambarkan perbezaan antara mereka. Tetapi satu perkara yang pasti, iaitu kaedah terbina dalam boleh digunakan tanpa mengira bentuk literal atau bentuk operator baharu. Dan sifat Boolean dan Number adalah sama seperti String, dan ketiga-tiga jenis boleh menjadi jenis pembungkusan asas.
PS: Apabila menggunakan pengendali baharu untuk mencipta tiga jenis objek di atas, anda boleh menambah sifat dan kaedah kepada diri sendiri, tetapi kami mengesyorkan agar tidak menggunakannya dengan cara ini, kerana ia akan menjadikannya mustahil untuk membezakan sama ada ia nilai jenis asas atau jenis rujukan.
2. Jenis Boolean
Jenis Boolean tidak mempunyai sifat atau kaedah khusus.
3. Jenis nombor
Jenis Nombor mempunyai beberapa sifat statik (sifat dipanggil terus melalui Nombor tanpa pengendali baharu) dan kaedah.
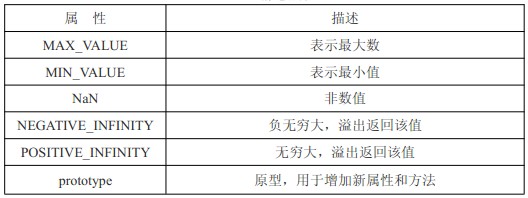
Sifat statik nombor

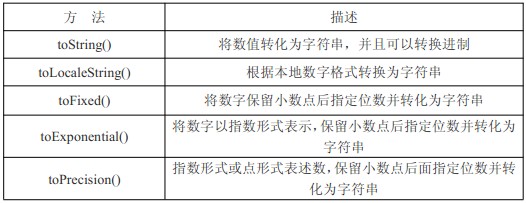
Kaedah objek Nombor

var box = 1000.789; alert(box.toString());//转换为字符串,传参可以转换进制 alert(box.toLocaleString());//本地形式,1,000.789 alert(box.toFixed(2));//小数点保留,1000.78 alert(box.toExponential());//指数形式,传参会保留小数点 alert(box.toPrecision(3));//指数或点形式,传参保留小数点
4. Jenis rentetan
Jenis String mengandungi tiga sifat dan sejumlah besar kaedah terbina dalam yang tersedia.
Sifat objek rentetan

String juga mengandungi kaedah biasa objek, seperti kaedah valueOf(), toLocaleString() dan toString(), tetapi kaedah ini semuanya mengembalikan nilai asas rentetan.
Kaedah watak

var box = 'Mr.Lee'; alert(box.charAt(1));//r alert(box.charCodeAt(1));//114 alert(box[1]);//r,通过数组方式截取
PS: box[1] akan memaparkan undefined dalam pelayar IE, jadi gunakannya dengan berhati-hati.
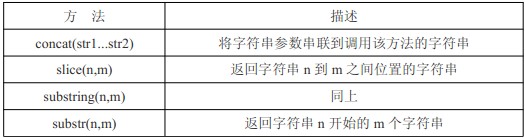
Kaedah operasi rentetan

var box = 'Mr.Lee';
alert(box.concat(' is ', ' Teacher ', '!'));//Mr.Lee is Teacher !
alert(box.slice(3));//Lee
alert(box.slice(3,5));//Le
alert(box.substring(3));//Lee
alert(box.substring(3,5));//Le
alert(box.substr(3));//Lee
alert(box.substr(3,5));//Lee
var box = 'Mr.Lee';
alert(box.slice(-3));//Lee,6+(-3)=3 位开始
alert(box.substring(-3));//Mr.Lee 负数返回全部
alert(box.substr(-3));//Lee,6+(-3)=3 位开始
var box = 'Mr.Lee';
alert(box.slice(3, -1));//Le 6+(-1)=5, (3,5)
alert(box.substring(3, -1));//Mr. 第二参为负,直接转 0,并且方法会把较小的数字提前,(0,3)
alert(box.substr(3, -1));//'' 第二参数为负,直接转 0 ,(3,0)PS: Pelaksanaan JavaScript IE mempunyai masalah apabila mengendalikan nilai negatif yang dihantar ke kaedah substr() Ia akan mengembalikan rentetan asal, jadi ingat apabila menggunakannya.
Kaedah kedudukan rentetan

var box = 'Mr.Lee is Lee';
alert(box.indexOf('L'));//3
alert(box.indexOf('L', 5));//10
alert(box.lastIndexOf('L'));//10
alert(box.lastIndexOf('L', 5));//3,从指定的位置向前搜索PS: Jika rentetan yang dikehendaki tidak ditemui, -1 dikembalikan.
Contoh: Cari semua L.
var box = 'Mr.Lee is Lee';//包含两个 L 的字符串
var boxarr = [];//存放 L 位置的数组
var pos = box.indexOf('L');//先获取第一个 L 的位置
while (pos > -1) {//如果位置大于-1,说明还存在 L
boxarr.push(pos);//添加到数组
pos = box.indexOf('L', pos + 1);//从新赋值 pos 目前的位置
}
alert(boxarr);//输出Kaedah penukaran kes

var box = 'Mr.Lee is Lee'; alert(box.toLowerCase());//全部小写 alert(box.toUpperCase());//全部大写 alert(box.toLocaleLowerCase()); alert(box.toLocaleUpperCase());
PS: Hanya beberapa bahasa (seperti bahasa Turki) yang mempunyai penyetempatan huruf besar dan kecil khusus tempatan Secara umumnya, kesan penyetempatan adalah konsisten sama ada ia disetempatkan atau tidak.
Kaedah padanan corak rentetan

Aplikasi ungkapan biasa dalam rentetan telah dibincangkan secara terperinci dalam bab sebelumnya dan tidak akan diulang di sini. Padanan(), ganti(), serach(), dan split() di atas juga boleh digunakan dalam rentetan biasa.
var box = 'Mr.Lee is Lee';
alert(box.match('L'));//找到 L,返回 L 否则返回 null
alert(box.search('L'));//找到 L 的位置,和 indexOf 类型
alert(box.replace('L', 'Q'));//把 L 替换成 Q
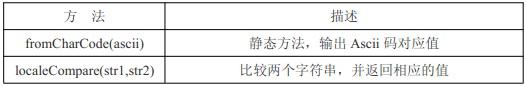
alert(box.split(' '));//以空格分割成字符串其他方法

alert(String.fromCharCode(76));//L,输出 Ascii 码对应值
localeCompare(str1,str2)方法详解:比较两个字符串并返回以下值中的一个;
1.如果字符串在字母表中应该排在字符串参数之前,则返回一个负数。(多数-1)
2.如果字符串等于字符串参数,则返回 0。
3.如果字符串在自附表中应该排在字符串参数之后,则返回一个正数。(多数 1)
[task]var box = 'Lee';
alert(box.localeCompare('apple'));//1
alert(box.localeCompare('Lee'));//0
alert(box.localeCompare('zoo'));//-1HTML 方法

以上是通过 JS 生成一个 html 标签,根据经验,没什么太大用处,做个了解。
var box = 'Lee';
alert(box.link('http://www.jb51.net'));//超链接教程内容来自 李炎恢老师JavaScript教程
下面是其它网友整理的文章:
一 基本包装类型概述
实际上,每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而能够调用一些方法来操作这些数据;
var box = 'Mr.Lee'; // 定义一个String字符串;
var box2 = box.substring(2); // 截掉字符串前两位;
console.log(box2); // 输出新字符串;=>.Lee;
// 变量box是一个字符串String类型,而box.substring(2)又说明它是一个对象(只有对象才会调用方法);
console.log('Mr.Lee'.substring(3)); // 直接通过字符串值来调用方法=>Lee; 引用类型和基本包装类型的主要区别就是对象的生存期;
自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁;
这意味着我们不能在运行时为基本类型值添加属性和方法;
var s1 = 'some text'; // => var s1 = new String('some text');
var s2 = s1.substring(5); // => var s2 = s1.substring(5);
// s1 = null; 销毁这个实例;后台自动执行;
1.字面量写法
var box = 'Mr.Lee'; // 字面量;
box.name = 'Lee'; // 无效属性;
box.age = function(){ // 无效方法;
return 100;
};
console.log(box.substring(3)); // =>Lee;
console.log(typeof box); // =>string;
console.log(box.name); // =>undefined;
console.lgo(box.age()); // =>错误;
2.new运算符写法
var box = new String('Mr.Lee');
box.name = 'Lee';
box.age = function(){
return 100;
};
console.log(box.substring(3)); // =>Lee;
console.log(typeof box); // =>object;
console.log(box.name); // =>Lee;
console.lgo(box.age()); // =>100; // Perisytiharan literal di atas dan perisytiharan pengendali baharu menunjukkan perbezaan antaranya;
// Walau bagaimanapun, sama ada ia adalah operator literal atau baharu, anda boleh menggunakan kaedah terbina dalam (subrentetan)
Dua jenis Boolean
//Jenis Boolean tidak mempunyai sifat atau kaedah khusus;
Tiga jenis Nombor
//Jenis Nombor mempunyai beberapa sifat statik (dipanggil terus melalui Nombor tanpa operator baharu) dan kaedah
1. Sifat statik objek Nombor
MAX_VALUE mewakili nombor maksimum;
MIN_VALUE mewakili nilai minimum;
NaN Bukan nilai berangka;
NEGATIVE-INFINITY Infiniti negatif, limpahan mengembalikan nilai ini;
POSITIVE_INFINITY Infiniti, limpahan mengembalikan nilai ini;
prototaip Prototaip, digunakan untuk menambah sifat dan kaedah baharu;
2. Kaedah objek Nombor
toString() Tukar nilai kepada rentetan, dan boleh menukar asas
toLocaleString() Tukar rentetan mengikut format nombor tempatan;
toFixed() Tukar nombor kepada rentetan dengan mengekalkan bilangan digit yang ditentukan selepas titik perpuluhan;
toExponential() mewakili nombor dalam bentuk eksponen;
toPrecision() mewakili nombor dalam bentuk eksponen atau bentuk titik;
Empat jenis Rentetan
Jenis String mengandungi tiga atribut dan sebilangan besar kaedah terbina dalam yang tersedia
1. Sifat objek rentetan
panjang Mengembalikan panjang aksara rentetan;
constructor Mengembalikan fungsi yang mencipta objek String;
prototaip Kembangkan definisi rentetan dengan menambahkan atribut dan kaedah 2. Kaedah aksara objek rentetan
charAt(n) Mengembalikan aksara pada kedudukan indeks yang ditentukan;
charCodeAt(n) Mengembalikan pengekodan aksara pada kedudukan indeks yang ditentukan dalam pengekodan Unicode;
kotak var = 'Encik Lee';
console.log(box.charAt(1)); // =>r;
console.log(box.charCodeAt(1)); // =>114;
console.log(box[1]) // =>r;Pemintasan melalui tatasusunan; 3.Kaedah operasi rentetan objek
slice(n,m) Mengembalikan rentetan antara kedudukan rentetan n dan m;
subrentetan(n,m) Sama seperti di atas;
substr(n,m) Mengembalikan rentetan m bermula pada kedudukan rentetan n;
kotak var = 'Encik Lee';
console.log(box.concat('Ok!')); // =>Encik Lee OK!;
console.log(box.slice(3)); // =>Lee;(Memintas semua aksara seterusnya bermula dari indeks 3);
console.log(box.substring(3,5)); // =>Le;(Memintas aksara dari indeks 3 hingga indeks 5. Kaedah kedudukan rentetan objek
indexOf(str,n) Cari str pertama ke belakang bermula dari indeks n dan kembalikan nilai indeks yang dicari;
lastIndexOf(str,n) Mencari ke hadapan untuk str pertama bermula dari indeks n, dan mengembalikan nilai indeks yang dicari
kotak var = 'Mr.Lee ialah Lee';
console.log(box.indexOf('L')); // =>3;(Nilai indeks L pertama yang dicari dari hadapan ke belakang ialah 3);
console.log(box.lastIndexOf('L')); // =>10;(Nilai indeks L pertama yang dicari dari belakang ke hadapan ialah 10);
console.log(box.indexOf('L',5)); // =>10;(Nilai indeks L pertama yang dicari ke belakang daripada yang ke-5 ialah 10);
//Jika rentetan yang hendak dicari tidak ditemui, kembalikan -1;
// Cari semua L;
kotak var = 'Mr.Lee ialah Lee';
var boxarr = [];
var pos = box.indexOf('L'); var pos = box.indexOf('L');
boxarr.push(pos);
}
console.log(boxarr); // [3,10]
// kaedah trim()
// ECMAScript5 mentakrifkan kaedah trim() untuk semua rentetan;
var str = ' hello world ';
var trimstr = str.trim();
console.log(trimstr); // =>hello world; console.log(str); // => ruang akan kekal tidak berubah; 5. Kaedah penukaran kes rentetan objek
toLowerCase(str) Tukar semua rentetan kepada huruf kecil;
toUpperCase(str) Tukar semua rentetan kepada huruf besar;
toLocaleLowerCase(str) Menukar semua rentetan kepada huruf kecil dan menyetempatkannya;
toLocaleLowerCase(str) Menukar semua rentetan kepada huruf besar dan menyetempatkannya; 6. Kaedah pemadanan corak rentetan objek Rentetan
// Kaedah penggunaan khusus diperkenalkan dalam peraturan biasa;
match(pattern) Mengembalikan subrentetan dalam corak atau null; // Sama seperti pattern.exec(str);
ganti(corak,gantian)ganti corak dengan gantian;
search(pattern) Mengembalikan kedudukan permulaan corak dalam rentetan;
split(pattern) Mengembalikan tatasusunan di mana rentetan dipecah mengikut corak yang ditentukan;
kotak var = 'Encik Lee ialah Lee';
var p = /L/g;
console.log(box.match(p)); // =>[L,L];
console.log(box.search(p)); // =>3;
console.log(box.replace(p,'Q')); // =>Encik Qee ialah Qee;
console.log(box.split(' ')); // =>['Mr.Lee','is','Lee'];7
fromCharCode(ascii) Kaedah statik, mengeluarkan nilai sepadan kod Ascii;
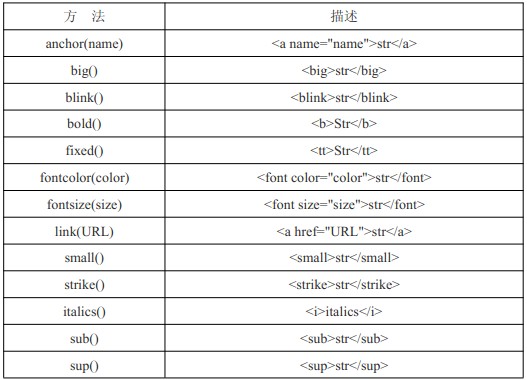
localeCompare(str1,str2) Membandingkan dua rentetan dan mengembalikan nilai yang sepadan 8. Kaedah HTML objek rentetan
// Hasilkan teg html melalui JS, yang tidak banyak digunakan;
var box = "Lee";
console.log(box.link('www.baidu.com')); //Lee;
5 Ringkasan
// Oleh kerana jenis pembungkusan asas, nilai jenis asas dalam JS boleh diakses sebagai objek
//Ciri jenis asas:
// 1. Setiap jenis pembungkusan dipetakan kepada jenis asas dengan nama yang sama;
// 2. Apabila mengakses nilai jenis asas dalam mod baca, objek jenis pembungkusan asas yang sepadan akan dibuat, dengan itu memudahkan operasi data;
// 3. Sebaik sahaja pernyataan yang mengendalikan nilai jenis asas dilaksanakan, objek pembungkusan yang baru dibuat akan dimusnahkan serta-merta;
 penggunaan fungsi satu
penggunaan fungsi satu
 Perbezaan antara versi rumah win10 dan versi profesional
Perbezaan antara versi rumah win10 dan versi profesional
 Keperluan konfigurasi minimum untuk sistem win10
Keperluan konfigurasi minimum untuk sistem win10
 Bagaimana untuk belajar bahasa go dari 0 asas
Bagaimana untuk belajar bahasa go dari 0 asas
 Cara menggunakan fungsi penyahkod
Cara menggunakan fungsi penyahkod
 enjin carian meta
enjin carian meta
 Nombor jujukan pengisian sel digabungkan
Nombor jujukan pengisian sel digabungkan
 Apakah yang perlu saya lakukan jika komputer saya tidak dapat dihidupkan?
Apakah yang perlu saya lakukan jika komputer saya tidak dapat dihidupkan?
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED




