 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Sistem pengundian mudah dan js undi memberus idea dan kaedah_kemahiran javascript
Sistem pengundian mudah dan js undi memberus idea dan kaedah_kemahiran javascript
Sistem pengundian mudah dan js undi memberus idea dan kaedah_kemahiran javascript
Saya telah lama mendengar bahawa terdapat beberapa skrip untuk meleret undi, dan sesetengah orang menggunakannya untuk meleret undi dalam undian Weibo dan tinjauan pendapat lain yang berkaitan.
Cubalah, mungkin anda juga boleh leret undi? Selepas bermain-main selama beberapa jam, akhirnya saya mendapat sesuatu.
(1) Sistem pengundian
Untuk mengundi, anda mesti mempunyai antara muka mengundi terlebih dahulu.
Sudah tentu, anda boleh pergi terus ke pelbagai laman web pengundian, tetapi lebih baik anda membuat halaman mengundi anda sendiri di sini untuk kemudahan anda.
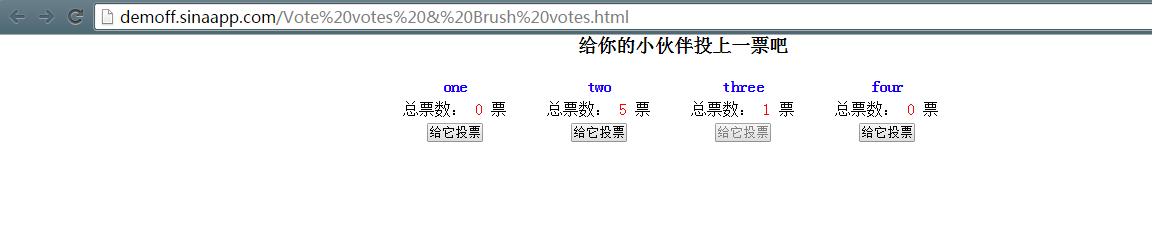
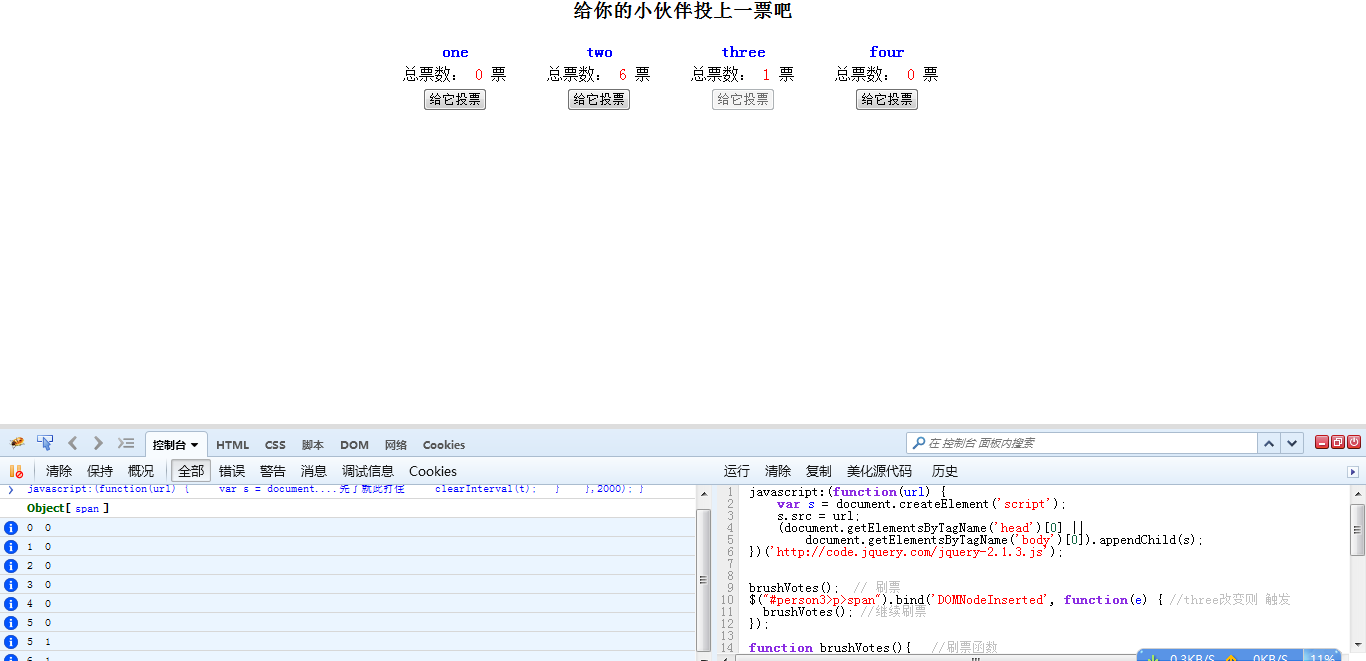
Halaman itu kira-kira seperti berikut atau Lihat demo

Biasanya, antara muka adalah sangat mudah, tetapi ia juga pada asasnya mempunyai fungsi asas mengundi.
Peraturan asal ialah: anda hanya boleh mengundi sekali, kemudian ia menggesa kejayaan, dan kemudian butang tidak tersedia.
Mereka semua adalah JS asli Mereka yang tidak fleksibel dalam operasi DOM boleh menggunakan ini untuk mempraktikkan kemahiran mereka. Sudah tentu, menggunakan jq akan menjadi sangat mudah.
bahagian html/css
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<head>
<title>投票系统 & js脚本简单刷票</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#wrap{margin: 0 auto; width:600px; text-align: center;}
.person{position: relative; margin: 20px; float: left;}
.person h4,
.person p,
.person button{margin-bottom: 5px;}
.person h4{color: blue;}
.person span{color: red;}
.person button:hover{cursor: pointer; font-weight: bold;}
.clear{clear: both;}
</style>
</head>
<body>
<div id="wrap">
<h3>给你的小伙伴投上一票吧</h3>
<div class="person">
<h4>one</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>two</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>three</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>four</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="clear"></div>
</div>bahagian js
<script type="text/javascript">
function getElemensByClassName(className){ // 通过class获取
var classArr = new Array();
var tags = document.getElementsByTagName("*"); //获取所有节点
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute("class") == className){
classArr.push(tags[item]); //收集class匹配的节点
}
}
}
return classArr;
}
function delete_FF(element){ // 在FireFox中删除子节点为空的元素
var childs = element.childNodes;
for(var i=0;i<childs.length;i++){
var pattern = /\s/; //模式匹配,内容为空
if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //处理
//alert(childs[i].nodeName);
element.removeChild(childs[i]); //删除FF中获取的空节点
}
}
}
window.onload = function(){
var persons = getElemensByClassName("person");
// alert(persons);
for(var item in persons){ //遍历所有person,为它们绑定投票事件
(function(_item){ //匿名函数传入item, 防止因作用域问题导致item总为最后一个
delete_FF(persons[_item]); //出去FF中空行代表的子节点
persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //赋上id
var childs = persons[_item].childNodes;
for(var i = 0;i<childs.length;i++){
//alert(childs[i].nodeName);
if(childs[i].nodeName == "BUTTON"){ //点击按钮投票
var oButton = childs[i];
}
if(childs[i].nodeName == "P"){ //投票结果更新
var oP = childs[i];
var oSpan = oP.getElementsByTagName("span")[0];
}
}
if(oButton != null){
oButton.onclick = function(){ //事件绑定
var num = oSpan.innerHTML; //获取票数
oSpan.innerHTML = (++num); //票数更新
// 这时一般我们可能就需要把这个票数num传送给服务器保存,更新时也是和服务器中的num同步
this.setAttribute("disabled","true"); // 一般只能投票一次的吧
alert("投票成功,谢谢您的支持");
};
}
})(item); // 传入各项person
}
};
</script>Komen hendaklah lebih jelas, halaman undian yang ringkas.
(2) Pelaksanaan skrip memberus tiket
Skrip menolak undi bermaksud pengundian dilaksanakan melalui skrip Bagaimana untuk mencapai undian?
Daripada kod di atas, kami tahu bahawa pengundian umum adalah dengan mengklik "Undi", supaya data diproses.
Bahagian hadapan mempunyai nombor statistik undi, dan bahagian belakang juga mempunyai nombor statistik undian Kami tidak perlu memberi perhatian kepada nombor belakang kerana bahagian hadapan dan belakang-. akhir disegerakkan.
Apabila acara klik dicetuskan, js akan menyegerakkan num secara semula jadi. Jika kita ingin meleret tiket, kita hanya perlu mencetuskan acara klik.
Selain itu, sistem pengundian adalah halaman orang lain, dan kami tidak berhak untuk mengubah suainya adalah sebenarnya mensimulasikan kejadian melalui js.
Sekarang anda telah menulis skrip, bagaimanakah anda harus menggunakannya?
Biasanya, anda menggunakan mod konsol, seperti konsol Chrome FireFox, meletakkan skrip anda sendiri ke dalamnya dan ia akan menghuraikan serta melaksanakannya serta memproses data halaman.
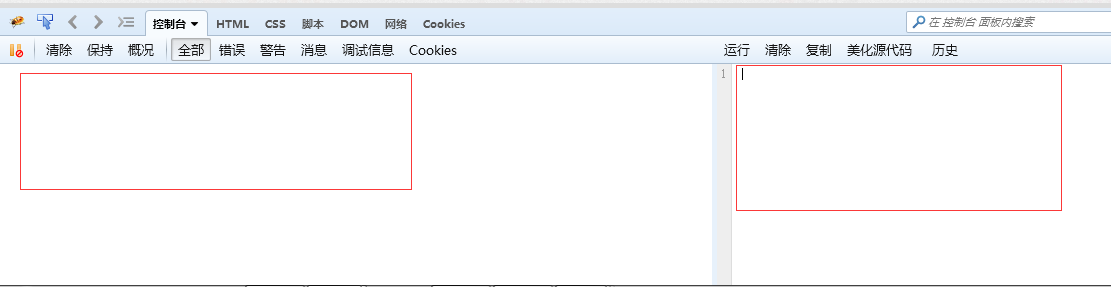
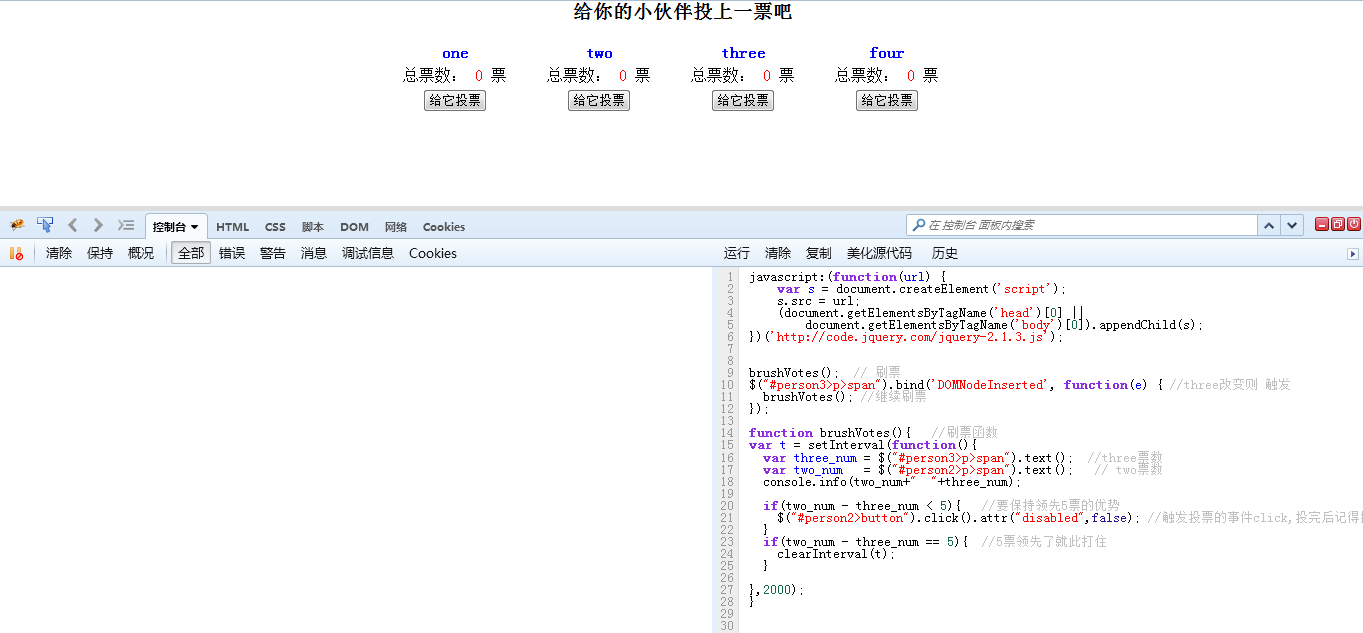
Sebagai contoh, dalam konsol FireBug di sini, maklumat dipaparkan di sebelah kiri dan kod js boleh dimasukkan di sebelah kanan.

Atau anda juga boleh menggunakan konsol krom, hanya masukkan js dan tekan Enter untuk melaksanakan

Jika anda belum menggunakan perkara ini dalam kasut kanak-kanak, anda boleh mencari pengetahuan yang berkaitan.
Kemudian tulis skrip memberus tiket ringkas
Pertama sekali, kami mengikut kaedah rasmi, dengan mengandaikan bahawa halaman undian tidak ditulis oleh kami, bagaimanakah cara kami menyapu undi?
Kita mesti mengetahui perkara utama pengundian.
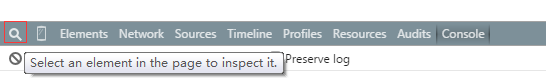
Gunakan elemen ulasan untuk mencarinya, biasanya butang undian.


Klik itu dan kemudian gerakkan tetikus ke butang pada halaman undian. Cari maklumat teg lain dalam halaman, seperti kelas id, dsb., yang akan digunakan kemudian.

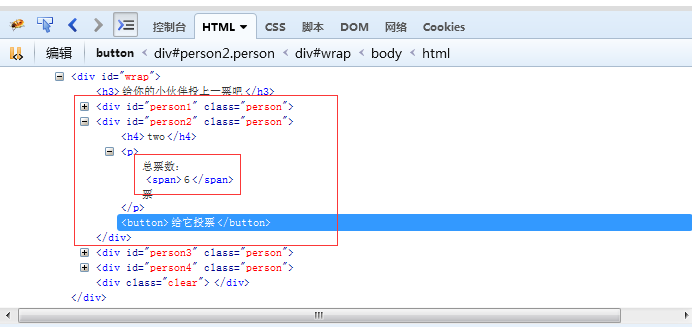
Baiklah, tentukan maklumat yang berkaitan, jenis teg id, dsb.
Sekarang, saya mahu mengundi dua orang dan mengundinya setiap dua saat. Matlamat saya adalah untuk mengekalkan jumlah undian untuk dua lebih daripada tiga (sudah tentu, apa sahaja yang anda fikirkan)
Kemudian mula menulis kod Jika anda sudah biasa dengan jquery, anda juga boleh menggunakannya terus dalam konsol.

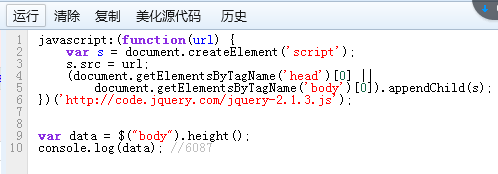
Atau jika versi lama tidak menyokong jquery, tambah sahaja:
dalam kod
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
Bermula secara rasmi
1. Tulis fungsi memberus tiket umum
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}Gunakan pemasa untuk melaksanakan acara pengundian setiap dua saat. Ia akan digantung selepas mendahului dengan 5 undi.
2. Panggil fungsi memberus tiket
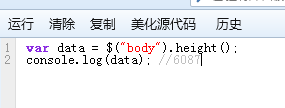
Panggilan awal adalah sekali, dan apabila anda mengklik Jalankan, skrip akan dilaksanakan secara semula jadi.
Kemudian pantau perubahan tiga undian dan lakukan pemprosesan yang mengikat.
Acara perubahan biasa hanya boleh disokong oleh elemen teg berkaitan borang tersebut. Sudah tentu kita boleh menukar span dalam undian kepada teg input dan biarkan ia mempunyai acara onchange.
Tetapi halaman itu milik orang lain dan kami tidak boleh mengubahnya.
Jadi saya mencari dan mencari, dan akhirnya menemui cara untuk mengesan perubahan kandungan dalam teg lain seperti span div dan sebagainya. Jika anda ingin memahami kaedah ini secara mendalam selamat datang
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});Dengan cara ini, jika bilangan tiga undi berubah, secara automatik ia akan dicetuskan untuk terus mengundi.
Skrip penuh
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}Akhir sekali, buat simulasi
1 Masukkan halaman undian, hubungi Firebug dan taip kod lengkap dalam kawasan input kod di sebelah kanan konsol

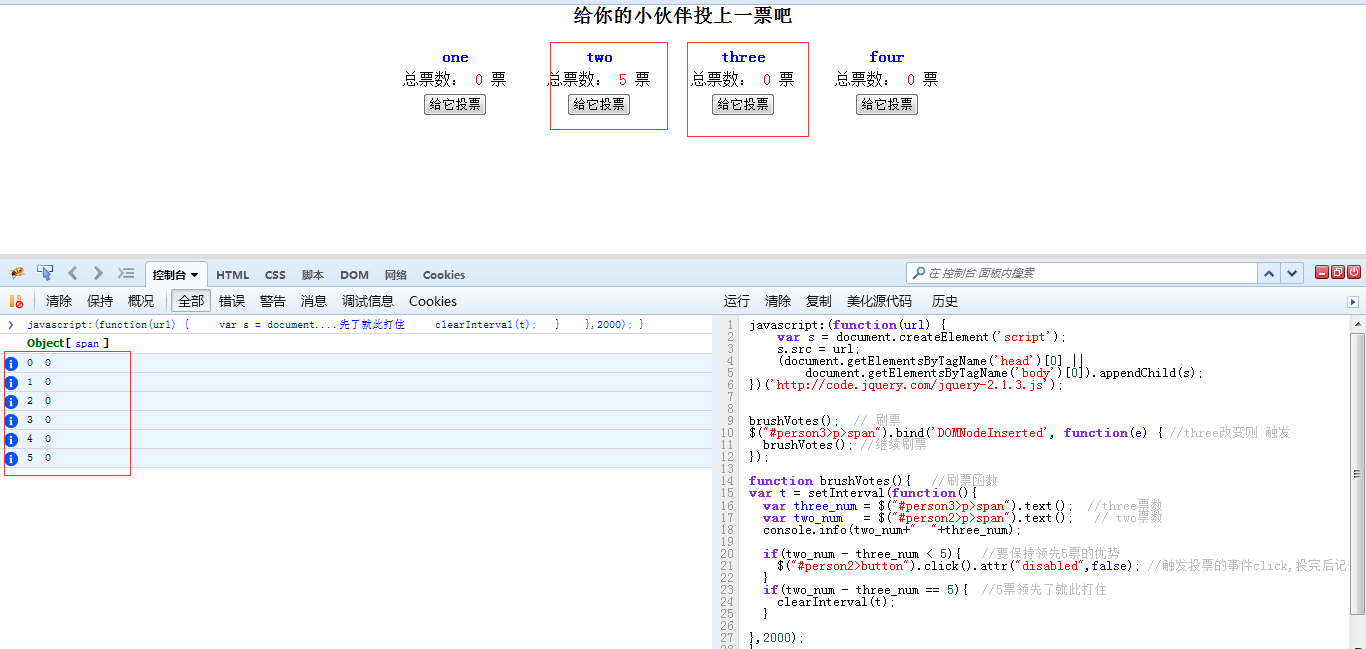
2. Kemudian klik Jalankan di sudut kiri atas dahulu, dan biarkan dua bermula dari sifar hingga 5. Ia adalah 5 undian di hadapan tiga
Makluman sehingga 5 kali

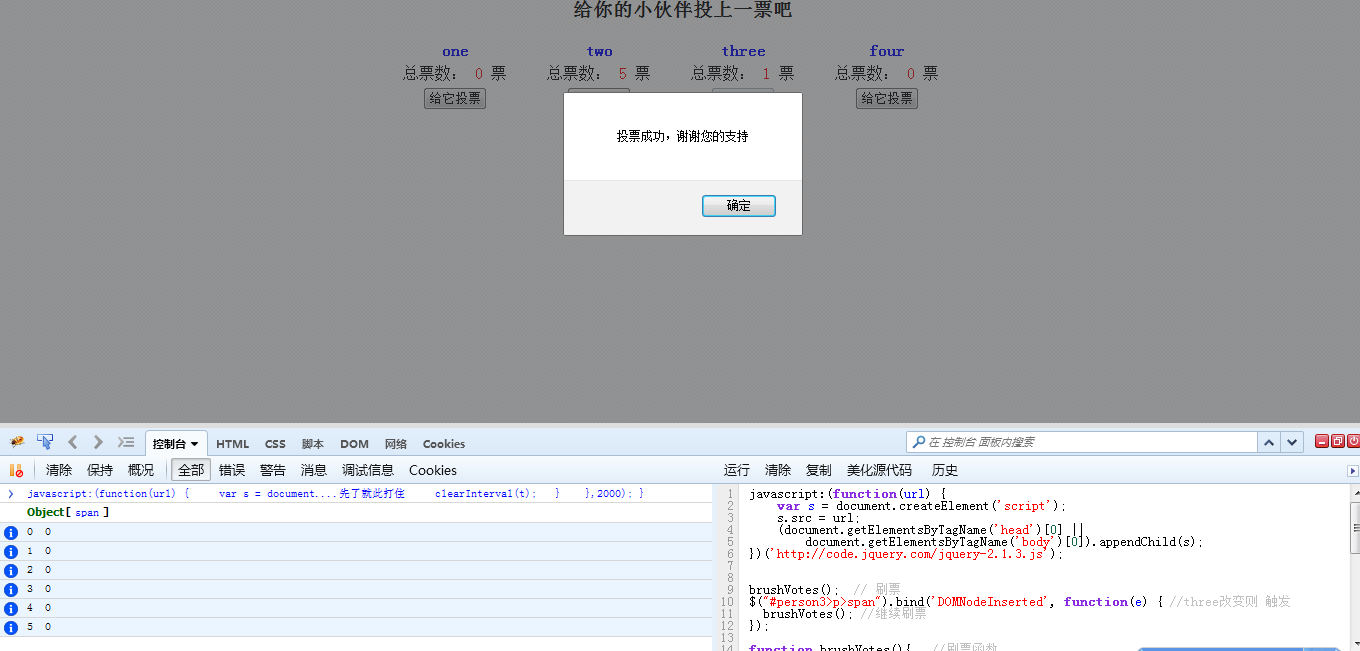
3 Kemudian, seseorang membuat simulasi mengundi untuk tiga dan mengklik butang tiga

4. Adalah dikesan bahawa bilangan tiga undian telah berubah, dan dua terus mengundi

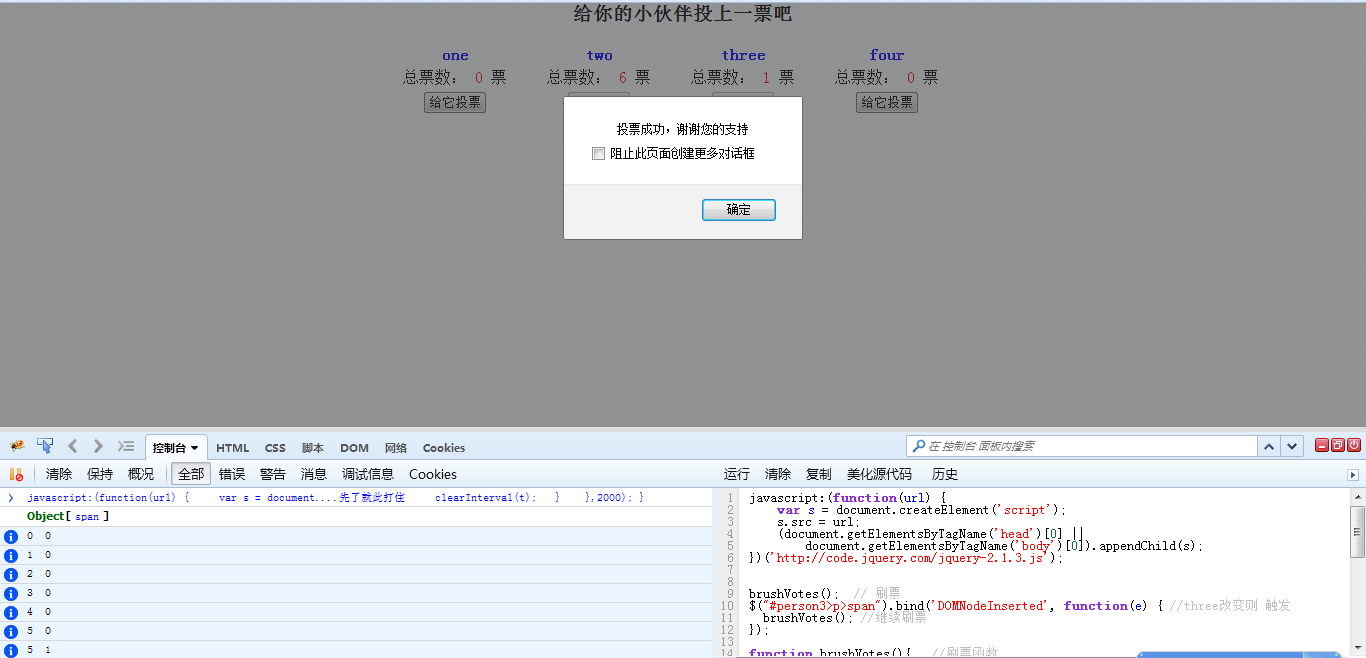
5 Akhirnya, setelah mencapai 6 undian, ia digantung semula

------------------------------------------------ --------------------------------------------------- ------
Ini ialah pelaksanaan skrip memberus tiket yang mudah.
Perkara yang paling penting melalui ini ialah mempelajari cara menggunakan skrip anda sendiri untuk mengendalikan halaman orang lain. Sudah tentu, ini bukan perkara yang sama dengan suntikan skrip yang dipanggil..
Apa yang kami lakukan ialah mensimulasikan peristiwa halaman biasa dan mencetuskannya secara manual.
Melalui mekanisme ini, anda bukan sahaja boleh meleret undi dalam sistem pengundian, tetapi juga melakukan pengesahan dan log masuk secara ganas... Tetapi anda akan kehilangan banyak apabila menemui kod pengesahan Anda juga boleh menggunakan tiket kereta api yang dipanggil merebut skrip... Tetapi ia harus melibatkan lebih banyak pengetahuan.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk memulakan pengundian WeChat
Feb 23, 2024 pm 12:20 PM
Bagaimana untuk memulakan pengundian WeChat
Feb 23, 2024 pm 12:20 PM
Bagaimana untuk memulakan pengundian WeChat? Anda boleh memulakan pengundian dalam WeChat, tetapi kebanyakan pengguna tidak tahu cara untuk memulakan pengundian dalam WeChat Seterusnya ialah tutorial grafik tentang cara untuk memulakan pengundian WeChat yang dibawa oleh editor Tengoklah! Tutorial penggunaan WeChat Cara memulakan undian WeChat 1. Mula-mula buka APP WeChat, klik pada kotak carian di bahagian atas halaman utama untuk memasuki [Pengundian] dan klik [Pengundian Kumpulan] seperti yang ditunjukkan di bawah; halaman applet dan klik butang perkhidmatan [+ Voting] 3. Akhir sekali, edit kandungan pada halaman buat undian kumpulan untuk memulakan pengundian.
 Cara mengundi di Weibo Night_Cara mengundi di Weibo Night
Mar 29, 2024 pm 06:12 PM
Cara mengundi di Weibo Night_Cara mengundi di Weibo Night
Mar 29, 2024 pm 06:12 PM
1. Buka versi terkini Weibo pada telefon mudah alih anda dan masukkannya. 2. Masukkan Malam Weibo dan cari akaun Weibo rasmi untuk dimasukkan. 3. Selepas masuk, Weibo yang disematkan akan dibuka, dan terdapat "Mula ke Malam Weibo", kita boleh klik pada perkataan biru. 4. Masukkan antara muka utama, tatal ke bawah untuk melihat selebriti kegemaran anda, dan klik butang mengundi. 5. Profil beliau kemudiannya akan dipaparkan Klik butang undi di bawah atau klik semua untuk mengundi beliau. 6. Selepas mengundi, antara muka akan meminta kami dengan jumlah undian yang kami berikan Jika kami berkeras untuk mengundi setiap hari, kami akan mendapat lebih banyak undian pada masa hadapan.
 World of Warcraft: Keputusan undian berbilang media, kadar pulangan pemain adalah menakjubkan, walaupun peningkatan kad mata adalah 10 kali ganda, anda masih mahu bermain
Apr 15, 2024 pm 03:01 PM
World of Warcraft: Keputusan undian berbilang media, kadar pulangan pemain adalah menakjubkan, walaupun peningkatan kad mata adalah 10 kali ganda, anda masih mahu bermain
Apr 15, 2024 pm 03:01 PM
Selepas pengumuman rasmi pelayan negara, keghairahan pemain sangat tinggi juga melancarkan undian mengenai kesediaan pemain untuk kembali ke pelayan negara di platform awam. Tinjauan pertama ialah "Permainan Blizzard yang manakah kegemaran anda" yang dimulakan oleh Sina Technology. Saya fikir World of Warcraft mempunyai bilangan pemain yang paling ramai, tetapi ternyata Hearthstone adalah raja sebenar. Ini sekali lagi membuktikan khabar angin selepas penutupan pelayan nasional - Hasil Hearthstone dalam pelayan nasional sentiasa mendahului World of Warcraft. Tinjauan kedua juga telah dimulakan oleh Sina Technology "Adakah anda masih akan memainkan pelayan nasional Blizzard apabila ia kembali?" pemain memilih Tidak Pasti. mahu
 Tutorial ringkas untuk mengundi dalam Persidangan Tencent
Apr 02, 2024 pm 02:04 PM
Tutorial ringkas untuk mengundi dalam Persidangan Tencent
Apr 02, 2024 pm 02:04 PM
1. Klik [Lagi] di penjuru kanan sebelah bawah mesyuarat. 2. Pilih [Sembang]. 3. Klik ikon tetapan gear di penjuru kanan sebelah atas. 4. Pilih [Hanya benarkan hos sembang peribadi] dalam kotak dialog. 5. Kembali ke antara muka sembang, masukkan kandungan pilihan mengundi, dan pilih untuk menghantarnya kepada semua peserta.
 Bagaimana untuk menggunakan rangka kerja Webman untuk melaksanakan tinjauan dalam talian dan fungsi pengundian?
Jul 08, 2023 am 08:05 AM
Bagaimana untuk menggunakan rangka kerja Webman untuk melaksanakan tinjauan dalam talian dan fungsi pengundian?
Jul 08, 2023 am 08:05 AM
Bagaimana untuk menggunakan rangka kerja Webman untuk melaksanakan tinjauan dalam talian dan fungsi pengundian? Pengenalan: Dengan perkembangan pesat Internet, semakin ramai orang telah mula mengambil bahagian secara aktif dalam pelbagai tinjauan dan aktiviti pengundian. Untuk memudahkan pengguna menyertai dan mengurus aktiviti ini, kami memerlukan sistem tinjauan dan pengundian dalam talian yang mudah digunakan dan berkuasa. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Webman untuk mencapai fungsi ini. 1. Pengenalan kepada rangka kerja Webman Webman ialah rangka kerja Web ringan yang dibangunkan berdasarkan bahasa Python Ia menyediakan mudah dan mudah digunakan
 Membangunkan aplikasi pengundian web menggunakan JavaScript
Aug 10, 2023 am 09:33 AM
Membangunkan aplikasi pengundian web menggunakan JavaScript
Aug 10, 2023 am 09:33 AM
Menggunakan JavaScript untuk membangunkan aplikasi pengundian web Dengan perkembangan Internet, pengundian dalam talian telah menjadi cara biasa untuk mengumpul pendapat dan maklum balas pengguna. Bagi memudahkan pengguna menyertai aktiviti mengundi, amat perlu dibangunkan aplikasi undian web yang mudah. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk membangunkan aplikasi undian web dan melampirkan contoh kod yang sepadan. Kerja penyediaan Pertama, kita perlu menambah kawasan mengundi dan beberapa butang pilihan pada halaman web, di mana pengguna boleh memilih pilihan kegemaran mereka.
 Bagaimanakah Pembantu Mengundi melihat orang yang mengundi?
Apr 01, 2024 pm 05:26 PM
Bagaimanakah Pembantu Mengundi melihat orang yang mengundi?
Apr 01, 2024 pm 05:26 PM
Pengundian adalah satu cara penting untuk penyertaan sosial dan menyatakan pendapat Melalui pengundian, individu boleh mengambil bahagian secara langsung dalam proses membuat keputusan dan mempengaruhi arah pembangunan hal ehwal awam Alat yang paling biasa digunakan ialah kumpulan mengundi, jadi editor telah membawa dalam isu ini Semak proses terperinci rekod pengundian untuk acara Pembantu Mengundi dan pelajari bersama. Lihat rekod pengundian terperinci bagi aktiviti pengundian Proses 1. Pengundian mudah/pengundian kumpulan: Ini adalah sistem pengundian yang mudah, termasuk pengundian awam dan undian berkumpulan. Selepas menyertai aktiviti pengundian, klik butang 'Lihat Semua' di bahagian bawah halaman undian untuk menyemak butiran pengundian. Butiran pengundian termasuk butiran pengundian [semua pengundi] dan butiran pengundian satu pilihan [pertanyaan mengikut pilihan]. Nota: Untuk melindungi privasi pengundi tanpa nama, hanya undian pengguna yang memilih untuk mengundi tanpa nama akan dikira.
 PHP melaksanakan fungsi pengundian dan penerimaan jawapan soalan dalam laman web soalan dan jawapan pengetahuan.
Jul 01, 2023 pm 09:19 PM
PHP melaksanakan fungsi pengundian dan penerimaan jawapan soalan dalam laman web soalan dan jawapan pengetahuan.
Jul 01, 2023 pm 09:19 PM
PHP melaksanakan fungsi pengundian dan penerimaan jawapan soalan dalam laman web soalan dan jawapan pengetahuan. Dengan perkembangan Internet, laman web soal jawab pengetahuan telah mendapat lebih ramai pengguna, dan telah menjadi cara penting untuk orang ramai memperoleh pengetahuan dan menyelesaikan masalah. Dalam laman web soal jawab ini, fungsi undian dan penerimaan jawapan soalan adalah sangat penting. Ia boleh membantu pengguna memilih jawapan yang terbaik, meningkatkan kredibiliti soalan dan reputasi penjawab. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi undian dan penggunaan jawapan soalan, dan menyediakan contoh kod yang sepadan. pertama,



