 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Kaedah JavaScript untuk mendapatkan masa pengubahsuaian terakhir kemahiran javascript halaman web semasa
Kaedah JavaScript untuk mendapatkan masa pengubahsuaian terakhir kemahiran javascript halaman web semasa
Kaedah JavaScript untuk mendapatkan masa pengubahsuaian terakhir kemahiran javascript halaman web semasa
Contoh dalam artikel ini menerangkan kaedah menggunakan JavaScript untuk mendapatkan masa pengubahsuaian terakhir halaman web semasa. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
Kod JS berikut mengeluarkan masa pengubahsuaian terakhir halaman web semasa, menggunakan atribut document.lastModified
<!DOCTYPE html> <html> <body> This document was last modified on: <script> document.write(document.lastModified); </script> </body> </html>
Kesan operasi adalah seperti berikut:
This document was last modified on: 04/03/2015 02:42:22
Saya harap artikel ini akan membantu reka bentuk pengaturcaraan JavaScript semua orang.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1358
1358
 52
52
 Bagaimana untuk mengubah suai masa dan tarikh pada kamera tera air
Mar 06, 2024 pm 12:40 PM
Bagaimana untuk mengubah suai masa dan tarikh pada kamera tera air
Mar 06, 2024 pm 12:40 PM
Masa dan tarikh boleh diubah suai secara bebas dalam kamera tera air Sesetengah pengguna tidak pasti cara mengubah suai masa dan tarikh dalam kamera tera air Anda boleh mengklik pada tera air dalam antara muka penangkapan. Seterusnya ialah kaedah untuk mengubah suai masa dan tarikh yang editor bawa kepada pengguna Pengenalan, pengguna yang berminat datang dan lihat! Tutorial Pengimbas Almighty King tentang cara mengubah suai masa dan tarikh dengan kamera tera air Jawapan: Anda boleh mengklik pada tera air dalam antara muka penangkapan untuk mengubah suai butiran Pengenalan: 1. Buka perisian [Watermark Camera]. 2. Klik tanda air masa pada skrin. 3. Selepas bebas mengedit masa, klik [√] di bahagian belakang. 4. Klik tera air tarikh untuk mengubah suainya. 5. Selepas selesai pengubahsuaian, anda boleh mengambil gambar.
 Di mana untuk mendapatkan kod keselamatan Google
Mar 30, 2024 am 11:11 AM
Di mana untuk mendapatkan kod keselamatan Google
Mar 30, 2024 am 11:11 AM
Google Authenticator ialah alat yang digunakan untuk melindungi keselamatan akaun pengguna dan kuncinya ialah maklumat penting yang digunakan untuk menjana kod pengesahan dinamik. Jika anda terlupa kunci Google Authenticator dan hanya boleh mengesahkannya melalui kod keselamatan, maka editor tapak web ini akan membawakan anda pengenalan terperinci tentang tempat untuk mendapatkan kod keselamatan Google. Saya harap ia dapat membantu anda tahu lebih lanjut Pengguna sila teruskan membaca di bawah! Mula-mula buka tetapan telefon dan masukkan halaman tetapan. Tatal ke bawah halaman dan cari Google. Pergi ke halaman Google dan klik pada Akaun Google. Masukkan halaman akaun dan klik Lihat di bawah kod pengesahan. Masukkan kata laluan anda atau gunakan cap jari anda untuk mengesahkan identiti anda. Dapatkan kod keselamatan Google dan gunakan kod keselamatan untuk mengesahkan identiti Google anda.
 Bagaimana untuk mengehadkan masa pengubahsuaian dalam versi rumah win10
Jan 08, 2024 pm 08:34 PM
Bagaimana untuk mengehadkan masa pengubahsuaian dalam versi rumah win10
Jan 08, 2024 pm 08:34 PM
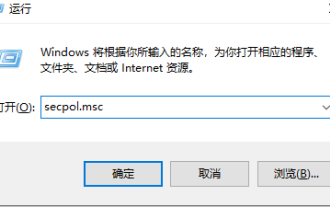
Dalam keadaan tertentu, mengehadkan pengguna dengan ketat daripada membuat sebarang pelarasan terhadap masa boleh memastikan bahawa pelbagai data yang dijana semasa keseluruhan operasi sistem kekal tepat dan sememangnya stabil dan konsisten. Walau bagaimanapun, walaupun ramai pengguna tidak jelas tentang cara melaksanakan had masa ini pada komputer Windows 10 Home Edition, anda masih boleh merujuk kepada langkah terperinci berikut untuk melaksanakan keperluan spesifikasi Win10 Home Edition melarang pengubahsuaian masa 1. Tekan win+ RThen pilih "Run" 2. Masukkan "secpol.msc" 3. Klik "Local Policy" - "User Rights Assignment" 4. Klik dua kali di sebelah kanan untuk membuka "Change System Time" 5. Pilih nama pengguna, klik Delete, klik Guna dan Sahkan untuk melengkapkan tetapan
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk memasang dua kad SIM pada Realme 12 Pro?
Mar 18, 2024 pm 02:10 PM
Bagaimana untuk memasang dua kad SIM pada Realme 12 Pro?
Mar 18, 2024 pm 02:10 PM
Walaupun operasi umum telefon mudah alih domestik sangat serupa, masih terdapat beberapa perbezaan dalam beberapa butiran Sebagai contoh, model dan pengeluar telefon mudah alih yang berbeza mungkin mempunyai kaedah pemasangan dwi-SIM yang berbeza. Telefon baharu Erzhenwo 12Pro juga menyokong dwi-SIM siap sedia, tetapi bagaimanakah dwi-SIM perlu dipasang pada telefon ini? Bagaimana untuk memasang dwi SIM pada Realme 12Pro? Ingat untuk mematikan telefon anda sebelum pemasangan. Langkah 1: Cari dulang kad SIM: Cari dulang kad SIM telefon Biasanya, dalam Realme 12 Pro, dulang kad SIM terletak di bahagian tepi atau atas telefon. Langkah 2: Masukkan kad SIM pertama Gunakan pin kad SIM khusus atau objek kecil untuk memasukkannya ke dalam slot dalam dulang kad SIM Kemudian, masukkan kad SIM pertama dengan teliti.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut



