 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang skop dan rantaian skop pembolehubah Javascript_kemahiran javascript
Penjelasan terperinci tentang skop dan rantaian skop pembolehubah Javascript_kemahiran javascript
Penjelasan terperinci tentang skop dan rantaian skop pembolehubah Javascript_kemahiran javascript
Dalam beberapa tahun bekerja, saya tidak belajar JS dengan baik, kebetulan saya mempunyai masa lapang pada hujung minggu, jadi saya hanya membeli satu salinan "The Authoritative Guide to JS", buku Rhinoceros yang terkenal. , dan melihat dengan baik JS. Tanggapan pertama saya selepas membeli buku ini ialah buku ini agak tebal, tetapi separuh daripada bahagian terakhir hanyalah manual rujukan.
1: Skop
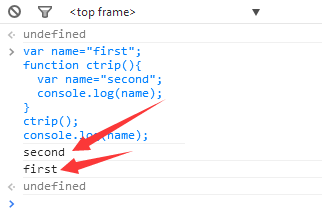
Apabila bercakap tentang pembolehubah, perkara pertama yang perlu dibincangkan ialah skop Ia adalah kerana kita tidak biasa dengan skop JS yang kita sering mengabaikan skop berorientasikan objek ini lazimnya, tetapi Tidak setiap penyalinan adalah mungkin, jadi soalan seterusnya datang, apakah skop js Sudah tentu ia adalah skop fungsi Pelayar kami adalah objek tetingkap instantiated Jika ia ditakrifkan di bawah medan nama tetingkap medan nama mempunyai skop fungsi tetingkap, iaitu, ia boleh diakses di bawah tetingkap Jika fungsi ctrip ditakrifkan di bawah tetingkap, dan kemudian nama ditakrifkan di dalamnya, maka nama yang baru ditakrifkan hanya boleh Ia adalah perkara biasa di bawah tetingkap. fungsi ctrip, tetapi nama lama terus menjadi biasa di bawah tetingkap, sebagai contoh.

Dua mata boleh dilihat dari gambar:
1: Selepas mentakrifkan nama di bawah tetingkap, anda juga boleh mentakrifkan nama dengan nama yang sama di bawah fungsi Ini tidak dapat dibayangkan dalam C#.
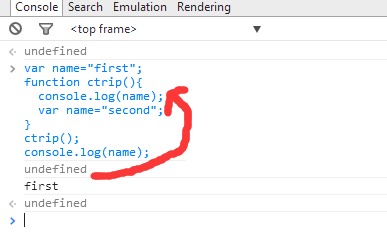
2: Anda boleh menjadi buta di bawah JS Ia hanya mengenali skopnya sendiri, jadi "kedua" pertama muncul skop fungsi ialah. Apabila penghurai melaksanakan ctrip, perkara pertama ialah mencari semua pembolehubah tempatan di bawah ctrip, dan kemudian laksanakan penyataan berikutnya Memandangkan ia dicari dahulu, kemudian var name="second" Definisi pernyataan boleh berada di mana-mana sahaja dalam ctrip . Mari gantikan pernyataan di bawah.

Anda boleh melihat bahawa di bawah fungsi ctrip, keluaran console.log pertama tidak ditentukan. Keputusan ini boleh mengesahkan bahawa perkara pertama yang dilakukan ialah mengumpulkan nama pembolehubah setempat. , itu kerana operasi permulaan mesti dilaksanakan pernyataan demi pernyataan, jadi apabila console.log(name) dilaksanakan dalam fungsi ctrip, penghurai hanya mengetahui bahawa terdapat nama pembolehubah yang tidak ditetapkan, jadi ia tidak ditentukan apabila console .
2: Rantai skop
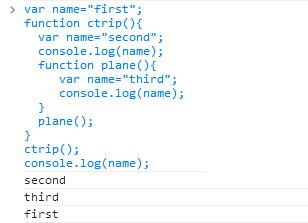
Kami juga tahu dengan jelas daripada contoh di atas bahawa pembolehubah yang ditakrifkan dalam fungsi hanya mempunyai skop dalam skop fungsi Pada masa yang sama, kami juga melihat bahawa contoh di atas hanyalah lapisan bersarang, dan tetingkap adalah satu fungsi yang besar, iaitu fungsi ctrip Prinsip yang sama juga boleh dilanjutkan kepada berbilang peringkat sarang, seperti tiga atau empat peringkat. . . . N lapisan, lapisan ini membentuk struktur rantai.

Seperti yang anda lihat dari gambar, saya mentakrifkan fungsi satah di bawah ctrip Dalam kes ini, terdapat tiga lapisan Hasil keluaran adalah nama setiap lapisan hanya dalam skopnya sendiri 🎜> Ia berkuat kuasa dalam
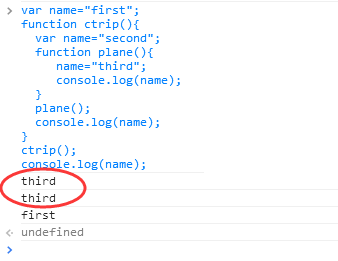
, tetapi ada masalah di bawah Pada suatu hari saya bodoh Apabila menentukan fungsi pesawat, saya terlupa untuk menulis var dalam var name="third". dalam kapal terbang >Apakah nilai nama? Adakah ia pertama atau kedua?
var name="second";
satah fungsi(){
name="third";
console.log(nama);
}
kapal terbang();
console.log(nama);
}
ctrip();
console.log(nama);
Sekarang adalah ujian sama ada anda benar-benar memahami rantaian skop Jika anda memikirkannya dengan teliti, anda akan mendapati bahawa apabila kod itu dilaksanakan untuk menamakan = "ketiga" dalam fungsi satah, didapati bahawa tidak ada. nama pembolehubah tempatan dalam fungsi satah Ia berlaku bahawa kod Ia juga dalam fungsi besar ctrip, jadi penghurai akan kembali ke fungsi ctrip untuk mencari nama, dan mendapati bahawa memang ada nama. nama ctrip ditukar kepada "third".

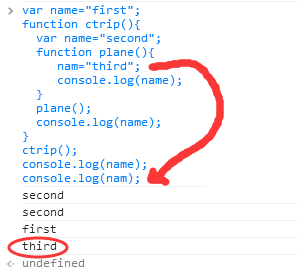
Satu hari lagi, saya minum terlalu banyak dan bertindak bodoh lagi Apabila menentukan fungsi pesawat, saya tersilap menulis nama="ketiga" sebagai nam="ketiga";
Ini bukan masalah kod saya. Jadi apa yang perlu dilakukan oleh penghurai pada masa ini? Dengan cara yang sama, apabila menjejak ke belakang, saya mendapati bahawa ctrip tidak ada di sana, dan kemudian mengundur ke tetingkap peringkat atas dan mendapati ia masih tiada di sana,
Pada masa ini, penghurai telah melakukan ini Memandangkan tiada nilai dalam keseluruhan rantaian dan anda telah menetapkan nilai, saya tidak boleh melaporkan ralat kepada anda. Itu akan sangat memalukan secara tersirat untuk anda di tingkap 🎜>
nama pembolehubah, pada masa ini nam sebenarnya pembolehubah global. Kita boleh menyemak nama dalam konsol peringkat atas tetingkap.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Penggunaan typedef struct dalam bahasa c
May 09, 2024 am 10:15 AM
Penggunaan typedef struct dalam bahasa c
May 09, 2024 am 10:15 AM
typedef struct digunakan dalam bahasa C untuk mencipta alias jenis struktur untuk memudahkan penggunaan struktur. Ia alias jenis data baharu kepada struktur sedia ada dengan menentukan alias struktur. Faedah termasuk kebolehbacaan yang dipertingkatkan, penggunaan semula kod dan pemeriksaan jenis. Nota: Struktur mesti ditakrifkan sebelum menggunakan alias itu mestilah unik dalam program dan hanya sah dalam skop di mana ia diisytiharkan.
 Bagaimana untuk menyelesaikan pembolehubah yang diharapkan dalam java
May 07, 2024 am 02:48 AM
Bagaimana untuk menyelesaikan pembolehubah yang diharapkan dalam java
May 07, 2024 am 02:48 AM
Pengecualian nilai jangkaan pembolehubah dalam Java boleh diselesaikan dengan: memulakan pembolehubah menggunakan nilai nol menggunakan semakan dan tugasan;
 Kelebihan dan kekurangan penutupan dalam js
May 10, 2024 am 04:39 AM
Kelebihan dan kekurangan penutupan dalam js
May 10, 2024 am 04:39 AM
Kelebihan penutupan JavaScript termasuk mengekalkan skop pembolehubah, membolehkan kod modular, pelaksanaan tertunda, dan keburukan pengendalian peristiwa termasuk kebocoran memori, peningkatan kerumitan, overhed prestasi dan kesan rantaian skop.
 Apa yang termasuk bermakna dalam c++
May 09, 2024 am 01:45 AM
Apa yang termasuk bermakna dalam c++
May 09, 2024 am 01:45 AM
Arahan prapemproses #include dalam C++ memasukkan kandungan fail sumber luaran ke dalam fail sumber semasa, menyalin kandungannya ke lokasi yang sepadan dalam fail sumber semasa. Digunakan terutamanya untuk memasukkan fail pengepala yang mengandungi pengisytiharan yang diperlukan dalam kod, seperti #include <iostream> untuk memasukkan fungsi input/output standard.
 Petunjuk pintar C++: analisis komprehensif kitaran hayat mereka
May 09, 2024 am 11:06 AM
Petunjuk pintar C++: analisis komprehensif kitaran hayat mereka
May 09, 2024 am 11:06 AM
Kitaran hayat penunjuk pintar C++: Penciptaan: Penunjuk pintar dicipta apabila memori diperuntukkan. Pemindahan pemilikan: Pindahkan pemilikan melalui operasi pemindahan. Keluaran: Memori dikeluarkan apabila penunjuk pintar keluar dari skop atau dikeluarkan secara eksplisit. Pemusnahan objek: Apabila objek runcing dimusnahkan, penunjuk pintar menjadi penunjuk tidak sah.
 Bolehkah definisi fungsi dan panggilan dalam C++ bersarang?
May 06, 2024 pm 06:36 PM
Bolehkah definisi fungsi dan panggilan dalam C++ bersarang?
May 06, 2024 pm 06:36 PM
boleh. C++ membenarkan definisi dan panggilan fungsi bersarang. Fungsi luaran boleh menentukan fungsi terbina dalam, dan fungsi dalaman boleh dipanggil terus dalam skop. Fungsi bersarang meningkatkan enkapsulasi, kebolehgunaan semula dan kawalan skop. Walau bagaimanapun, fungsi dalaman tidak boleh mengakses pembolehubah tempatan fungsi luaran secara langsung, dan jenis nilai pulangan mesti konsisten dengan pengisytiharan fungsi luaran Fungsi dalaman tidak boleh rekursif sendiri.
 Perbezaan antara let dan var dalam vue
May 08, 2024 pm 04:21 PM
Perbezaan antara let dan var dalam vue
May 08, 2024 pm 04:21 PM
Dalam Vue, terdapat perbezaan dalam skop apabila mengisytiharkan pembolehubah antara let dan var: Skop: var mempunyai skop global dan let mempunyai skop peringkat blok. Skop peringkat blok: var tidak mencipta skop peringkat blok, mari buat skop peringkat blok. Pengisytiharan Semula: var membenarkan pembolehubah diisytiharkan semula dalam skop yang sama, jangan biarkan.
 Terdapat beberapa situasi di mana ini dalam js menunjuk ke
May 06, 2024 pm 02:03 PM
Terdapat beberapa situasi di mana ini dalam js menunjuk ke
May 06, 2024 pm 02:03 PM
Dalam JavaScript, jenis penunjuk ini termasuk: 1. Objek global 2. Panggilan fungsi; 4. Pengendali acara; Selain itu, penunjuk kepada ini boleh ditetapkan secara eksplisit menggunakan kaedah bind(), call(), dan apply().



