 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pengenalan kepada jenis pembungkusan dalam petua Javascript_javascript
Pengenalan kepada jenis pembungkusan dalam petua Javascript_javascript
Pengenalan kepada jenis pembungkusan dalam petua Javascript_javascript
Saya tidak membaca buku Rhino baru-baru ini Terjemahan buku itu sangat teruk dan sukar untuk disebut, terutamanya bahagian prototaip yang tidak kemas Kemudian, selepas diperkenalkan oleh rakan sekerja, saya membeli buku tentang pengaturcaraan lanjutan. dan kemudian saya terus membacanya dengan susah payah, mari kita teruskan bercakap tentang jenis pembungkusan segar dalam js.
1: Rentetan
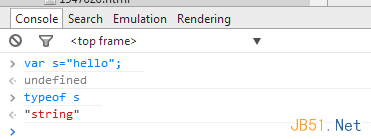
Bercakap tentang jenis Rentetan, ia agak menarik Kami biasanya mentakrifkan jenis rentetan seperti ini, seperti yang ditunjukkan di bawah:

Tetapi terdapat satu perkara yang sangat istimewa dalam js, iaitu jenis rentetan adalah jenis asas dan bukan jenis rujukan, yang bermaksud bahawa nilai rentetan disimpan pada "tindanan", tetapi ini bukan kes dalam banyak bahasa, seperti C#, saya fikir ia boleh difahami bahawa js tidak digunakan sebagai jenis rujukan Lagipun, ia tidak boleh bermain dengan multi-threading, dan ruang tindanan benang dalam C# hanya memperuntukkan 1M jenis nilai dalam C#, terdapat kemungkinan letupan tindanan, dan js tidak mempunyai had ruang tindanan, jadi tiada letupan tindanan.
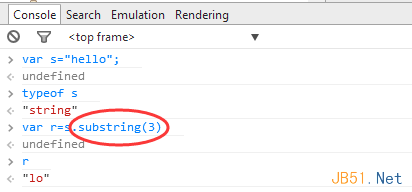
Kemudian soalan seterusnya datang Kami sering melakukan satu siri operasi pada rentetan, seperti subrentetan. Seperti yang ditunjukkan di bawah:

Seperti yang saya katakan tadi, nilai rentetan disimpan terus pada tindanan, jadi bagaimanakah ia boleh mempunyai subrentetan? Menurut penjelasan di laman web rasmi, ia adalah seperti berikut: Pada masa ini, jenis String akan digunakan untuk membungkus s ke dalam jenis rujukan. Kemudian gunakan pelaksanaan dalaman jenis String Ia berlaku bahawa kaedah subrentetan ditakrifkan secara dalaman dalam String, jadi sebenarnya kod di atas harus dilaksanakan seperti ini di dalam js.
var s=new String("hello")
var r=s.substring(3)
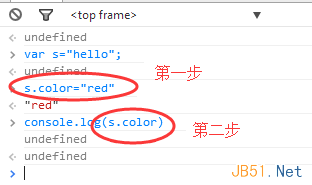
s="hello"Seperti yang anda lihat, jenis pembungkusan sebenarnya membungkus s ke dalam jenis rujukan String pada masa kod dilaksanakan, dan kemudian memanggil kaedah subrentetan di bawah jenis rujukan String, dan kemudian menetapkan semula nilai "hello" kepada s, dan akhirnya Kesannya ialah s="hello", r="lo". baca Nilai warna, seperti gambar di bawah:

Jika anda memahami prinsip yang saya nyatakan di atas, maka tidaklah menghairankan bahawa console.log(s.color) adalah sama dengan undefined. Kita dapat melihatnya apabila saya menggunakan s.color="red", Apabila enjin js mendapati bahawa terdapat cara untuk memanggil atribut, ia akan segera membungkusnya secara dinamik ke dalam jenis String di latar belakang, dan kemudian menambah atribut baru color=red di bawah String, dan kemudian secara dalaman menetapkan semula nilai s kepada "hello" ( s "hello"), kemudian apabila anda console.log ke output s.color, enjin js menentukan bahawa terdapat kaedah lain untuk memanggil atribut, dan melakukan String baharu ("hello") semula, di bawah jenis String baharu ini Tiada atribut warna, jadi undefined dikembalikan.
Seperti yang saya katakan tadi, operasi pembungkusan jenis ini ditambah dan dipadamkan secara dinamik oleh js di latar belakang, menukar jenis asas kepada jenis rujukan Jadi apakah perbezaan antara kedua-duanya?
<1>: Tidak perlu dikatakan, ini adalah timbunan dan timbunan Jika anda tahu C# dengan baik, anda boleh menganggapnya sebagai operasi kotak dan nyahkotak.
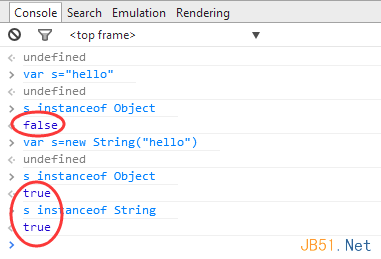
<2>: Kami tahu bahawa semua jenis rujukan mewarisi daripada objek. Jangan keliru dengan berorientasikan objek Sebagai contoh, dalam C#, semua jenis adalah subkelas objek 🎜>
Itu tidak berlaku di dalam kita boleh menggunakan instanceof untuk melihat.

Dua: Boolean
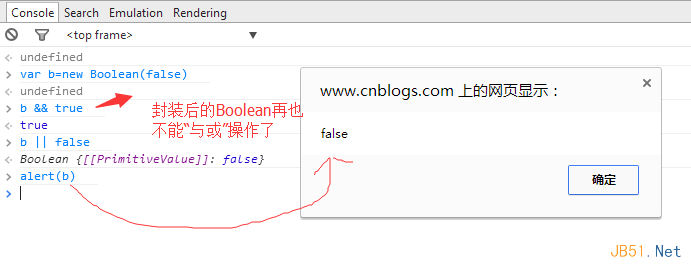
Jika anda memahami kelas pembalut String, maka sebenarnya kelas pembalut Boolean mempunyai prinsip yang sama dengannya, tetapi terdapat nota apabila menggunakan jenis Boolean Kami tahu bahawa jenis rujukan, melainkan ia adalah batal atau tidak ditentukan, jika tidak, ia akan sentiasa benar, dan jenis Boolean ini melakukan operasi kotak ini dengan tepat, seperti yang ditunjukkan di bawah:

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



