
Jenis Data
Terdapat 5 jenis data ringkas (juga dipanggil jenis data asas) dalam JavaScript: Tidak Ditakrifkan, Null, Boolean, Nombor dan Rentetan. Terdapat juga jenis data yang kompleks - Objek pada asasnya terdiri daripada satu set pasangan nilai nama yang tidak tertib.
jenis pengendali
Memandangkan JavaScript ditaip secara longgar, perlu ada cara untuk mengesan jenis data pembolehubah tertentu - typeof ialah pengendali yang bertanggungjawab untuk menyediakan maklumat pihak penyedia. Menggunakan operator jenis pada nilai boleh mengembalikan salah satu rentetan berikut:
● "tidak ditentukan" - jika nilai tidak ditentukan;
● "boolean" - jika nilainya ialah
● "rentetan" - jika nilai ialah rentetan;
● "nombor" - jika nilai ialah nilai angka;
● "objek" - jika nilai ialah objek atau nol;
● "fungsi" - jika nilai ialah fungsi
Jenis tidak ditentukan
Jenis Undefined hanya mempunyai satu nilai, special undefined. Apabila pembolehubah diisytiharkan menggunakan var tetapi tidak dimulakan, nilai pembolehubah tidak ditentukan, contohnya:
Salin kod
Jenis Null ialah jenis data kedua dengan hanya satu nilai, dan nilai istimewa ini adalah null. Dari sudut logik, nilai nol mewakili penunjuk objek nol, dan inilah sebabnya "objek" dikembalikan apabila menggunakan operator jenis untuk mengesan nol, contohnya:
Salin kod
Salin kod
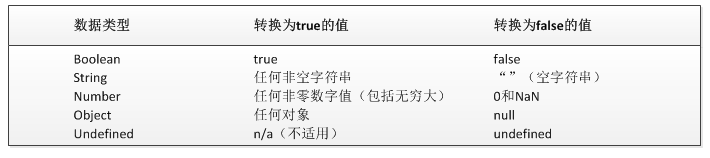
Jenis ini hanya mempunyai dua nilai literal: benar dan salah. Kedua-dua nilai ini bukan perkara yang sama dengan nilai angka, jadi benar tidak semestinya sama dengan 1 dan palsu tidak semestinya sama dengan 0. Walaupun terdapat hanya dua nilai literal jenis Boolean, semua jenis nilai dalam JavaScript mempunyai nilai yang setara dengan dua nilai Boolean ini. Untuk menukar nilai kepada nilai Boolean yang sepadan, anda boleh memanggil fungsi penukaran jenis Boolean(), sebagai contoh:
Salin kod

Peraturan penukaran ini secara automatik melaksanakan penukaran Boolean yang sepadan untuk memahami pernyataan kawalan aliran (seperti pernyataan if)
Sangat penting untuk berubah, contohnya:
Jenis nombor
Jenis ini digunakan untuk mewakili integer dan nilai titik terapung, dan terdapat juga nilai istimewa, NaN (Bukan Nombor). Nilai ini digunakan untuk menunjukkan bahawa operan yang sepatutnya mengembalikan nilai tidak mengembalikan nilai (supaya ralat tidak dilemparkan). Contohnya, dalam bahasa pengaturcaraan lain, membahagikan sebarang nilai angka dengan sifar menghasilkan ralat yang menghentikan pelaksanaan kod. Tetapi dalam JavaScript, sebarang nilai dibahagikan dengan 0 akan mengembalikan NaN, jadi ia tidak akan menjejaskan pelaksanaan kod lain.
NaN sendiri mempunyai dua ciri yang luar biasa. Pertama, sebarang operasi yang melibatkan NaN (seperti NaN/10) akan mengembalikan NaN, yang boleh menyebabkan masalah dalam pengiraan berbilang langkah. Kedua, NaN tidak sama dengan sebarang nilai, termasuk NaN itu sendiri. Sebagai contoh, kod berikut mengembalikan palsu.
Terdapat tiga fungsi yang boleh menukar nilai bukan angka kepada nilai angka: Number(), parseInt() dan parseFloat(). Fungsi pertama, fungsi penukaran Number(), boleh digunakan untuk sebarang jenis data, manakala dua fungsi lain digunakan secara khusus untuk menukar rentetan kepada nombor. Ketiga-tiga fungsi ini akan mengembalikan hasil yang berbeza untuk input yang sama.
Peraturan penukaran fungsi Number() adalah seperti berikut:
● Jika ia ialah nilai Boolean, benar dan salah akan digantikan dengan 1 dan 0 masing-masing
● Jika ia adalah nilai berangka, hanya masukkannya dan pulangkan
● Jika ia adalah nilai nol, kembalikan 0
● Jika ia tidak ditentukan, kembalikan NaN
● Jika ia adalah rentetan, ikut peraturan berikut:
○ Jika rentetan hanya mengandungi nombor, ia akan ditukar kepada nilai perpuluhan, iaitu, "1" akan menjadi 1, "123" akan menjadi 123 dan "011" akan menjadi 11 (0 terkemuka ialah Abaikan )
○ Jika rentetan mengandungi format titik terapung yang sah, seperti "1.1", ia akan ditukar kepada nombor titik terapung yang sepadan (begitu juga, pendahuluan 0 juga akan diabaikan)
○ Jika rentetan mengandungi format perenambelasan yang sah, seperti "0xf", tukarkannya kepada nilai integer perpuluhan dengan saiz yang sama
○ Jika rentetan itu kosong, tukarkannya kepada 0
○ Jika rentetan mengandungi aksara selain daripada format di atas, tukarkannya kepada NaN
● Jika ia adalah objek, panggil kaedah valueOf() objek, dan kemudian tukar nilai yang dikembalikan mengikut peraturan sebelumnya. Jika hasil penukaran ialah NaN, kaedah toString() objek dipanggil, dan kemudian nilai rentetan yang dikembalikan ditukar mengikut peraturan sebelumnya.
Jika aksara pertama dalam rentetan ialah aksara angka, parseInt() juga boleh mengecam pelbagai format integer (iaitu perpuluhan, perlapanan, perenambelasan). Untuk lebih memahami peraturan penukaran fungsi parseInt(), beberapa contoh diberikan di bawah
var num8 = parseInt("10",8); //8 (dihuraikan dalam oktal)
var num9 = parseInt("10",10); //10 (dihuraikan dalam perpuluhan)
var num10 = parseInt("10",16); //16 (dihuraikan dalam heksadesimal)
var num11 = parseInt("AF"); //56 (octal)
var num12 = parseInt("AF",16); var num12 = parseInt("AF",16); //175
Serupa dengan fungsi parseInt(), parseFloat() juga menghuraikan setiap aksara bermula daripada aksara pertama (kedudukan 0). Dan ia dihuraikan sehingga penghujung rentetan, atau sehingga aksara angka titik terapung yang tidak sah ditemui. Maksudnya, titik perpuluhan pertama dalam rentetan adalah sah, tetapi titik perpuluhan kedua tidak sah, jadi rentetan selepasnya akan diabaikan. Sebagai contoh, "22.34.5" akan ditukar kepada 22.34.
Perbezaan kedua antara parseFloat() dan parseInt() ialah ia sentiasa mengabaikan sifar pendahuluan. Oleh kerana nilai parseFloat() menghuraikan nilai perpuluhan, ia tidak mempunyai penggunaan untuk menentukan asas dengan parameter kedua.
Jenis rentetan
Jenis rentetan digunakan untuk mewakili urutan aksara yang terdiri daripada sifar atau lebih aksara Unicode 16-bit, iaitu rentetan. Rentetan boleh diwakili dengan petikan tunggal (') atau petikan berganda (").
Apabila anda tidak tahu sama ada nilai yang hendak ditukar adalah batal atau tidak ditentukan, anda juga boleh menggunakan fungsi penukaran String(). Fungsi String() mengikut peraturan penukaran berikut:
● Jika nilai mempunyai kaedah toString(), panggil kaedah ini (tanpa parameter) dan kembalikan hasil yang sepadan
● Jika nilainya nol, kembalikan "null"
● Jika nilai tidak ditentukan, kembalikan "undefined"
Jenis objek
Objek sebenarnya ialah koleksi data dan fungsi. Objek boleh dibuat dengan melaksanakan operator baru diikuti dengan nama jenis objek yang akan dibuat. Anda boleh mencipta objek tersuai dengan mencipta contoh jenis Objek dan menambah sifat dan/atau kaedah padanya.
● pembina - memegang fungsi yang digunakan untuk mencipta objek semasa
● hasOwnProperty(propertyName) - digunakan untuk menyemak sama ada sifat yang diberikan wujud dalam contoh objek semasa (bukan dalam prototaip contoh). Antaranya, nama sifat (propertyName) sebagai parameter mesti dinyatakan dalam bentuk rentetan (contohnya: o.hasOwnProperty("name"))
● isPrototypeOf(object)——digunakan untuk menyemak sama ada objek yang diluluskan adalah prototaip objek lain
● propertyIsEnumerable(propertyName) - digunakan untuk menyemak sama ada sifat tertentu boleh dikira menggunakan pernyataan untuk masuk
● toString()——Mengembalikan perwakilan rentetan objek
● valueOf() – Mengembalikan rentetan, angka atau perwakilan Boolean bagi objek. Biasanya sama dengan nilai pulangan kaedah toString().




