 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Beberapa pemikiran tentang rangka kerja bahagian hadapan dan perpustakaan bahagian hadapan dalam kemahiran web development_javascript
Beberapa pemikiran tentang rangka kerja bahagian hadapan dan perpustakaan bahagian hadapan dalam kemahiran web development_javascript
Beberapa pemikiran tentang rangka kerja bahagian hadapan dan perpustakaan bahagian hadapan dalam kemahiran web development_javascript
Bercakap tentang rangka kerja bahagian hadapan, saya juga mabuk. Sekarang apabila saya pergi untuk temu duga atau berbual dengan rakan sekerja, saya sentiasa jatuh ke dalam rangka kerja ini sangat tajam.
Sudah tentu saya tidak memperkecilkan rangka kerja, ia hanya rasa seperti membunuh ayam dengan mata lembu. Teknologi tapak web wujud untuk perniagaan dan tidak bermakna selain daripada itu, dan perkara yang sama berlaku untuk rangka kerja. Dalam pemilihan teknologi dan reka bentuk seni bina, bercerai daripada realiti pembangunan perniagaan laman web dan mengejar teknologi baharu yang bergaya secara membuta tuli mungkin tidak produktif dan membawa pembangunan tapak web ke jalan yang bergelombang. Ia seperti laman web e-dagang kecil dengan purata PV harian hanya beberapa ratus, tetapi ia mahu menjerit "Inilah yang dilakukan oleh harta karun tertentu", dan kemudian membina kluster pelayan aplikasi, menggunakan sistem fail yang diedarkan dan diedarkan. sistem pangkalan data... tunggu... Sekumpulan cara yang digunakan untuk mengendalikan konkurensi tinggi dan akses data besar-besaran. Saya ingin katakan, adakah ia masuk akal?
Salah faham rangka kerja bahagian hadapan
Nilai tapak web terletak pada nilai yang boleh diberikan kepada pengguna, pada perkara yang boleh dilakukan oleh tapak web, bukan pada cara ia dilakukan Oleh itu, mengejar rangka kerja seni bina tapak web ketika tapak web masih sangat kecil mengorbankan yang baik dan yang terakhir, dan keuntungan lebih besar daripada kerugian. Perkara yang sama berlaku untuk rangka kerja bahagian hadapan Jika ia adalah produk berasaskan halaman yang ringkas, aplikasi hanya bergantung pada pelayan untuk menjana halaman Web dan paparan, dan hanya perlu menggunakan beberapa Javascript atau JQuery yang mudah untuk menjadikan aplikasi lebih interaktif. , maka perpustakaan kelas hadapan JQuery akan menjadi Itu sahaja, sebenarnya tidak perlu menggunakan beberapa rangka kerja yang tinggi.
Sudah tentu, rangka kerja sememangnya sangat berguna. Kuncinya ialah kita perlu tahu bila hendak menggunakan rangka kerja yang mana. Pengalaman dan model kejayaan syarikat besar dan projek besar sememangnya penting dan patut dipelajari, tetapi kita tidak boleh menjadi patuh secara membabi buta. Hanya dengan memahami secara mendalam rangka kerja bahagian hadapan dan mengetahui masa untuk menggunakan rangka kerja untuk menyelesaikan masalah apa kita boleh disasarkan dan mencapai perkara utama.
Perbezaan antara rangka kerja hadapan dan perpustakaan kelas hadapan
Sebelum menggunakan rangka kerja, saya fikir adalah penting untuk memahami perbezaan antara perpustakaan kelas (seperti JQuery) dan rangka kerja (seperti angularJS).
Ringkasnya, perpustakaan kelas menyelesaikan isu penggunaan semula tahap kod atau modul atau pengkapsulan kerumitan, seperti merangkum modul berfungsi yang menyelesaikan masalah kompleks ke dalam fungsi dan menyediakan antara muka yang mudah. Perpustakaan ialah alat yang menyediakan banyak kaedah terkapsul Sama ada kita menggunakannya atau tidak bergantung pada diri kita sendiri Walaupun kita menggunakannya, ia tidak akan menjejaskan struktur kod kita.
Rangka kerja ini lebih kepada penggunaan semula peringkat corak dan penyeragaman organisasi program. Corak di sini merujuk kepada MVC, sebagai contoh, Untuk mencapai penyahgandingan M dan V, hubungan gandingan kompleks dipindahkan daripada kod perniagaan yang kerap berubah kepada rangka kerja yang jarang berubah untuk pencernaan dalaman. Ia adalah untuk menyediakan satu set penyelesaian untuk bidang dan meningkatkan kecekapan pembangunan Jika kita memilih untuk menggunakan rangka kerja tertentu, kita harus mengikut peraturan yang ditetapkan oleh rangka kerja.
Perbezaan utama antara keduanya ialah: JQuery berpusat pada operasi DOM, manakala rangka kerja, lebih tepatnya, rangka kerja MVC, berpusat pada model dan operasi DOM adalah tambahan. Oleh itu, matlamat utama untuk berpusatkan model adalah untuk menghasilkan satu set perubahan aliran kerja yang lengkap, supaya jurutera bahagian belakang boleh menulis kod model bahagian hadapan dan menyambungkan pereka Interaksi bahagian belakang dan bahagian hadapan antara UI dan model pereka bentuk UI Anda boleh memproses kod sumber HTML dengan fokus dan tanpa kerumitan, dan menyerahkannya kepada jurutera interaksi dalam bentuk templat antara muka. Set mekanisme kerjasama ini boleh meningkatkan kecekapan pembangunan. Menggunakan rangka kerja MVC membolehkan tugas bahagian hadapan dipisahkan dengan lebih baik.
Idea rangka kerja MVC bahagian hadapan
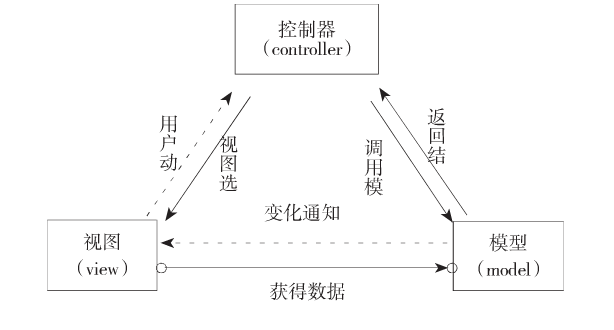
Kami tahu bahawa model MVC tradisional membahagikan aplikasi kepada - lapisan model (model), lapisan paparan (pandangan) dan lapisan kawalan (pengawal). Mereka memainkan peranan yang berbeza dalam sistem aplikasi dan menyelesaikan tugas yang berbeza.
Model: Model data digunakan untuk membungkus data yang berkaitan dengan logik perniagaan aplikasi atau memproses data Model boleh mengakses data secara langsung.
Paparan: Paparan digunakan untuk memaparkan data untuk sesuatu tujuan Secara umumnya tiada logik program dalam paparan Untuk melaksanakan fungsi terkini pada paparan, paparan perlu mengakses model data yang dipantau.
Pengawal: Pengawal mengawal hubungan antara model dan paparan Ia mengawal aliran aplikasi, mengendalikan acara dan bertindak balas bukan sahaja kelakuan pengguna tetapi juga perubahan dalam model data. Dengan menangkap peristiwa pengguna, lapisan model dimaklumkan untuk membuat pemprosesan kemas kini yang sepadan dan kemas kini serta perubahan pada lapisan model dimaklumkan kepada paparan, menyebabkan paparan membuat perubahan yang sepadan. Oleh itu pengawal memastikan ketekalan antara pandangan dan model.

Pemahaman saya tentang Paparan bahagian hadapan ialah bahagian yang berkaitan secara langsung dengan elemen pada halaman adalah milik Paparan. Termasuk html, CSS dan beberapa JS yang mengawal secara langsung elemen halaman. Anda boleh mendapatkan data daripada Model dan memaparkannya pada halaman. Semua perubahan dan permintaan data dikendalikan oleh Pengawal.
Bagaimana pula dengan Pengawal? Sebagai gam antara Model dan View, Pengawal memajukan permintaan View kepada Model yang sesuai dan mengemas kini View apabila perlu. Pengawal itu sendiri juga boleh berfungsi sebagai pemerhati Model dan mendapatkan perubahan dalam Model. Sebagai Pengawal itu sendiri, sepatutnya tiada kod yang melibatkan elemen halaman.
Akhir sekali, mari bercakap tentang Komunikasi dengan bahagian belakang, permintaan AJAX dan pemprosesan data adalah semua kerja Model. Model itu sendiri tidak tahu siapa Pandangan dan siapa Pengawal. Ia hanya menyediakan beberapa kaedah untuk View dan Controller untuk memanggil, dan memberitahu pemerhati View atau Controllernya tentang perubahan. Jelas sekali, elemen Model dan halaman juga dipisahkan.
Walaupun terdapat banyak perbezaan antara rangka kerja berdasarkan model MVC, secara amnya, Model bertanggungjawab untuk menyimpan data yang diperlukan oleh vier dan logik pemprosesan data, seperti membaca dan menulis, mengemas kini, memadam, mengesahkan, menukar, dsb. View bertanggungjawab untuk menerima dan memaparkan data yang disediakan oleh Model dan menerima input pengguna, dan bertindak balas kepada acara Selepas Model dikemas kini, kemas kini dihantar semula kepada pengguna tepat pada masanya. Pengawal mengendalikan logik perniagaan dan logik peristiwa.
Kenali diri anda dan musuh, dan berikan ubat yang betul
Hari ini, apabila rangka kerja bahagian hadapan dan perpustakaan kelas menjadi semakin banyak. Memilih rangka kerja atau perpustakaan kelas adalah sangat penting, saya rasa tidak perlu mengikuti trend secara membuta tuli Tidak memerlukannya untuk kerja projek, anda tidak akan dapat menggunakannya selama beberapa bulan Terlupa semuanya lagi.
Jadi, saya fikir perkara yang paling penting ialah meletakkan asas yang kukuh. Kuncinya ialah memahami peranan setiap perpustakaan kelas dan rangka kerja apakah jenis rangka kerja yang digunakan untuk menyelesaikannya kaji API apabila projek memerlukannya.
Akhir sekali, kita mesti jelas tentang had aplikasi MVC dalam pembangunan bahagian hadapan Jika projek mudah menggunakan rangka kerja MVC, projek itu mungkin menjadi lebih kompleks. Sudah tentu, memandangkan kerumitan bahagian hadapan Web terus meningkat dan rangka kerja MVC bahagian hadapan terus berkembang, saya percaya bahawa dalam produk perisian aplikasi kompleks masa hadapan, rangka kerja MVC pasti akan membawa lonjakan kecekapan ke bahagian hadapan. kerja.
Perkara di atas hanyalah pemahaman asas saya tentang rangka kerja bahagian hadapan dan perpustakaan kelas. Jika anda tidak menyukainya, jangan mengkritiknya, saya harap anda boleh menghasilkan cara yang lebih baik untuk mempelajari rangka kerja dan perpustakaan kelas. Maju bersama dan belajar bersama.
Jika ada kesilapan teknikal dalam artikel, tolong betulkan saya Berdosa untuk menyesatkan orang lain.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Perbandingan rangka kerja pembangunan web Python: Django vs Flask vs FastAPI
Sep 28, 2023 am 09:18 AM
Perbandingan rangka kerja pembangunan web Python: Django vs Flask vs FastAPI
Sep 28, 2023 am 09:18 AM
Perbandingan rangka kerja pembangunan web Python: DjanggovsFlaskvsFastAPI Pengenalan: Dalam Python, bahasa pengaturcaraan yang popular, terdapat banyak rangka kerja pembangunan web yang sangat baik untuk dipilih. Artikel ini akan menumpukan pada membandingkan tiga rangka kerja web Python yang popular: Django, Flask dan FastAPI. Dengan membandingkan ciri, senario penggunaan dan contoh kod mereka, ia membantu pembaca memilih rangka kerja yang sesuai dengan keperluan projek mereka dengan lebih baik. 1. Django
 Membayangkan Semula Seni Bina: Menggunakan WordPress untuk Pembangunan Aplikasi Web
Sep 01, 2023 pm 08:25 PM
Membayangkan Semula Seni Bina: Menggunakan WordPress untuk Pembangunan Aplikasi Web
Sep 01, 2023 pm 08:25 PM
Dalam siri ini, kita akan membincangkan cara membina aplikasi web menggunakan WordPress. Walaupun ini bukan siri teknikal di mana kita akan melihat kod, kita merangkumi topik seperti rangka kerja, asas, corak reka bentuk, seni bina dan banyak lagi. Jika anda belum membaca artikel pertama dalam siri ini, saya mengesyorkannya, bagaimanapun, untuk tujuan artikel ini, kita boleh meringkaskan artikel sebelumnya seperti berikut: Secara ringkasnya, perisian boleh dibina pada rangka kerja, perisian boleh Memanjangkan asas; . Ringkasnya, kami membezakan antara rangka kerja dan asas—dua istilah yang sering digunakan secara bergantian dalam perisian, walaupun ia bukan perkara yang sama. WordPress adalah asas kerana ia adalah aplikasi itu sendiri. Ia bukan rangka kerja. Atas sebab ini, apabila ia datang kepada WordPress
 Apakah kelebihan dan kekurangan C++ berbanding bahasa pembangunan web yang lain?
Jun 03, 2024 pm 12:11 PM
Apakah kelebihan dan kekurangan C++ berbanding bahasa pembangunan web yang lain?
Jun 03, 2024 pm 12:11 PM
Kelebihan C++ dalam pembangunan web termasuk kelajuan, prestasi, dan akses peringkat rendah, manakala batasan termasuk keluk pembelajaran yang curam dan keperluan pengurusan memori. Apabila memilih bahasa pembangunan web, pembangun harus mempertimbangkan kelebihan dan had C++ berdasarkan keperluan aplikasi.
 Bagaimana untuk memulakan pembangunan web menggunakan C++?
Jun 02, 2024 am 11:11 AM
Bagaimana untuk memulakan pembangunan web menggunakan C++?
Jun 02, 2024 am 11:11 AM
Untuk menggunakan C++ untuk pembangunan web, anda perlu menggunakan rangka kerja yang menyokong pembangunan aplikasi web C++, seperti Boost.ASIO, Beast dan cpp-netlib. Dalam persekitaran pembangunan, anda perlu memasang pengkompil C++, editor teks atau IDE, dan rangka kerja web. Buat pelayan web, contohnya menggunakan Boost.ASIO. Mengendalikan permintaan pengguna, termasuk menghuraikan permintaan HTTP, menjana respons dan menghantarnya kembali kepada klien. Permintaan HTTP boleh dihuraikan menggunakan perpustakaan Beast. Akhir sekali, aplikasi web mudah boleh dibangunkan, seperti menggunakan perpustakaan cpp-netlib untuk mencipta API REST, melaksanakan titik akhir yang mengendalikan permintaan HTTP GET dan POST, dan menggunakan J
 React vs. Vue: Cara memilih rangka kerja bahagian hadapan yang betul
Sep 26, 2023 am 09:15 AM
React vs. Vue: Cara memilih rangka kerja bahagian hadapan yang betul
Sep 26, 2023 am 09:15 AM
Perbandingan antara React dan Vue: Cara memilih rangka kerja bahagian hadapan yang betul Dalam pembangunan bahagian hadapan, memilih rangka kerja yang betul adalah penting untuk kejayaan projek. Di antara banyak rangka kerja bahagian hadapan, React dan Vue sudah pasti dua pilihan yang paling popular. Artikel ini akan membantu pembaca memilih rangka kerja bahagian hadapan yang sesuai untuk projek mereka sendiri dengan membandingkan kebaikan dan keburukan, ekosistem, prestasi dan pengalaman pembangunan React dan Vue. 1. Perbandingan kelebihan dan kekurangan React dan Vue Kelebihan React: Pembangunan komponen: React membahagikan UI kepada
 Apakah kemahiran dan sumber yang diperlukan untuk mempelajari pembangunan web C++?
Jun 01, 2024 pm 05:57 PM
Apakah kemahiran dan sumber yang diperlukan untuk mempelajari pembangunan web C++?
Jun 01, 2024 pm 05:57 PM
Pembangunan Web C++ memerlukan penguasaan asas pengaturcaraan C++, protokol rangkaian dan pengetahuan pangkalan data. Sumber yang diperlukan termasuk rangka kerja web seperti cppcms dan Pistache, penyambung pangkalan data seperti cppdb dan pqxx, dan alatan tambahan seperti CMake, g++ dan Wireshark. Dengan mempelajari kes praktikal, seperti mencipta pelayan HTTP yang mudah, anda boleh memulakan perjalanan pembangunan Web C++ anda.
 Apakah senario aplikasi biasa Golang dalam pembangunan perisian?
Dec 28, 2023 am 08:39 AM
Apakah senario aplikasi biasa Golang dalam pembangunan perisian?
Dec 28, 2023 am 08:39 AM
Sebagai bahasa pembangunan, Golang mempunyai ciri-ciri kesederhanaan, kecekapan, dan prestasi serentak yang kukuh, jadi ia mempunyai pelbagai senario aplikasi dalam pembangunan perisian. Beberapa senario aplikasi biasa diperkenalkan di bawah. Pengaturcaraan rangkaian Golang sangat baik dalam pengaturcaraan rangkaian dan amat sesuai untuk membina pelayan berkonkurensi tinggi dan berprestasi tinggi. Ia menyediakan perpustakaan rangkaian yang kaya, dan pembangun boleh memprogramkan TCP, HTTP, WebSocket dan protokol lain dengan mudah. Mekanisme Goroutine Golang membolehkan pembangun memprogram dengan mudah
 Keseimbangan kemahiran keras dan lembut yang diperlukan untuk pembangun Python
Sep 10, 2023 am 11:40 AM
Keseimbangan kemahiran keras dan lembut yang diperlukan untuk pembangun Python
Sep 10, 2023 am 11:40 AM
Python ialah salah satu bahasa pengaturcaraan yang paling popular hari ini, menarik ramai pembangun untuk menyertai bidang pembangunan Python. Walau bagaimanapun, untuk menjadi pembangun Python yang cemerlang memerlukan bukan sahaja menguasai kemahiran keras bahasa pengaturcaraan, tetapi juga kemahiran lembut tertentu. Artikel ini akan meneroka bagaimana pembangun Python boleh mencapai keseimbangan antara kemahiran keras dan lembut. Dalam dunia pembangunan Python, kemahiran keras merujuk kepada pengetahuan teknikal dan pengaturcaraan yang diperlukan oleh pembangun. Bahasa Python itu sendiri adalah ringkas, fleksibel, mudah dipelajari dan digunakan,



